[控件] ColorfulProgressView
ColorfulProgressView

效果

说明
1. 支持颜色定制
2. 进度条动画可以自己控制
3. 简单易用
源码
https://github.com/YouXianMing/UI-Component-Collection
//
// ColorfulProgressView.h
// ColorfulProgressView
//
// Created by YouXianMing on 15/7/13.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h>
#import "ProgressColor.h" @interface ColorfulProgressView : UIView /**
* 进度
*/
@property (nonatomic) CGFloat progress; /**
* 进度颜色(不设置的话有默认值)
*/
@property (nonatomic, strong) ProgressColor *progressColor; /**
* 配置生效以及开始运行
*/
- (void)configAvailableAndBegin; /**
* 便利构造器方法
*
* @param frame 尺寸
* @param progressColor 颜色值,可以为空
*
* @return 实例对象
*/
+ (instancetype)colorfulProgressViewWithFrame:(CGRect)frame progressColor:(ProgressColor *)progressColor; @end
//
// ColorfulProgressView.m
// ColorfulProgressView
//
// Created by YouXianMing on 15/7/13.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import "ColorfulProgressView.h" @interface ColorfulProgressView () { /**
* 当前view宽度
*/
CGFloat _width; /**
* 当前view高度
*/
CGFloat _height;
} @property (nonatomic, strong) UIView *baseView;
@property (nonatomic, strong) CAGradientLayer *gradientLayer; @end @implementation ColorfulProgressView #pragma mark - 初始化与初始设置
- (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { [self setup];
} return self;
} - (void)setup { _width = self.frame.size.width;
_height = self.frame.size.height; // baseView
self.baseView = [[UIView alloc] initWithFrame:CGRectMake(, , , _height)];
self.baseView.layer.masksToBounds = YES;
[self addSubview:self.baseView]; // 渐变色Layer
self.gradientLayer = [CAGradientLayer layer];
self.gradientLayer.frame = self.bounds;
[self.baseView.layer addSublayer:self.gradientLayer];
} #pragma mark -
- (void)configAvailableAndBegin { // 如果没有设置ProgressColor,则自己生成一个
if (_progressColor == nil) { _progressColor = [ProgressColor new]; NSMutableArray *cgColors = [NSMutableArray array];
for (NSInteger deg = ; deg <= ; deg += ) {
UIColor *color = [UIColor colorWithHue:1.0 * deg / 360.0 saturation:1.0 brightness:1.0 alpha:1.0];
[cgColors addObject:(id)[color CGColor]];
} _progressColor.cgColors = cgColors;
} self.gradientLayer.colors = _progressColor.cgColors;
self.gradientLayer.startPoint = _progressColor.startPoint;
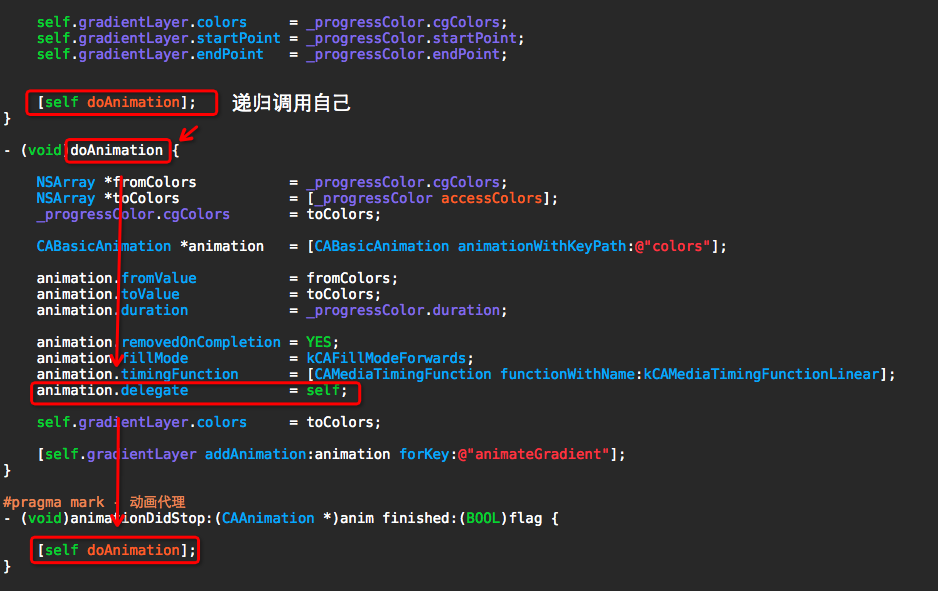
self.gradientLayer.endPoint = _progressColor.endPoint; [self doAnimation];
} - (void)doAnimation { NSArray *fromColors = _progressColor.cgColors;
NSArray *toColors = [_progressColor accessColors];
_progressColor.cgColors = toColors; CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"colors"]; animation.fromValue = fromColors;
animation.toValue = toColors;
animation.duration = _progressColor.duration; animation.removedOnCompletion = YES;
animation.fillMode = kCAFillModeForwards;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
animation.delegate = self; self.gradientLayer.colors = toColors; [self.gradientLayer addAnimation:animation forKey:@"animateGradient"];
} #pragma mark - 动画代理
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag { [self doAnimation];
} #pragma mark - 便利构造器
+ (instancetype)colorfulProgressViewWithFrame:(CGRect)frame progressColor:(ProgressColor *)progressColor { ColorfulProgressView *progressView = [[self alloc] initWithFrame:frame]; if (progressColor) {
progressView.progressColor = progressColor;
} [progressView configAvailableAndBegin]; return progressView;
} #pragma mark - 重写getter,setter方法
@synthesize progress = _progress;
- (void)setProgress:(CGFloat)progress { _progress = progress; if (progress <= ) {
_baseView.frame = CGRectMake(, , , _height);
} else if (progress <= ) {
_baseView.frame = CGRectMake(, , _progress * _width, _height);
} else {
_baseView.frame = CGRectMake(, , _width, _height);
}
} - (CGFloat)progress { return _progress;
} @end
//
// ProgressColor.h
// ColorfulProgressView
//
// Created by YouXianMing on 15/7/13.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import <Foundation/Foundation.h>
#import <UIKit/UIKit.h> @interface ProgressColor : NSObject /**
* 存储的是CGColor的数组元素
*/
@property (nonatomic, strong) NSArray *cgColors; /**
* 颜色起始点
*/
@property (nonatomic) CGPoint startPoint; /**
* 颜色结束点
*/
@property (nonatomic) CGPoint endPoint; /**
* 颜色移位一次的动画时间
*/
@property (nonatomic) NSTimeInterval duration; /**
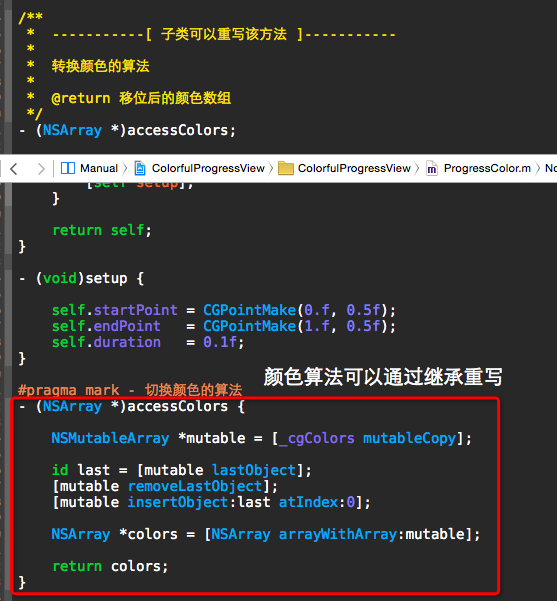
* -----------[ 子类可以重写该方法 ]-----------
*
* 转换颜色的算法
*
* @return 移位后的颜色数组
*/
- (NSArray *)accessColors; #pragma mark - 便利构造器方法(自己添加方法)
+ (ProgressColor *)redGradientColor; + (ProgressColor *)yellowGradientColor; @end
//
// ProgressColor.m
// ColorfulProgressView
//
// Created by YouXianMing on 15/7/13.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import "ProgressColor.h" @implementation ProgressColor #pragma mark - 默认配置
- (instancetype)init {
self = [super init];
if (self) { [self setup];
} return self;
} - (void)setup { self.startPoint = CGPointMake(.f, 0.5f);
self.endPoint = CGPointMake(.f, 0.5f);
self.duration = 0.1f;
} #pragma mark - 切换颜色的算法
- (NSArray *)accessColors { NSMutableArray *mutable = [_cgColors mutableCopy]; id last = [mutable lastObject];
[mutable removeLastObject];
[mutable insertObject:last atIndex:]; NSArray *colors = [NSArray arrayWithArray:mutable]; return colors;
} #pragma mark - 便利构造器
+ (ProgressColor *)redGradientColor { ProgressColor *color = [ProgressColor new]; NSMutableArray *cgColors = [NSMutableArray array]; [cgColors addObject:(id)[[UIColor colorWithRed:0.2f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.2f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.3f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.4f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.5f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.6f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.7f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.8f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.9f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.9f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.8f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.7f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.6f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.5f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.4f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.3f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.2f green:.f blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed:0.2f green:.f blue:.f alpha:.f] CGColor]]; color.cgColors = cgColors;
color.duration = 0.1f; return color;
} + (ProgressColor *)yellowGradientColor { ProgressColor *color = [ProgressColor new]; NSMutableArray *cgColors = [NSMutableArray array]; [cgColors addObject:(id)[[UIColor colorWithRed: green:0.1 blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed: green:0.2 blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed: green:0.3 blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed: green:0.3 blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed: green:0.2 blue:.f alpha:.f] CGColor]];
[cgColors addObject:(id)[[UIColor colorWithRed: green:0.1 blue:.f alpha:.f] CGColor]]; color.cgColors = cgColors;
color.duration = 0.5f; return color;
} @end
细节


[控件] ColorfulProgressView的更多相关文章
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- HTML5 progress和meter控件
在HTML5中,新增了progress和meter控件.progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装.文件的复制等场景的进度.meter控件为计量条控件,表示某 ...
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核: 若页面需默认用极速核,增加标签:<meta name=& ...
- JS与APP原生控件交互
"热更新"."热部署"相信对于混合式开发的童鞋一定不陌生,那么APP怎么避免每次升级都要在APP应用商店发布呢?这里就用到了混合式开发的概念,对于电商网站尤其显 ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
- 【踩坑速记】开源日历控件,顺便全面解析开源库打包发布到Bintray/Jcenter全过程(新),让开源更简单~
一.写在前面 自使用android studio开始,就被它独特的依赖方式:compile 'com.android.support:appcompat-v7:25.0.1'所深深吸引,自从有了它,麻 ...
- 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传)
前言 首先声明一下,我这个是对WebUploader开源上传控件的二次封装,底层还是WebUploader实现的,只是为了更简洁的使用他而已. 下面先介绍一下WebUploader 简介: WebUp ...
- Windows API 设置窗口下控件Enable属性
参考页面: http://www.yuanjiaocheng.net/webapi/create-crud-api-1-put.html http://www.yuanjiaocheng.net/we ...
- VB.NET设置控件和窗体的显示级别
前言:在用VB.NET开发射频检测系统ADS时,当激活已存在的目标MDI子窗体时,被其他子窗体遮住了,导致目标MDI子窗体不能显示. 这个问题怎么解决呢?网上看到一篇帖子VB.NET设置控件和窗体的显 ...
随机推荐
- lucene源码分析(2)读取过程实例
1.官方提供的代码demo Analyzer analyzer = new StandardAnalyzer(); // Store the index in memory: Directory di ...
- redis High Availability---Redis Sentinel翻译
注意,本文档为最新(11月21日),旧版本的可以参考:http://redis.io/topics/sentinel-old 不鼓励使用旧版本的文档. Redis Sentinel是一个用来管理Red ...
- [BZOJ 2655]calc
Description 题库链接 给出 \(A,n,p\) ,让你在模 \(p\) 意义下求所有序列 \(a\) 满足"长度为 \(n\) 且 \(a_i\in[1,A]\) ,并且对于 \ ...
- awk 统计文件中按照某列统计某列的和(sum)
把第一列相同的名称的第二列加起来: [root@localhost cc]# cat 1.txtaaa 10 bbb 20aaa 30ccc 40ccc 20ccc 40 [root@localhos ...
- [转] 如何选择正确的Hadoop版本
Gartner:如何选择正确的Hadoop版本 这份报告的全名是<How to Choose the Right Apache Hadoop Distribution>.主要介绍了企业如何 ...
- SDWebImage实现图片展示、缓存、清除缓存
1. /* 图片显示 */ [self.imageView sd_setImageWithURL:[NSURL URLWithString:urlString]]; [s ...
- 如何优雅的爬取 gzip 格式的页面并保存在本地(java实现)
1. 引言 在爬取汽车销量数据时需要爬取 html 保存在本地后再做分析,由于一些页面的 gzip 编码格式, 获取后要先解压缩,否则看到的是一片乱码.在网络上仔细搜索了下,终于在这里找到了一个优雅的 ...
- 基于socket的简单p2p聊天项目
https://blog.csdn.net/Jacky_Can/article/details/74984822 https://blog.csdn.net/qq_20889581/article/d ...
- 数据库连接池使用(一):使用C#数据库连接池
一.导读 使用C#数据库连接池,连接到数据库服务器通常由几个需要软长时间的步骤组成: 1.必须与服务器进行初次连接: 2.必须分析连接字符串信息: 3 ...
- 软件架构系列二:Clean架构
外圈的层次可以依赖内层,反之不可以:内圈核心的实体代表业务,不可以依赖其所处的技术环境. 这是著名软件大师Bob大叔提出的一种架构,也是当前各种语言开发架构.干净架构提出了一种单向依赖关系,从而在逻辑 ...
