微信小程序开发(后端Java)
微信使用的开发语言和文件很「特殊」。
小程序所使用的程序文件类型大致分为以下几种:
①WXML(WeiXin Mark Language,微信标记语言)
②WXSS(WeiXin Style Sheet,微信样式表)
③JS(Java,小程序的主体)
在语言方面,小程序看似重新定义了一套标准。但实际上,它们与「前端三件套」——HTML、CSS 和 Java——差不太多。
下面,我们就来对比一下小程序开发语言和「前端三件套」有什么异同点:
HTML 与 WXML:两者差异比较大,如果之前没有接触过 Android 开发,可能会觉得有些头疼。事实上,WXML 更像是 Android 开发中的界面 XML 描述文件,适合于程序界面的构建;而 HTML 则倾向于文章的展示(这与 HTML 的历史有关),以及互联网页面的构建。
WXSS 与 CSS:两者在语言上几乎没有差别,可以直接通用。
JS 文件:小程序的 JS 文件与前端开发使用的 JS 几乎没有区别,只是小程序的 JS 新增了微信的一些 API 接口,并去除了一些不必要的功能(如 DOM)。
在语言上,小程序完全向学习成本最低的前端开发看齐,但这不代表所有前端开发者都能无缝迁移。
如果你是从前端开发转向小程序,就需要注意这两个点:
HTML 与 WXML 两种文件的构建思想差异较大,如果之前只接触过前端开发,需要一点时间才能适应 WXML 的编写方法。
虽然小程序使用的是前端语言,但不代表可以继续沿用前端的开发思想进行开发。小程序对前端开发的要求从「构建界面」升级成「开发完整应用」,前端开发需要在意识上进行转变。
1.主要内容
springboot后端架构构建
小程序项目构建
小程序api调用
后台resetful接口编写
小程序调用后台接口
免费的https申请
Linux下部署上线
2.后端详解(Java编写后端api)
主要框架springboot,开发工具myeclipse,服务器阿里云服务器。
创建一个maven项目,导入相关依赖:
pom.xml依赖
<!-- 统一版本控制 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
</parent>
<dependencies>
<!-- freemarker渲染页面 -->
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-freemarker -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency> <!-- spring boot 核心 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <!-- springboot整合jsp -->
<!-- tomcat 的支持. -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency> <dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
</dependencies>
在配置文件src/main/resources/下创建application.properties文件,可以修改一些配置参数等
#jsp支持
spring.mvc.view.suffix=.jsp
spring.mvc.view.prefix=/WEB-INF/jsp/
#this is set port
#server.port=80
server.port=443
#添加ssl证书
#ssl证书文件名
server.ssl.key-store=classpath:xxxxxxx.pfx
server.ssl.key-store-password=xxxxxxxx
server.ssl.keyStoreType=xxxxxxxx
在实际项目中可能涉及数据库,还要整合mybatis,在文章中,仅仅做测试就不做使用数据库的测试
首先创建springboot的入库程序:app.class下为代码:
@ComponentScan(basePackages= "com.bin")//添加扫包@ComponentScan(basePackages= "")
@EnableAutoConfiguration
public class App{ //启动springboot
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
启动项目时直接右击run即可
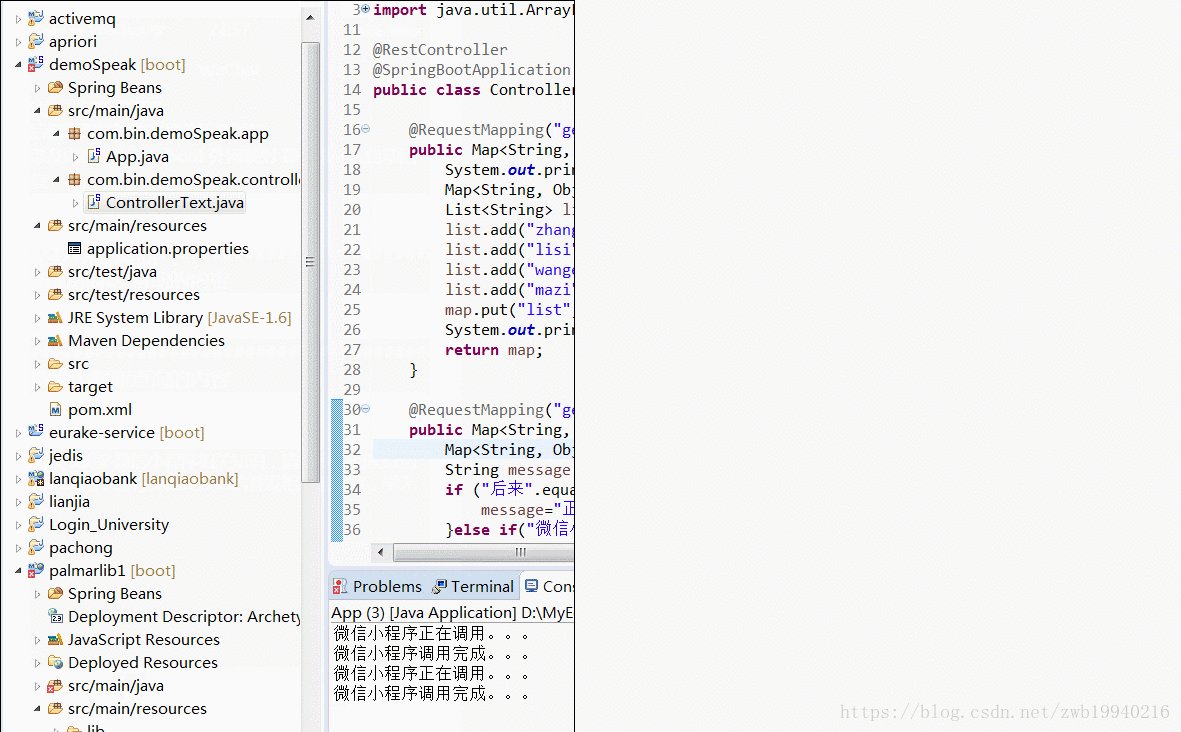
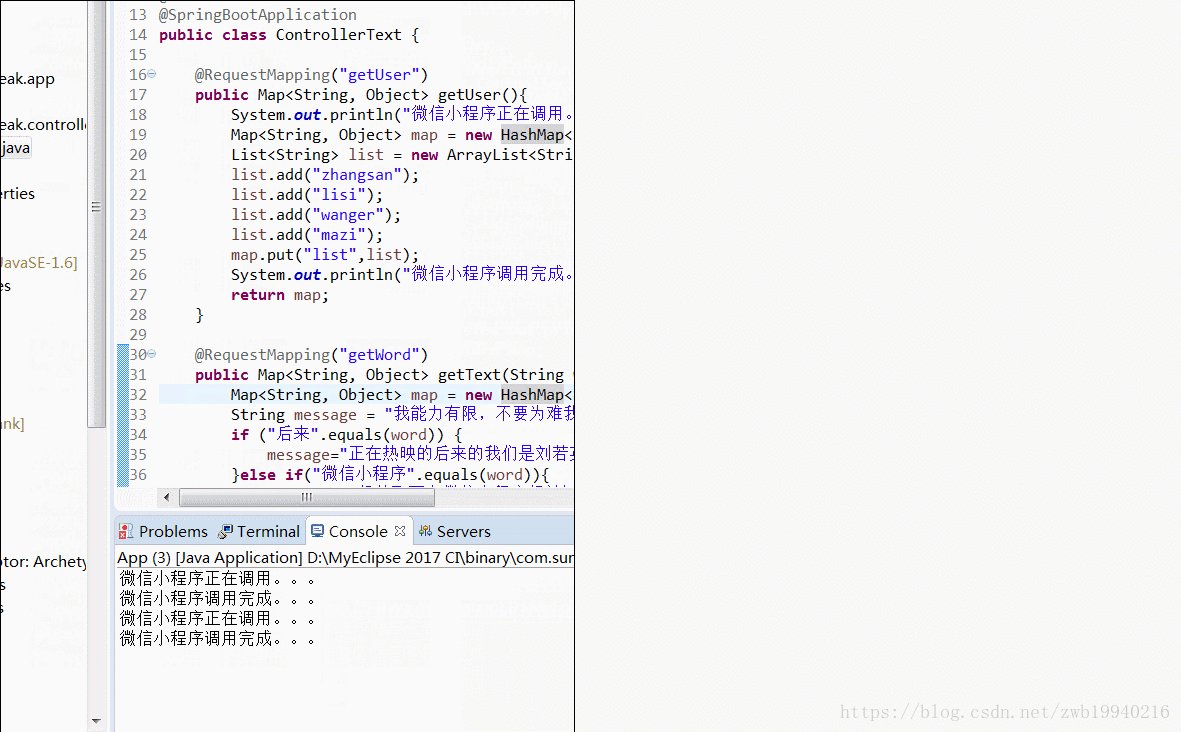
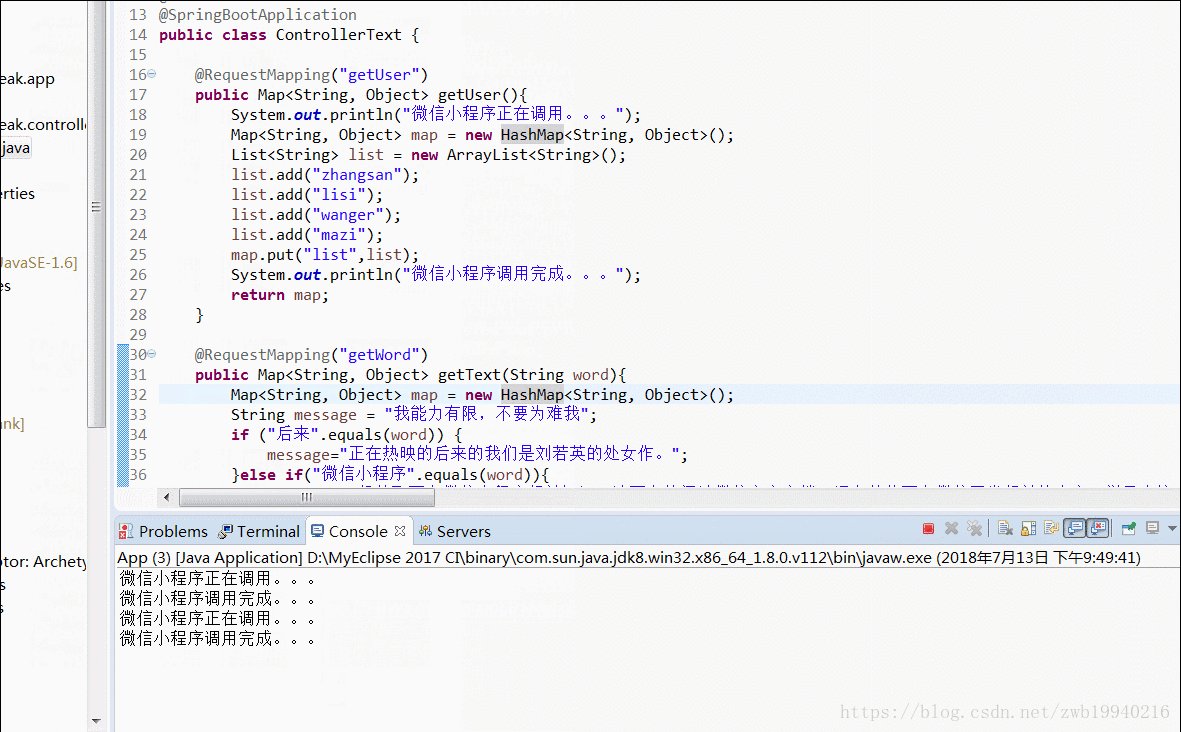
在写一个测试的controller进行微信小程序与java后端实现通信,controller代码如下:
@RestController
@SpringBootApplication
public class ControllerText { @RequestMapping("getUser")
public Map<String, Object> getUser(){
System.out.println("微信小程序正在调用。。。");
Map<String, Object> map = new HashMap<String, Object>();
List<String> list = new ArrayList<String>();
list.add("zhangsan");
list.add("lisi");
list.add("wanger");
list.add("mazi");
map.put("list",list);
System.out.println("微信小程序调用完成。。。");
return map;
} @RequestMapping("getWord")
public Map<String, Object> getText(String word){
Map<String, Object> map = new HashMap<String, Object>();
String message = "我能力有限,不要为难我";
if ("后来".equals(word)) {
message="正在热映的后来的我们是刘若英的处女作。";
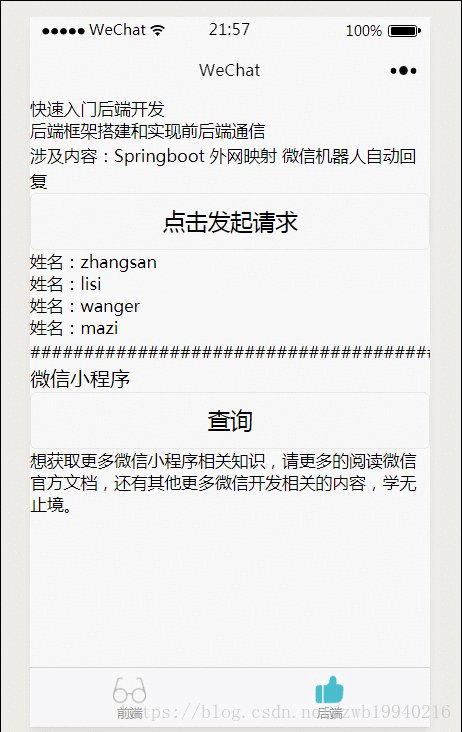
}else if("微信小程序".equals(word)){
message= "想获取更多微信小程序相关知识,请更多的阅读微信官方文档,还有其他更多微信开发相关的内容,学无止境。";
}else if("西安工业大学".equals(word)){
message="西安工业大学(Xi'an Technological University)简称”西安工大“,位于世界历史名城古都西安,是中国西北地区唯一一所以兵工为特色,以工为主,理、文、经、管、法协调发展的教学研究型大学。原中华人民共和国兵器工业部直属的七所本科院校之一(“兵工七子”),陕西省重点建设的高水平教学研究型大学、陕西省人民政府与中国兵器工业集团、国防科技工业局共建高校、教育部“卓越工程师教育培养计划”试点高校、陕西省大学生创新能力培养综合改革试点学校。国家二级保密资格单位,是一所以\"军民结合,寓军于民\"的国防科研高校。";
}
map.put("message", message);
return map;
} @RequestMapping("")
public String getText(){
return "hello world";
} }
至此简易的后端框架及测试基本完成
说明:@RestController与Controller注解的区别
@RestController相当于它能实现将后端得到的数据在前端页面(网页)中以json串的形式传递。
微信小程序与后台数据之间的数据传递就是以json报文的形式传递。这也是选择springboot框架开发小程序后台的主要原因之一,可以方便进行小程序后端开发
小程序发起网络请求
在完成了小程序的后端开发,下面进行小程序端发起网络请求。
下面以一个简单的按钮请求数据为例:
wxml文件:
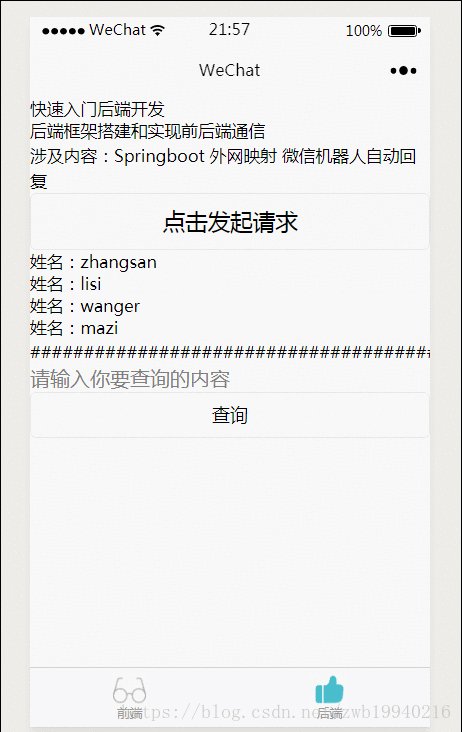
<button bindtap='houduanButton1'>点击发起请求</button>
<view wx:for="{{list}}">
姓名:{{item}}
</view>
js文件:
/**
* 页面的初始数据
*/
data: {
list: '',
word: '',
message:'' },
houduanButton1: function () {
var that = this;
wx.request({
url: 'http://localhost:443/getUser',
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)//打印到控制台
var list = res.data.list;
if (list == null) {
var toastText = '数据获取失败';
wx.showToast({
title: toastText,
icon: '',
duration: 2000
});
} else {
that.setData({
list: list
})
}
}
})
}
主要调用的api就是wx.request,想知道更详细的介绍大家可以去《微信公众平台》。
接下来以搜索类型的请求为例:
wxml文件:
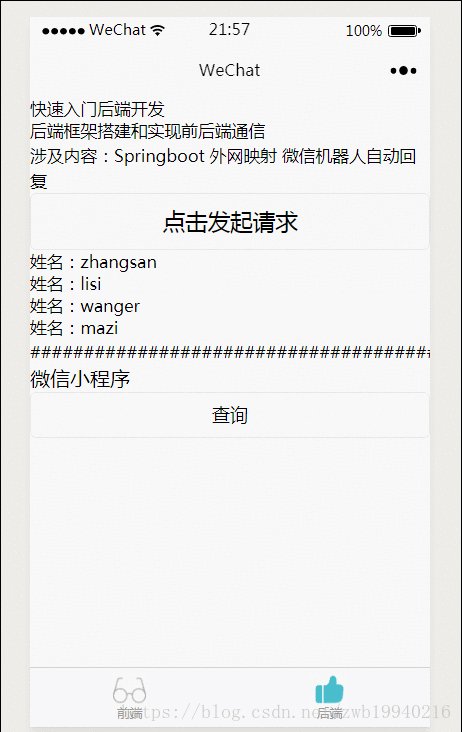
<input type="text" class="houduanTab_input" placeholder="请输入你要查询的内容" bindinput='houduanTab_input'></input>
<button bindtap='houduanButton2'>查询</button>
<view wx:if="{{message!=''}}">
{{message}}
</view>
js文件:变量的定义见上一个js文件
//获取输入框的内容
houduanTab_input: function (e) {
this.setData({
word: e.detail.value
})
},
// houduanButton2的网络请求
houduanButton2: function () {
var that = this;
wx.request({
url: 'http://localhost:443/getWord',
data:{
word: that.data.word
},
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)//打印到控制台
var message = res.data.message;
if (message == null) {
var toastText = '数据获取失败';
wx.showToast({
title: toastText,
icon: '',
duration: 2000
});
} else {
that.setData({
message: message
})
}
}
})
}
至此已经完成了简易的微信小程序端与java后端进行通信。
现在可以在启动后端项目在微信开发工具上进行测试。
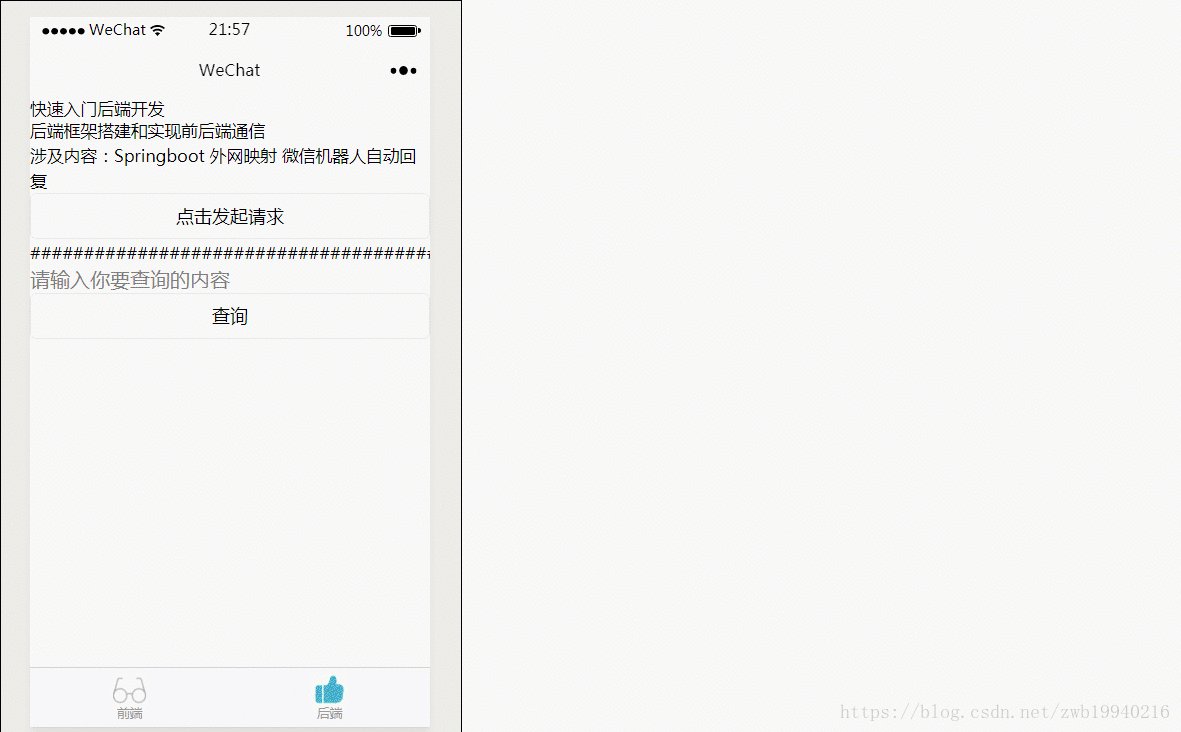
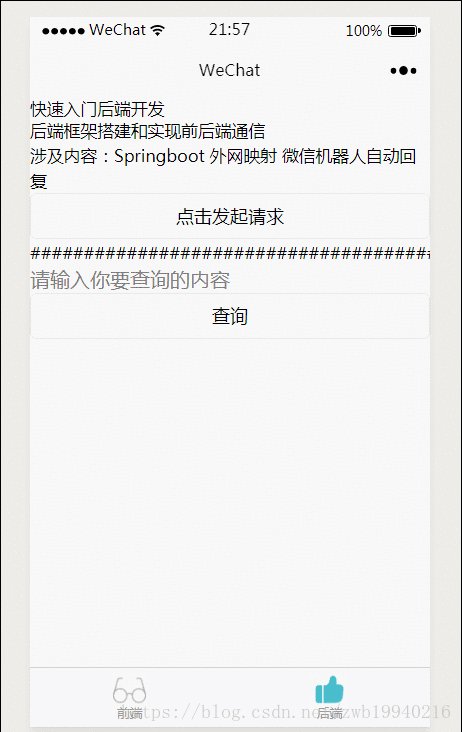
演示效果:

所以至此已经完成了小程序的前后端通信。
1.https申请
其实也不算什么申请,在购买域名之后可以申请免费的ssl证书,在前面的配置文件application.properties中有证书的配置,将证书的pfx文件直接添加到后端项目下即可。
2.购买服务器部署后端api代码
对于springboot项目,本人建议打jar,直接在服务器上部署即可,在服务器上只需要安装对应版本的jdk即可。项目部署命令:
我购买的是阿里云的轻量级应用服务器部署的。比较划算吧。
运行命令: nohup java -jar helloworld.jar &
nohup的意思不挂服务,常驻的意思,除非云服务器重启,那就没法了;最后一个&表示执行命令后要生成日志文件nohup.out。
当然还可以使用java -jar helloworld.jar
摘录自:https://blog.csdn.net/zwb19940216/article/details/81023191
https://blog.csdn.net/qq_38125123/article/details/69568667
微信小程序开发(后端Java)的更多相关文章
- 微信小程序开发——后端Java(一)
一.前言 最近接触了小程序的开发,后端选择Java,因为小程序的代码运行在腾讯的服务器上,而我们自己编写的Java代码运行在我们自己部署的服务器上,所以一开始不是很明白小程序如何与后台进行通信的,然后 ...
- $微信小程序开发实践点滴——接入Bmob后端云
Bmob后端云官网:http://www.bmob.cn/ 微信公众平台官网:https://mp.weixin.qq.com/ 微信小程序官方开发文档:https://mp.weixin.qq.co ...
- 【好好编程-技术博客】微信小程序开发中前后端的交互
微信小程序开发中前后端的交互 微信小程序的开发有点类似与普通网页的开发,但是也不尽然相同.小程序的主要开发语言是JavaScript,开发同普通的网页开发有很大的相似性,对于前端开发者而言,从网页开发 ...
- Java微信小程序开发_00_资源帖
1.微信小程序开发:http://blog.csdn.net/column/details/13721.html?&page=1 2.微信小程序栏目:http://blog.csdn.net/ ...
- 微信小程序开发1
关于微信小程序的开发.对于我们这些没学过oc或者android的人来说,无疑是一个令人鸡冻的好消息.这段时间研究了微信小程序开发.关于小程序的注册,认证和基础环境的搭建,官方文档已经非常详细了.这里就 ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 初尝微信小程序开发与实践
这可能是一个java程序员最不务正业的一次分享了. 小程序的火热相信不用我多说了,年初的时候老婆去浦东某达面试,甚至都被问有没有小程序测试经验.俨然小程序成为了互联网公司自PC,WAP,安卓,IOS之 ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序开发《三》:微信小程序请求不能使用session的原因及解决办法
本人在前面的微信小程序开发<二>中提到要想在服务端保持状态需要在客户端第一次请求服务器的时候给客户端返回一个sessionid,由客户端在本地保存,下次请求的时候在header里面带上这个 ...
随机推荐
- Day11_50_SortedMap集合
SortedMap集合 二叉查找树 和 二叉*衡树 二叉查找树是一种有序的树,所有的左孩子的value值都是小于叶子结点的value值的,所有右孩子的value值都是大于叶子结点的.这样做的好处在于: ...
- 浅入Kubernetes(12):Deployment 的升级、回滚
目录 更新 上线 会滚 缩放 Deployment 直接设置 Pod 水平自动缩放 比例缩放 暂停 Deployment 上线 本篇内容讨论 Pod 的更新和回滚,内容不多. 更新 打开 https: ...
- 在 Windows 用上 Linux GUI——GitHub 热点速览 v.21.17
本文首发于「HelloGitHub」微信公众号,搜索「HelloGitHub」点击关注解锁更多宝藏! 作者:HelloGitHub-小鱼干 超喜欢本周的 GitHub 热点,如果你是个 Windows ...
- elasticsearch jvm优化
测试环境elasticsearch jvm 4G jdk1.8 [serveradm@test-log-server elasticsearch]$ java -version java versio ...
- E - Level K Palindrome
题目大意: As a token of his gratitude, Takahashi has decided to give Snuke a level-KK palindrome. A leve ...
- hdu4585 STL水题
题意: 成立少林寺,刚开始有一个大师,id是1,攻击力是10E,现在陆续来人,每个人有自己的id,和自己的攻击力,但是每一个新来的要和之前的和尚pk,他必须选择和他攻击力差值最小的那个,如 ...
- POJ2536 二分图匹配
题意: 有n只老鼠,m个洞,每个洞最多可以藏一只老鼠,每个老鼠的移动速度都是v,给你他们的当前坐标,和洞的坐标,突然老鹰来了,他们必须在s秒内跑到一个洞藏起来,问你最少有多少只老鼠被抓走了. ...
- The 2014 ACM-ICPC Asia Mudanjiang Regional First Round C
题意: 这个是The 2014 ACM-ICPC Asia Mudanjiang Regional First Round 的C题,这个题目当时自己想的很复杂,想的是优先队列广搜,然后再在 ...
- 2.逆向分析Hello World!程序-上
先写一个HelloWorld程序(vs2015 / C++) 编译链接生成可执行文件XX.exe,然后用OD[OllyDbg]打开调试: 代码窗口:默认用于显示反汇编代码,还用于各种注释.标签,分析代 ...
- shell中的引号和转义
引号和转义 Bash 只有一种数据类型,就是字符串.不管用户输入什么数据,Bash 都视为字符串.因此,字符串相关的引号和转义,对 Bash 来说就非常重要. 转义 某些字符在 Bash 里面有特殊含 ...