React监听窗口变化事件
功能说明:本例子采用MUI table组件 + React实现。
需求描述:固定表头,列表高度随浏览器窗口的改变而改变。(本例中当窗口高度小于472像素后,便不作限制)
实现简介:1.监听浏览器窗口,每当窗口大小发生改变,给列表高度重新复制;
2. 列表高度通过state来管理。
关键代码:
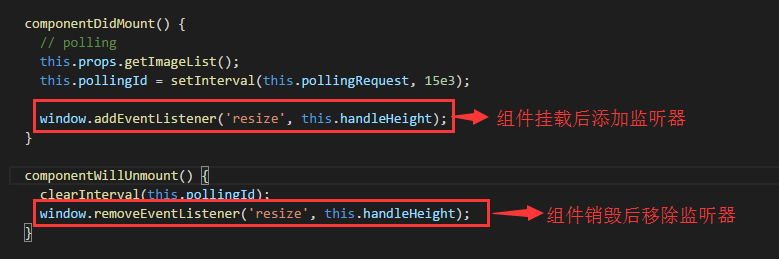
窗口监听事件管理:

列表高度处理函数:

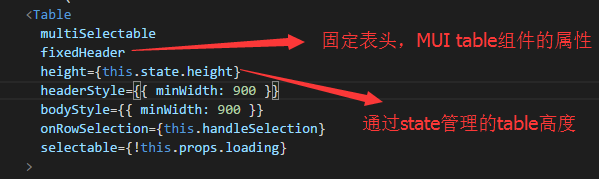
组件里的设置:

效果图(关键项涂了马赛克...)
窗口高于472px:
 窗口高度低于472px(列表边上的滚动条不见了,取而代之的浏览器窗口的滚动条,木有截下来)
窗口高度低于472px(列表边上的滚动条不见了,取而代之的浏览器窗口的滚动条,木有截下来)

React监听窗口变化事件的更多相关文章
- vue项目如何监听窗口变化,达到页面自适应?
[自适应]向来是前端工程师需要解决的一大问题--即便作为当今非常火热的vue框架,也无法摆脱--虽然elementui.iview等开源UI组件库层出不穷,但官方库毕竟不可能满足全部需求,因此我们可以 ...
- Java面板Panel的使用,监听窗口关闭事件
面板Panel的使用 待解决问题: 1.设计模式:适配器模式 2.frame.setLayout(null); package GUI; import javax.swing.*; import ja ...
- Angular 监听路由变化事件
摘要: $stateChangeStart- 当模板开始解析之前触发 $rootScope.$on('$stateChangeStart', function(event, toState, toPa ...
- Python窗口学习之监听窗口变化触发函数
在窗口大小发生变化后,往往组件也需要调整 代码: #空间适应屏幕 def window_resiz(self,event=None): print(window.winfo_height()) pri ...
- js 监听窗口变化
window.onresize = function () {.....}jquery $(window).resize(function)
- jq监听input-val变化事件
$('body').on('input propertychange', '.info-number-val-box', function(event) { xxxxx });
- 监听窗口大小变化,改变画面大小-[Three.js]-[onResize]
如果没有监听窗口变化,将会出现一下情况: printf与scanf
1 字符串格式化输出和输入 1.1 字符串在计算机内部的存储方式 字符串是内存中一段连续的char空间,以’\0’结尾 “”是C语言表达字符串的方式 1.2 ...
- angularjs 常用方法
一 angular的copy和extend 1.angular.extend() angular.extend():依次将第二个参数及后续的参数的第一层属性(不管是简单的属性还是对象)拷贝,赋给第一个 ...
- SSIS 数据流优化
一,数据流设计优化 数据流有两个特性:流和在内存缓冲区中处理数据,根据数据流的这两个特性,对数据流进行优化. 1,流,同时对数据进行提取,转换和加载操作 流,就是在source提取数据时,转换组件处理 ...
- 判断浏览器是chrome,Opera,Safari,Mac
function(){ return { isSafari: (navigator.userAgent.indexOf('Safari')>=0 || navigator.userAgent.i ...
- Shader开发之烘焙Lightmap自发光
自己参考Build-in写了一套shader, 写完发现自发光部分在烘焙时不生效, 查阅资料发现需要在Material上设置为对应标记, 这部分功能可以像Standard Shader一样写在Shad ...
- C++STL 中的容器整体/逐元素操作方法 少写80%for循环
本文中示例代码默认已引用 std 命名空间 累加 (std::accumulate) accumulate(begin, end, init, op) 返回给定区间内元素的累加值与给定初值的和,初值不 ...
