【代码编译器】vscode 配置详细介绍
前言:运行环境.net6.0 C#10
- 安装.NET Core SDK和运行 官网下载地址:https://www.microsoft.com/net/download/core
- 安装.Net 4.7.2 官方下载地址:https://dotnet.microsoft.com/download/dotnet-framework/thank-you/net472-web-installer
- 安装VSCode 官网下载:https://code.visualstudio.com/
- 安装插件: C# for Visual Studio Code | C# Extensions (这两个最重要,必须装,其他插件自己随意)下载完重启VScode窗口即可生效,
- 新建C#控制台,我们在学习C#编程阶段 只用到控制台应用程序。
让调试的结果输出到【 控制台窗口】。
- 常用快捷键
- 安装主题插件
一、VS Code 的安装
- 1、安装.NET Core SDK和运行 官网下载地址:https://www.microsoft.com/net/download/core
- 2、安装.Net 4.7.2 官方下载地址:https://dotnet.microsoft.com/download/dotnet-framework/thank-you/net472-web-installer
- 3、VS Code 官网:https://code.visualstudio.com
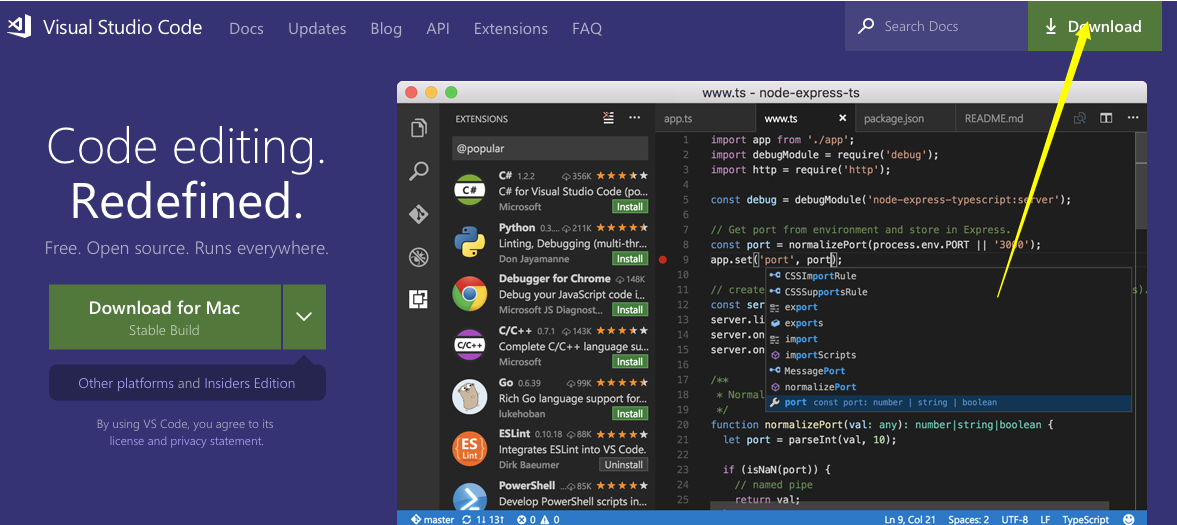
VS Code 的安装很简单,直接去官网下载安装包,然后双击安装即可。软件大小80MB,安装空间只要300MB

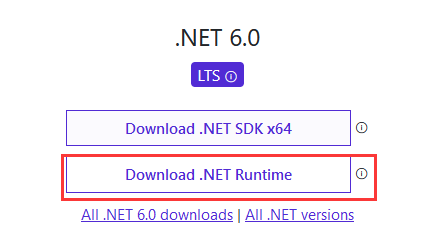
上图中,直接点击 download,一键下载安装即可。
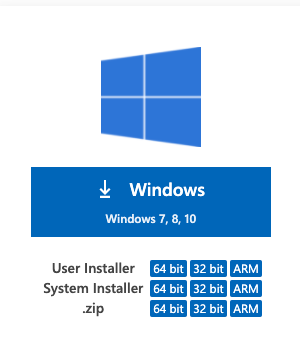
选择以下平台:

1、VS Code 设置为中文语言
Windows 用户按住快捷键Ctrl+Shift+P 打开命令面板。
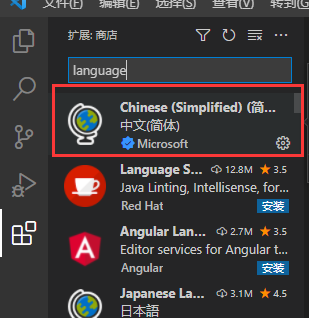
在命令面板中,输入Configure Display Language,选择Install additional languages,然后安装插件Chinese (Simplified) Language Pack for Visual Studio Code即可。
或者,我们可以直接安装插件Chinese (Simplified) Language Pack for Visual Studio Code,是一样的。
安装完成后,重启 VS Code。
2、设置字体大小
在命令面板输入“字体”,可以进行字体的设置,效果如下:

当然,你也可以在菜单栏,选择「首选项-设置-常用设置」,在这个设置项里修改字体大小。
VS Code 的介绍
VS Code 的全称是 Visual Studio Code,是一款开源的、免费的、跨平台的、高性能的、轻量级的代码编辑器。微软开发的
IDE 与 编辑器的对比
IDE 和编辑器是有区别的:
IDE(Integrated Development Environment,集成开发环境):对代码有较好的智能提示和相互跳转,同时侧重于工程项目,对项目的开发、调试工作有较好的图像化界面的支持,因此比较笨重。比如 vs2022 的定位就是 IDE。
编辑器:要相对轻量许多,侧重于文本的编辑。比如 vs code 、NOtepad++ 的定位就是编辑器。再比如 Windows 系统自带的「记事本」就是最简单的编辑器。
需要注意的是,VS Code 的定位是编辑器,而非 IDE ,但 VS Code 又比一般的编辑器的功能要丰富许多。可以这样理解:VS Code 的体量是介于编辑器和 IDE 之间。
VS Code 的特点
VS Code 的使命,是让开发者在编辑器里拥有 IDE 那样的开发体验,比如代码的智能提示、语法检查、图形化的调试工具、插件扩展、版本管理等。
跨平台支持 MacOS、Windows 和 Linux 等多个平台。
VS Code 的源代码以 MIT 协议开源。
支持第三方插件,功能强大,生态系统完善。
自带丰富的调试功能。
自带 emmet:支持代码自动补全,快速地生成简单的语法结构。要知道,这个功能在 Sublime Text中,得先安装插件才行。
VS Code 自带了 JavaScript、TypeScript 和 Node.js 的语法支持。也就是说,你在书写 JS 和 TS 时,是自带智能提示的。当然,其他的语言,你可以安装相应的扩展包插件,也会有智能提示。
二、.NET Core SDK 开发包的安装
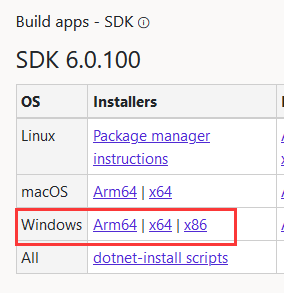
1、下载安装 .NET Core SDK 180MB 根据自己电脑是32操作系统就选 X86,64位置操作系统就选X64。下载地址: https://dotnet.microsoft.com/download

2、下载安装【runtime 运行时】 26MB。 下载地址: https://dotnet.microsoft.com/download/dotnet/6.0/runtime

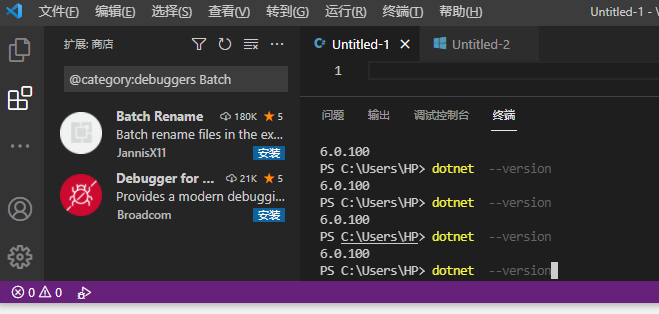
3、调试SDK和运行时 是否安全成功,在vs code的终端输入 【dotnet --version】 得到结果相应版本,说明SDK和运行时安装成功

三、安装常用C#插件
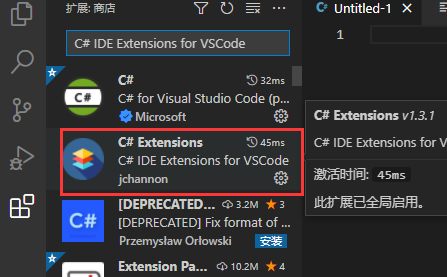
插件1:C# for Visual Studio Code (powered by OmniSharp).
插件2:C# IDE Extensions for VSCode
这两个最重要,必须装,其他插件自己随意
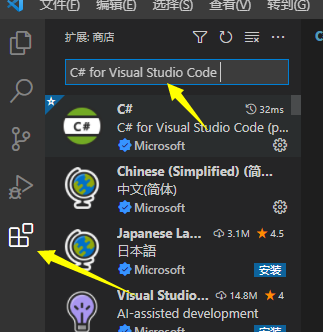
在vscode中直接添加扩展插件:
插件1、VS Code 设置为中文语言

C# 插件2:C# for Visual Studio Code (powered by OmniSharp). 具体功能看官网的插件说明

C# 插件3: C# IDE Extensions for VSCode 具体功能看官网的插件说明
4、安装Ilspy 查看IL代码

5、快速的找到 对应另一半 括号


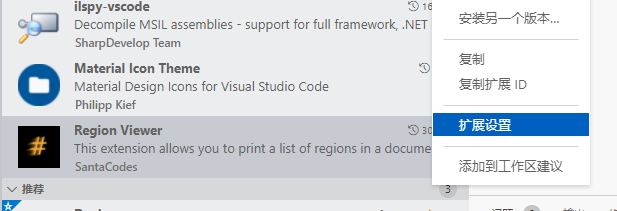
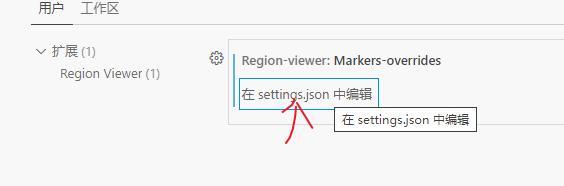
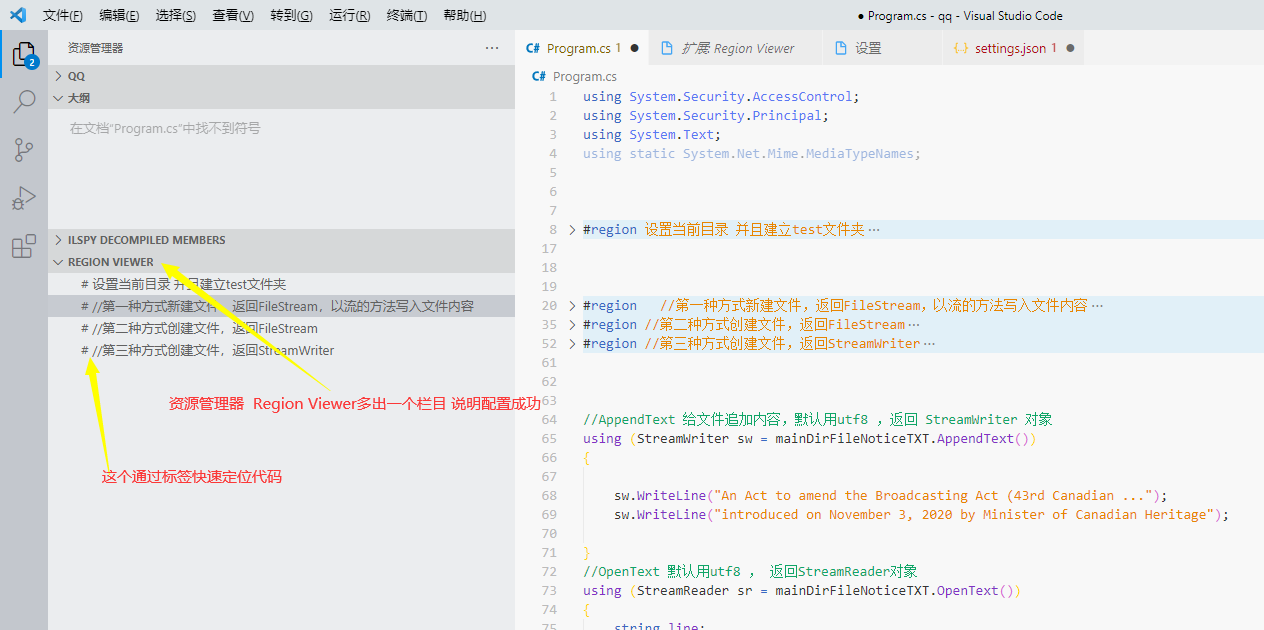
6、Region Viewer, 安装完这个插件后,右键选择该插件 然后点击扩展设置,将以下代码 加入配置文件


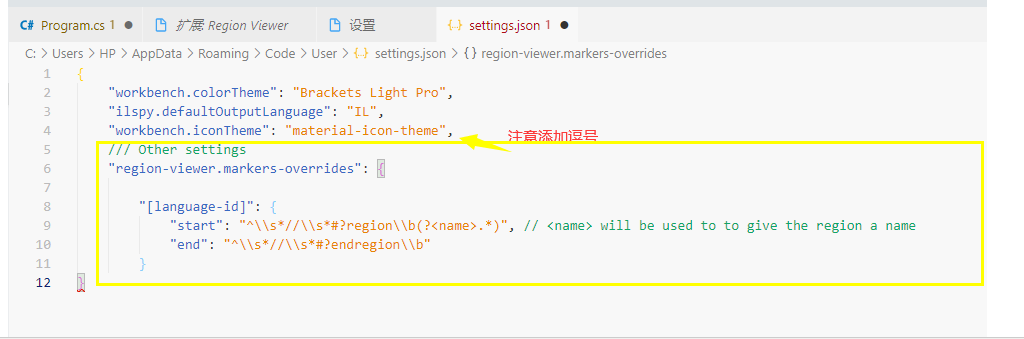
将以下代码加入 配置文件。
/// Other settings
"region-viewer.markers-overrides": {
"[language-id]": {
"start": "^\\s*//\\s*#?region\\b(?<name>.*)", // <name> will be used to to give the region a name
"end": "^\\s*//\\s*#?endregion\\b"
},
}

CTRL+s保存代码,重启 vscode 后,发现资源管理器 多出一个栏目 region viewer。说明配置成功。可以通过标签快速定位代码

7、(前端开发时候用到)prettier 格式化代码插件(JavaScript · TypeScript · Flow · JSX · JSON CSS · SCSS · LessHTML · )
CTRL+s 保存后自动格式化代码。
8、(前端开发时候用到)css peek 快速的定位到 css的位置,CTRL+鼠标左键 直接跳转到css 样式处

通过插件库官网安装插件
插件库官网:https://marketplace.visualstudio.com/VSCode
C# 扩展插件1:https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp
C# 扩展插件2:https://marketplace.visualstudio.com/items?itemName=jchannon.csharpextensions
四、新建C#控制台,我们在学习C#编程阶段 只用到控制台应用程序。
第一种方式创建控制台
你在安装完成.net Core SDK之后,打开命令行,输入dotnet -h
只要出来内容,就证明SDK安装是没问题的,下一步,输入
dotnet new console -o F:\vscode\qq
new是新建,console是控制台,-o是IO路径,后面的是我准备安放的路径,F盘的
vscode目录下,项目名称是qq
第二种方式创建控制台
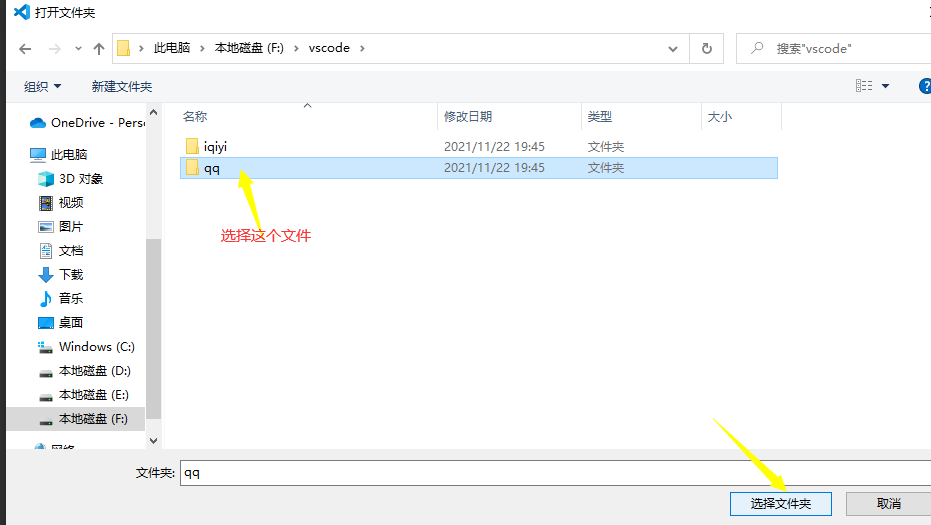
1、先新建一个文件夹vscode,这个文件夹用来存储项目(软件), 然后在这个文件夹里面建立几个项目 qq 、iqiyi。例如:

2、在VScode中打开这个文件夹

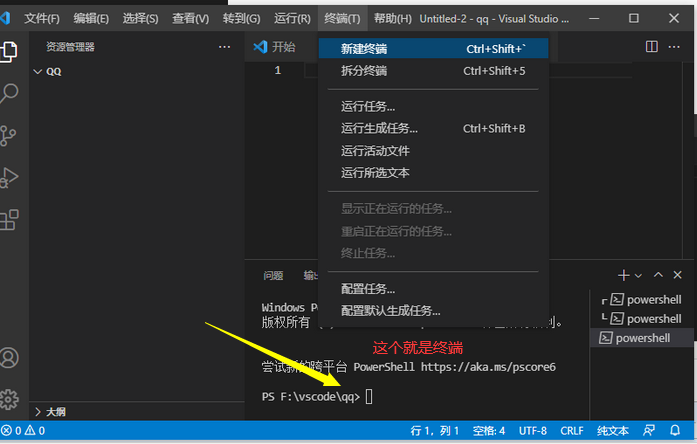
3、新建一个终端

4、在终端输入 dotnet new console 。这样一个名叫qq的控制台应用程序就建成了。
5、 到此配置完成了。可以开始写代码了,写入第一代码
Console.WriteLine("I am qq ");
6、调试
五、让调试的结果输出到【 控制台窗口】
visual studio code每次debug,默认会显示“终端窗口”,但终端窗口会添加很多附属信息,比如启动的程序、参数等等。
但visual studio code的“调试控制台”就很好,每次只显示本次调试的结果。
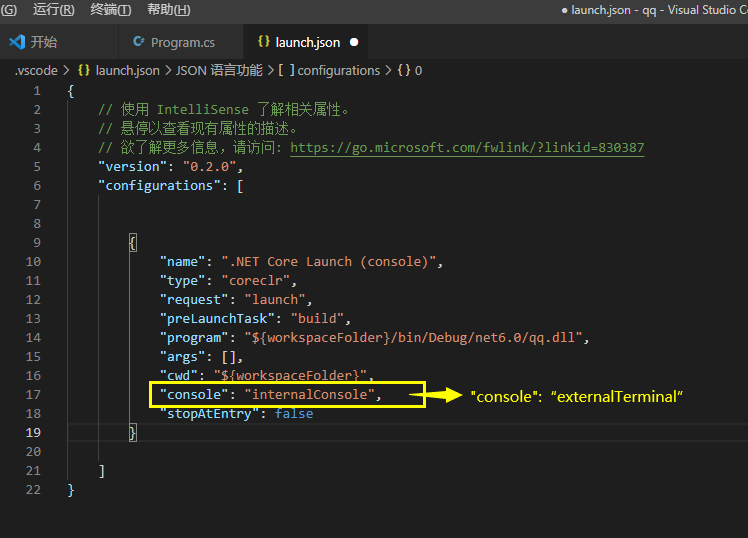
将启动配置文件Launch.json中的"console": "internalConsole" 修改成"console": "externalTerminal" 如下:
Launch是启动的意思。

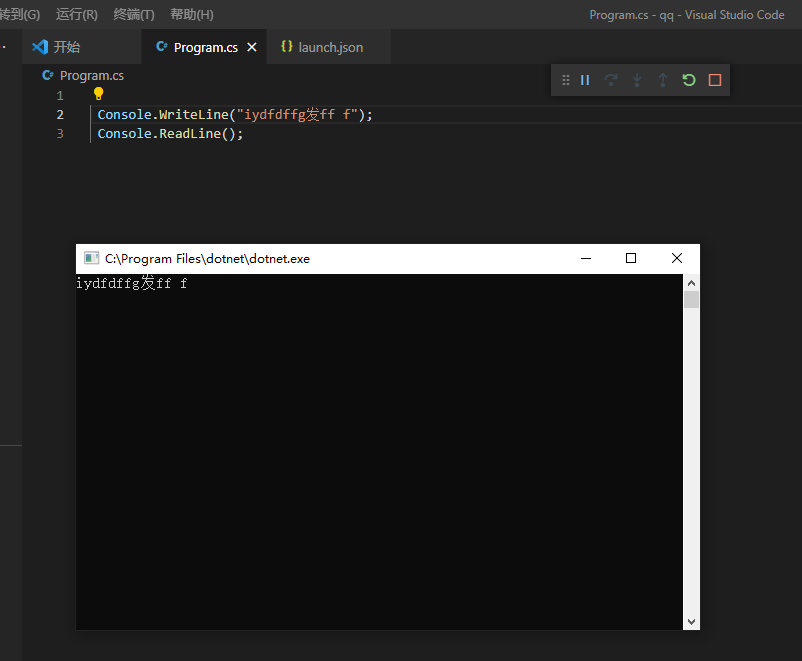
保存后,再次调试。就会弹出控制台了。

六、 常用快捷键
调试
F2:重命名:比如要修改一个方法名,可以选中后按F2,输入新的名字,回车,会发现所有的文件都修改过了。
F5:编译并且运行
F10:单布跳过
F11:单步执行,步入
F12:调整到定义
Alt+F12:定义处缩略图:只看一眼而不跳转过去
Shift+F12:列出所有的引用
Ctrl+Shift+N 同时打开多个窗口(查看多个项目) 同时打开多个窗口(查看多个项目)
设置
Ctrl+Shift+P :打开的命令面板 按一下Backspace会进入到Ctrl+P模式里
Ctrl+P:模式窗口下还可以 直接输入文件名,快速打开文件。在Ctrl+P下输入>又可以回到主命令框 Ctrl+Shift+P模式。
Ctrl+,:设置面板
格式调整
- 代码行缩进
Ctrl+[,Ctrl+] - 折叠打开代码块
Ctrl+Shift+[,Ctrl+Shift+] Ctrl+CCtrl+V如果不选中,默认复制或剪切一整行
其他
自动保存:File -> AutoSave ,或者Ctrl+Shift+P,输入 auto

七、安装主题
Brackets Light Pro

GitHub Light

【代码编译器】vscode 配置详细介绍的更多相关文章
- 网卡配置和DNS配置,手动挂在nas存储的共享目录,网络相关其它操作命令,修改防火墙中的端口配置,resolv.conf配置详细介绍和网卡信息配置详细介绍
1. 网卡配置和DNS配置 若想服务器能够发邮件,需要让部署的服务器能够访问到外网环境.若部署的服务器访问不到外网,通过ping www.baidu.com的方式执行的时候,会出现以下问题: &q ...
- MySQL Cluster 配置详细介绍
在上篇文章已经详细说明了MySQL Cluster搭建与测试,现在来说说详细的配置参数.在MySQL Cluster 环境的配置文件 config.ini 里面,每一类节点都有两个(或以上)的相应配置 ...
- 微信小程序开发——全局配置详细介绍
本文针对官方文档未说明清楚的进行详细探索研究,官方文档详见:全局配置 . pages: 删除页面,需要先删除app.json中pages对应页面的路径,再去删除页面相关的所有文件,不然会出现页面文件混 ...
- Ext.Net GridPanel (属性|方法|配置|详细介绍)
1.Ext.NET ---- GridPanel 主要配置项: store:表格的数据集 columns:表格列模式的配置数组,可自动创建ColumnModel列模式 autoExpandColumn ...
- solr6.1-----相关配置-详细介绍-启动-全文检索
环境准备 jdk1.8.0_60 + apache-tomcat-8.5.4 + solr-6.1.0 进过测试.使用tomcat 7.x 不能正常启动solr .会报错,至于怎么原因,lz 暂时 ...
- FreeBSD WIFI 配置详细介绍
首先运行ifconfig,看看能不能找到你的网卡,如果能,那么你可以走了﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉﹉运行sysctl net.wlan.devices,他可以告诉你,找到的无线网卡编辑/b ...
- VS code远程连接Linux 开发C++ 配置详细介绍
VS code 远程连接服务器,编译C++ 一.前期准备 1.VS code安装 Remote-SSH插件 2.Windows安装SSH. 3.Linux服务器连接测试. a.接通测试使用ping命令 ...
- VSCode Java 开发环境配置 详细教程
VSCode Java 开发环境配置 详细教程 配置java 下载 用于现在大多数使用者用的是java 8,小白的我先安装java 8好了,^ w ^. 下载地址:Java 8 | Java SE 打 ...
- VSCode PHP 开发环境配置 详细教程
VSCode PHP 开发环境配置 详细教程 这篇文章主要介绍了VScode+PHPstudy配置PHP开发环境的步骤,整理了官方以及优秀第三方的内容,对于学习和工作有一定借鉴意义. 配置过程 第一步 ...
随机推荐
- Ajax的IE缓存问题
Ajax之IE缓存问题 <!-- IE浏览器会对ajax的结果进行一个缓存,这样就会导致一个缓存问题 浏览器会读取缓存 而不会去使用一个新的数据 这样对一个时效性比较强的场景 ajax的缓存会影 ...
- MySQL的innoDB存储引擎的运作方式,数据结构等
先上InnoDB架构图: 自上而下依次为内存区结构,后台线程,操作系统,磁盘存储,日志文件等. 其中内存由缓冲池,额外缓冲池,日志缓冲池组成.其中缓冲池中结构如下: 在磁盘存储文件中,MyISAM存储 ...
- 学习axios必知必会(1)~axios基本介绍、axios配置、json-server接口模拟工具
一.axios基本介绍 1.axios(前端最流行的 ajax 请求库) 特点: ① 基于 xhr + promise 的异步 ajax 请求库 ② 浏览器端/node 端都可以使用 ③ 支持请求/响 ...
- Java中的String,StringBuilder,StringBuffer三者的区别?
package com.aaa.zxf.ajax.test; /** * 弄清楚 string stringBuilder StringBuffer 三者之间的关系? * * * 一. 三者都是用来对 ...
- Centos设置网络(固定IP)
简介 设置为桥接模式,即将虚拟机的虚拟网络适配器与主机的物理网络适配器进行交接,虚拟机中的虚拟网络适配器可通过主机中的物理网络适配器直接访问到外部网络. 配置 虚拟机设置为桥接模式 进入网络配置文件, ...
- Java8-Consumer、Supplier、Predicate和Function方法总结
这几个接口都在 java.util.function 包下的,分别是Consumer(消费型).supplier(供给型).predicate(谓词型).function(功能性): 那么,下面,我们 ...
- ARP数据包分析
转载请注明来源:https://www.cnblogs.com/hookjc/ 本机IP:192.168.0.1 (c0 a8 00 01)本机MAC:00-50-56-c0-00-01目标IP:19 ...
- java中Statement 对象
1.创建Statement对象建立了到特定数据库的连接之后,就可用该连接发送 SQL 语句.Statement 对象用 Connection 的方法 createStatement 创建,如下列代码段 ...
- ANT中的copy和move标签
Copy标签 该标签用于文件或文件集的拷贝,其属性如下: file 表示源文件. tofile 表示目标文件. todir 表示目标目录. overwrite 表示指定是否覆盖目标文件,默认值是不覆盖 ...
- 关于LVS的问题总结
关于LVS的问题总结 目录 关于LVS的问题总结 1. LVS工作模式及区别 2. LVS调度算法 3. LVS调度器你的常用算法(均衡策略) (1)固定调度算法:rr.wrr.dh.sh (2)动态 ...