webpack 利用Code Splitting 分批打包、按需下载
webpack中的解决方案——Code Splitting,简单来说就是按需加载(下载),如果是requireJS对应的AMD的方案中这本是在正常不过了。但是在webpack中All in one的思想就会显得很怪,但webpack并不死板(就像某著名AMD和CMD模块管理器中都有对方阵营的实现方案)。我查阅了不少的文档和论坛,终于找到了webpack中对于按需下载的支持方案(此处想吐槽webpack官方文档),好多的论坛文章都提到了使用require.ensure 但是却写得很简略,直接使用发现行不通、感觉少了点啥,比如下面的写法:
1 require.ensure(['需要动态加载的module'], function(require) {
2 require('需要动态加载的module');
3 });
4 //webpack会自动产生动态加载代码,结果和ensure产生的是一样的
我这里就详细整理一下,这种用法到底怎么用。对应的配置、发布流程是什么样的。
webpack的整体风格是All in one 就是将从入口文件开始的所有引用到的模块都打包到一个js文件(包括css 、图片,这里只说js)。在打包的过程中会有一系列的名称替换,细心的朋友会发现我们的模块被命名为更加简单,节省空间的数字了。不同于requireJS可以直接require线上文件的方式。webpack推荐将所有可能用到的文件(模块)都打包。但是这样做仅适合使用率较高的小体积模块。对于体积大有不常用的模块,反而显得不适合。如果你尝试过在webpack工程中直接require线上url。运行的时候会抛出一个异常——不能找到模块,那是因为对于打包后的js中默认是在这个包内查找模块,或者说webpack工程中的require函数默认是在包(文件)内找,压根儿就没打算发起http请求。所以就不要想直接require线上的url了。
拿到webpack工程就只能打包在一起,搞出一个超大的文件,把页面卡住?webpack官方给出了解决方案——Code Splitting。这种方式并不代表webpack有意投靠AMD,而是另辟蹊径弥补了自身的短板。简单来说,还是All in one 还是打包成一个包,还是在包内部找模块,只是这一个包不一定只有一个文件。我们直译Code Splitting为“代码拆分”,也就是说我们可以理解为将all in one的包在拆成多个包,当需要引用的时候再引用下载、加载,只是这种加载是通过webpack内部机制发起http请求实现的。我们将摸个不常用的大体积模块从包中分离出来,当包内的语句引用到了这个模块后,webpack会判断这个模块是被分离出去的,应当发起http请求拉取。不是不能拉向上模块,只是只拉和自己有渊源的模块。
那么webpack怎么知道这个模块被分离了?这就降到了上面提到的 require.ensure ,通过不同的API就相当于一种标记,在打包时分出去、引用时发请求动态加载。其实大家最关心的是怎么用?举个例子:我要引用A、B、C、D 四个插件,A、C可能往往一起用,B、D可能往往一起用。我就需要在webpack打包后生成3个文件:包含主文件的js(大量常用模块)、包含A和C的分离包、包含B和D的分离包。

1 /*别的事XXXX*/
2 if(bIsAC === true ){
3 require.ensure(["A","C"], function(require){
4 var A = require('A');
5 var C = require("C");
6 var ac = A+C;
7 /*一大堆业务逻辑*/
8 });
9
10 }else{
11 require.ensure(["B","D"], function(require){
12 var B = require('B');
13 var D = require("D");
14 var bd = B+D;
15 /*一大堆业务逻辑*/
16 });
17 }
18 /*别的事XXXX*/

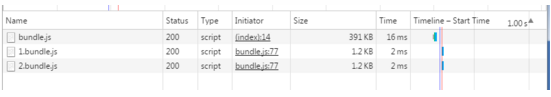
这时候编译webpack,会生成3个文件。如果你在webpack.config.js文件中定义输出是bundle.js,同时还会生成两个文件1.bundle.js和2.bundle.js,把他俩放在我们实验的页面的同一级目录下载会发现页面先加载bundle.js。然后根据条件加载1.bundle.js或2.bundle.js。为了更直观的看到现象我去掉了if判断加载3个文件(如图)。
问题来了:两个分离的模块文件一定要放在页面同一级吗?当然是可以自定义的。有一个细节,我们并没有设定过引用1.bundle.js和2.bundle.js的线上url的语句,看来它必然是有默认设置的。如果对webpack有了解的朋友一定会想到webpack.config.js文件。如图就是两个分离文件的根路径:

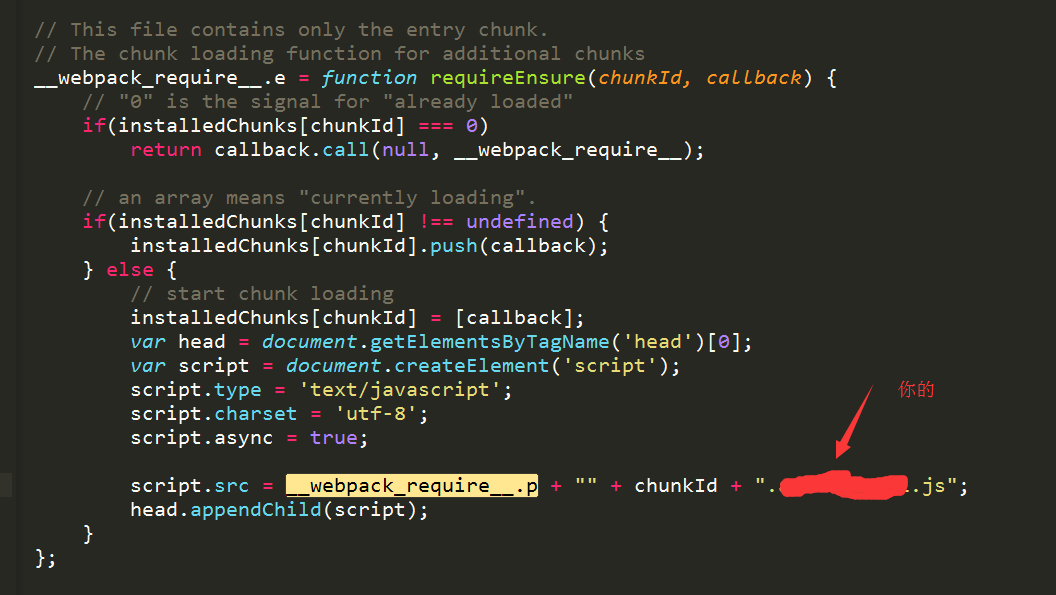
它会直接影响编译后的 __webpack_require__.p = "http://yoururl.com/";进而影响下面的路径:

这样页面发出的请求就是在__webpack_require__.p = "http://yoururl.com/" 指定下的静态服务器的路径。
需要注意的是与AMD不同的是AMD中封装到其他文件的部分模块可以直接被其他的AMD工程加载,如果是三方的库更可以作为cdn直接被其他页面引用。但是webpack打包分离的文件与主文件有着密切的联系,尽可以被当前主文件使用,每次打包生成两个文件,建议同步更新上线。
这样就利用Code Splitting实现了webpack的分批打包、按需下载
webpack 利用Code Splitting 分批打包、按需下载的更多相关文章
- webpack 和 code splitting
Code Splitting指的是代码分割,那么什么是代码分割,webpack和code splitting又有什么样的联系呢? 使用npm run dev:"webpack-dev-ser ...
- Webpack之Code Splitting 代码分块
如何实现代码分块 默认情况webpack会将资源文件打包成一个js文件,比如app.bundle.js 实际情况我们需要按需加载 方法如下: require.ensure(dependencies, ...
- webpack Code Splitting浅析
Code Splitting是webpack的一个重要特性,他允许你将代码打包生成多个bundle.对多页应用来说,它是必须的,因为必须要配置多个入口生成多个bundle:对于单页应用来说,如果只打包 ...
- [转] react-router4 + webpack Code Splitting
项目升级为react-router4后,就尝试着根据官方文档进行代码分割.https://reacttraining.com/react-router/web/guides/code-splittin ...
- react-router4 + webpack Code Splitting
项目升级为react-router4后,就尝试着根据官方文档进行代码分割.https://reacttraining.com/react-router/web/guides/code-splittin ...
- webpack优化之code splitting
作为当前风头正盛的打包工具,webpack风靡前端界.确实作为引领了一个时代的打包工具,很多方面都带来了颠覆性的改进,让我们更加的感受到自动化的快感.不过最为大家诟病的一点就是用起来太难了. 要想愉快 ...
- webpack async load modules & dynamic code splitting
webpack async load modules & dynamic code splitting webpack 按需/异步加载/Code Splitting webpack loade ...
- [Webpack 2] Maintain sane file sizes with webpack code splitting
As a Single Page Application grows in size, the size of the payload can become a real problem for pe ...
- 借助Code Splitting 提升单页面应用性能
近日的工作集中于一个单页面应用(Single-page application),在项目中尝试了闻名已久的Code splitting,收获极大,特此分享. Why we need code spli ...
随机推荐
- MemSQL学习笔记-类似MySQL的数据库
http://gigaom.com/cloud/ex-facebookers-launch-memsql-to-make-your-database-fly/ -- 多主-从 http://www.m ...
- Jacoco覆盖率工具使用
Jacoco介绍 Jacoco是一个开源的覆盖率工具.Jacoco可以嵌入到Ant .Maven中,并提供了EclEmma Eclipse插件,也可以使用JavaAgent技术监控Java程序.很多第 ...
- git server
选择Git服务器部署策略 找了一圈,发现如下方法来架设Git服务器: Git Candy:http://github.com/Aimeast/GitCandy/ AE大神的作品, Git Candy© ...
- 〖Windows〗zigbee实验之cygwin编译TestSimpleMac并测试通信
1. 开发环境及工具: 1) cygwin安装包下载地址:cygwin-files.zip >>安装时选择本地目录(Select local Package directory),其 ...
- python之函数用法execfile()
# -*- coding: utf-8 -*- #python 27 #xiaodeng #python之函数用法execfile() #execfile() #说明:用来执行一个文件,相对于双击的效 ...
- mysql利用yum安装指定数据存放路径
测试环境: Centos6.5.MySQL5.6.28 yum安装具有速度快,便捷关键是不用编译,编译时间太久了! 01.下载mysql https://mirrors.tuna.tsinghua.e ...
- java线上应用问题排查方法和工具
linux性能监测点 CPU, Memory, IO, Network Linux性能监测工具-cpu 基本概念: 上下文切换(Context Switches): 如果可运行的线程数大于CPU的数量 ...
- jQuery DataTables的简单实现
DataTables是一个jQuery的表格插件.这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格. 主要特点: 1.自动分页处理 2.即时表格数据过滤 3.数 ...
- 使用ShareSDK完成第三方(QQ、微信、微博)登录和分享
这几天遇到一个需求:做第三方登录和分享.遇到了一些坑,把整个过程整理记录下来,方便他人,同时也捋一下思路. 当时考虑过把每个平台的SDK下载下来,一个一个弄,一番取舍后决定还是用ShareSDK.这里 ...
- iOS获取设备卸载后不变的UUID
1.首先导入系统库Security.framework 2.创建文件SFHFKeychainUtils.h如下(复制即可): @interface SFHFKeychainUtils : NSObje ...
