SpringBoot日记——Thymeleaf模板引擎篇
开发通常我们都会使用模板引擎,比如:JSP、Velocity、Freemarker、Thymeleaf等等很多,那么模板引擎是干嘛用的?
模板引擎,顾名思义,是一款模板,模板中可以动态的写入一些参数,我们将这些参数在代码中传入,以保证数据在页面的动态调用,这就是引擎要做的,页面和数据的动态传输模板。
SpringBoot官方为我们推荐的是Thymeleaf,让我们来看看这款引擎哪里出彩:
语法相对更简单,且功能强大;
1.引入Thymeleaf
直接在pom中添加即可
<dependency>
<!-- 前后端分离的模板引擎 -->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
然而目前来看,官方默认的模板引擎的版本有些旧,我们需要变更下版本,那么只需要修改下version就可以了,可以去Thymeleaf的官网或者github上看一下最新的版本,引入即可,比如:
(不知道怎么添加的,自学pom.xml去,这里不做介绍,毕竟是进阶的文章)
<thymeleaf.version>3.0.9.RELEASE</thymeleaf.version>
<!-- 布局功能的支持程序,若thymeleaf 3主程序 , layout需要2以上版本 -->
<thymeleaf-layout-dialect.version>2.3.0</thymeleaf-layout-dialect.version>
2.使用Thymeleaf和语法
首先我们需要关注下,SpringBoot若想使用模板引擎,那么需要将html文件放入在指定的文件夹才能被识别,SpringBoot这里默认识别的动态资源文件夹是
"classpath:/templates/"
所以我们需要将html页放到这个文件夹中才能别自动识别和渲染。
Thymeleaf的语法说简单,是因为它完全可以按照html的方式来编写,举例 “success.html”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>成功</h1>
</body>
</html>
然后我们来写一个controller,访问下这个页面看看是否OK:(之前我们学习了在@Controller的类内加入@ResponseBody可以访问json资源,这里不加的话,就是访问页面了)
@Controller
public class SuccessController { @GetMapping("/success")
public String sucTest(){
return "success";
}
}
来看访问结果:

很好,完成了我们的第一步实践。
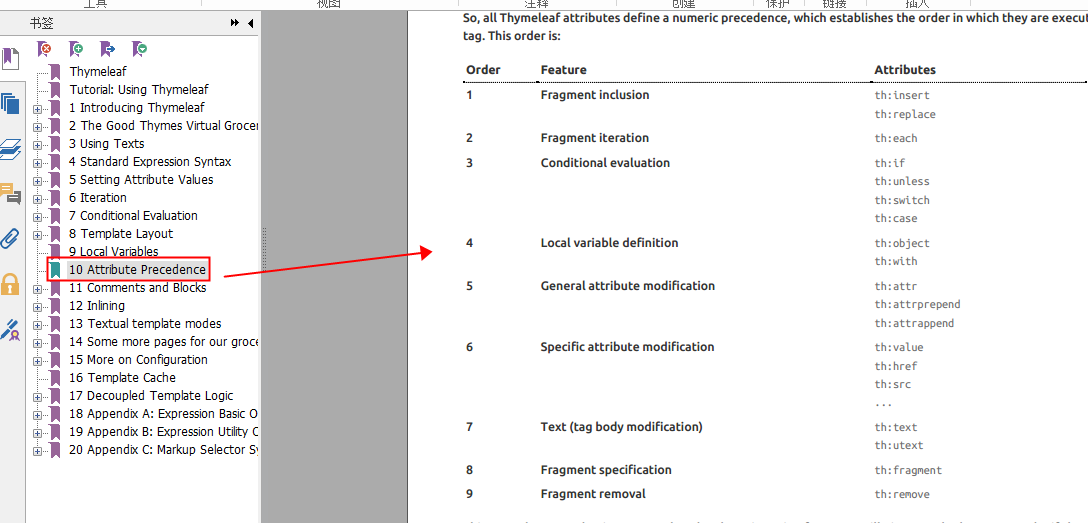
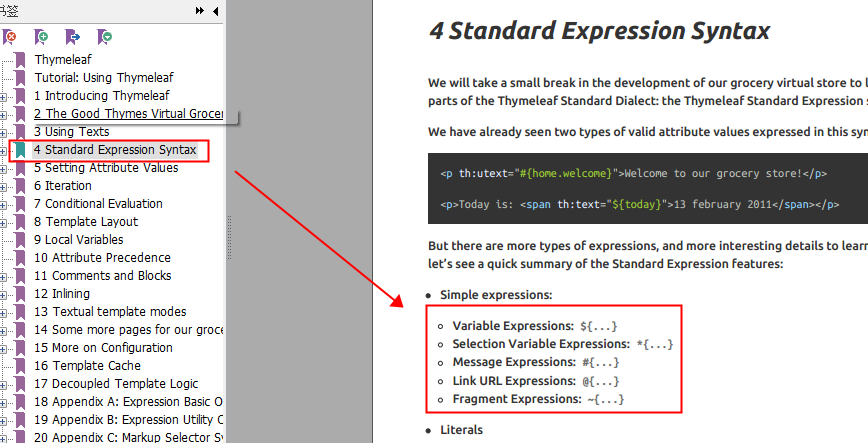
推荐:下载官方文档,教你怎么用thymeleaf,如图:(官方链接地址)

演示:查询数据到页面展示
1. 首先,我们先修改controller文件,写入我们想要展示的数据
@Controller
public class SuccessController {
@GetMapping("/success")
public String sucTest(Map<String,Object> map){
map.put("hello","你好");
return "success";
}
}
2.然后来看看怎么让这个数据展示在页面,修改html页来接收这个数据
1.首先在html中加入 xmlns:th="http://www.thymeleaf.org" ,这个可以帮助我们引导使用thymeleaf。
2.然后使用thymeleaf语法,在需要引值的地方添加th:text,这里表示需要引入文本,使用${xx},就是我们代码中写的值,这里填的是hello,页面中应当返回的就是“你好”
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>成功</h1>
<div th:text="${hello}">这是没有引擎展示的数据</div>
</body>
</html>
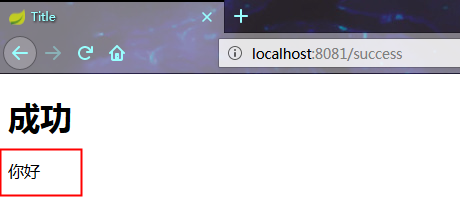
最后,我们来看是否展示成功:

很好,没有问题,hello的值是“你好”,成功展示。
另外,我们看到,在html中的div中,我们还有一段文字,没有展示,这个文字是在没有引入引擎的时候展示的,也就是前后端分离的作用了

以上就是一些简单的使用,接下来,我们看下其他实现,也就是Thymeleaf的语法还有些什么。
语法规则
1. th: xxx ——可以任意替换原生属性值;(参照官方文档第十课,网上有中文版)

比如:(可以看到,原生的属性,都替换成了hello的值)
<div id="abc" class="aaa" th:id="${hello}" th:class="${hello}" th:text="${hello}">这是没有引擎展示的数据</div>

2.表达式的语法(官方文档第四章),最重要的几个,如下:

2.1 其中我们用的最多的当属${...},这个功能十分强大,通常用来获取我们在代码中的值的,包括取方法中的参数、session/request中的参数等等,比如:
th:id="${session.abc} 或者 th:id="${string.tostring()}"
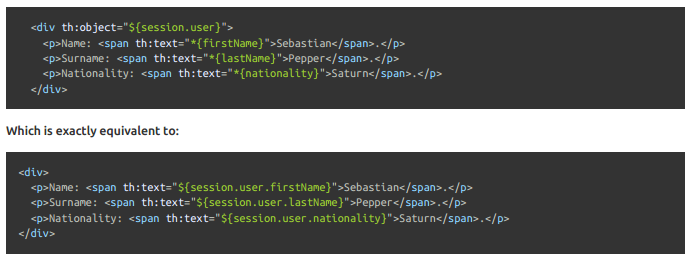
2.2 表达式*{...}的使用,在功能上同${...},但经常会配合th:object{...}来使用,表示其子集,例如:
<div th:object="${odin.user}" th:text="${hello}">这是没有引擎展示的数据</div>
<a th:id="*{name}"></a>
<a th:id="*{sex}"></a>
</div>
这里 * 就表示上边object定义的变量odin.user。其下边的*{name} 等同于 ${odin.user.name}
2.3 表达式#{...}的使用,表示获取国际化内容

2.4 表达式@{...}的使用,用来定义url,比如:(可以看到url后边的参数,使用小括号,key=value的形式来编写的,多个参数,用逗号分隔)

另外,还可以拼接我们需要的url,如图:

2.5 表达式~{...}表示片段的引用,如:(具体使用,去看官方文档,自己实践一下吧)

3. 其他的表达式
还有很多后边会用到的表达式,
比如,字面量、文本操作(字符串拼接)、数学/布尔/比较/条件运算、特殊操作,参考文档来学习吧!
SpringBoot日记——Thymeleaf模板引擎篇的更多相关文章
- 九、SpringBoot集成Thymeleaf模板引擎
Thymeleaf咋读!??? 呵呵,是不是一脸懵逼...哥用我的大学四级英文知识告诉你吧:[θaimlif]. 啥玩意?不会音标?...那你就这样叫它吧:“赛母李府”,大部分中国人是听不出破绽的.. ...
- 【Springboot】Springboot整合Thymeleaf模板引擎
Thymeleaf Thymeleaf是跟Velocity.FreeMarker类似的模板引擎,它可以完全替代JSP,相较与其他的模板引擎,它主要有以下几个特点: 1. Thymeleaf在有网络和无 ...
- SpringBoot使用thymeleaf模板引擎
(1).添加pom依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactI ...
- SpringBoot:2.SpringBoot整合Thymeleaf模板引擎渲染web视图
在Web开发过程中,Spring Boot可以通过@RestController来返回json数据,那如何渲染Web页面?Spring Boot提供了多种默认渲染html的模板引擎,主要有以下几种: ...
- springboot整合Thymeleaf模板引擎
引入依赖 需要引入Spring Boot的Thymeleaf启动器依赖. <dependency> <groupId>org.springframework.boot</ ...
- Springboot与Thymeleaf模板引擎整合基础教程(附源码)
前言 由于在开发My Blog项目时使用了大量的技术整合,针对于部分框架的使用和整合的流程没有做详细的介绍和记录,导致有些朋友用起来有些吃力,因此打算在接下来的时间里做一些基础整合的介绍,当然,可能也 ...
- SpringBoot集成Thymeleaf模板引擎
简单介绍 目前在JavaEE领域有几中比较常用的模板引擎,分别是Jsp.Velocity.Freemarker.Thymeleaf,对Freemark语法不是特别熟悉,不过对于前端页面渲染效率来说,j ...
- Springboot系列:Springboot与Thymeleaf模板引擎整合基础教程(附源码)
前言 由于在开发My Blog项目时使用了大量的技术整合,针对于部分框架的使用和整合的流程没有做详细的介绍和记录,导致有些朋友用起来有些吃力,因此打算在接下来的时间里做一些基础整合的介绍,当然,可能也 ...
- SpringBoot日记——Thymeleaf进阶小篇
我们做好了登录页,那设计一个场景吧,比如我们登录后跳转到公司主页,想从公司主页再跳转到员工列表页: 这样的场景我们该如何实现,首先要知道一些基础知识,就是SpringBoot的一些关于请求的架构知识: ...
随机推荐
- session更换存储,实现在多台服务器共享
场景 web服务器有多台,每台服务器都会存贮自己的session,session无法在多台服务器共享.所以就需要更换session的存贮空间,存贮在一个共用的空间.通常为了读写速度,我们会选择存贮在内 ...
- 团队作业—预则立&&他山之石(改)
首先特别感谢刘乾学长腾出他宝贵的时间接受我的采访,为我们提出宝贵的建议,深表感谢. 1.他山之石,可以攻玉.借鉴前人的经验可以使我们减少很多走弯路的地方,这也是本次采访的目的,参考历届学长的经验,让我 ...
- php实现随机数字、字母的验证码
php实现随机数字.字母的验证码 可自定义生成验证码文字的大小.数量.干扰项等等,也可以自定义验证文字的字体... 废话不多说,直接上代码: 1.classgd.class.php <?php ...
- python第十一课——转换结构
3.转换函数:int():float():str():list():tuple():set():dict():bool(): 案例: #演示各个转换函数的使用: 数值型-->字符型使用:str( ...
- BZOJ1135:[POI2009]Lyz(线段树,Hall定理)
Description 初始时滑冰俱乐部有1到n号的溜冰鞋各k双.已知x号脚的人可以穿x到x+d的溜冰鞋. 有m次操作,每次包含两个数ri,xi代表来了xi个ri号脚的人.xi为负,则代表走了这么多人 ...
- BZOJ1029:[JSOI2007]建筑抢修(贪心,堆)
Description 小刚在玩JSOI提供的一个称之为“建筑抢修”的电脑游戏:经过了一场激烈的战斗,T部落消灭了所有z部落的 入侵者.但是T部落的基地里已经有N个建筑设施受到了严重的损伤,如果不尽快 ...
- 1483. [HNOI2009]梦幻布丁【平衡树-splay】
Description N个布丁摆成一行,进行M次操作.每次将某个颜色的布丁全部变成另一种颜色的,然后再询问当前一共有多少段颜色. 例如颜色分别为1,2,2,1的四个布丁一共有3段颜色. Input ...
- 搭建高可用mysql系列(2)-- Percona XtraDB Cluster 安装
本文主要介绍在 centos 下 Percona XtraDB Cluster(下文简称PXC) 的安装, 个人的系统版本信息如下: [root@c2-d09 worker]# more /etc/r ...
- PHP的Reflection反射机制
更多内容推荐微信公众号,欢迎关注: 原文地址: http://www.nowamagic.net/php/php_Reflection.php PHP5添加了一项新的功能:Reflection.这个功 ...
- 不大于N的所有素数
算法如下: #include<stdio.h> #include<math.h> void Sieve(int n) { int p,j,i; ],L[n+]; ;p<= ...