DataGrid首次进入页面时,不加载任何数据[转]
首次不加载数据问题,必须搞明白如何才能不加载数据。根据Easu UI的官方API: http://www.jeasyui.com/documentation/
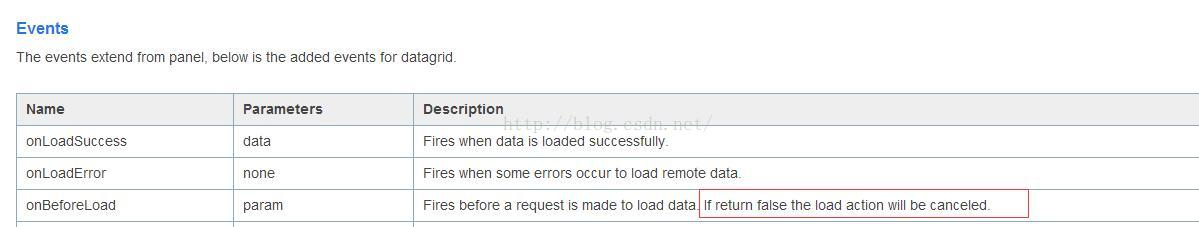
仔细观察DataGrid的事件当中有一个这样的描述:

根据这个我们给onBeforeLoad事件绑定如下的事件:
- onBeforeLoad: function (param) {
- var firstLoad = $(this).attr("firstLoad");
- if (firstLoad == "false" || typeof (firstLoad) == "undefined")
- {
- $(this).attr("firstLoad","true");
- return false;
- }
- return true;
- }
这段代码的主要意思就是:去查找当前datagrid的属性firstLoad,如果是false或者没有,那么返回false。同时设置firstLoad属性为true,否则的话(认为是true)就返回true.
很显然第一次加载的时候默认肯定是没有这个属性的,那就会返回false。根据API我们已经知道,如果该事件返回false,datagrid就不会加载数据,从而在实现第一次不加载数据。而第二次的的时候firstLoad已经被设置为true,所以它会返回true,datagrid就会加载数据. 同时如果手动给table加上了firstLoad属性为true,那么datagrid也还是会在第一次加载时就load数据。
小例子:
- $('#dg').datagrid({
- title: "合同交互",
- fit: true,
- queryParams: {
- BeginTime: $('#date_beginTime').datetimebox("getValue"),
- EndTime: $('#date_endTime').datetimebox("getValue"),
- },
- rownumbers: true,
- pagination: true,
- url: "/Contract/IPRequestsContractListByApplyId",
- pageSize: 20,
- singleSelect: true,
- columns: [
- [
- { field: "AddTime", title: "添加时间", width: 150, align: "center" },
- { field: "Url", title: "访问地址", width: 1100, align: "center" },
- { field: "ExceptionMessage", title: "异常信息", width: 300, align: "center" },
- { field: "OutputContent", title: "输出内容", width: 1000, align: "center" },
- { field: "Duration", title: "访问耗时", width: 100, align: "center" },
- { field: "ip", title: "访问IP", width: 150, align: "center" }
- ]
- ],
- onBeforeLoad: function (param) {
- var firstLoad = $(this).attr("firstLoad");
- if (firstLoad == "false" || typeof (firstLoad) == "undefined")
- {
- $(this).attr("firstLoad","true");
- return false;
- }
- return true;
- }
- });
DataGrid首次进入页面时,不加载任何数据[转]的更多相关文章
- jqGrid怎么设置初始化页面时不加载数据(不向服务器请求数据)
最近做一些表格一直用到jqGrid,今天遇到一个问题: 1.就是页面加载的时候数据不显示,点击搜索才根据请求从服务器返回并显示内容. 2.默认不从服务器请求数据(不然在开发者工具下会显示请求不到数据的 ...
- jqGrid首次加载时不加载任何数据
1. 首次加载时候设置 jqGrid 属性 datatype: 'local' $("#grid").jqGrid({ url:"#", datatype:&q ...
- EasyUI 1.4.4 DataGrid(大数据量) bufferview滚动时不加载下一页数据解决方案
在使用Easyui DataGrid 过程中,发现若单页数据量超过300,IE浏览器加载速度很慢.也通过网上找寻了很多解决方案,最典型的就是去掉datagrid的自动列宽以及自动行高判断. 1.解决自 ...
- 【Android】首次进入应用时加载引导界面
参考文章: [1]http://blog.csdn.net/wsscy2004/article/details/7611529 [2]http://www.androidlearner.net/and ...
- Android 首次进入应用时加载引导界面
功能需求:首次进入应用时加载引导界面 思路: 1.首次进入,怎么判断?查看SharedPreferences中某个字段 2.基本上每个应用都有个进入实际功能是的动画加载页面,我们可以在该Activit ...
- RecyclerView的通用适配器,和滚动时不加载图片的封装
对于RecyclerView我们需要使用RecyclerAdapter,使用方式与ListViewAdapter类似,具体代码大家可以在网上搜索,这里就只教大家使用封装后的简洁RecyclerAdap ...
- js防抖和节流优化浏览器滚动条滚动到最下面时加载更多数据
防抖和节流,主要是用来防止过于平凡的执行某个操作,如浏览器窗口变化执行某个操作,监听某个input输入框keyup变化,瀑布流布局时Y轴滚动,图片加载. js函数的防抖 经过一段事件才执行某个操作,如 ...
- Android开源代码解读のOnScrollListener实现ListView滚屏时不加载数据
使用ListView过程中,如果滚动加载数据的操作比较费时,很容易在滚屏时出现屏幕卡住的现象,一个解决的办法就是不要在滚动时加载数据,而是等到滚动停止后再进行数据的加载.这同样要实现OnScrollL ...
- Swift - 表格图片加载优化(拖动表格时不加载,停止时只加载当前页图片)
列表的单元格中包含有图片在开发中很常见.通常我们可以直接在tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIn ...
随机推荐
- 题解 P6454 麻将 加强版
题目传送门 题目大意 不想写了,直接看题面吧. 思路 被这个题搞自闭了,因为读错题目想一个非常恶心的东西想了一场考试,然后就删代码,然后就被骂了.哎. 需要注意的是:我们只能选一次雀头 于是,不难看出 ...
- SpringCloud升级之路2020.0.x版-28.OpenFeign的生命周期-进行调用
本系列代码地址:https://github.com/JoJoTec/spring-cloud-parent 接下来,我们开始分析 OpenFeign 同步环境下的生命周期的第二部分,使用 Synch ...
- 步行(walk.cpp) noip模拟
步行(walk.cpp) [题目描述] 小C喜欢步行,只有缓慢的步行,小C才能沉浸于其中,享受旅途中那些美好的瞬间. 小C来到了一座新的城市生活,这座城市可以看成 \(n\) 个点, \(n−1\) ...
- Java(47)反射
作者:季沐测试笔记 原文地址:https://www.cnblogs.com/testero/p/15201675.html 博客主页:https://www.cnblogs.com/testero ...
- for...in和Object.keys()区别
区别: for in 用来枚举对象的属性,某些情况下,可能按照随机顺序遍历数组元素 object.keys() 可以返回对象属性为元素的数组,数组中属性名顺序和for in比那里返回顺序一样 ---f ...
- 【UE4】GAMES101 图形学作业2:光栅化和深度缓存
总览 在上次作业中,虽然我们在屏幕上画出一个线框三角形,但这看起来并不是那么的有趣.所以这一次我们继续推进一步--在屏幕上画出一个实心三角形,换言之,栅格化一个三角形.上一次作业中,在视口变化之后,我 ...
- pycharm中的terminal和Windows命令提示符有什么区别?二者用pip安装的包是不是位于相同位置?
那要看pycharm使用了什么shell,可以在设置->工具->终端里查看shell path.如果使用的是cmd.exe那就没区别.pycharm终端和Windows命令提示符用pip安 ...
- 安装多个版本的MySQL
安装多个版本的MySQL 之前在PC机上安装了 MySQL 5.5 后续发现了窗口函数,而窗口函数是 MySQL8 以后才支持的,故在本地又安装了一个 MySQL 8 安装MySQL 5.5 进入my ...
- BUAA软件工程个人作业-软件案例分析
BUAA个人博客作业-软件案例分析 项目 内容 这个作业属于哪个课程 2020春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 软件案例分析 我在这个课程的目标是 学习开发软件的能力 这个作 ...
- time_formatter攻防世界学习
time_formatter 前言:这题说实话分析量蛮大的,首先是程序内壁比较绕,而且调用了之前许多没有见到的函数---如snprintf_che,以及strsup(好像打错了),getegid(), ...
