JavaScript数组方法大集合
JavaScript数组方法集合
本文总结一下js数组处理用到的所有的方法。自己做个笔记。
数组方法
concat() 合并两个或多个数组
concat()能合并两个或者多个数组,不会更改当前数组,而是返回一个新的数组。是一种浅拷贝,可以理解理解为拼接数组,然后返回给一个新数组 不会改变原数组
var arr1=[1,2,5]
var arr2=[2,4,8]
var arr3=[1,1,1]
console.log(arr1.concat(arr2))//[1,2,5,2,4,8]
console.log(arr1.concat(arr2,arr3))//[1, 2, 5, 2, 4, 8, 1, 1, 1]

join() 将数组作为字符串输出
指定分隔符将数组中的所有元素放入一个字符串,并返回这个字符串。 不会改变原数组
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.join("*"))//Hello*everyone*Who*am*I 默认为 逗号,

pop() 删除数组最后一个元素
会改变原数组
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.pop()) //删除数组的最后一个元素
console.log(arr1)// ['Hello', 'everyone', 'Who', 'am']

push() 数组的末尾添加一个或更多元素
向数组的末尾添加一个或更多元素,并返回新的长度。可以添加字符串、对象等等 会改变原数组
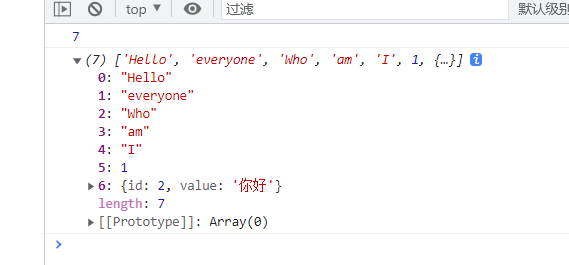
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.push(1,{id:2,value:"你好"}))
console.log(arr1)

shift() 删除并返回数组的第一个元素
会改变原数组
var arr = [1,2,3]
console.log(arr.shift());
console.log(arr); //[2,3]

unshift() 向数组的开头添加一个或更多元素
会改变原数组
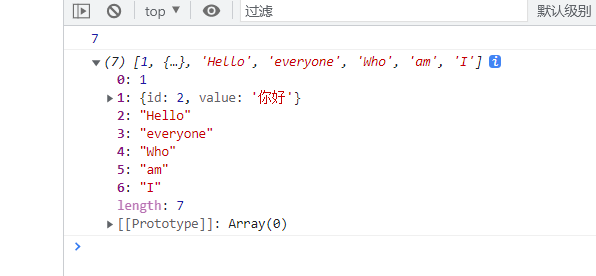
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.unshift(1,{id:2,value:"你好"}))
console.log(arr1)

reverse() 反转数组
会改变原数组
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.reverse())

slice() 从一个数组中选择元素
截取数组的长度,并返回。 不会改变原数组
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.slice(1,3))

splice() 删除\添加\替换元素
向数组中添加,或从数组删除,或替换数组中的元素,然后返回被删除/替换的元素。会改变原数组
splice(start,num,data1,data2,...);
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
console.log("一个参数: "+arr1.splice(2)) // 表示从下标为2开始删除到最后,并返回被删除的数据
console.log(arr1)
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
console.log("两个参数: "+arr1.splice(2,2)) //表示从下标为2,开始删除两个数据,并返回被删除的数据
console.log(arr1)
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
console.log("三个参数: "+arr1.splice(2,2,"你好",520)) // 表示从下标为2,开始删除两个数据,并从开始删除的位置插入后面的若干个数据
console.log(arr1)

sort() 数组排序
对数组进行排序,默认是升序。如果要进行降序,要写一个函数来返回。 会改变原数组
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
var arr2 = [2, 1, -4, 10, 6]
// 这是升序的
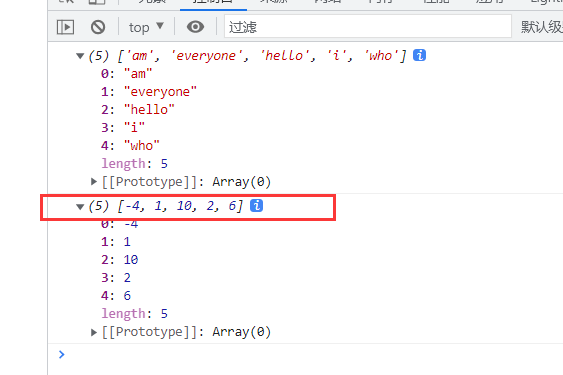
console.log(arr1.sort())
console.log(arr2.sort())

注意: 这个时候会发现数字排序出错了。
使用sort()时,是按第一位来计算的,所以会出现10<2的情况,所以解决这个我们要写一个函数来排序
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
var arr2 = [2, 1, -4, 10, 6]
// 这是升序的
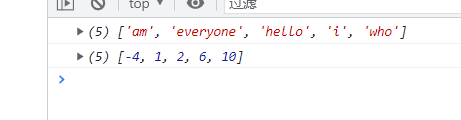
console.log(arr1.sort())
console.log(arr2.sort(px))
function px(a, b) {
return a - b == 0 ? 0 : a - b > 0 ? 1 : -1 //升序
// return a - b == 0 ? 0 : a - b > 0 ? -1 : 1 //降序
}
这样就解决了

toString() 数组转换为字符串
转换成字符串。 不会改变原数组
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
var arr2 = [2, 1, -4, 10, 6]
console.log(arr1.toString()) // hello,everyone,who,am,i

indexOf() 查询指定数组元素
indexOf(value, start),value查询的数据,start表示从哪里开始查询,不存在返回-1
不会改变原数组
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
console.log(arr1.indexOf("who")) // 2

forEach() 遍历数组
遍历数组的元素,默认三个参数item, index, array ,item为数组每一项的值,index为下标,array为数对本身
var arr1 = [{ age: "18", name: "张三" }, { age: "90", name: "李四" }, { age: "23", name: "王五" }, { age: "12", name: "赵六" }]
arr1.forEach((item, index, array) => {
console.log("名字是:" + item.name + " 年龄是:" + item.age + " 下标" + index + " "+(arr1 == array))
})

filter() 过滤筛选数组元素方法
返回一个被过滤后的新数组 不会改变原数组
和forEach() 参数功能一样,都可以接受三个相同的参数,但是回调函数需要一个返回值。
例子:筛选年龄>=18的人
var arr1 = [{ age: "18", name: "张三" }, { age: "90", name: "李四" }, { age: "23", name: "王五" }, { age: "12", name: "赵六" }]
var arr2=arr1.filter((item) => {
if(item.age>=18)
return item
})
console.log(arr2)

map() 对数组进行函数式处理
不会改变原数组
和forEach() 参数功能一样,都可以接受三个相同的参数。
数组中的元素为原始数组元素调用函数处理后的值。
map 方法不会对空数组进行检测。
var arr1 = [1, 3, 5, 7, 23, 54]
var arr2 = arr1.map((item, index) => {
return index % 2 == 1 ? item :item*2 //将偶数项扩大两倍
})
console.log(arr2)

every() 判断所有项是否符合要求
和forEach() 参数功能一样,都可以接受三个相同的参数。
判断数组中每一项是否都满足条件,只有所有项都满足条件,才会返回true。不会改变原数组
当遇到有一项不满足,即结束循环。
var arr1 = [1, 3, 5, 7, 23, 54]
var arr2 = arr1.every((item, index) => {
console.log(item)
return item < 10
})
console.log(arr2)

some() 判断是否有一项满足条件
和forEach() 参数功能一样,都可以接受三个相同的参数。
判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。然后结束循环。如果遍历完全部不符合则返回false 不会改变原数组
var arr1 = [54, 67, 9, 5, 7, 23]
var arr2 = arr1.some((item, index) => {
console.log(item)
return item < 10
})
console.log(arr2)

reduce() 正向累加器
不会改变原数组
接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 对于空数组是不会执行回调函数的。
reduce(function(prev,now,index,self),indexvalue) :两个参数 ,第一个参数function为回调函数,有四个参数 上一次值,当前值,下标,数组本身。第二个参数为初始累加值
var arr1 = [2,4,6,1]
var arr2 = arr1.reduce((pre, now,index) => {
console.log(pre , now ,index)
return pre+now
},5)
console.log(arr2)

reduceRight() 逆向累加器
和reduce()相反方向累加,从后往前。
写在最后
如果有补充后面再加。欢迎留言互动。
学习是个漫长的过程,虽然枯燥,但是收获颇丰。共勉。
爱是恒久忍耐,爱是永不止息

JavaScript数组方法大集合的更多相关文章
- js 数组方法大集合,各方法是否改变原有的数组详解
不会改变原来数组的有: concat()---连接两个或更多的数组,并返回结果. every()---检测数组元素的每个元素是否都符合条件. some()---检测数组元素中是否有元素符合指定条件. ...
- JavaScript数组方法--every、some、fill
接上一篇,JavaScript数组方法--concat.push,继续其他的数组方法. every:every() 方法测试数组的所有元素是否都通过了指定函数的测试. 先看其使用方法: functio ...
- JavaScript数组方法详解
JavaScript数组方法详解 JavaScript中数组的方法种类众多,在ES3-ES7不同版本时期都有新方法:并且数组的方法还有原型方法和从object继承的方法,这里我们只介绍数组在每个版本中 ...
- 一站式超全JavaScript数组方法大全
一站式JavaScript数组方法大全(建议收藏) 方法一览表 详细操作 本人总结了JavaScript中有关数组的几乎所有方法(包含ES6之后新增的),并逐一用代码进行演示使用,希望可以帮助大家! ...
- 【译】你应该了解的JavaScript数组方法
让我们来做一个大胆的声明:for循环通常是无用的,而且还导致代码难以理解.当涉及迭代数组.查找元素.或对其排序或者你想到的任何东西,都可能有一个你可以使用的数组方法. 然而,尽管这些方法很有用,但是其 ...
- JavaScript数组方法大全(推荐)
原网址:http://www.jb51.net/article/87930.htm 数组在笔试中经常会出现的面试题,javascript中的数组与其他语言中的数组有些不同,为了方便之后数组的方法学习, ...
- JavaScript 数组方法处理字符串 prototype
js中数组有许多方法,如join.map,reverse.字符串没有这些方法,可以“借用”数组的方法来处理字符串. <!doctype html> <html lang=" ...
- 2018.2.27 JavaScript数组方法应用
JavaScript数组方法应用 1.找出元素item在给定数组arr中的位置 function indexOf(arr,item){ return arr.indexOf(item); } func ...
- JavaScript数组方法速查,32个数组的常用方法和属性
JavaScript数组方法速查手册极简版 http://30ke.cn/doc/js-array-method JavaScript数组方法速查手册极简版中共收了32个数组的常用方法和属性,并根据方 ...
随机推荐
- 鸿蒙内核源码分析(物理内存篇) | 怎么管理物理内存 | 百篇博客分析OpenHarmony源码 | v17.01
百篇博客系列篇.本篇为: v17.xx 鸿蒙内核源码分析(物理内存篇) | 怎么管理物理内存 | 51.c.h .o 内存管理相关篇为: v11.xx 鸿蒙内核源码分析(内存分配篇) | 内存有哪些分 ...
- JVM学习笔记——GC垃圾收集器
GC 垃圾收集器 Java 堆内存采用分代回收算法,因此 JVM 针对新生代和老年代提供了多种垃圾收集器. 1. Serial 收集器 Serial 收集器是单线程收集器,采用复制算法. 是最基本的垃 ...
- LightningChart XY功能中的常见问题
LightningChart XY功能中的常见问题 XY 是LightningChart 的重要功能之一,也是被用户使用最广泛的.用户经常对这个功能有着这样那样的疑问,现在将一些常用问题汇总了一下,希 ...
- 阿里 Midway 正式发布 Serverless v1.0,研发提效 50%
Github:https://github.com/midwayjs/midway 开源为了前端和 Node.js 的发展,点 Star! 去年阿里提出 Serverless 架构,并利用其新一代研发 ...
- Java通过socket和DTU,RTU连接工业传感器通信
现在做DTU传感器监测数据一块,给大家分享如何通过socket技术连接到DTU,并能和DTU下面的传感器通信的,分享一下自己的心得和体会. 总体架构图 先来看下整体网络结构图. 工业名称解释 传感器: ...
- Oil Deposits 新年特辑篇
链接:E - Oil Deposits 题目: The GeoSurvComp geologic survey company is responsible for detecting undergr ...
- 好程序员打造核心教培天团,着力培养IT高级研发人才
随着数字化进程加快,各行各业数字化转型迫在眉睫,技术人才战略成为企业发力重点,IT高级研发人才已经成为企业的"核心资产",对企业发展起关键性作用,然而市场上高级研发人才极为稀缺.据 ...
- 用C++生成solidity语言描述的buchi自动机的初级经验
我的项目rvtool(https://github.com/Zeraka/rvtool)中增加了生成solidity语言格式的监控器的模块. solidity特殊之处在于,它是运行在以太坊虚拟机环境中 ...
- javascript-jquery对象的属性处理
1.attr()方法:获取元素某个属性的值. $("img").attr("title");//获得第一个<img>元素的title属性 $(&qu ...
- 面试题 08.12. N皇后
题目 设计一种算法,打印 N 皇后在 N × N 棋盘上的各种摆法,其中每个皇后都不同行.不同列,也不在对角线上.这里的"对角线"指的是所有的对角线,不只是平分整个棋盘的那两条对角 ...
