微信小程序——手把手教你写一个微信小程序
前言
微信小程序年前的跳一跳确实是火了一把,然后呢一直没有时间去实践项目,一直想搞但是工作上不需要所以,嗯嗯嗯嗯嗯emmmmm.....
需求
小程序语音识别,全景图片观看,登录授权,获取个人基本信息
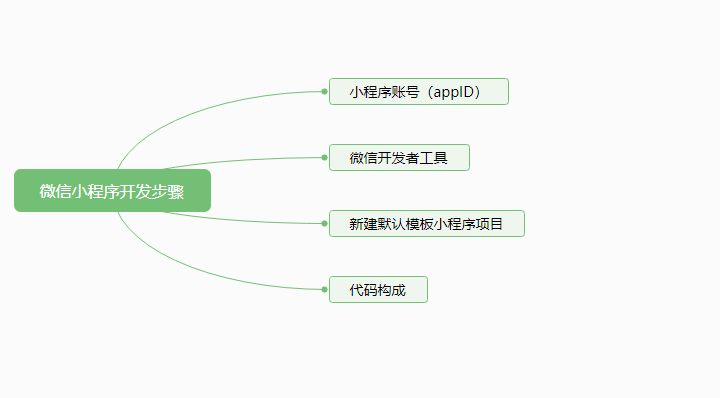
一:基础框架
官方开发文档:https://developers.weixin.qq.com/miniprogram/dev/ (其实官方文档写的很清楚了)

- 跟着官方文档一步一步来,新建一个小程序项目就好
- 然后呢,毕竟默认的只是基本骨架,肌肉线条还是要自己填的
app.json 是当前小程序的全局配置
小程序的所有页面路径、界面表现、网络超时时间、底部 tab
需求一:底部tab,我们要像原生APP那样要有是三个常驻的按钮,切换页面
在app.json 文件中添加下面的代码就可以了
还有哦,一定要配置pagepath(页面路径) "tabBar": {
"color": "#cacaca",
"selectedColor": "#f40",
"borderStyle": "#fff",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"text": "VR图片",
"iconPath": "image/home.png",
"selectedIconPath": "image/home_hover.png"
},
{
"pagePath": "pages/voice/voice",
"iconPath": "image/question.png",
"selectedIconPath": "image/question_hover.png",
"text": "VR语音"
},
{
"pagePath": "pages/me/me",
"iconPath": "image/mytb.png",
"selectedIconPath": "image/mytb_hover.png",
"text": "你的VR世界"
}
]
}
效果图:

需求二:看见别人家的小程序,顶部可以自定义颜色
如图:

好说,好说
同样在app.json 中插入一下代码,颜色自定义啦~
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#458af1",
"navigationBarTitleText": "VR世界",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true
},
总结app.json 配置,直接参考官方文档中的app.json 所有配置,一般需求都可以满足

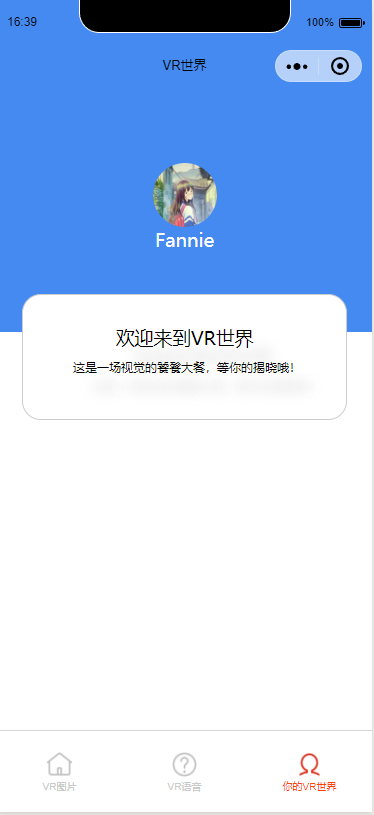
需求三:开发小程序,一般要用户授权登录,然后获取用户的基本信息,个人页面
如图:


//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs) // 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
需求三:小程序有哪些组件可用呢
其实小程序的这一套框架,跟vue 很像,上手很容易
- 帖心的放上链接:https://developers.weixin.qq.com/miniprogram/dev/component/
- 官方支持的组件

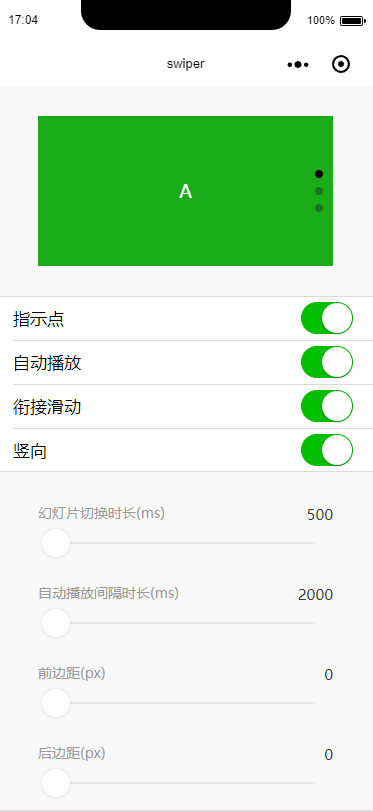
- 如何使用,举栗子,使用swiper 轮播
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>效果图:

总结:小程序的接班框架就搭好了,需要什么就在里面添加就好了 如果你完全是新手,不是前端开发者,要先去了解一下
要遵循小程序的规则,模板语言,数据绑定,组件使用,传参,路由这些

微信小程序——手把手教你写一个微信小程序的更多相关文章
- 手把手教你写一个RN小程序!
时间过得真快,眨眼已经快3年了! 1.我的第一个App 还记得我14年初写的第一个iOS小程序,当时是给别人写的一个单机的相册,也是我开发的第一个完整的app,虽然功能挺少,但是耐不住心中的激动啊,现 ...
- 只有20行Javascript代码!手把手教你写一个页面模板引擎
http://www.toobug.net/article/how_to_design_front_end_template_engine.html http://barretlee.com/webs ...
- 手把手教你写一个SpringMVC框架
一.介绍 在日常的 web 开发中,熟悉 java 的同学一定知道,Spring MVC 可以说是目前最流行的框架,之所以如此的流行,原因很简单:编程简洁.上手简单! 我记得刚开始入行的时候,最先接触 ...
- 手把手教你写一个java的orm(一)
写之前的说明 其实吧. 这个东西已经写好了,地址在:https://github.com/hjx601496320/JdbcPlus 这系列文章算是我写的过程的总结吧.(恩系列,说明我可能会写好久,╮ ...
- 手把手教你写一个RPC
1.1 RPC 是什么 定义:RPC(Remote Procedure Call Protocol)--远程过程调用协议 ,RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数 ...
- 让我手把手教你写一个强大、方便使用的 IOC 容器
一.介绍 1.介绍 最近无聊,也没什么事做,没事做总是要给自己找点事情做吧,毕竟人的生活在与折腾.于是,决定自己手动写一个 IOC 的框架.我们知道在 NetCore 的版本里面已经内置了 IOC 容 ...
- 手把手教你写一个java的orm(五)
生成sql:where 上一篇里我们实现了生成insert的sql,下面要开始实现update,delete,select的sql语句了.但是这些语句有一个比较麻烦的地方是:它们一般后面都会有wher ...
- 手把手教你写一个windows服务 【基于.net】 附实用小工具{注册服务/开启服务/停止服务/删除服务}
1,本文适用范围 语言:.net 服务类型:windows服务,隔一段时间执行 2,服务搭建: 1,在vs中创建 console程序 2,在console项目所在类库右键 添加-新建项-选择Windo ...
- 手把手教你写一个java的orm(三)
使用反射解析class 上一篇我们完成了class到表映射关系的建立,但是这个并不能被代码正确处理,我们还需要让程序能够正确的识别这些映射关系. 这一篇主要讲的是建立一个从class到表的模型,使我们 ...
随机推荐
- Linux 系统的日志目录
连接时间的日志 连接时间日志一般由/var/log/wtmp和/var/run/utmp这两个文件记录,通过who查看 who /var/log/wtmp [连接时间日志] who /var/log/ ...
- Linux at命令详解
at 只能执行一次,在一个指定的时间执行一个指定任务,只能执行一次,且需要开启atd进程 anacron: 适合于非 7*24 类型的服务器,以天为周期或者在系统开机后执行任务的工作 它会定时检测服务 ...
- php 中使用cURL发送get/post请求,上传图片,批处理
cURL是利用url语法规定传输文件和数据的工具.php中有curl拓展,一般用来实现网络抓取,模拟发送get post请求,文件上传. 在php中建立curl的基本步骤如下: 1 初始化 ...
- 【原创】由于python的导入方式引起的深坑
目录结构: test/ sacc/ __init__.py app.py logger.py /views __init__.py main.py 事情是这样的,logger里面是一个类LoggerF ...
- debian 7上安装svn
1.在终端中直接输入 sudo apt-get install subversion,选择安装即可 2.查看版本命令 svnserve --version(更多命令直接键入svnserve --he ...
- 前端统计利器:Sentry & Matomo
今天主要说下两款前端统计工具的使用,Sentry & Matomo.以下主要是统计代码接入方式,因此使用前提是你已经在自己的服务器上搭建好了Sentry和Matomo的服务器 Sentry统计 ...
- vue async/await同步 案例
1.async/await场景 这是一个用同步的思维来解决异步问题的方案,当前端接口调用需要等到接口返回值以后渲染页面时. 2.名词解释 >async async的用法,它作为一个关键字放到函数 ...
- Curator 基本API
package bjsxt.curator.base; import java.util.List; import java.util.concurrent.ExecutorService; impo ...
- Odoo中的甘特图
转载请注明原文地址:https://www.cnblogs.com/cnodoo/p/9296922.html 甘特图 用图表来衡量实际与预期生产记录之间关系的方法中所使用的图表,亦称甘特进度表或条 ...
- js中css样式兼容各个浏览器写法
在实际业务中往往需要在js中对dom添加一些样式,还需要对各个浏览器厂商的兼顾,看到一位大神写的一个方法很赞,做一个笔记 function prefixStyle(style){ var eleSty ...
