Web:移动端阻止默认行为的小坑
问题
移动端 web 开发中,使用 addEventListener 阻止了 touchstart 事件的默认行为却发现没有生效
描述
再移动端 web 开发中,我们一般会用 addEventListener 给 document 节点的 touchstart 事件设置 preventDefault() 方法以达到禁用事件默认行为的目的,但有时候会发现在 chrome 移动端模拟器或者手机浏览器上事件的默认行为并没有成功禁用。
document.addEventListener("touchstart", function (ev) {
ev = ev || event;
ev.preventDefault();
});
原因
首先来看下 MDN 中 addEventListener() 方法的描述:
EventTarget.addEventListener()
EventTarget.addEventListener() 方法将指定的监听器注册到
EventTarget上,当该对象触发指定的事件时,指定的回调函数就会被执行。 事件目标可以是一个文档上的元素Element,Document和Window或者任何其他支持事件的对象 (比如XMLHttpRequest)。
addEventListener()的工作原理是将实现EventListener的函数或对象添加到调用它的EventTarget上的指定事件类型的事件侦听器列表中。语法
target.addEventListener(type, listener, options);
target.addEventListener(type, listener, useCapture);
target.addEventListener(type, listener, useCapture, wantsUntrusted ); // Gecko/Mozilla only
addEventListener() 除了事件类型 type 和 回调函数 listenner 外,还有一个可选参数 options ,options 传入一个可选参数对象,主要包括四个参数,其中preventDefault() 不生效问题就是有 passive 这个参数引起的。
tartget.addEventListenner(type, listener, {
capture: Booolean,
once: Boolean,
passive: Boolean,
signal: AbortSignal
})
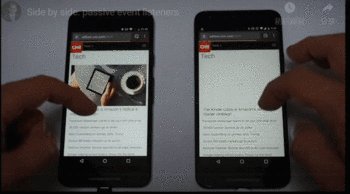
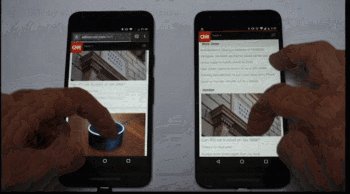
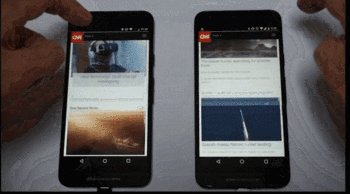
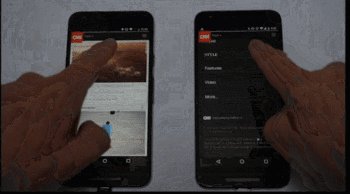
passive 用于控制是否调用 preventDefault() ,在以前,passive 默认是为 true,即 addEventListener() 中写了 event.preventDefault() 会被正常调用。后来,人们发现 passive 设置为 true 会降低滚屏性能。为什么呢?事件监听器在监听事件时,并不能提前知道回调函数中是否会阻止默认行为,因此若想知道是否会阻止就需要等待函数执行完,这段时间虽然很短,但等待仍会让人感到卡顿。卡顿对比请看下图。而大部分事件监听器是不会阻止默认行为的,所以大部分情况下页面因为等待是否会有 preventDefault() 是完全没必要的,会影响大部分情况下的体验。为解决卡顿问题,某些浏览器就将一些节点事件的 passive 默认为 true,即使函数中使用了 preventDefault() 也会被无视,因为看到 preventDefault() 时浏览器可能已经执行了默认行为,总不能撤回吧(doge) 。

解决方案
前面扯了这么多,但解决很简单,把 passive 设置为 false 传进监听器就行了
document.addEventListener("touchstart", function (ev) {
ev = ev || event;
ev.preventDefault();
}, {passive: false});
参考文献
1. MDN Web Docs:EventTarget.addEventListener()
2. MDN Web Docs:使用 passive 改善的滚屏性能
Web:移动端阻止默认行为的小坑的更多相关文章
- python 函数默认值的小坑啊
import datetime import time def test(day=datetime.datetime.now()): print day while True: test() time ...
- javascript小实例,阻止浏览器默认行为,真的能阻止吗?支持IE和标准浏览器的阻止默认行为的方法
看到这标题,是不是有点逆天的感觉,总感觉好狂拽炫酷,耳边隐隐约约传来一个声音:你这么叼,你咋不上天呢! ~~ 额,好吧! 话入正题,我为什么会提出这么一个问题呢? 阻止浏览器默认行为,真的能阻止吗?那 ...
- 跨界!Omi 发布多端统一框架 Omip 打通小程序与 Web 腾讯开源 2月28日
https://mp.weixin.qq.com/s/z5qm-2bHk_BCJAwaodrMIg 跨界!Omi 发布多端统一框架 Omip 打通小程序与 Web 腾讯开源 2月28日
- web移动端常见问题解决方案 (转)
总结:本文总结了web移动端的常见问题并附上解决方案,包括:Meta标签.获取滚动条的值.禁止选择文本.屏蔽阴影.css之border-box.css3多文本换行.Retina屏幕高清图片.html5 ...
- [总结]CSS/CSS3常用样式与web移动端资源
CSS/CSS3常用样式与知识点 IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条 ...
- 【转载】Web移动端Fixed布局的解决方案
特别声明:本文转载于EFE的<Web移动端Fixed布局的解决方案>.如需转载,烦请注明原文出处:http://efe.baidu.com/blog/mobile-fixed-layout ...
- web移动端资源整(1)
meta基础知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 <meta name="viewport" content="width=device-wid ...
- 从web移动端布局到react native布局
在web移动端通常会有这样的需求,实现上中下三栏布局(上下导航栏位置固定,中间部分内容超出可滚动),如下图所示: 实现方法如下: HTML结构: <div class='container'&g ...
- react 移动端 兼容性问题和一些小细节
react 移动端 兼容性问题和一些小细节 使用 ES6 的浏览器兼容性问题 react 对低版本的安卓webview 兼容性 iOS下 fixed与软键盘的问题 onClick 阻止冒泡 meta对 ...
随机推荐
- 《从LFS到自己的Linux发行版》系列教程:一步到位体验LFS11.0
目录 前言 第一节:LFS 准备工作 第二节:一步完成你的 LFS11.0 第三节:开启你的 LFS 系统 结语 前言 如果你把从源代码开始编译构建一个操作系统的工作当成厨师做一桌菜的话,Lin ...
- sofaBoot
SOFABoot 和 SOFARPC 都是蚂蚁金服开源的 SOFA 技术栈的开源项目,SOFARPC 只是其 SOFA 技术栈体系(SOFAStack)中的一个 RPC 框架. SOFABoot 也是 ...
- 「HAOI2016」找相同字符
知识点: SA,线段树,广义 SAM 原题面 Loj Luogu 给定两字符串 \(S_1, S_2\),求出在两字符串中各取一个子串,使得这两个子串相同的方案数. 两方案不同当且仅当这两个子串中有一 ...
- jsoncpp转换字符串
Json::Value root; ...//root中写入数据 //方法一:转为格式化字符串,里面加了很多空格及换行符 string strJson1 = root.toStyledString() ...
- Java初学者作业——编写Java程序,根据输入的某个班级的学员成绩,计算该班级学员的平均成绩,要求输入班级的人数。
返回本章节 返回作业目录 需求说明: 编写Java程序,根据输入的某个班级的学员成绩,计算该班级学员的平均成绩,要求输入班级的人数. 实现思路: 声明变量sum.count以及avg用于存储总成绩.班 ...
- 编写Java程序_定义两个方法,实现奇数偶数的判断,并计算和(有参数有返回值方法)
需求说明: 定义两个方法,在控制台输入一个数字,这两个方法可以求出1到该数字之间所有偶数之和.奇数之和,并将对应结果和返回.在main方法中调用该方法,并在控制台打印出结果.(有参数有返回值方法) 运 ...
- mysql在Linux下大小写敏感设置
默认情况下,mysql在windows下是不区分大小写的,但是mysql在linux下大小写规则是这样的: 1.数据库名与表名是严格区分大小写的: 2.表的别名是严格区分大小写的: 3.列名与列的别名 ...
- javascript中逻辑运算(||,&&,!)
作为一个后端开发的程序员,一直就对JavaScript情有独钟,作为一门前后端通吃的语言,必须赞一下.而且之前很长一段时间都有在做JavaScript,一路都是和ie8死磕,磕完又找低版本的谷歌磕,坑 ...
- IOS自动化,使用到坐标点击,模拟器的分辨率怎么获取?
IOS不能通过具体元素定位,就要考虑用坐标来点击,不同的模拟器分辨率不太一样,怎么获取模拟器的分辨率? 可能会想是不是和android模拟器一样,可以直接通过界面看到具体分辨率,不过ios好像不可以直 ...
- nginx中请求大小的限制的设置
Nginx对客户端请求缓冲区大小有个默认限制,如果超过了该值(比如在上传大文件时),会报500错误. 只需要设置三个值,就可以解决该问题: 1. client_body_buffer_size: 指定 ...
