React Native 之 main.jsbundle生成方法
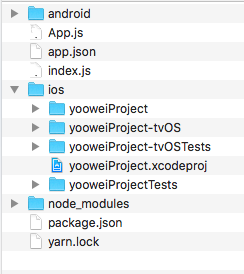
通过react-native init yooweiProject 生成的RN项目(版本基于0.57),目录结构如下

项目结构:

大家可以发现main.jsbundle 是红色的,不存在的,这个属于正常现象。
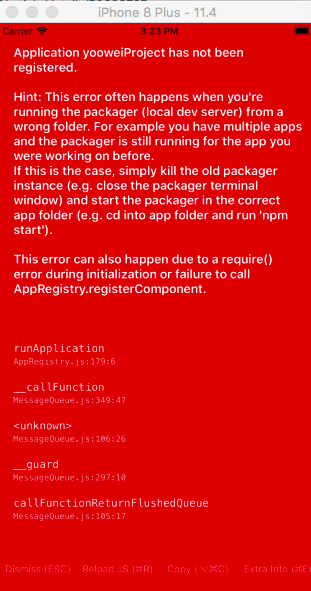
运行项目,本以为应该没有问题的,但是:

打印的日志:
2018-09-30 15:21:21.194392+0800 yooweiProject[11164:1789544] Unhandled JS Exception: Application yooweiProject has not been registered.
Hint: This error often happens when you're running the packager (local dev server) from a wrong folder. For example you have multiple apps and the packager is still running for the app you were working on before.
If this is the case, simply kill the old packager instance (e.g. close the packager terminal window) and start the packager in the correct app folder (e.g. cd into app folder and run 'npm start').
This error can also happen due to a require() error during initialization or failure to call AppRegistry.registerComponent.
突然间意识到,本地的RN服务还在刚才的那个yooweiRN项目哪里。果断结束刚才的服务(control+c)
^C
切换到yooweiProject项目根目录
$ cd /Users/galahad/Desktop/ziliao/RN0.57/yooweiProject
$ pwd
/Users/galahad/Desktop/ziliao/RN0.57/yooweiProject
然后开启本地服务
$ react-native start
运行正常

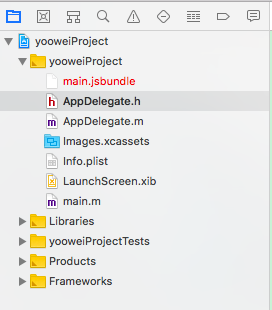
代码如下:

但是main.jsbundle 是红色的,不存在的,虽说属于正常现象,但是我们可以尝试生成。
1、切换到yooweiProject项目根目录,并执行 npm start
$ cd /Users/galahad/Desktop/ziliao/RN0.57/yooweiProject
$ npm start
注意:如果终端已经开启过一个窗口,并且已经运行过该命令npm start(或者是模拟器上面运行RN,已经开启了本地服务),将终端再开启一个窗口,执行 npm start ,会出现下面的问题:

ERR! code ELIFECYCLE
errno 1
ERR! yooweiProject@0.0.1 start: `node node_modules/react-native/local-cli/cli.js start`
ERR! Exit status 1
npm
ERR! Failed at the yooweiProject@0.0.1 start script.
ERR! This is probably not a problem with npm. There is likely additional logging output above.
ERR! A complete log of this run can be found in:
ERR! /Users/galahad/.npm/_logs/2018-10-10T01_55_04_103Z-debug.log
解决方案就是关掉一个终端的窗口即可。
2、使用curl命令生成 main.jsbundle
由于终端窗口正在连接本地服务,没有办法执行新的命令。我们选中 “终端”图标,右击“新建窗口”完美解决
curl http://localhost:8081/index.ios.bundle -o main.jsbundle
不出意外的出现错误:
error: bundling failed: Error: The resource `/Users/galahad/Desktop/ziliao/RN0.57/yooweiProject/index.ios.js` was not found.
又是 index.ios.js 入口文件名称不同惹的祸,修改命令
curl http://localhost:8081/index.bundle -o main.jsbundle
执行正常,该项目根目录下生成了文件main.jsbundle
注意:上面的这个命令最后用下面的格式
curl http://当前电脑可用的网络ip地址,注意不要写localhost,因为可能取到的ip不是本地有效的ip地址:8081/index.bundle -o main.jsbundle
3、将生成的jsbundle文件导入到当前的项目中
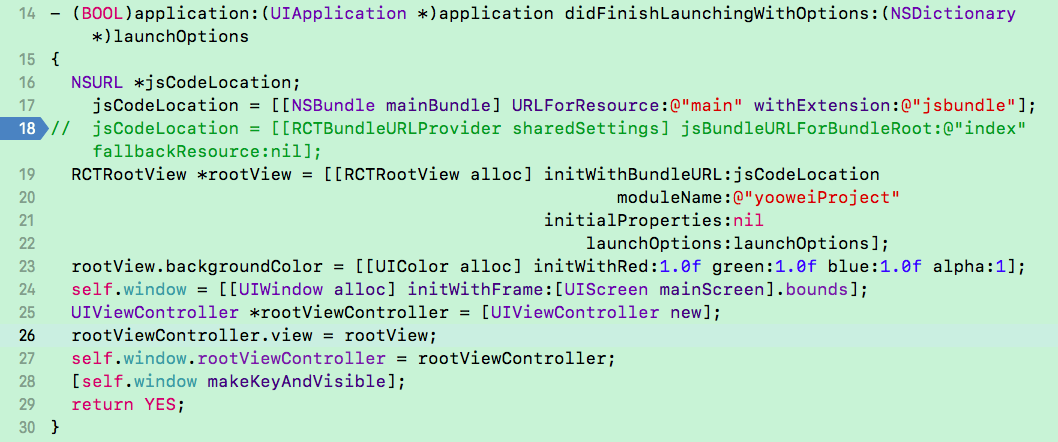
4、在AppDelegate.m中选择使用main.jsbundle注释掉
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
打开注释:
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];

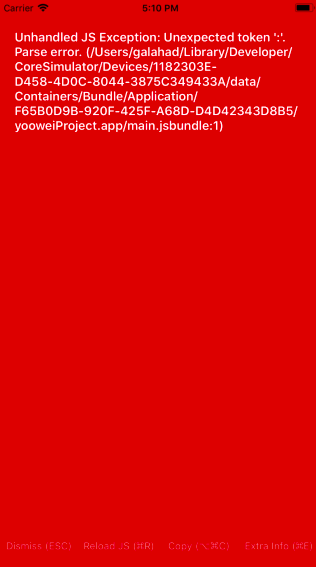
但是这种方式进行的总是会报错:

暂时没有解决,还需尝试解决问题!
React Native 之 main.jsbundle生成方法的更多相关文章
- react native 手动打包jsbundle文件
1 在项目目录/android/app/src/main下建一个文件夹assets 2 react-native bundle --platform android --dev false --ent ...
- 关于react native 路由传值及回调方法的理解
提示:本路由需要通过 this.props.navigation.state.params 获取上一路由传过来的值
- React Native学习笔记之2
1:如何创建一个react native工程 首先进入到指定文件夹里面,然后在终端执行react-native init ReactNativeProject :其中ReactNativeProjec ...
- 《React Native 精解与实战》书籍连载「React Native 源码学习方法及其他资源」
此系列文章将整合我的 React 视频教程与 React Native 书籍中的精华部分,给大家介绍 React Native 源码学习方法及其他资源. 最后的章节给大家介绍 React Native ...
- 【React Native开发】React Native进行签名打包成Apk
转载请标明出处: http://blog.csdn.net/developer_jiangqq/article/details/50525976 本文出自:[江清清的博客] (一)前言 [好消息]个人 ...
- React Native知识12-与原生交互
一:原生传递参数给React Native 1:原生给React Native传参 原生给JS传数据,主要依靠属性. 通过initialProperties,这个RCTRootView的初始化函数的参 ...
- Hybrid App 和 React Native 开发那点事
简介:Hybrid App(混合模式移动应用)开发是指介于Web-app.Native-App这两者之间的一种开发模式,兼具「Native App 良好用户交互体验的优势」和「Web App 跨平台开 ...
- React Native填坑之旅 -- FlatList
在React Native里有很多种方法来创建可滚动的list.比如,ScrollView和ListView.他们都各有优缺点.但是在React Native 0.43里增加了两种行的list vie ...
- React Native之样式
样式 React Native 不实现 CSS,而是依赖于 JavaScript 来为你的应用程序设置样式.这是一个有争议的决定,你可以阅读那些幻灯片,了解背后的基本原理. 声明样式 在 React ...
随机推荐
- Python 装饰器---装饰类的两种方法
这是在类的静态方法上进行装饰,当然跟普通装饰函数的装饰器区别倒是不大 def catch_exception(origin_func): def wrapper(self, *args, **kwar ...
- CentOS部署Kubernetes1.13集群-1(使用kubeadm安装K8S)
参考:https://www.kubernetes.org.cn/4956.html 1.准备 说明:准备工作需要在集群所有的主机上执行 1.1系统配置 在安装之前,需要先做如下准备.三台CentOS ...
- windows7使用Sphinx+PHP+MySQL详细介绍
安装(Windows) 1.官方下载 Sphinx下载地址: 下载 2.解压并重命名 此处下载版本为3.0.3,将 sphinx 文件夹命名为sphinx 3.文件夹目录介绍 sphinx --api ...
- Red Hat Linux 挂载外部资源
在我们安装的Red Hat Linux 中.当中一半机器为最主要的server配置,没有桌面环境.在从U盘上复制文件的时候可就犯难了.在网上查了查才知道.要訪问U盘就必须先将它们挂载到Linux系统的 ...
- Lambda 表达式的示例
本文中的过程演示如何使用 lambda 表达式. 有关 lambda 表达式的概述,请参见 C++ 中的 Lambda 表达式. 有关 lambda 表达式结构的更多信息,请参见 Lambda 表达式 ...
- c语言输出控制符
c语言格式输出 %d 10进制 %f 浮点型输出 %lf 长浮点型输出 %c 字符输出 %s 字符串输出 %o 八进制输出 %x 十六进制输出 %p 16进制,一般输出地址 %e 科学计数法输出 %m ...
- JQuery第一天——入门概述与选择器
一.什么是JQuery 一个流行的js库 核心理念:write less , do more 优势: 轻量级 强大的选择器 出色的 DOM 操作的封装 可靠的事件处理机制 完善的 Ajax 出色的浏 ...
- JavaScript总结(四)
详解BOM(浏览器对象模型(Browser Object Model)) ✍ Window对象方法 方法 描述 alert() 显示带有一段消息和一个确认按钮的警告框 blur() 把键盘焦点从顶层窗 ...
- PyQt5 笔记(04):主窗口卡死问题
本文基于:windows 7 + python 3.4 知识点: 1. 将 time.sleep 替换为 QTimer 2. 将 time.sleep 放入到 QThread 3. 使用 QThrea ...
- python基础—字典
阅读文本需要3分钟,不建议跳读 节目清单 字典是python中最重要的数据类型,字典由“键-值”对组成的集合,字典中的“值”通过“键”来引用.这里将介绍字典的定义.访问.排序等功能. 字典的创建 字典 ...
