nim_duilib(8)之combo
introduction
xml文件添加代码
基于上一篇, 继续向basic.xml中添加下面关于combo的代码。 xml完整源码在文末。
<!--第二行控件开始-->
<HBox height="85">
<VBox>
<!--combobox-->
<Combo class="list" name="combo" height="30" margin="0,12,0,0" padding="6" bkimage="file='../public/combo/normal.png' corner='5,5,30,5'"/>
</VBox>
</HBox>
这里,创建了一个combo控件,背景来自global.xml同级目录下public文件夹中的资源。
代码中关联
BasicForm.h
- 打开BasicForm.h,类中添加下面的代码用于关联界面控件。
/// combobox
ui::Combo *pcombo_;
监听选择子项事件
类中继续添加下面的代码,用于监听当选择下拉选项
// 监听combo子项被选择事件
bool OnComboItemSelected(ui::EventArgs* mgs);
BasicForm.cpp
InitWindow函数
- 转到BasicForm.cpp,找到 InitWindow 函数,向其增加下面的代码
void BasicForm::InitWindow()
{
......
// 7.关联combo控件
//----------------------------------------------------------------------------------------
pcombo_ = dynamic_cast<ui::Combo*>(FindControl(L"combo"));
// 增加下拉选项
if (pcombo_)
{
for (auto index = 0; index < 5; ++index)
{
ui::ListContainerElement* pelement = new(std::nothrow) ui::ListContainerElement;
if (pelement)
{
// 设置属性
pelement->SetClass(L"listitem");
pelement->SetFixedHeight(30);
pelement->SetBkColor(L"white");
pelement->SetTextPadding({ 6,0,6,0 });
pelement->SetText(nbase::StringPrintf(L"index %d", index));
pcombo_->Add(pelement);
}
else
{
;
}
}
// 添加结束,设置默认选择第一项
int count = pcombo_->GetCount();
if (0 < count)
pcombo_->SelectItem(0);
// 设置向上弹出下拉选项
pcombo_->SetPopupTop(true);
// 设置监听下拉选项被监听
pcombo_->AttachSelect(nbase::Bind(&BasicForm::OnComboItemSelected, this, std::placeholders::_1));
}
}
OnComboItemSelected
OnComboItemSelected函数源码如下:
bool BasicForm::OnComboItemSelected(ui::EventArgs* msg)
{
if (pcombo_)
{
std::wstring str = std::wstring(L"选择的文本:") + pcombo_->GetText() + std::wstring(L"\n\n");
LPCWSTR result = str.c_str();
OutputDebugString(result);
str = std::wstring(L"当前索引:") + nbase::StringPrintf(L"%d\n\n", pcombo_->GetCurSel()) ;
result = str.c_str();
OutputDebugString(result);
}
return false;
}
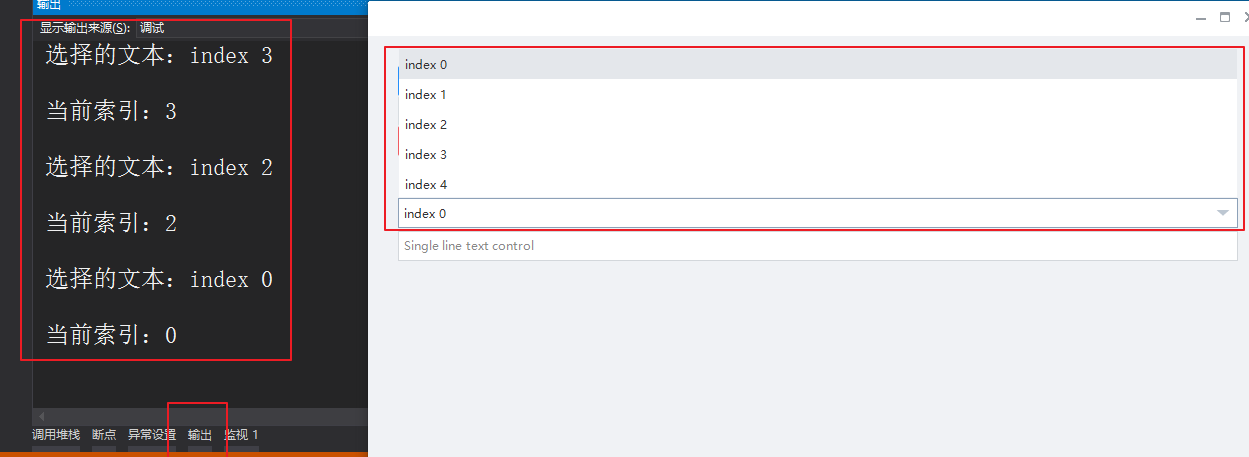
运行结果

combo的其他公有函数
其公有的函数如下,包括增加和删除.....
/// 重写父类方法,提供个性化功能,请参考父类声明
virtual bool Add(Control* pControl) override;
virtual bool Remove(Control* pControl) override;
virtual bool RemoveAt(std::size_t iIndex) override;
virtual void RemoveAll() override;
virtual void Activate() override;
virtual void SetAttribute(const std::wstring& strName, const std::wstring& strValue) override;
virtual void PaintText(IRenderContext* pRender) override;
/**
* @brief 获取当前选择项文本
* @return 返回当前选择项文本
*/
std::wstring GetText() const;
/**
* @brief 获取当前所属的 List 对象
* @return 返回所属的 List 对象指针
*/
ListBox* GetListBox() { return m_pLayout.get(); }
/**
* @brief 获取下拉框属性信息
* @return 返回字符串形式的属性信息
*/
std::wstring GetDropBoxAttributeList();
/**
* @brief 设置下拉框的属性信息
* @param[in] pstrList 转义后的 XML 格式属性列表
* @return 无
*/
void SetDropBoxAttributeList(const std::wstring& pstrList);
/**
* @brief 获取下拉框容器大小
* @return 返回容器大小
*/
CSize GetDropBoxSize() const;
/**
* @brief 设置下拉框容器大小
* @param[in] szDropBox 要设置的大小信息
* @return 无
*/
void SetDropBoxSize(CSize szDropBox);
/**
* @brief 设置 Combobox 是否向上弹出
* @param[in] top 为 true 则向上弹出,false 为默认向下弹出
* @return 无
*/
void SetPopupTop(bool top) { m_bPopupTop = top; };
/**
* @brief 判断 Combobox 弹出模式是否是向上弹出
* @return 返回 true 表示向上弹出,否则为 false
*/
bool IsPopupTop() const { return m_bPopupTop; };
/**
* @brief 选择一个子项
* @param[in] iIndex 要选择的子项索引
* @return 返回 true 表示成功,否则为 false
*/
bool SelectItem(int iIndex);
/**
* @brief 获取指定索引下的子项控件
* @param[in] iIndex 要获取的子项索引
* @return 返回控件指针
*/
Control* GetItemAt(int iIndex);
/**
* @brief 获取当前选择项索引
* @return 返回当前选择项索引
*/
int GetCurSel() const { return m_iCurSel; }
/**
* @brief 获取所有子项数量
* @return 返回所有子项数量
*/
virtual int GetCount() const { return m_pLayout->GetCount(); }
/**
* @brief 监听子项被选择事件
* @param[in] callback 子项被选择后触发的回调函数
* @return 无
*/
void AttachSelect(const EventCallback& callback) { m_pLayout->AttachSelect(callback); }
xml完整源码
<?xml version="1.0" encoding="UTF-8"?>
<Window size="900,600" caption="0,0,0,35">
<VBox bkcolor="bk_wnd_darkcolor">
<HBox width="stretch" height="35" bkcolor="bk_wnd_lightcolor">
<Control />
<Button class="btn_wnd_min" name="minbtn" margin="4,6,0,0" />
<Box width="21" margin="4,6,0,0">
<Button class="btn_wnd_max" name="maxbtn"/>
<Button class="btn_wnd_restore" name="restorebtn" visible="false"/>
</Box>
<Button class="btn_wnd_close" name="closebtn" margin="4,6,8,0"/>
</HBox>
<!--下面是中间的控件-->
<VBox padding="30, 30, 30, 30" >
<HBox height="120">
<VBox>
<!-- Buttons -->
<Button class="btn_global_blue_80x30" name="btn_blue" text="blue" />
<Button class="btn_global_white_80x30" name="btn_white" text="white"/>
<Button class="btn_global_red_80x30" name="btn_red" text="red"/>
</VBox>
<!--checkbox-->
<VBox>
<CheckBox class="checkbox_font12" name="checkbox1" text="checkbox1" margin="0,5,0,10" selected="true"/>
<CheckBox class="checkbox_font12" name="checkbox2" text="checkbox2" margin="0,5,0,10"/>
<CheckBox class="checkbox_font12" name="checkbox3" text="checkbox3" margin="0,5,0,10"/>
</VBox>
<!-- option-->
<VBox>
<Option class="circle_option_2" name="option1" group="option_group" text="option1" margin="0,3,0,10" selected="true"/>
<Option class="circle_option_2" name="option2" group="option_group" text="option2" margin="0,3,0,10"/>
<Option class="circle_option_2" name="option3" group="option_group" text="option3" margin="0,3,0,10"/>
</VBox>
<HBox>
<!-- List -->
<VListBox class="list" name="list" padding="5,3,5,3">
</VListBox>
<VBox>
<!-- Buttons -->
<CheckBox class="checkbox_font12" name="list_checkbox_add_to_top" text="add to top" margin="0,5,0,10"/>
<Button class="btn_global_blue_80x30" name="list_btn_add" text="add" />
<CheckBox class="checkbox_font12" name="list_checkbox_remove_all" text="del all?" margin="0,5,0,10"/>
<Button class="btn_global_white_80x30" name="list_btn_remove" text="remove"/>
</VBox>
</HBox>
<!-- TreeView -->
<TreeView class="list" name="tree" padding="5,3,5,3" margin="20">
</TreeView>
</HBox>
<!--第二行控件开始-->
<HBox height="85">
<VBox>
<!--combobox-->
<Combo class="list" name="combo" height="30" margin="0,12,0,0" padding="6" bkimage="file='../public/combo/normal.png' corner='5,5,30,5'"/>
</VBox>
</HBox>
</VBox> <!--下面是中间的控件 结束-->
</VBox>
</Window>
nim_duilib(8)之combo的更多相关文章
- jquery Combo Select 下拉框可选可输入插件
Combo Select 是一款友好的 jQuery 下拉框插件,在 PC 浏览器上它能模拟一个简单漂亮的下拉框,在 iPad 等移动设备上又能回退到原生样式.Combo Select 能够对选项进行 ...
- [转]Extjs combo数据绑定与获取
原文地址:http://www.cnblogs.com/loveme123/archive/2012/05/10/2494466.html 1. 配置combo: { ...
- CDN的combo技术能把多个资源文件合并引用,减少请求次数
CDN的combo技术能把多个资源文件合并引用,减少请求次数.比如淘宝的写法: <link rel="stylesheet" href="//g.alicdn.co ...
- 茗洋Easy UI 1.3.2 部分问题解决系列专题[Combo模糊匹配中文问题 修复]
本次给大家带来的EasyUI的我研究拓展的新特性 我使用的是 EasyUI 1.3.2版本的,项目是ASP.NET MVC3,但是本篇讲解用不上ASP.NET MVC,仅仅修改官方Demo你就知道怎 ...
- Adding Value To Combo List at Runtime in Oracle Forms
You want to add a value in Combo List item in Oracle Forms, by typing it in combo list box text area ...
- easyUI之Combo
Combo组件为自定义下拉列表组件,无class的加载方式,主要是通过jquery的方式.它依赖于validatebox,可以用它的很多属性.例如: 前台: <div id="box& ...
- java版的YUI3 combine服务-Combo Handler
YUI3中,为了避免js文件过大,各个功能模块是拆分的.它有一个“种子”的概念:先下载一个小的核心的js文件到浏览器端,再通过这个小的js文件去加载其它所需的模块. 这种按需加载虽然解决了单个js过大 ...
- easyui combo下拉框多选框
按照自己的方式,先晒下效果图: 选一个值,那么就在input里面显示一个,去掉勾选,那么input就会少一个 其实做法很简单,今天就是快下班了,闲着没事加篇博客而已,下面带上代码. 1.页面的展示,i ...
- duilib combo控件,当鼠标滚动时下拉列表自动关闭的bug的修复
转载请说明出处,谢谢~~ 群里有朋友提到了使用Combo控件时,当下拉列表出现,此时鼠标滚轮滚动,下拉列表就自动消失了.我看了一下源码,这个bug的修复很简单. CComboUI控件被单击时创建CCo ...
随机推荐
- 关闭 IDEA 自动更新
关闭 IDEA 的自动检查更新(截图idea 2020 2.x) idea 右下角会有这样的更新提示 2. 关闭 idea 自动检查更新 取消勾选 Automatically check update ...
- logname
logname命令用来显示用户名称. 语法 logname(选项) 选项 --help:在线帮助: --vesion:显示版本信息.
- 在Kubernetes上安装Percona XtraDB集群
官方文档地址:https://www.percona.com/doc/kubernetes-operator-for-pxc/kubernetes.html 一.简介 Percona XtraDB C ...
- C#页面缓存设置
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Sessioninfo(); } Session.R ...
- List 去重的 6 种方法,这个方法最完美!
在日常的业务开发中,偶尔会遇到需要将 List 集合中的重复数据去除掉的场景.这个时候可能有同学会问:为什么不直接使用 Set 或者 LinkedHashSet 呢?这样不就没有重复数据的问题了嘛? ...
- CAN总线常见的两种编码格式(Intel/Motorola)
在汽车电子行业的开发或者测试中,我们经常会看到CAN总线信号的常见的两种编码格式:Intel格式与Motorola格式. 讲解这两种格式之前,我们先来了解一些大端模式和小端模式,会对后面理解这两种编码 ...
- 学习Java的第十八天
一.今日收获 1.java完全学习手册第三章算法的3.1比较值 2.看哔哩哔哩上的教学视频 二.今日问题 1.在第一个最大值程序运行时经常报错. 2.哔哩哔哩教学视频的一些术语不太理解,还需要了解 三 ...
- [源码解析] PyTorch分布式优化器(2)----数据并行优化器
[源码解析] PyTorch分布式优化器(2)----数据并行优化器 目录 [源码解析] PyTorch分布式优化器(2)----数据并行优化器 0x00 摘要 0x01 前文回顾 0x02 DP 之 ...
- doy05循环语法学习笔记
doy05循环语法学习笔记 一.while循环语法: 1.基本用法示例 x = 1 while x <= 5: print(x) x += 1 2.死循环:永远不结束的循环 如:while Tr ...
- react动态添加样式:style和className
react开发过程中,经常会需要动态向元素内添加样式style或className,那么应该如何动态添加呢??? 一.react向元素内,动态添加style 例如:有一个DIV元素, 需要动态添加一个 ...
