15-[JavaScript]-ECMAScript 1
0.javaScript的发展历程
https://zhuanlan.zhihu.com/p/27985124
1、javaScript是什么?
javaScript是一种web前端的描述语言,也是一种基于对象(object)和事件驱动(Event Driven)的、安全性好的脚本语言。
它运行在客户端从而减轻服务器的负担。
javaScript的特点:
- javaScript主要用来向html页面中添加交互行为
- javaScript是一种脚本语言,语法和c语言系列语言的语法类似,属弱语言类型。
- javaScript一般用来编写客户端脚本,如node.js例外。
- javaScript是一种解释型语言,边执行边解释无需另外编译。
2、javaScript的用途是什么?
javaScript的用途是解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递。
- 实现页面交互,提升用户体验实现页面特效。即js操作html的dom节构或操作样式。
- 客户端表单验证即在数据送达服务端之前进行用户提交信息即时有效地验证,减轻服务器压力。即数据交互。

3、javaScript和ECMAScript的关系是什么?
我们会有这个问题,我们先了解下什么是ECMAScript吧!
ECMAScript是脚本程序设计语言的web标准。
javaScript和ECMAScript的关系:
ECMAScript是欧洲计算机制造商协会,基于美国网景通讯公司的Netscape发明的javaScript和Microsoft公司随后模仿javaScript推出JScript脚本语言制定了ECMAScript标
4、javaScript由哪几部分组成?
ECMAScript、DOM、BOM
5、开发工具介绍
前端常用开发工具:sublime、visual Studio Code、HBuilder、Webstorm。
那么大家使用的PCharm跟WebStorm是JetBrains公司推出的编辑工具,开发阶段建议使用。
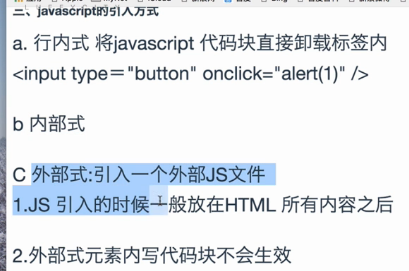
6、3种引入方式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.span1{
color: red;
} </style>
<!-- 外链式 -->
<!-- <script src="./1.js"></script> --> </head>
<body>
<!-- dom == document object model 行内式引入-->
<p id='p1' onclick="clickhandler()">123</p> </body> <!-- 内部式 建议 引入的时候要在body之后,我们要等待所有的dom元素加载完成之后再去执行相应的js操作-->
<script type="text/javascript"> document.write('<span class="span1">233</span>') console.log('星儿今天很漂亮!') console.error('错了')
console.dir(window)
var a = prompt('请输入你的名字');
console.log(a); function clickhandler(){
// 弹出警告框
// 都好好的好好的
/*
这是一个方法
一个很好的方法
*/
// window.alert(1);
} </script>
</html>

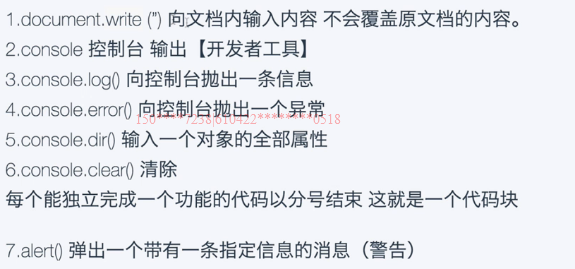
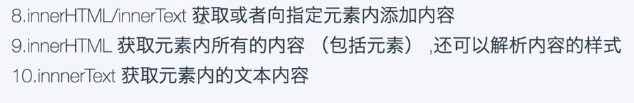
7、JavaScript的输出方式


8、变量和命名规范



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <script type="text/javascript"> // 变量的声明 // js中代码的执行顺序 自上往下 // 1.先声明再定义
var dog;
// alert(dog) //undefined. 未定义 // 定义
dog = '小黄';
// alert(dog)
// alert(dog)
// alert(dog)
// alert(dog)
// alert(dog) // 2.声明时立刻定义 var dog_2 = '小红';
alert(dog2) var my_Dog; /*
严格区分大小写
-命名时名称可以出现字母、数字、下划线、$ ,但是不能数字开头,也不能纯数字
-不能包含关键字和保留字。
关键字:var number
除了关键字 top name 也尽量不使用。
-推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母写
-匈牙利命名:就是根据数据类型单词的的首字符作为前缀 */ // 建议使用驼峰标示来对变量进行命名
var myHousePrice = "$1234"; </script> </body>
</html>
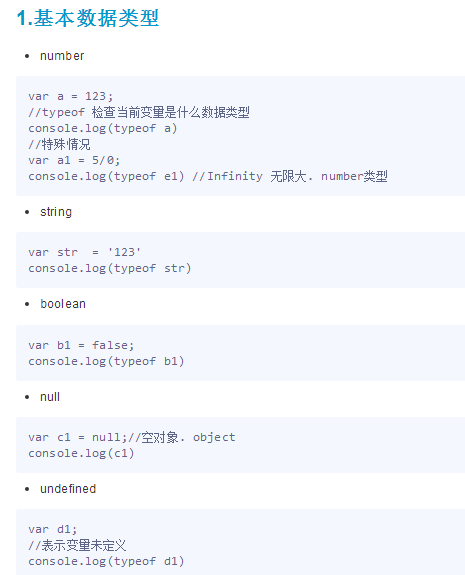
9、五种基本数据类型



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本数据类型</title>
</head>
<body> <script type="text/javascript">
// js中有两种数据类型。1.基本数据类型 2.引用数据类型 // 基本数据类型: number string boolean null undefined // 1.数字类型
var a = 123;
console.log(typeof a); // 2.字符串类型
var str = '123';
console.log(typeof str); // 3.boolean var b1 = false;
console.log(typeof b1); // 4.null var c1 = null;//空对象. object
console.log(c1); // 5.undefined var d1;
console.log(typeof d1); var e1 = 5/0;
console.log(typeof e1); //Infinity 无限大. number类型 </script> </body>
</html>

10、运算符




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>运算符</title>
</head>
<body>
<script type="text/javascript"> // 1.赋值运算符
var money = prompt('请输入金额....');
var saveMoney = money * (1+0.02);
console.log(saveMoney) // 2.算数运算
var a = 10;
var b = 9;
var sum = a + b;
var min = a - b; // + - * / % var div = a /b; var lef = a % b;
console.log(lef); // 3.复合运算符
var c = 7,d = 8; // d = c + d; d+=c;
console.log(d);
d++; //d = d+1
console.log(d); // 自增 自减
// d++ :先赋值后++ 先将d的值赋值给c1 然后再让d加上1 对d赋值
var c1 = d++;
console.log(c1); //8
console.log(d); //9 // ++d:先相加后赋值
var c2 = ++d;
console.log(c2); //10 // 3.比较运算符 // > ,<, >=, <=,== ,===
console.log(5>6); // 隐式转换== 比较的是值的大小。=== 是类型和值都进行比较
console.log("5" === 5); // 4.逻辑运算符
// && and || or // && 都真为真 只要有一个是假就为假
console.log(false && false); // || 有真就真。或者的意思 console.log(false || false); </script> </body>
</html>


12、字符串拼接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符串的处理</title>
</head>
<body> <script type="text/javascript"> // 字符串运算 var firstName = '星';
var lastName = 'Li';
var name = '伊拉克';
var am = '美军'; // 字符串拼接
var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"
var fullStr = str;
console.log(fullStr); var fullName = firstName +" "+ lastName;
console.log(fullName); // 不能对字符串进行+运算 只能拼接
var a1 = '1';
var a2 = '2';
console.log(a1-a2); //12 console.log(typeof(a1*a2)); var b1 = 'one';
var b2 = 'two';
// NaN. ==== not a number
console.log(typeof(b1*b2))
</script> </body>
</html>

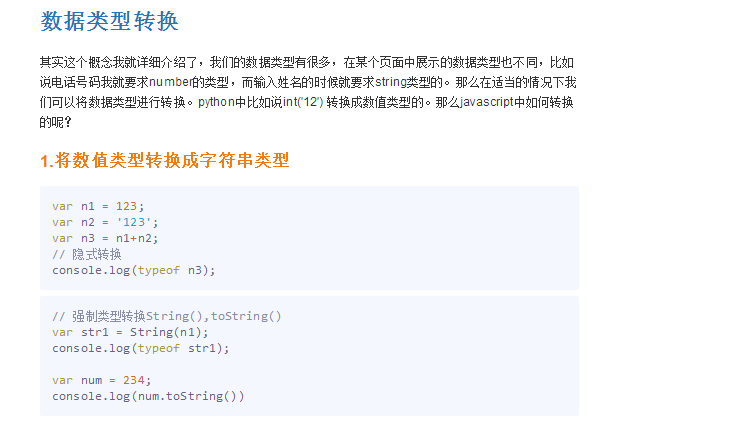
13、数据类型转换


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<span>小马哥</span> <script type="text/javascript"> // 1.将数字类型 转换成字符串类型 var n1 = 123;
var n2 = '123';
var n3 = n1+n2;
// 隐式转换
console.log(typeof n3); // 强制类型转换 String() toString()
var str1 = String(n1);
console.log(typeof str1); var num = 234;
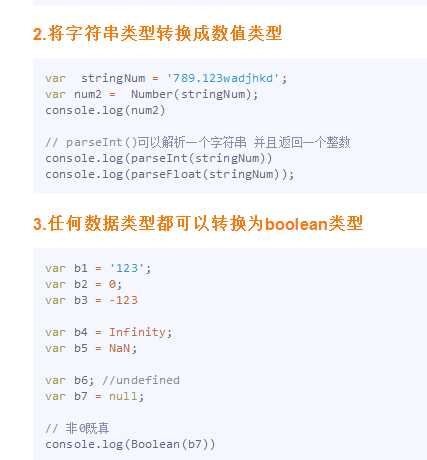
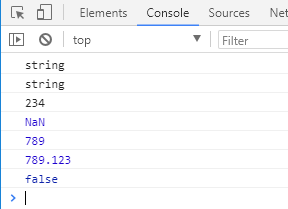
console.log(num.toString()) // 2.将字符串类型 转换成数字类型 var stringNum = '789.123wadjhkd';
var num2 = Number(stringNum);
console.log(num2) // parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum)) console.log(parseFloat(stringNum)); // 在我们js中所有的数据类型 都被转化为boolean类型 var b1 = '123';
var b2 = 0;
var b3 = -123 var b4 = Infinity; //
var b5 = NaN; var b6; //undefined
var b7 = null; // 非0真1
console.log(Boolean(b7)) </script> </body>
</html>

15-[JavaScript]-ECMAScript 1的更多相关文章
- JavaScript ECMAScript版本介绍
1. 介绍 1.1 什么是ECMAScript ECMAScript,简称ES,是由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers ...
- JavaScript ~~ECMAScript
一.JavaScript 简介 HTML:从语义的角度,描述页面结构 CSS:从审美的角度,描述样式(美化页面) JavaScript:从交互的角度,描述行为(提升用户体验) 2.JavaScript ...
- 15 JavaScript弹窗(警告框alert、确认框confirm、提示框Promt)
警告框:window.alert().通常用于确认用户可以得到某些信息 <body> <script type="text/javascript" charset ...
- ECMAScript与JavaScript
ECMAScript发展史: 1997 1998.6 1999.12 2008.7 2009.12 2015.61996年11月 javaScript创造者Netscape公司将javaScript提 ...
- 深入理解JavaScript系列(18):面向对象编程之ECMAScript实现(推荐)
介绍 本章是关于ECMAScript面向对象实现的第2篇,第1篇我们讨论的是概论和CEMAScript的比较,如果你还没有读第1篇,在进行本章之前,我强烈建议你先读一下第1篇,因为本篇实在太长了(35 ...
- 推荐15款制作 SVG 动画的 JavaScript 库
在当今时代,SVG是最流行的和正在被众多的设计人员和开发人员使用,创建支持视网膜和响应式的网页设计.绘制SVG不是一个艰巨的任务,因为大量的 JavaScript 库可与 SVG 图像搭配使用.这些J ...
- ECMAscript v.s. Javascript
ECMAscript是一种中性的语言,中性表示与所处环境(宿主环境)无关(客户端/服务器/浏览器),它仅仅是一个纯粹意义上的语言. ECMAscript-262定义了这门语言的基础,或者说规则(比如说 ...
- 15个提高编程技巧的JavaScript工具
原文地址:http://www.imooc.com/wenda/detail/243523 JavaScript脚本库是一个预先用JavaScript语言写好的库,它方便了我们开发基于JavaScri ...
- JavaScript(ECMAScript) with 语句
有同事,爱尝鲜,JavaScript ECMAScript with 语句,找了半天不知道局部变量的出处,原来是with语句搞得鬼. http://www.w3school.com.cn/js/pro ...
- JavaScript之ECMAScript
JavaScript脚本语言, 运行在浏览器上,无需编译, 轻量级的语言. 功能:让页面有执行逻辑的功能, 可以产生一些动态的效果 JavaScript = ECMAScript + BOM + DO ...
随机推荐
- STL标签与EL表达式之间的微妙关系
很高兴,今天能和大家分享刚学的一些新知识.我们在java开发过程中经常会在jsp中嵌入一些java代码,比如<%=request.getParameter("id")%> ...
- 基于NSString处理文件的高级类
基于NSString处理文件的高级类 我已经把处理文件的类简化到了变态的程度,如果你还有更简洁的方法,请告知我,谢谢! 使用详情: 源码: // // NSString+File.h // Maste ...
- Python日志记录(logging)
import logging logfile = 'e:\\a.txt' # logging.basicConfig(filename=logfile,level=logging.INFO) # lo ...
- 北美IT求职攻略
http://www.followmedoit.com/bbs/forum.php?mod=viewthread&tid=19&extra=page%3D1 身在北美,想留下来并能过得 ...
- LintCode,hihoCoder,LeetCode有什么区别?
https://www.zhihu.com/question/31218682 知乎用户 9 人赞同了该回答 LintCode 和LeetCode的题差不太多LintCode 有中文,不过没有用户讨论 ...
- 17 汽车服务工程 李腾飞 MP4
- el表达式便利map集合
<c:forEach items="${b.goodMap}" var="entry" varStatus="status"> ...
- for 与forEach的区别
for循环 for循环,通过下标,对循环中的代码反复执行,功能强大,可以通过index取得元素.在处理比较复杂的处理的时候较为方便. foreach循环 foreach,从头到尾,对于集合中的对象遍历 ...
- 2、基于wsgiref模块DIY一个web框架
一 web框架 Web框架(Web framework)是一种开发框架,用来支持动态网站.网络应用和网络服务的开发.这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方 ...
- 洛谷 P4012 深海机器人问题【费用流】
题目链接:https://www.luogu.org/problemnew/show/P4012 洛谷 P4012 深海机器人问题 输入输出样例 输入样例#1: 1 1 2 2 1 2 3 4 5 6 ...

