jenkins部署vue项目
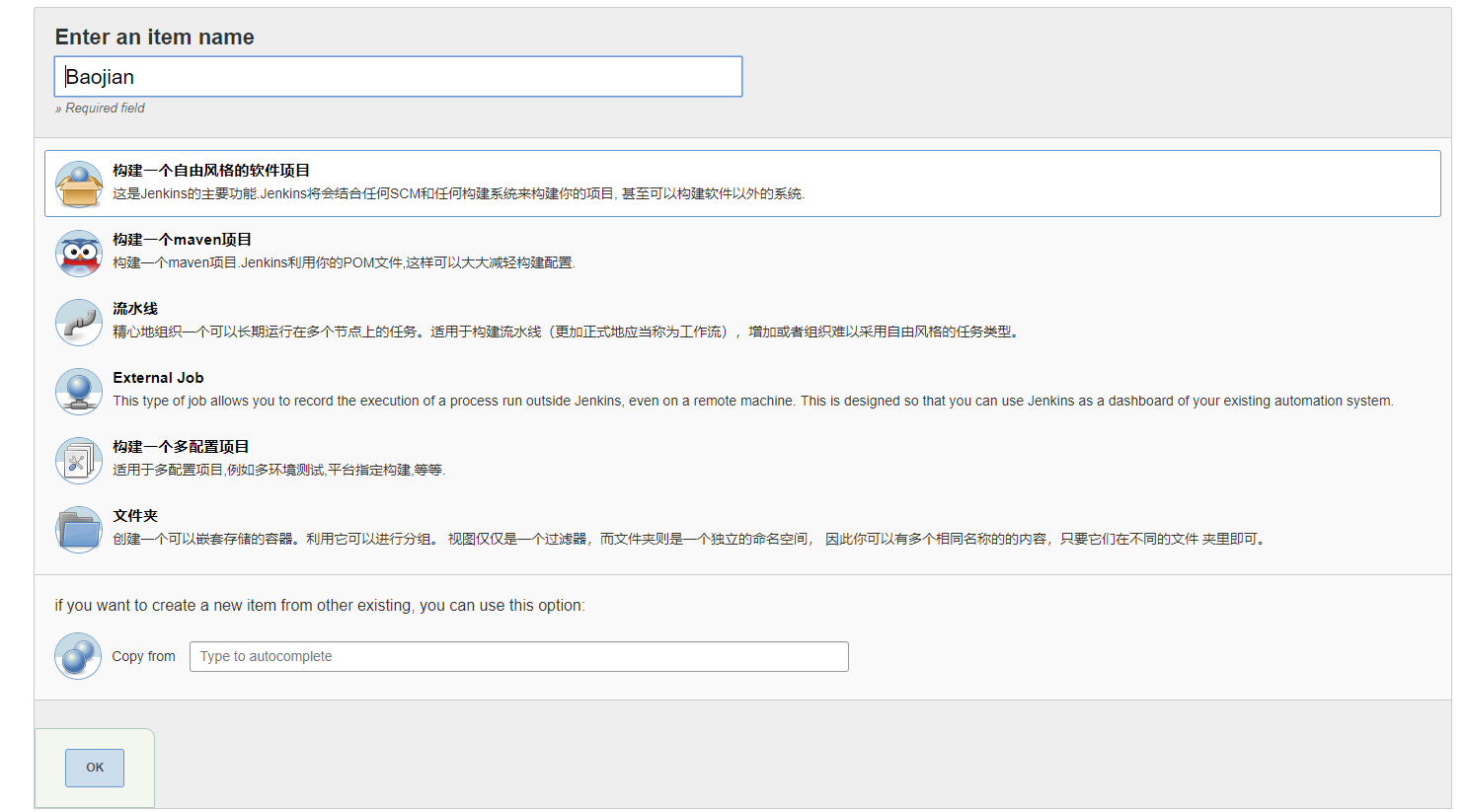
一、新建自由风格的项目

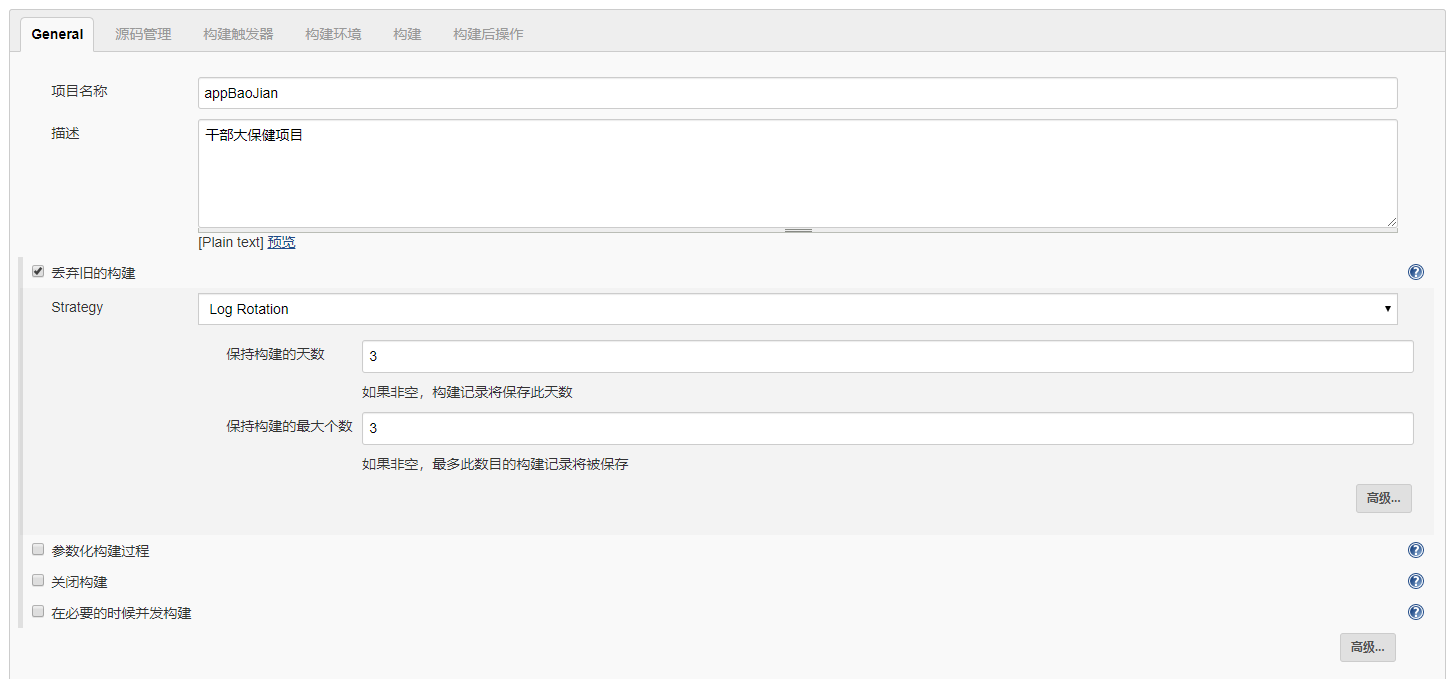
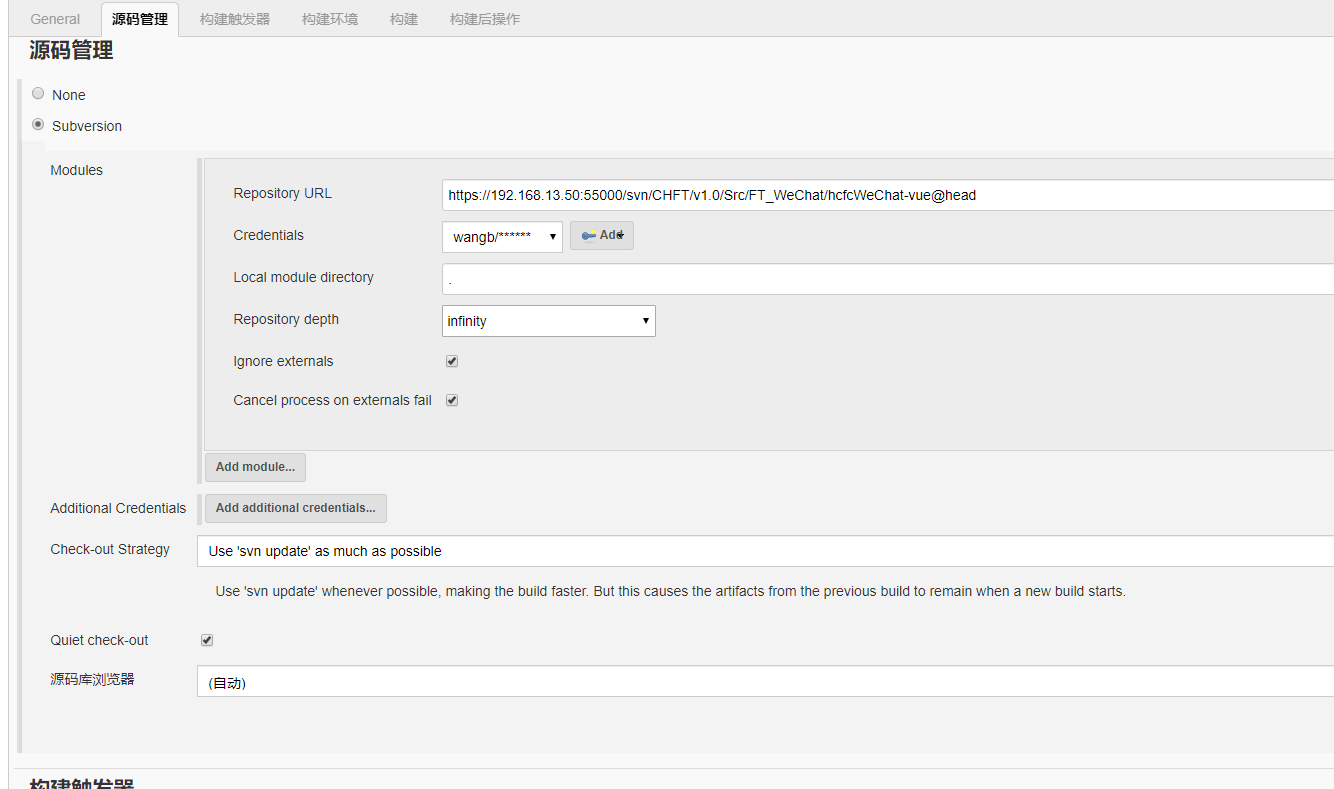
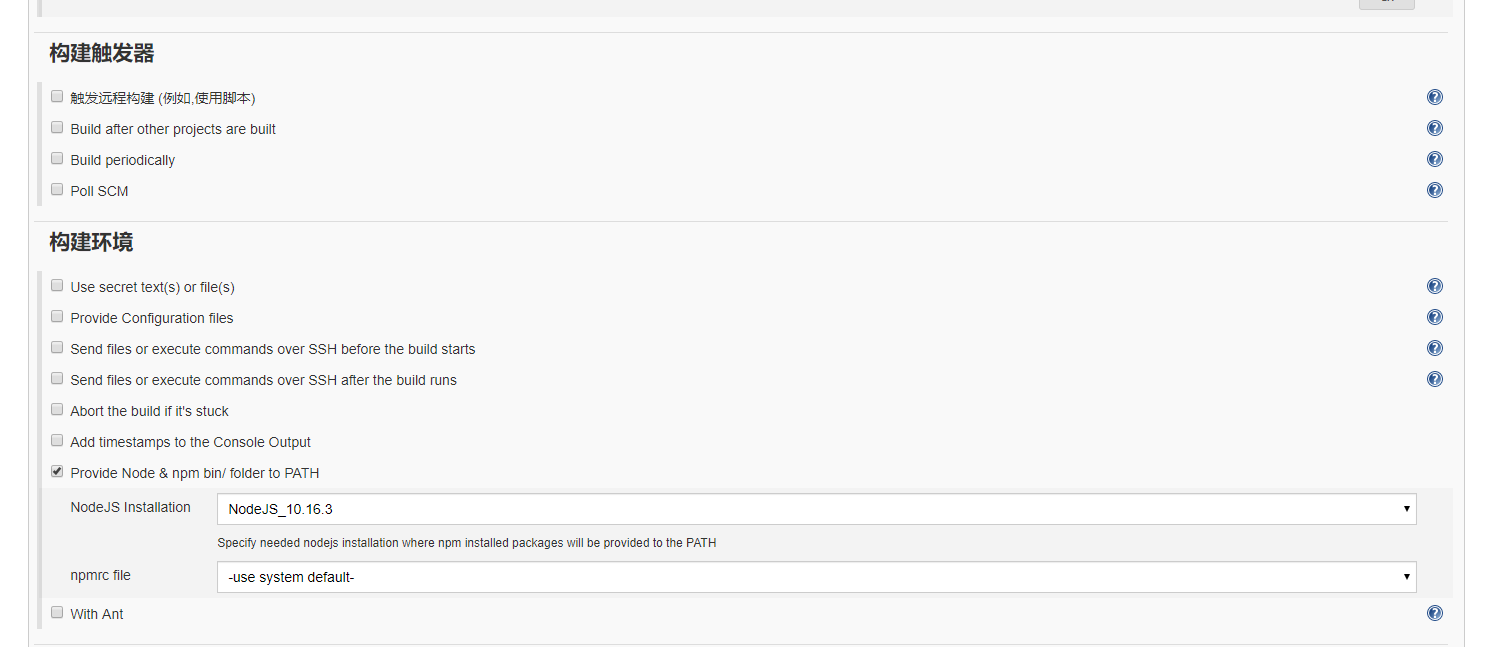
二、配置项目






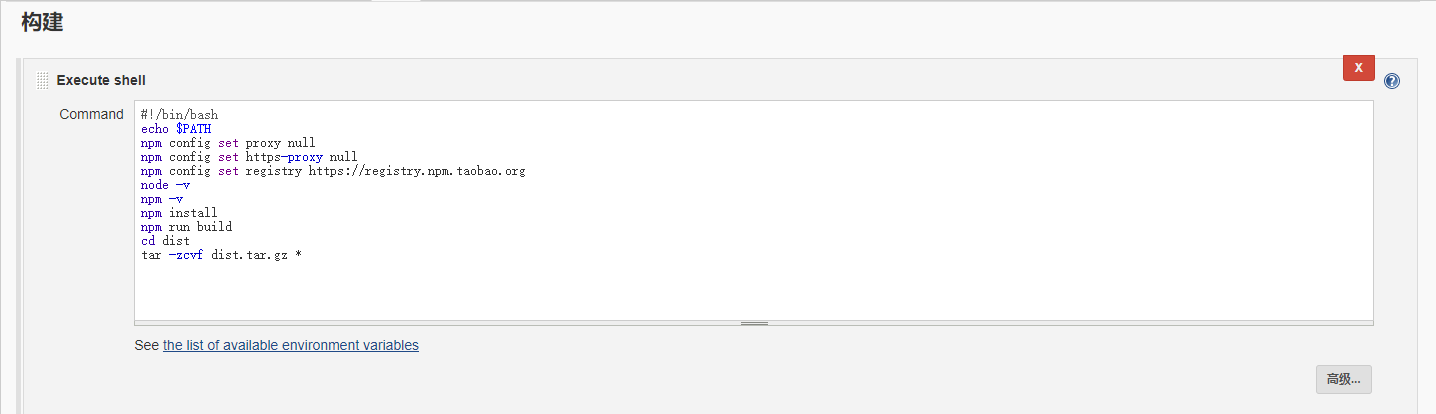
三、部分部署脚本
- #!/bin/bashecho $PATHnpm config set proxy nullnpm config set https-proxy nullnpm config set registry https://registry.npm.taobao.orgnode -vnpm -vnpm installnpm run buildcd disttar -zcvf dist.tar.gz *
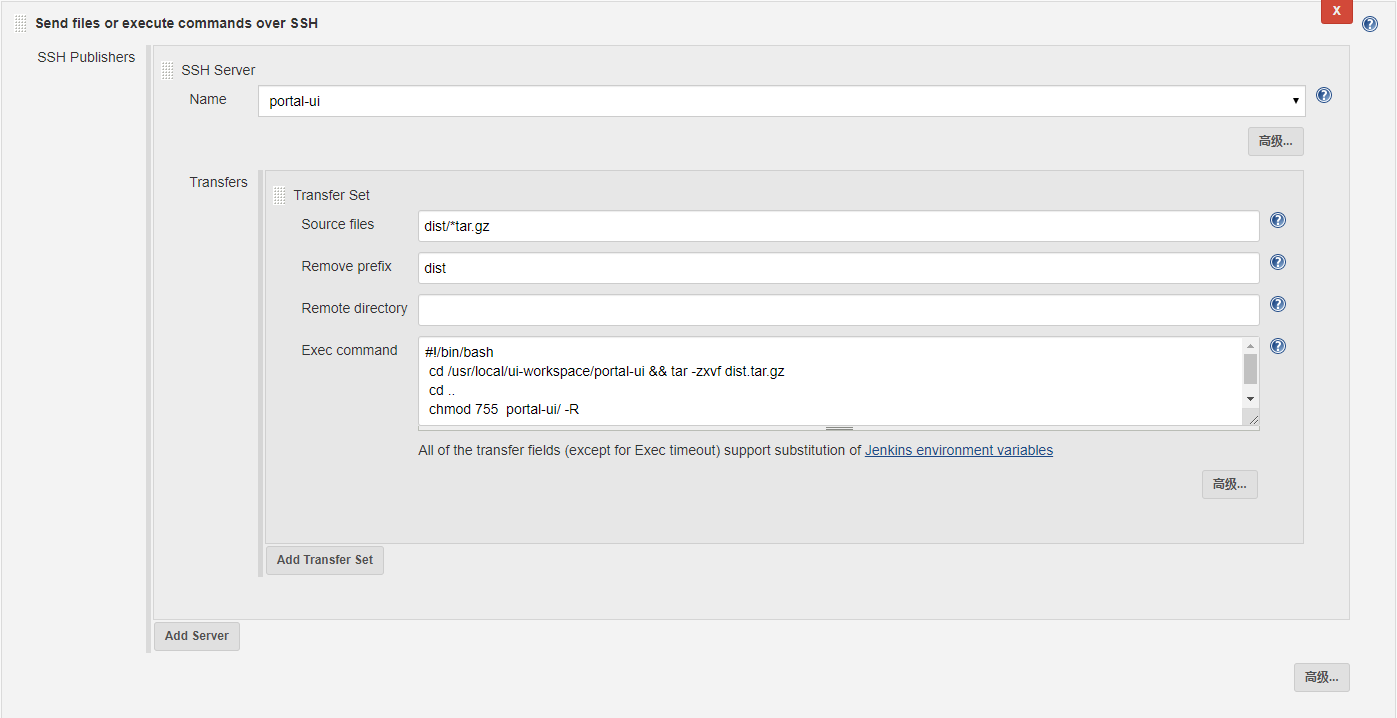
远程解压安装包
- #!/bin/bash
- cd /usr/local/ui-workspace/portal-ui && tar -zxvf dist.tar.gz
- cd ..
- chmod 755 portal-ui/ -R
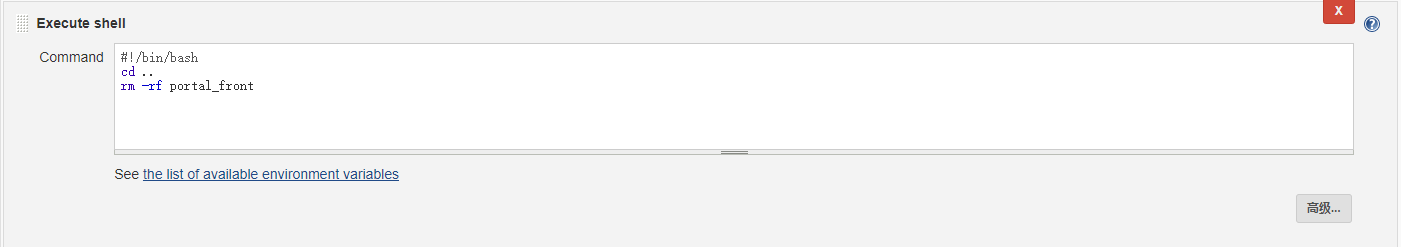
删除原文件目录,防止第二次打包报错
- #!/bin/bash
- cd ..
- rm -rf portal_front
jenkins部署vue项目的更多相关文章
- jenkins部署Vue项目 & 远程到远程服务
只是记录下自己是怎么配置的,方便自己以后要用的时候查阅 如果使用nodejs打包则需要上图中的脚本,nodejs只是把JavaScript代码去掉空格个换行变成不易于人阅读的方式 (为了方便复制而已, ...
- docker 运行jenkins及vue项目与springboot项目(二.docker运行jenkins为自动打包运行做准备)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- 在nginx上部署vue项目(history模式);
在nginx上部署vue项目(history模式): vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想has ...
- jenkins部署web项目到webogic
注: Docker容器里安装的jenkins,Docker容易里安装的weblogic 在jenkins里面直接将打包好的 war 包通过 Publish over SSH插件 放入 weblogic ...
- jenkins部署java项目,脚本文件放在远程仓库中 和jar一起打包(六)
jenkins部署java项目到远程linux上,脚本文件和项目一起上传到gogs上,直接执行gogs上的脚本文件来执行项目 (1)新建maven项目 pom.xml的配置 <project x ...
- Jenkins部署Web项目到远程tomcat(通过jenkins插件)
之前讲到的是如何构建一个项目,并且将代码进行编译.打包,那么打包完成最后的结果就需要发布到应用服务器,将项目部署成功.在之前的项目中我们采用的shell脚本来部署,下面讲解通过Jenkins部署web ...
- 在nginx上部署vue项目(history模式)--demo实列;
在很早之前,我写了一篇 关于 在nginx上部署vue项目(history模式) 但是讲的都是理论,所以今天做个demo来实战下.有必要让大家更好的理解,我发现搜索这类似的问题还是挺多的,因此在写一篇 ...
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- Docker 部署 vue 项目
Docker 部署 vue 项目 Docker 作为轻量级虚拟化技术,拥有持续集成.版本控制.可移植性.隔离性和安全性等优势.本文使用Docker来部署一个vue的前端应用,并尽可能详尽的介绍了实现思 ...
随机推荐
- ElasticSearch-03-远行、停止
在Windows下执行elasticsearch.bat 在Linux下运行./elasticsearch 指定集群名称和节点名称: ./elasticsearch --cluster.name my ...
- synchronized锁由浅入深解析
一:几种锁的概念 1.1 自旋锁 自旋锁,当一个线程去获取锁时,如果发现锁已经被其他线程获取,就一直循环等待,然后不断的判断是否能够获取到锁,一直到获取到锁后才会退出循环. 1.2 乐观锁 乐观锁,是 ...
- 适用于分布式ID的雪花算法
基于Java实现的适用于分布式ID的雪花算法工具类,这里存一下日后好找 /** * 雪花算法生成ID */ public class SnowFlakeUtil { private final sta ...
- 数据结构(3):java使用数组模拟堆栈
堆栈原理: 数组模拟堆栈: //数组模拟栈 class ArrayStack{ //栈顶 private int top = -1; private int maxSize; private int[ ...
- composer 遇见问题 整理
修改镜像源:改为阿里云镜像 composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/ 报错:Con ...
- 【缓存池】转-Mysql参数innodb_buffer_pool_size
转自:https://blog.csdn.net/kk185800961/article/details/79378313/ 以下考虑主要为 Innodb 引擎 [ innodb_buffer_poo ...
- 路由器逆向分析------Running Debian MIPS Linux in QEMU
本文博客地址:http://blog.csdn.net/qq1084283172/article/details/70176583 下面的文章内容主要参考英文博客<Running Debian ...
- Linux-鸟菜-6-文件与目录的 默认权限、隐藏权、特殊权限
Linux-鸟菜-6-文件与目录的 默认权限.隐藏权.特殊权限 除了基本r,w,x权限外,在Linux还可以设定其他系统隐藏属性,可以用chattr来设定,和lsattr来查看,但注意一点,CentO ...
- html个人笔记
HTML 1.1常用编辑器 dreamweaver.sublime.webstorm.Hbuilder.vscode 1.2 浏览器内核 分为渲染引擎和JS引擎 渲染引擎:它负责取得网页的内容(HTM ...
- 基于Gitlab的CICD流程
本片文章主要初步介绍什么是CICD流程,并且把整个流程进行拆分理解整个流程的跑通过程. 1.CICD概述 什么是CICD呢? 简单的说CICD就是持续集成自动构建自动测试自动部署. 从概念上就可以看出 ...
