vue 子组件传值给父组件
子组件通过this.$emit("event",[args,....]),传值给父组件
HTML部分:
<div id="app">
<tmp1 @func="test"></tmp1>
</div>
JS部分:
var app = new Vue({
el: "#app",
data: {},
methods: {
test(data) {
console.log("父组件中的方法---", data)
}
},
components: {
"tmp1": {
template: `<div>
<h3>子组件h3</h3>
<button @click="myClick">子组件的按钮</button>
</div>`,
methods: {
myClick() {
this.$emit('func', "我是从子组件传过来的数据呀!");
}
}
}
}
});
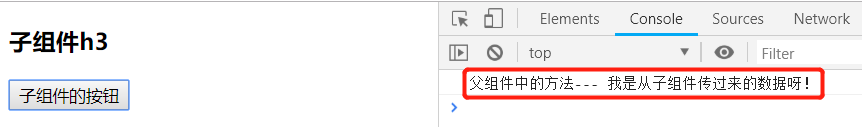
结果:

vue 子组件传值给父组件的更多相关文章
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- vue中子组件传值给父组件
index.js 子组件 父组件
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- vue中子组件的拆分 父组件与子组件之间的传值
vue是组件式开发,尽量独立出子组件 prop():父组件传值给子组件 $emit():子组件传值给父组件 子组件中的设置: 使用bind <template> : default-che ...
- vue组件传值之父传子
1.父组件给子组件传值 home父组件 header子组件 关键字props home代码 <template> <div> <v-header :title=&q ...
- vue 父组件主动获取子组件的数据和方法 子组件主动获取父组件的数据和方法
Header.vue <template> <div> <h2>我是头部组件</h2> <button @click="getParen ...
- vue 父子组件传值,兄弟组件传值
父子组件中的传值 父向子 v-bind props <!-- 组件使用v-bind传值 --> <router :msg="msg"></rou ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
前端方面,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是传统的js来进行开发,而EasyDSS使用的是webpack+vue来进行开发的,了解vue+webpack的 ...
- vue父组件调用子组件方法、父组件向子组件传值、子组件向父组件传值
一.父组件调用子组件方法 父组件代码 parent.vue <template> <div> <button @click="parentFun" ...
随机推荐
- JDBC使用
在工作中碰到要向另一个数据库进行操作的需求,例如数据源为mysql的工程某个方法内需要向oracle数据库进行某些查询操作 接口类 package com.y.erp.pur.util; import ...
- Rabbitmq.md
RabbitMQ介绍 什么是RabbitMQ RabbitMQ是实现AMQP(高级消息队列协议)的消息中间件的一种,最初起源于金融系统,用于在分布式系统中存储转发消息,在易用性.扩展性.高可用性等方面 ...
- python第二十课——math模块中常用的函数
属性: e:自然数 pi:圆周率 函数: ceil():向上取整 floor():向下取整 sqrt():开平方根 radians():角度转弧度 degrees():弧度转角度 import mat ...
- 4199. [NOI2015]品酒大会【后缀数组+并查集】
Description 一年一度的“幻影阁夏日品酒大会”隆重开幕了.大会包含品尝和趣味挑战两个环节,分别向优胜者颁发“首席品 酒家”和“首席猎手”两个奖项,吸引了众多品酒师参加.在大会的晚餐上,调酒师 ...
- java基础面试题(JVM篇)
1.什么是Java虚拟机?为什么Java被称作是“平台无关的编程语言”? Java 虚拟机是一个可以执行 Java 字节码的虚拟机进程.Java 源文件被编译成能被 Java 虚拟机执行的字节码文件. ...
- PHP中对用户身份认证实现两种方法
用户在设计和维护站点的时候,经常需要限制对某些重要文件或信息的访问.通常,我们可以采用内置于WEB服务器的基于HTTP协议的用户身份验证机制. 当访问者浏览受保护页面时,客户端浏览器会弹出对话 ...
- R执行报错:Error in `[<-.ts`(`*tmp*`,...only replacement of elements is allowed
原因: pred$mean是Time-Series类型,rbind函数不支持.通过as.double将其转换成double类型即可. 修改前代码: all_predata_time <- dat ...
- [整理记录备忘] CentOS 7 相关记录
CentOS 7 命令行模式安装GNOME.KDE图形界面 一.进入 root 模式 因为权限限制,所以我们需要进入 root 模式,开机使用 root 登陆或者系统运行中切换为 root 用户均可. ...
- JVM(二)GC算法和垃圾收集器
前言 垃圾收集器(Garbage Collection)通常被成为GC,诞生于1960年MIT的Lisp语言.上一篇介绍了Java运行时区域的各个部分,其中程序计数器.虚拟机栈.本地方法栈3个区域随线 ...
- [图解tensorflow源码] Simple Placer节点布放算法
