Jersey入门一:从Maven Archetype创建jersey项目
1.用Ctrl+空格调出Spotlight搜索,输入ter调出终端窗口
 

2.在终端窗口进入将创建jersey项目的目录:
 

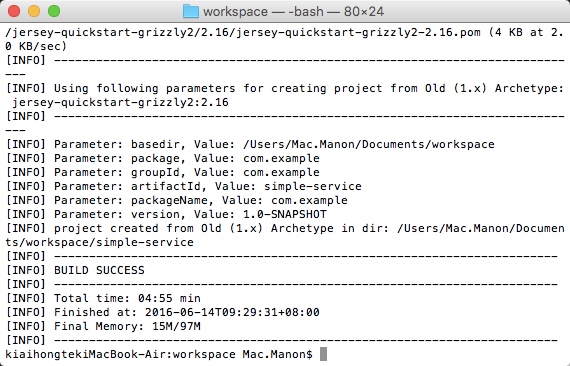
3.输入如下命令,创建一个名为的simple-service项目:
mvn archetype:generate -DarchetypeArtifactId=jersey-quickstart-grizzly2 \
-DarchetypeGroupId=org.glassfish.jersey.archetypes -DinteractiveMode=false \
-DgroupId=com.example -DartifactId=simple-service -Dpackage=com.example \
-DarchetypeVersion=2.16
 

 

4.在Eclipse中import该maven项目:
 

5.在你的项目里面随意调整 pom.xml 内的 groupId,包名和版本号就可以成为一个新的项目。
6如果用 Jersey maven archetype 成功创建了这个项目,那么在你当前的路径下就已经创建了一个名为simple-service项目。它包含了一个标准的Maven项目结构:
• 标准的管理配置文件 pom.xml
• 原文路径 src/main/java/
• 测试文件路径 src/test/java/
在原文路径下的com.example包中有两个 class 文件,这个 Main 类主要是负责承接 Grizzly 容器,同时也为这个容器配置和部署 JAX-RS 应用。在同一个包内的另外一个类 MyResource 类是 JAX-RS 的一个实现的源代码,如下:
package com.example; import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType; /**
* Root resource (exposed at "myresource" path)
*/
@Path("myresource")
public class MyResource { /**
* Method handling HTTP GET requests. The returned object will be sent
* to the client as "text/plain" media type.
*
* @return String that will be returned as a text/plain response.
*/
@GET
@Produces(MediaType.TEXT_PLAIN)
public String getIt() {
return "Got it!";
}
}
一个 JAX-RS 资源是一个可以处理绑定了资源的URI的HTTP请求的带有注解的POJO,详细内容可以看第三章。在我们的例子中,单一的资源暴露了一个公开的方法,能够处理HTTP GET请求,绑定在/myresource URI路径下,可以产生媒体类型为“text/plain”的响应消息。在这个示例中,资源返回相同的“Got it!”应对所有客户端的要求。
在src/test/java目录下的 MyResourceTest 类是对 MyResource 的单元测试,他们具有相同的包com.example
package com.example; import javax.ws.rs.client.Client;
import javax.ws.rs.client.ClientBuilder;
import javax.ws.rs.client.WebTarget; import org.glassfish.grizzly.http.server.HttpServer; ... public class MyResourceTest { private HttpServer server;
private WebTarget target; @Before
public void setUp() throws Exception {
server = Main.startServer(); Client c = ClientBuilder.newClient();
target = c.target(Main.BASE_URI);
} @After
public void tearDown() throws Exception {
server.stop();
} /**
* Test to see that the message "Got it!" is sent in the response.
*/
@Test
public void testGetIt() {
String responseMsg = target.path("myresource").request().get(String.class);
assertEquals("Got it!", responseMsg);
}
}
在这个单元测试中(译者注:测试用到了 JUnit ),静态方法Main.startServer()首先将 Grizzly 容器启动,而后服务器应用部署到测试中的setUp() 方法。接下来,一个JAX-RS 客户端组件在相同的测试方法创建。 先是一个新的JAX-RS客户端实例生成并,接着JAX-RS web target 部件指向我们部署的应用程序上下文的根:http://localhost:8080/myapp/( Main.BASE_URI 的常量值)存储在单元测试类目标区。这个区被用于实际的单元测试方法(testgetit())。
在testgetit()方法中,JAX-RS 客户端 API 是用来连接并发送 HTTP GET 请求的 MyResource JAX-RS 资源类侦听在/myresource 的URI。同样作为 JAX-RS API 方法调用链的一部分,回应以Java字符串类型被读到。在测试方法的第二行,响应的内容(从服务器返回的字符串)跟测试断言预期短语比较(译者注:即assertEquals方法)。
Jersey入门一:从Maven Archetype创建jersey项目的更多相关文章
- Jersey 2.x 从Maven Archetype 创建一个新项目
创建 Jersey 工程需要使用 Apache 的 Maven 软件工程和管理工具.所有的Jersey产品模块都可以在 Maven中央库 中找到.这样的话 Jersey 可以非常容易和其他基于 Mav ...
- 使用Maven Archetype创建Java项目模板
1.over view 简而言之,Archetype是一个Maven项目模板工具包.原型被定义为一种原始的模式或模型,所有其他同类的东西都是从中产生的.当我们试图提供一个提供生成Maven项目的一致方 ...
- maven archetype生成自定义项目原型(模板)
maven archetype可以将一个项目做成项目原型,之后只需要以此原型来创建项目,那么初始创建的项目便具有原型项目中的一切配置和代码.通俗讲就是一个项目模板. eclipse中那些快速生成mav ...
- 使用Eclipse自带的Maven插件创建Web项目时报错:
问题描述: 使用Eclipse自带的Maven插件创建Web项目时报错: Could not resolve archetype org.apache.maven.archetypes:maven-a ...
- 使用Maven来创建WEB项目
IDE: Eclipse Tool:Maven 1. 下载JDK,配置java环境变量 2.下载Maven,配置Maven环境变量 3. 利用Maven来创建WEB项目 (1)按照下面的截图流程创建m ...
- Web开发入门教程:Pycharm轻松创建Flask项目
Web开发入门教程:Pycharm轻松创建Flask项目 打开Pycharm的file,选择创建新的项目,然后弹出对话框,我们可以看到里面有很多的案例,Flask.Django等等,我们选择生成Fla ...
- 使用Vaadin的maven archetype创建一个空Vaadin项目
所在公司要求使用这个臭屎粑粑一样的Vaadin,我也没办法.为了更好地开展工作,对得起老板发给我的工资,就算是臭屎粑粑,也要尽力给他玩儿出花样来. Vaadin针对Eclipse和Netbeans等I ...
- 使用MAVEN手动创建web项目
问题:如下图,使用maven创建webapp项目时,默认使用maven-archetype-webapp这个archetype,由于这个archetype比较古老,有如下缺点: 1. 默认生成的项目会 ...
- Maven学习之(三)Maven插件创建web项目
这里来记录一下用eclipse 创建maven 的web项目. 添加jar依赖. <project xmlns="http://maven.apache.org/POM/4.0.0&q ...
随机推荐
- Spring和springmvc父子容器注解扫描问题详解
一.Spring容器和springmvc容器的关系如下图所示: Spring和springmvc和作为两个独立的容器,会把扫描到的注解对象分别放到两个不同的容器中, Springmvc容器是spr ...
- 100 Most Popular Machine Learning Video Talks
100 Most Popular Machine Learning Video Talks 26971 views, 1:00:45, Gaussian Process Basics, David ...
- cmmusic:小巧而实用的mplayer音乐播放前端
Author: Jiqing (jiqingwu@gmail.com) home: http://hi.baidu.com/jiqing0925 create: 2011-03-10 update: ...
- Shell编程之运算符和环境变量配置文件
一.shell运算符: declare命令: declare -i 变量名 #声明变量 eg. movie[o]=dzp #定义数组 ...
- bootstrap_bootstrap中日历范围选择插件daterangepicker的使用
1.引入脚本 <link rel="stylesheet" type="text/css" href="assets/css/bootstrap ...
- E - Sudoku HDU - 5547 (搜索+暴力)
题目链接:https://cn.vjudge.net/problem/HDU-5547 具体思路:对于每一位上,我们可以从1到4挨着去试, 具体判断这一位可不可以的时候,看当前这一位上的行和列有没有冲 ...
- 差分约束系统+输出路径(I - Advertisement POJ - 1752 )
题目链接:https://cn.vjudge.net/contest/276233#problem/I 题目大意:输入k和n,然后输入n行,每一次输入两个数,代表开端和结尾,如果这个区间内点的个数大于 ...
- CSS3 transition过渡
transition 属性是一个简写属性,用于设置四个过渡属性: transition: property duration timing-function delay; transition-pro ...
- 搭建本地git服务器
最近因为项目需求,需要实现一个原型系统,加上后期项目需要多人协作,考虑采用了git做版本控制. 这里主要简要描述下git服务器和客户端的搭建和配置. 1.git服务器 (1)安装git sudo ap ...
- React-Native 之 常用组件Image使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
