Winform布局方式
一、默认布局
★可以加panel,也可以不加;
★通过鼠标拖动控件的方式,根据自己的想法布局。拖动控件的过程中,会有对齐的线,方便操作;
★也可选中要布局的控件,在工具栏中有对齐工具可供选择,也有调整各个控件大小的工具。
注:分层:右键点击控件。可以选择置于顶层或置于顶层。
锁定控件:当部分布局完成,为了操作失误,把布局好的打乱,可以选中布局好的控件,右键,锁定控件,这样布局好得控件就不可以随意拖动了。
二、边界布局
★属性Anchor:定义某个控件绑定到容器的边缘。当控件锚定到某个边缘时,与指定边缘最接近的控件边缘与指定边缘之间的距离将保持不变。
★Dock属性:一般配合panel使用
Top:靠上,高度不变,左右(宽度)拉伸(拉动窗体时)
Bottom:靠下,高度不变,左右拉伸(拉动窗体时)
Fill:填充整个区域
Left:靠左,宽度不变,上下拉伸(拉动窗体时)
Right:靠右,宽度不变,上下拉伸(拉动窗体时)
三、流式布局(Flowlayoutpanel)
也是一个panel,与普通panel的区别是它里面的控件会按照一定的方向流(布局)
★属性FlowDirectiaon:LeftToRight从左到右
TopDawn从上往下
RightToLeft从右到左
BottomUp从下往上
四、网格布局(表格布局TablelayPanel)
默认两行两列,可以自己添加行或列。
做好表格后,可以往表格里面添加控件。
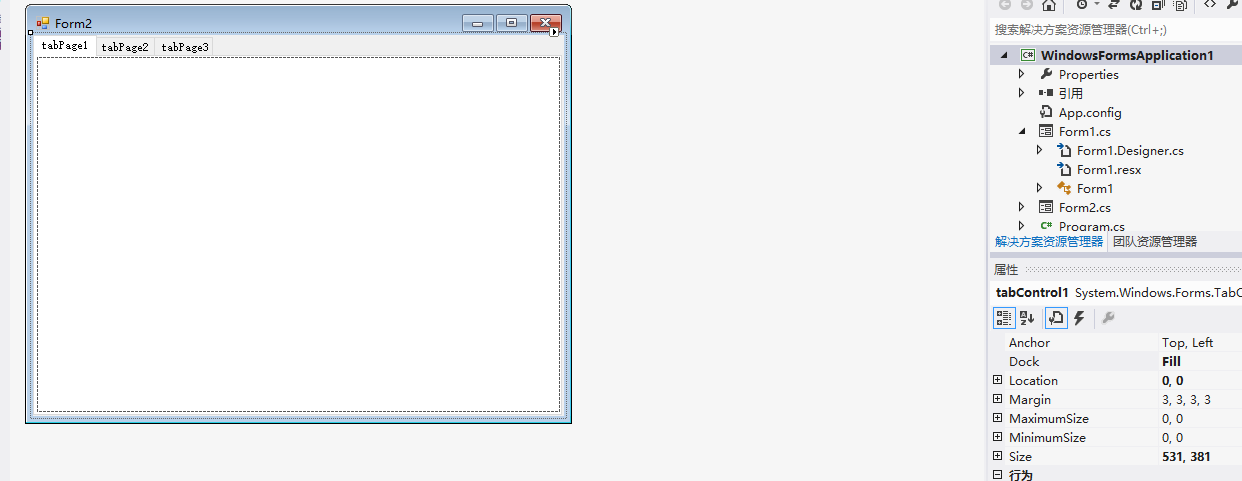
五、卡片布局(TabControl)
即选项卡,如下图:

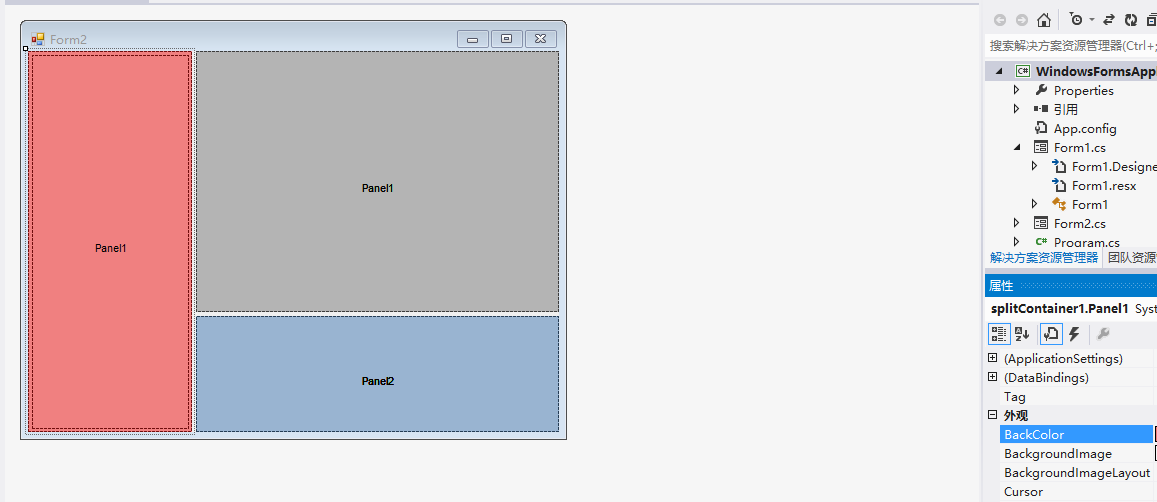
六、分割布局(SplitContainer)
★属性orientation:调整分割方式,确定拆分器是水平的还是垂直的
Vertical:垂直;Horizontal:水平的
★分割线在窗体启动后,也是可以拖动的
分割布局效果图如下:

Winform布局方式的更多相关文章
- Android开发之基本控件和详解四种布局方式
Android中的控件的使用方式和iOS中控件的使用方式基本相同,都是事件驱动.给控件添加事件也有接口回调和委托代理的方式.今天这篇博客就总结一下Android中常用的基本控件以及布局方式.说到布局方 ...
- Android入门(十):界面的布局方式及其实际应用
关于Android界面布局,网上已经有了很多非常不错的学习资料,在这里我也不班门弄斧了,推荐两篇我认为写的不错的教程,然后再重点讲一下几种布局方式的实际应用. 教程链接:①http://www.cnb ...
- 【Android UI】Android开发之View的几种布局方式及实践
引言 通过前面两篇: Android 开发之旅:又见Hello World! Android 开发之旅:深入分析布局文件&又是“Hello World!” 我们对Android应用程序运行原理 ...
- 对比MFC资源文件谈谈WPF布局方式
对比MFC资源文件谈谈WPF布局方式 MFC方式 对于传统的MFC基于UI的应用程序设计通常分两步走,首先是设计UI,使用的是RC文件,然后是代码文件,对RC文件进行操作,如下面Figure 1 的基 ...
- Android 开发之旅:view的几种布局方式及实践
本文的主要内容就是分别介绍以上视图的七种布局显示方式效果及实现,大纲如下: 1.View布局概述 2.线性布局(Linear Layout) 2.1.Tips:android:layout_weigh ...
- 细谈CSS布局方式
一.CSS布局方式分类 [1].默认文档流方式:以默认的html元素的结构顺序显示 [2].浮动布局方式:通过设置html的float属性显示,值:none不浮动.left对象向左浮动,而后面的内容流 ...
- Android 开发:view的几种布局方式及实践
View的几种布局显示方法,以后就不会在针对布局方面做过多的介绍.View的布局显示方式有下面几种:线性布局(Linear Layout).相对布局(Relative Layout).表格布局(Tab ...
- 【Android学习】四种布局方式
一.LinearLayout 线性布局,即一行展开或者一列展开,也可以嵌套,需要注意的属性如下: android:orentation //对齐方式 二.FrameLayout 帧布局,即一层层叠起 ...
- 自定义UICollectionViewController之后 如何设置UICollectionView的布局方式
我们很多时候使用UICollectionView 可能都是直接创建 UICollectionView 通过初始化的时候 传入一个布局对象的方式来使用UICollectionView 比如我们之前 ...
随机推荐
- async.whilst 的一个简化版实现
function whilst(condition, todo, fin){ var cb = function(){ if(condition()){ todo(cb); }else{ fin(); ...
- ASP.NET MVC搭建项目后台UI框架—3、面板折叠和展开
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- [翻译]写给精明Java开发者的测试技巧
我们都会为我们的代码编写测试,不是吗?毫无疑问,我知道这个问题的答案可能会从 “当然,但你知道怎样才能避免写测试吗?” 到 “必须的!我爱测试”都有.接下来我会给你几个小建议,它们可以让你编写测试变得 ...
- Entity Framework Code First 中使用 Fluent API 笔记。
在做MVC+EF CodeFirst 的Demo时,碰到的问题, 在组册用户时,要让用户输入确认密码,但是数据库中又不需要保存这个字段,解决方案很多了,这里我列出通过EF Code First的解决方 ...
- javascript的列表切换
演示地址:http://wjf444128852.github.io/demo/Carousel/index.html IE兼容性没处理,确切的说不太会,还望指点一二 思路: 1.js获取要给定点击事 ...
- 两种文件上传的实现-Ajax和form+iframe
前言 话说现在很多很多项目需要用到文件上传,自从有了HTML5之后,上传就变的超级简单了.HTML5支持多图片上传,而且支持ajax上传,而且支持上传之前图片的预览,而且支持图片拖拽上传,而且还是纯粹 ...
- iOS BUG: Unbalanced calls to begin/end appearance transitions for <XXXViewController: 0x7fcea3730650>.
自定义TabBarController Push下一级Controller时 会报这样的错误:Unbalanced calls to begin/end appearance transitions ...
- MyEclipse使用心得:集成和使用Maven的方法
MyEclipse下载:http://www.myeclipsecn.com/download/ 第一步:下载和安装 1.官网下载Maven:http://maven.apache.org/downl ...
- eclipse启动时报错 Could not create the java virtual machine
eclipse启动的时候 报错 这是系统为eclipse分配的内存不足,需要去修改 eclipse.ini文件 eclipse.ini是eclipse 内存分配之类的配置文件 对java虚拟机的 ...
- GitHub 实现多人协同提交代码并且权限分组管理
转载请标明出处: http://www.cnblogs.com/zhaoyanjun/p/5882784.html 出自[赵彦军博客] 2016-09-19 前言: 在上一篇文章中Android gi ...
