【转】Nestable可拖拽树
原文地址:https://blog.csdn.net/wangmj518/article/details/81746523
Nestable是基于Bootstrap的一个可拖拽的树结构表现插件。
下面粗略的介绍一下它的用法,只作为学习参考,如有不合适之处,请各位凑合看。
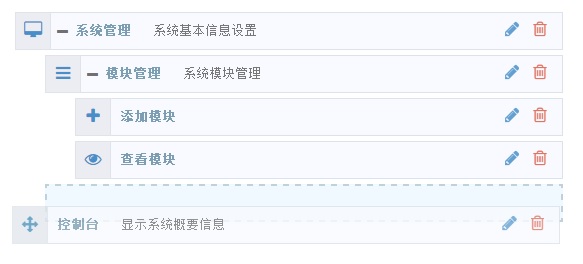
下图是我在现在系统中用到的Nestable,对系统模块排序。

1.首先是需要引入的文件
- bootstrap.min.css Bootstrap的CSS文件
- font-awesome.min.css 这个是Bootstrap的一个图标和字体的插件,Nestable应该用了它的一些图标,如果不引入这个文件有可能图标不能显示出来。
- ace.min.css 这个一直不知道是什么,没来得及查阅资料,有知道的请告知一下
- jquery-2.0.3.min.js 这个不解释
- bootstrap.min.js 同上
- jquery.nestable.min.js 这是就是今天介绍的主体
以上文件我会统一放在附件里面
2.下面是一个示例
HTML:
Html代码 ![]()
- <div class="dd">
- <ol class="dd-list">
- <li class="dd-item" data-id="1">
- <div class="dd-handle">Item 1</div>
- </li>
- <li class="dd-item" data-id="2">
- <div class="dd-handle">Item 2</div>
- </li>
- <li class="dd-item" data-id="3">
- <div class="dd-handle">Item 3</div>
- <ol class="dd-list">
- <li class="dd-item" data-id="4">
- <div class="dd-handle">Item 4</div>
- </li>
- <li class="dd-item" data-id="5">
- <div class="dd-handle">Item 5</div>
- </li>
- </ol>
- </li>
- </ol>
- </div>
在head标签内加入
Js代码 ![]()
- <script type="text/javascript">
- jQuery(function() {
- $('.dd').nestable();
- });
- </script>

3.事件Events
当重新排序后触发
Js代码 ![]()
- $('.dd').on('change', function() {
- /* on change event */
- });
4.方法Methods
将页面显示的树结构序列化
Js代码 ![]()
- $('.dd').nestable('serialize');
按开头的例子序列化返回的JSON数据应该是
Json代码 ![]()
- [{"id":1},{"id":2},{"id":3,"children":[{"id":4},{"id":5}]}]
Js代码 ![]()
- $('.dd').nestable('expandAll');//展开所有节点
Js代码 ![]()
- $('.dd').nestable('collapseAll');//折叠所有节点
5.配置Configuration
Js代码 ![]()
- $('.dd').nestable({ /* config options */ });
可配置项:
- maxDepth 树节点层次(默认5)
- group 允许在列表之间拖动的组ID(默认0)
- listNodeName 创建树结构的的HTML标签(默认'ol')
- itemNodeName 创建树结构节点的HTML标签(默认'li')
- rootClass 根节点的class属性名称(默认'dd')
- listClass 所有节点的class属性名称(默认'dd-list')
- itemClass 树结构叶子节点class名称(默认'dd-item')
- dragClass
- handleClass
- collapsedClass
- placeClass
- emptyClass
- expandBtnHTML
- collapseBtnHTML
【转】Nestable可拖拽树的更多相关文章
- Bootstrap学习笔记之Nestable可拖拽树结构
Nestable是基于Bootstrap的一个可拖拽的树结构表现插件. 下面粗略的介绍一下它的用法,只作为学习参考,如有不合适之处,请各位凑合看. 下图是我在现在系统中用到的Nestable,对系统模 ...
- Jquery实现可拖拽的树菜单
效果图例如以下所看到的:下载地址http://download.csdn.net/detail/javaquentin/8290417 <html xmlns="http://www. ...
- 通过Ztree生成页面html元素Dom树,以及拖拽改变元素的位置
zTree 是一款依靠 jQuery 实现的多功能 "树插件",http://www.treejs.cn/v3/main.php#_zTreeInfo,功能强大,不多赘述. 下面我 ...
- 爱上MVC3~MVC+ZTree实现对树的CURD及拖拽操作
回到目录 上一讲中,我们学习了如何使用zTree对一棵大树(大数据量的树型结构的数据表,呵呵,名称有点绕,但说的是事实)进行异步加载,今天这讲,我们来说说,如何去操作这棵大树,无非就是添加子节点,删除 ...
- MVC小系列(十五)【MVC+ZTree实现对树的CURD及拖拽操作】
根据上一讲的可以加载一棵大树,这讲讲下如果操作这颗大树 <link href="../../Scripts/JQuery-zTree/css/zTreeStyle/zTreeStyle ...
- easyui树节点拖拽排序的存储过程
easyui树的拖拽排序功能 easyui树中有拖拽功能 树结构如下: 一个行政区域对应一个单位,一个单位对应多个部门,每个部门下有相关人员,功能要求: (1)行政区域没有子节点,点击text加载部门 ...
- MVC+ZTree实现对树的CURD及拖拽操作
上一讲中,我们学习了如何使用zTree对一棵大树(大数据量的树型结构的数据表,呵呵,名称有点绕,但说的是事实)进行异步加载,今天这讲,我们来说说,如何去操作这棵大树,无非就是添加子节点,删除节点,编辑 ...
- 使用zTree插件实现可拖拽的树
在目前接触到的树插件中,我觉得zTree比较简单,也容易上手.有一次业务需求是将某对象分组树上的对象可以随意拖拽,相当于改变了对象的分组,因此我用到了zTree,对其进行了一些列学习. ...
- ztree-可拖拽可编辑的树
<!DOCTYPE html> <HTML> <HEAD> <TITLE> ZTREE DEMO - addNodes / editName / rem ...
随机推荐
- 编写Java程序,实现从控制台输入对应个数的整数,输出对输入整数的从大到小显示
编写Java程序,实现从控制台输入对应个数的整数,输出对输入整数的从大到小显示 效果如下: 实现代码: import java.util.Arrays; import java.util.Scanne ...
- 关于MySQL导入数据到elasticsearch的小工具logstash
logstash核心配置文件pipelines.yml #注:此处的 - 必须顶格写必须!!! - pipeline.id: invitation #下面路径配置的是你同步数据是的字段映射关系 pat ...
- Chrome - XPath Helper插件 使用手工拖拽方式无法正常安装的解决办法
安装前准备: (1)下载 XPath Helper资源: 链接: https://pan.baidu.com/s/1yEnngIJz8fT9fNv3aHhs7w 提取码: afy3 (2)Chrome ...
- js 多层 元素叠起来避免误触的解决方法
添加一层 元素,将点击事件设为 onClick="event.cancelBubble = true" 这样就能将两个可触发事件的元素给隔开
- c# - 关于位移符号 >> 和 << 的使用
1.前言 这是对二进制数据进行位移的方法 2.操作 using System; namespace ConsoleApp1.toValue { public class test1 { public ...
- Vue系列教程(一)之初识Vue
一.Vue和MVVM Vue是一个渐进式的js框架,只注重视图层,结合了HTML+CSS+JS,非常的易用,并且有很好的生态系统,而且vue体积很小,速度很快,优化很到位. Vue技术周四MVVM开发 ...
- jenkins学习9-测试报告发邮件(Email Extension Plugin)
前言 前面已经实现在jenkins上展示html的测试报告,接下来只差最后一步,把报告发给你的领导,展示你的劳动成果了. 安装 Email Extension Plugin 插件 jenkins首页- ...
- Collection的使用
常用方法 Modifier and Type Method and Description boolean add(E e) 确保此集合包含指定的元素(可选操作). boolean addAll(Co ...
- tep0.9.5支持自定义扩展request
tep0.9.5更新了以下内容: 自定义request请求日志 Allure报告添加request描述 猴子补丁扩展request fixtures支持多层级目录 FastAPI替代Flask 升级t ...
- gin框架中使用jwt
生成解析token 如今有很多将身份验证内置到API中的方法 -JSON Web令牌只是其中之一.JSON Web令牌(JWT)作为令牌系统而不是在每次请求时都发送用户名和密码,因此比其他方法(如基本 ...
