CSS 布局:40个教程、技巧、例子和最佳实践
前言: 布局是WEB开发一个重要的课题,进入XHTML/CSS后,使用TABLE布局的方式逐渐淡出,CSS布局以众多优点成为主流,本文将介绍40个基于CSS的web布局的资源和教程。文章的出处在http://www.noupe.com/css/css-layouts-40-tutorials-tips-demos-and-best-practices.html。文中的不少的例子在一本经典的CSS书籍《CCS: The Missing Manual, 2nd Edition》中都可以找到,据我所知,第二版在中国没有翻译出版。你可以从这里下载英文版(不过需要注册个用户名)
正文
基于CSS的布局能提供更灵活布局方式和更强的用户视觉体验。一些重要技巧和关键点可以帮助初学者理解CSS布局的基础和本质。这也是本文成文的原因 ——找到那些完美的布局,完全灵活的,等高栏和工作完美的布局。
因此下面这个列表就是我们整理了网络上关于基于CSS布局的一些技巧,教程和最佳实践的列表。
当然你也可能对下面这些和CSS相关的主题有兴趣:
The 7 CSS Hacks that we should use
Using CSS to Do Anything: 50+ Creative Examples and Tutorials
Using CSS to Fix Anything: 20+ Common Bugs and Fixes
CSS 布局教程
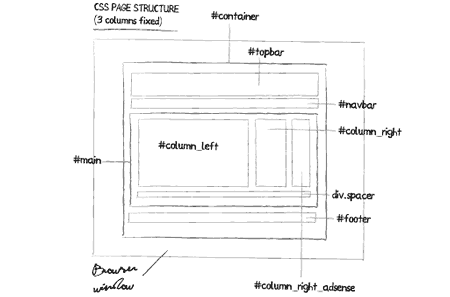
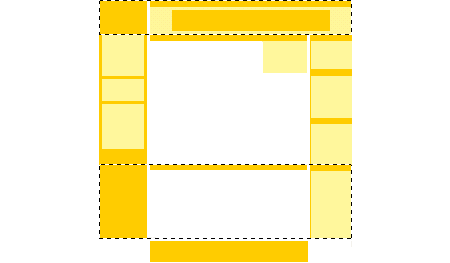
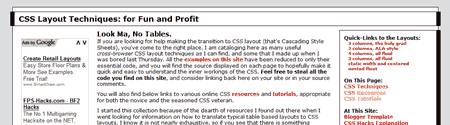
1-使用CSS完成三栏固定布局结构- 这篇文章解释了如何实现一个基于的HTML/CSS来设计一个简单的带有基本要素(顶部的logo条,导航条,文本区,定义分类的中部栏,右边侧栏插入google的120X600的广告区)的固定三栏页面布局。

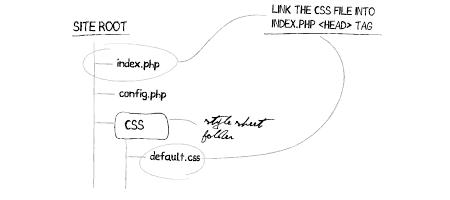
2-使用CSS设计页面布局- 如何使用CSS文件来为你的站点设计页面布局。

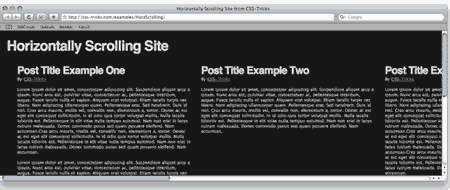
3-如何创建一个水平布局的站点- 创建不同于常规的水平布局的站点技术(译者注:水平布局,客户体验也就仁者见仁了)
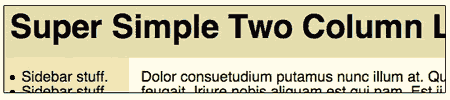
4-超级简单的两栏布局- 创建不同于常规的水平布局的站点技术(译者注:这里是原作者笔误吧和上面的内容一样).

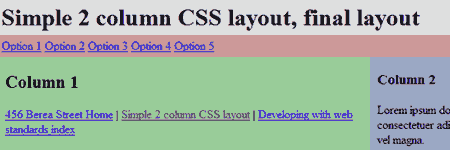
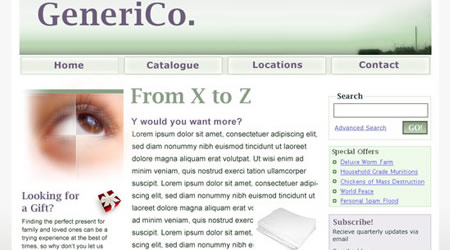
5-简单两栏CSS布局- 这是一个创建简单两栏布局的教程。这种布局包含了一个标题区,一个水平导航条,主内容区,边侧栏,和页脚区。并且这个布局是水平居中的。

例子查看这里
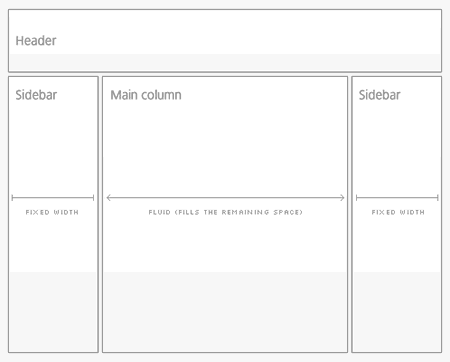
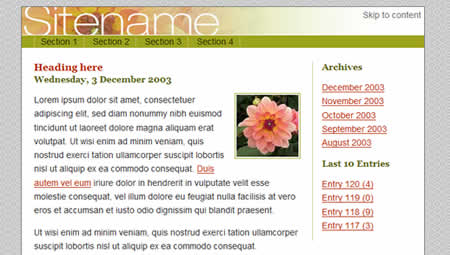
6-圣杯布局(The holy grail layout) – 3栏布局会有一些问题 ,这篇文章讨论了一种三栏布局——两栏固定宽度边侧栏加上一栏变宽中栏布局,保证了页面的良好结构和清晰。

例子查看这里
7-CSS居中101- 如何使用CSS完成居中一个固定宽度的布局
使用CSS,通过下面两条规则完成对id为container的DIV所包含的内容居中
|
1
2
3
4
|
<body> <div id="container"> ...entire layout goes here...</div></body> |
|
1
2
3
4
5
6
7
8
|
body { text-align: center;}#container { margin: 0 auto; width: xxxpx; text-align: left;} |
8-从头创建CSS布局- 这个指南通过创建一个全功能的 CSS布局来一步步教你入门CSS布局。

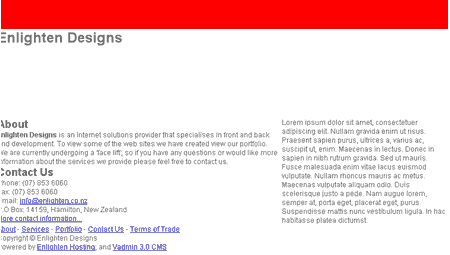
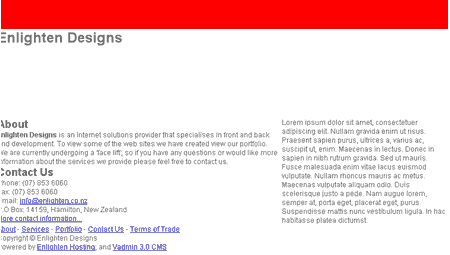
9-非主流!多栏布局- 多栏布局,等高栏(每一列的高度都相等),固定或变宽中央区,简洁标记,CSS 。(译者注:原文作者的图配的和上图一样)

例子查看这里
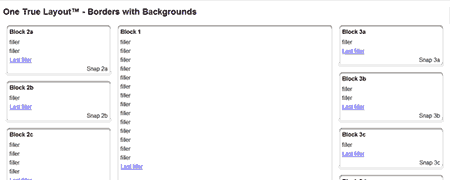
10- 创建天下无双的CSS布局- 高灵活性布局,等高栏,跨栏垂直摆放元素。本文告诉你通过何等手段完成这些目标,并使用它们创建天下无双的CSS布局(译者注:原文是One True Layout ,不知道怎么翻译,就天下无双吧。)

11-从PSD到HTML,手把手完成WEB设计-从Photoshop到完整HTML,全过程手把手教会你。

12- 5个XHTML/CSS技巧 – 5个CSS技巧帮助你完成从基于表格的布局到基于CSS的布局。
13-设计一个基于CSS的模板 – 这是一个教你创建基于CSS的模板页的基础教程。这个教程由下面几个部分构成:第一部分覆盖了在Photoshop CS*中的创建导航条按钮,第二部分:创建背景接下来的清单是标题和页面布局,最后的部分在XHTML和CSS中实现。

14-使用CSS布局跳出常规布局- 如果你理解了基于表格布局的工作方式,你能通过合并或拆分表格创建你随心所欲的布局。就这个目标(同时支持灵活性和可维护性),CSS能够提供比基于表格更多地东西。Jina Bolton的教程解释如何达到这个目标。

15-高级CSS教程:手把手- 这个教程的终极目标创建一个CSS布局,这个CSS布局精确地重组了原有使用table的WebReference.com的布局。

16-了解CSS布局的6个关键要素-本文讲述了6件基于CSS布局需要了解的事情:盒模型(Box Model),浮动栏(Floated Columns) (译者注:float是WEB布局最重要的一个属性了)。使用Em来设置尺寸(Sizing Using Ems),图片替换(Image Replacement),浮动导航和Sprintes。
17-你会犯这些常见的博客布局错误吗?-讨论4个博客布局中常见而且易修复的错误。
18-页面布局-CSS页面布局中的浮动元素和定位元素实践指导。
你可以查看这些例子:Absolute Position within a relative box two floated boxes和 using a border to provide the background for a column
19-Site in an Hour- 使用复杂CCS布局完成简单的工作。

关于布局的最佳资源
下面的大多数这些资源不需要许可就能直接使用,然而,其中的一些需要先发邮件确认一下是否可以使用这些资源。因此,在使用之前最好先检查资源的版权信息。
20-简单CSS页面布局- 这里有一套2栏和3栏的CSS布局。

你可以通过这里查看这些样例 Liquid three column layout, Left aligned, set width and Liquid insanity.
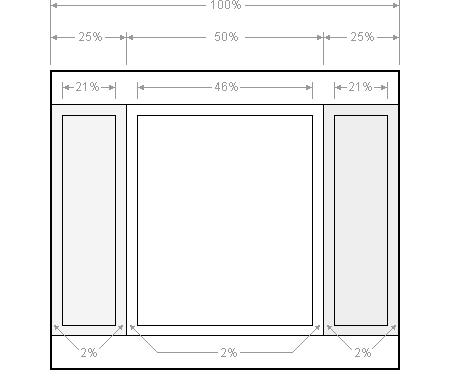
21-完美的三栏变宽布局(百分比定宽度)The Perfect 3 Column Liquid Layout (Percentage widths)- 没有CSS hack(译者注:不知道怎么翻译,点击这里查看解释). 良好地收索引擎优化.无图. 无Javascript. 跨浏览器 和IPHONE设备兼容

你可以通过这里查看样例 Liquid three column layout, Left aligned, set width 和 Liquid insanity. (译者注:这里的链接和上面重复了,哎,原文的错误吧)
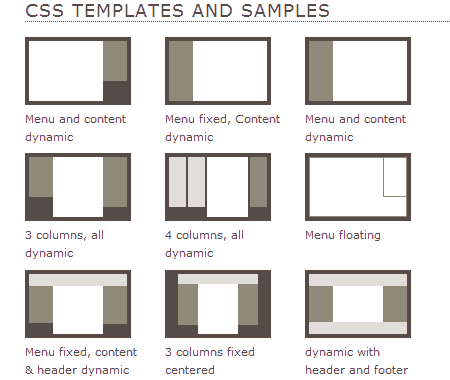
22-CSS模板和样例

你可以通过这里查看这些样例 3 columns fixed centered, fixed Box totallycentered and 3 columns, alldynamic
23-IM 布局- IM 布局是一种简单地的CSS布局系统,IM布局提供了全A级的浏览器的支持。

你可以通过这里查看这些样例: The Holy Grail 3 Column Layout, The Classic Blog Layout 和 The Multi Column Layout.
24-CSSplay - CSS布局列表

你可以通过这里查看这些样例:Cross browser FIXED, Three columns and CSS Frame – The Holy Grill.
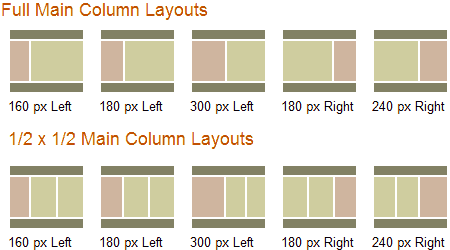
25-Layoutgala - 基于同样的的标记l得到最大数量的不同的布局方式。没有CCS hack,没有CSS workaround ,良好的浏览器兼容性。40种不同布局。

你可以通过这里查看这些样例:Three fixed Columns, Three percentage columns and Liquid, three columns, hybrid widths (吐槽:没有等高,不好看).
26-Glish- 许多有用的跨浏览器布局技术

你可以通过这里查看这些样例: 3 columns, the holy grail, 2 columns, ALA style and 3 columns, all fluid
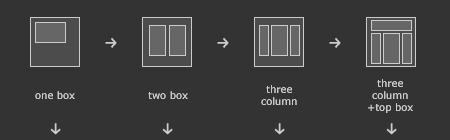
27-Thenoodleincident- CSS 从简单的单盒到3盒并增加一个顶部条,所有都是变宽。

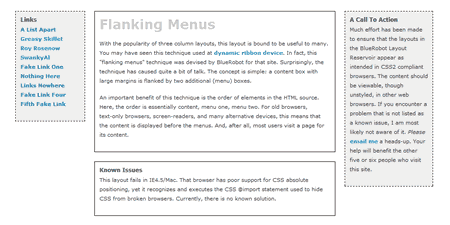
28-The Layout Reservoir- 很多有用的CSS布局技术

你可以通过这里查看这些样例: 2 columns – left menu, 3 columns – flanking menus和 Auto-width Margins.
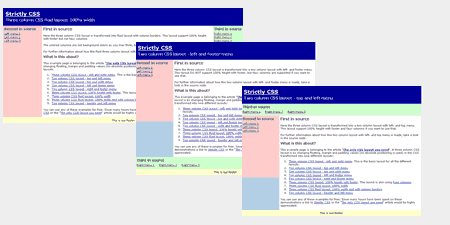
29-The only CSS layout you need- 在这篇文章中将会为你展现10个基于同一的HTML的不同的的布局。

你可以通过这里查看这些样例: Three column CSS layout – left and right menu, Two column CSS layout – top and left menu 和 Three column CSS fluid layout: 100% width
30-另一个多栏布局-是一个创建当代流行的变宽的浮动布局的XHTML/CSS框架。这是一个多功能实用的布局。
点击这里下载.
31-Liquid Designs- 使用XHTML和CSS的变宽设计库。
最佳实践
如果你需要寻找一些布局灵感,你可以从下面的网站链接中找到。这些站点演示了CSS布局如何应用于不同类型的网站。查看这些网站是如何分成2栏或3栏,或混合宽栏和窄栏布局。
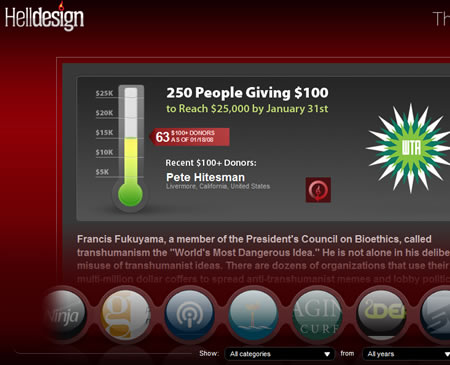
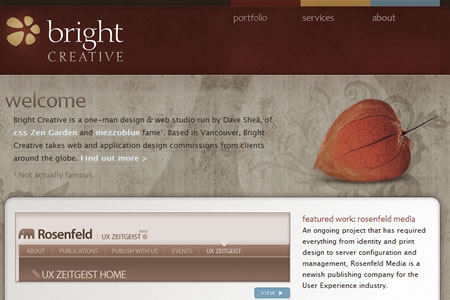
32-Helldesign


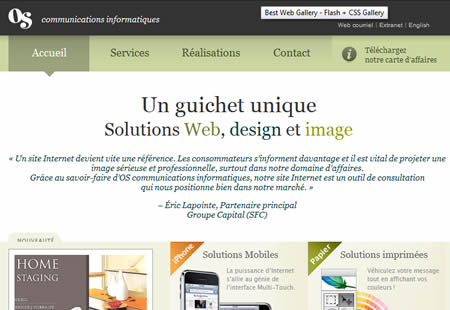
34-OS communications informatiques

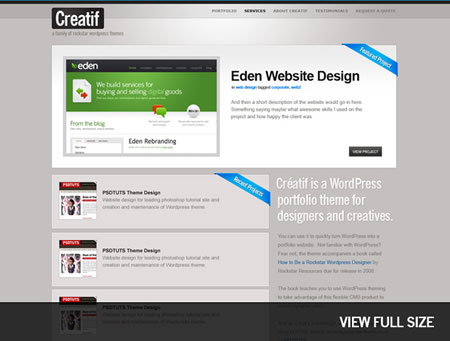
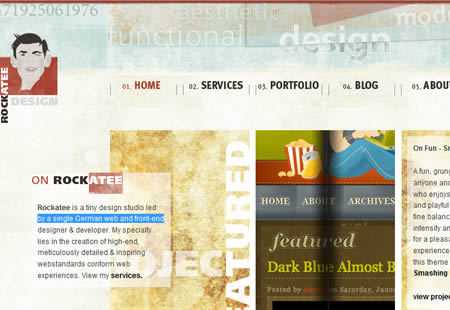
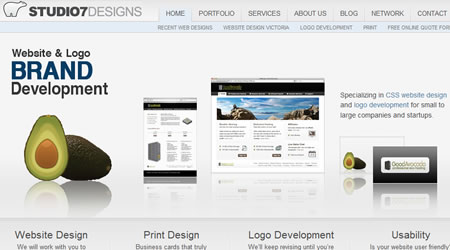
35-Rockatee

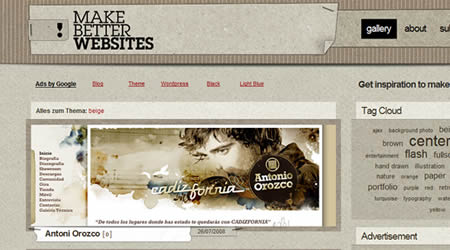
36-Darrenhoyt


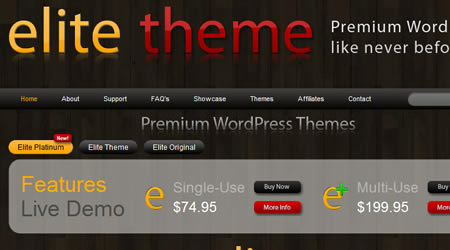
38-Elitetheme



(全文完)
出处:http://coolshell.cn/articles/6840.html
CSS 布局:40个教程、技巧、例子和最佳实践的更多相关文章
- angularJs 技巧总结及最佳实践
强烈建议通读官方wiki文档,里面包含了FAQ,最佳实践,深入理解最核心的Directive及Scope等文章, 基础 1. 使用ng-repeat指令,为防止重复值发生的错误.加上track by ...
- CSS布局和居中常用技巧
1.常用居中方法 居中在布局中很常见,我们假设DOM文档结构如下,子元素要在父元素中居中: <div class="parent"> <div class=&qu ...
- CSS布局对齐的小技巧
类似以上这种对齐怎么做? 很简单,上面是的污水开始的位置是由于被"能源种类"顶着,下面没有字怎么办?最差的办法就是用margin-left,因为在不同的机器上,可能会出现兼容性问题 ...
- 使用Unity3D的50个技巧:Unity3D最佳实践
翻译故事 原文:http://devmag.org.za/2012/07/12/50-tips-for-working-with-unity-best-practices/ 这篇技巧,我自己也在翻译, ...
- web前端教程:CSS 布局十八般武艺都在这里了
CSS布局 布局是CSS中一个重要部分,本文总结了CSS布局中的常用技巧,包括常用的水平居中.垂直居中方法,以及单列布局.多列布局的多种实现方式(包括传统的盒模型布局和比较新的flex布局实现), ...
- CSS布局十八般武艺都在这里了
CSS布局十八般武艺都在这里了 Shelley Lee 4 个月前 布局是CSS中一个重要部分,本文总结了CSS布局中的常用技巧,包括常用的水平居中.垂直居中方法,以及单列布局.多列布局的多种实现方式 ...
- div+css布局记扎
实际开发网站过程中边碰壁边积累了一些div+css布局相关的小技巧,在这里做一些整理与大家一起探讨.本文章将间歇性更新. 1.div+css布局综述 div+css布局个人观点就是“盒子套盒子”的关系 ...
- 【转】45个实用的JavaScript技巧、窍门和最佳实践
原文:https://colobu.com/2014/09/23/45-Useful-JavaScript-Tips,-Tricks-and-Best-Practices/ 目录 [−] 列表 第一次 ...
- <转载>Div+Css布局教程(-)CSS必备知识
目录: 1.Div+Css布局教程(-)CSS必备知识 注:本教程要求对html和css有基础了解. 一.CSS布局属性 Width:设置对象的宽度(width:45px). Height:设置对象的 ...
随机推荐
- Chrome 清除某个特定网站下的缓存
打开开发者工具(F12),选择 Network--Disable cache 即可.需要清除某网站缓存时 F12 打开开发者工具就会自动清除这个网站的缓存,而不必清除所有网站的缓存了.
- 【navicat112_premium】navicat112_premium数据库连接工具安装过程
此工具及其方便,可以连接mysql.oracle.sqlserver登数据库... 1.下载安装包Navicat Premium_11.2.7简体中文版.rar 下载地址:http://qiaoliq ...
- 使用IntelliJ IDEA新建maven的javaWeb项目部署,启动访问index,jsp页面
对于用惯了eclipse的人,idea其实还挺不一样的,也是摸索了很久,看了好多博客,这里就记录一下,以后肯定经常用!,不过使用熟练了,功能确实非常强大,真的牛! 1 新建maven项目,配置好目录结 ...
- Tomcat的JVM设置和连接数设置
Windows环境下修改“%TOMCAT_HOME%\bin\catalina.bat”文件,在文件开头增加如下设置:set JAVA_OPTS=-Xms256m -Xmx512m Linux环境下修 ...
- 在Eclipse使用Gradle
1.Gradle安装 1.Grandle官网下载Gradle,地址:http://www.gradle.org/downloads 2.设置环境变量,需要设置如下2个环境变量 2.1添加GRADLE_ ...
- No.20 selenium学习之路之文件读写
1.open 使用open打开文件后一定要记得调用文件对象的close()方法.比如可以用try/finally语句来确保最后能关闭文件. file_object = open('thefile.tx ...
- python基础学习之路No.4 数据转换以及操作
练习python的时候经常会用到一些不同数据类型之间的转换操作 搜集了一些资料,整理如下 函数 描述 int(x [,base]) 将x转换为一个整数 long(x [,base] ) 将x转换为一个 ...
- php 的swoole 和websocket 连接wss
1. 下载证书 $serv = new swoole_server('0.0.0.0', 9501, SWOOLE_PROCESS, SWOOLE_SOCK_TCP | SWOOLE_SSL); $s ...
- HDU 2874 Connections between cities(LCA(离线、在线)求树上距离+森林)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2874 题目大意:给出n个点,m条边,q个询问,每次询问(u,v)的最短距离,若(u,v)不连通即不在同 ...
- SQL Server 2000中查询表名,列名及字段类型
经常碰到一些忘记表名称的情况,此时只记得个大概,此时可通过查询系统表Sysobjects找到所要的表名,如要查找包含用户的表名,可通过以下SQL语句实现, Select * From sysobjec ...