vue-cli3 创建多页面应用项目
1、创建vue项目
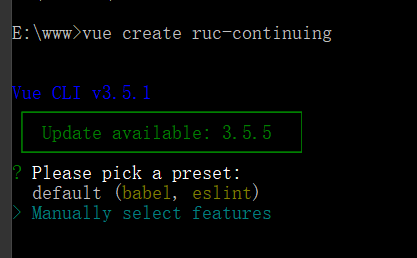
cmd命令执行 vue create ruc-continuing 创建vue项目,项目名称:ruc-continuing
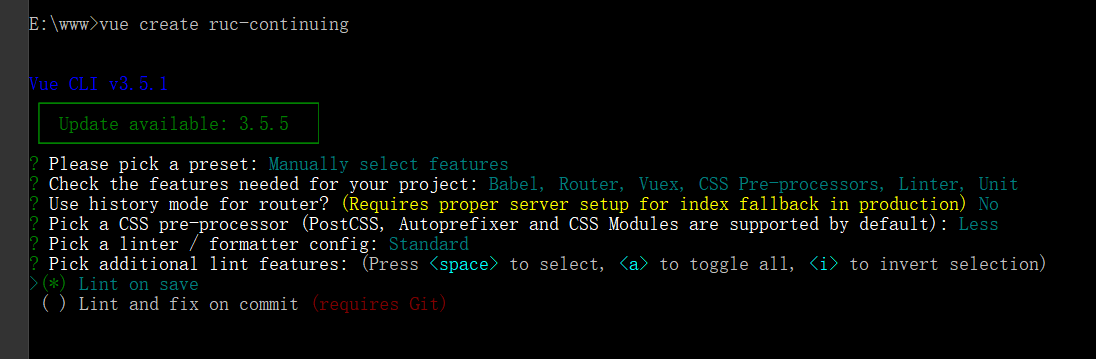
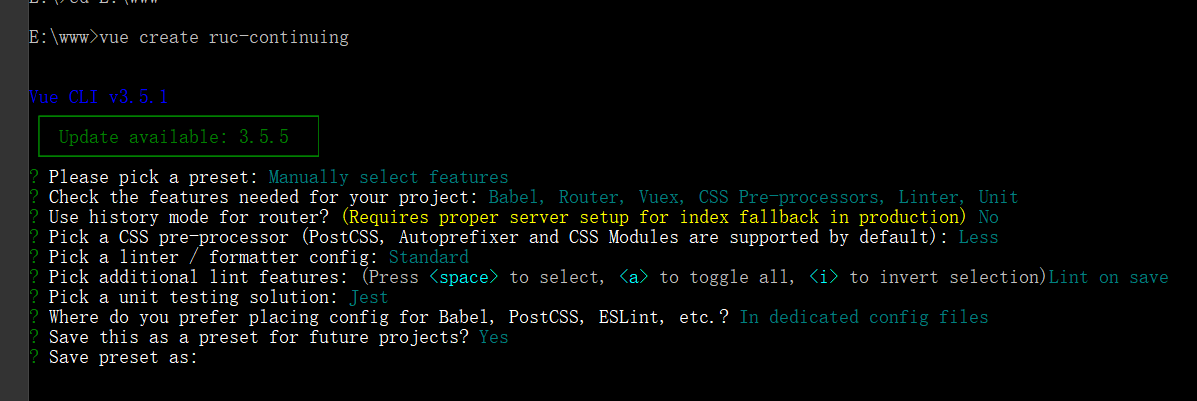
- 选择一个 preset(预置项),或自定义:

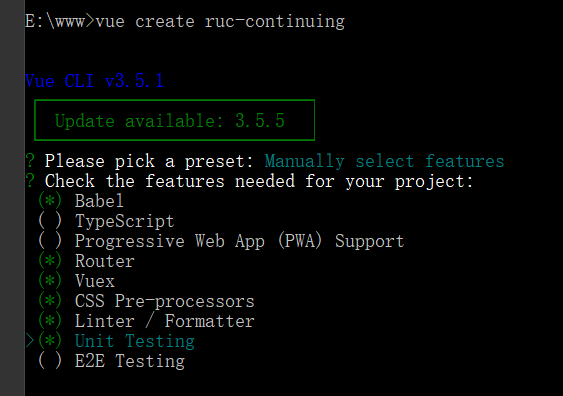
- 选择自定义配置选项

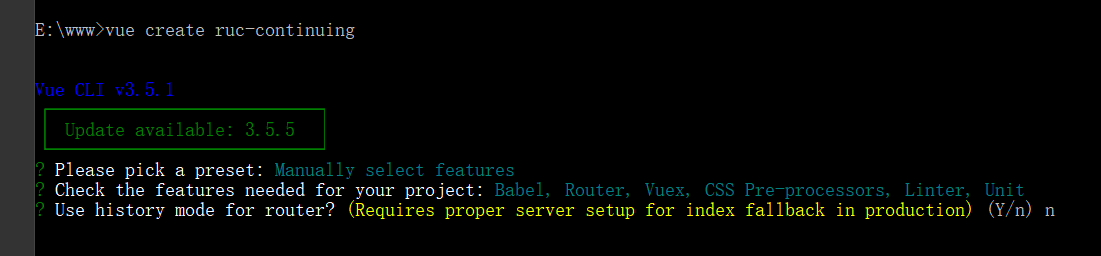
- 路由是否使用History模式?n

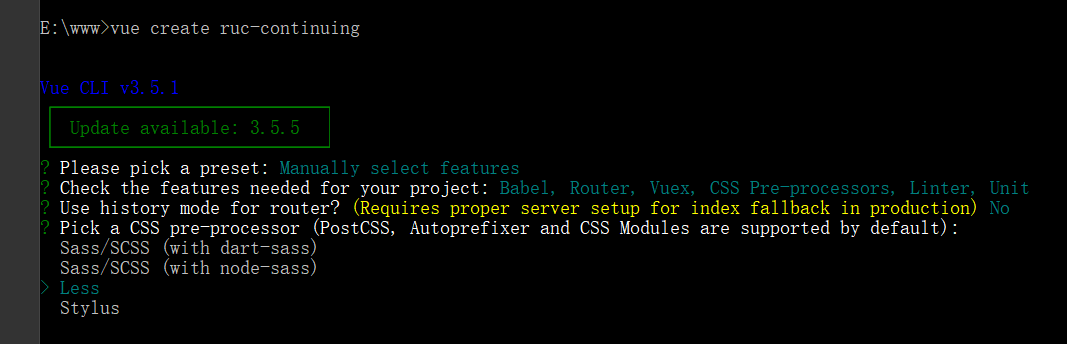
- 选择使用css风格编译语法

- 选择一种TypeScript格式化规范类型

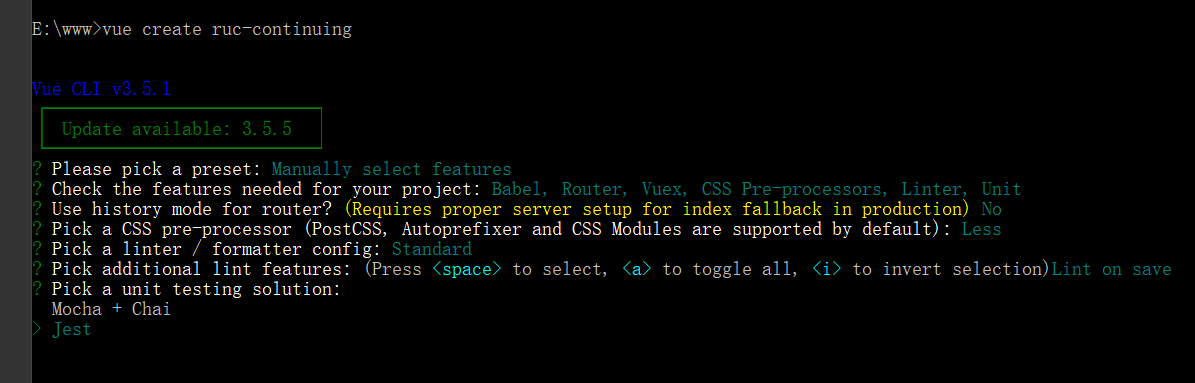
- 保存时检测 还是 提交时检测并修复?

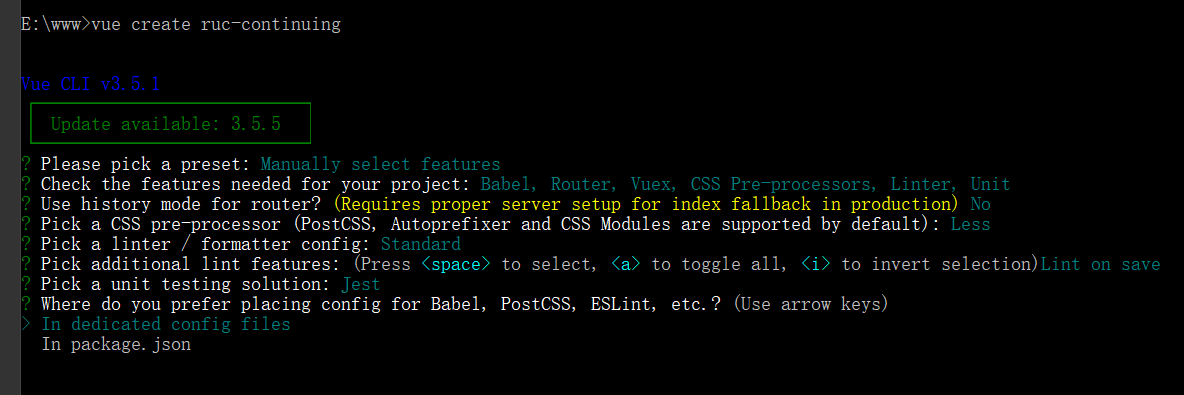
- 选择一种单元测试方案

- 将以上配置存放至哪?单独放 或 放package.json

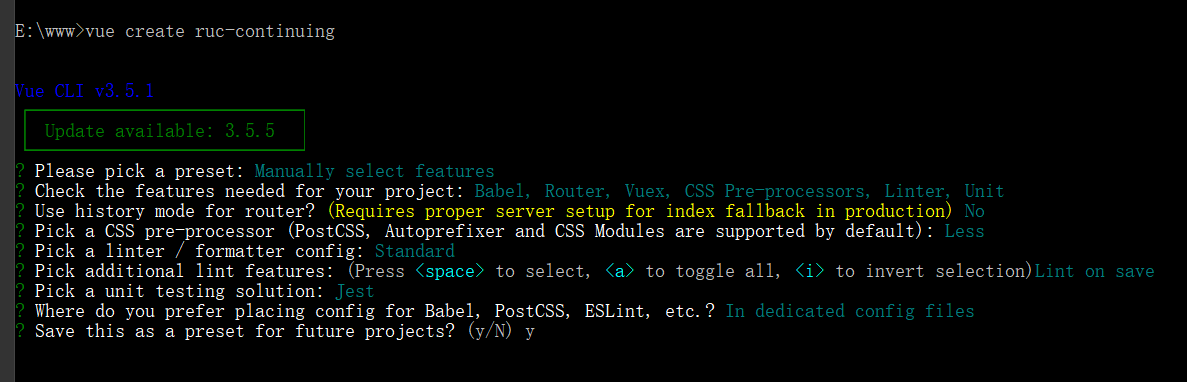
- 是否保存为preset(预设项,之后可以直接使用,如图一):y

- 保存的 preset 命名为什么 (我没命名),命名完,之后系统可字段安装项目并生产preset(预置项)

- 项目配置安装中。。。

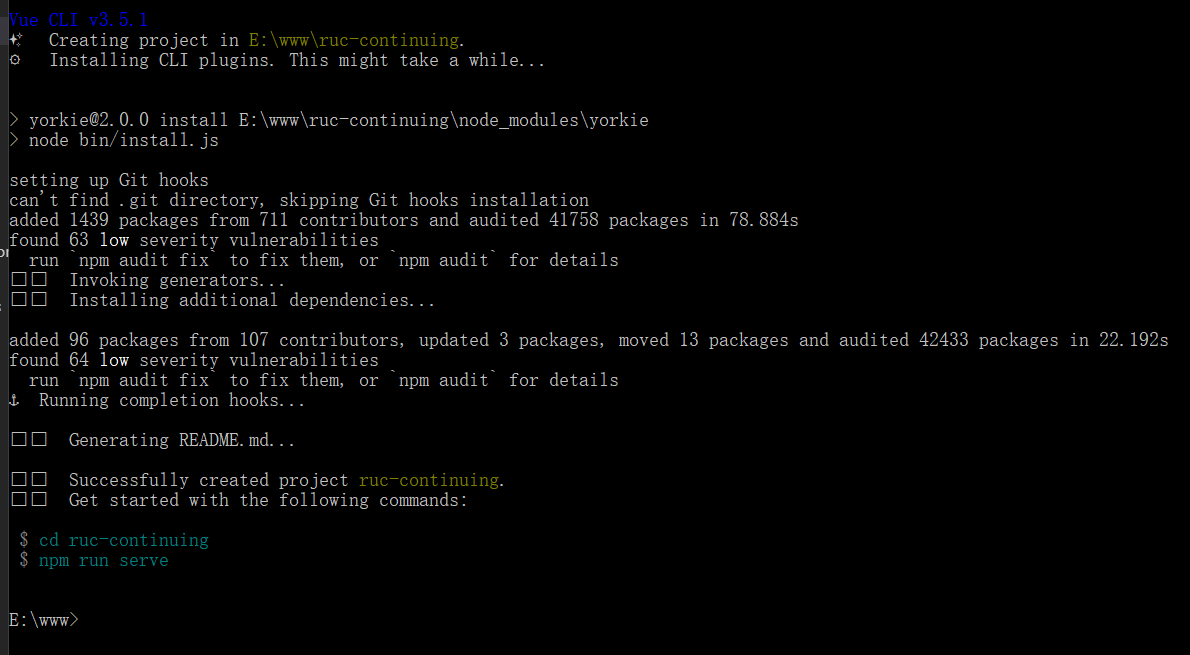
- 项目创建完成.
- 进入当前项目:cd ruc-continuing
- 运行项目: npm run serve

2、运行项目,修改运行命令
在编辑器中打开项目,并运行 npm run serve

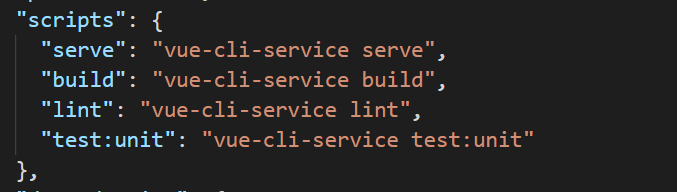
修改启动命令,项目目录下的 package.json 文件

修改为:

之后,可在终端执行 npm run start || npm start 运行项目。
3、多页面应用配置
在项目目录下创建 vue.config.js 文件

vue.config.js 中配置多页面应用:

创建多页模块,在 src 下创建目录 pages ,在 pages 下创建两个模块 page1 和 page2 ;在 public 下添加模版 page1.html 和 page2.html 。目录结构如下:

/src/pages/page1/App.vue
- <template>
- <div id="page1">
- App page1
- </div>
- </template>
- <script>
- export default {
- name: 'page1'
- }
- </script>
/src/pages/page1/main.js
- import Vue from 'vue'
- import App from './App.vue'
- import router from './router'
- import store from './store'
- Vue.config.productionTip = false
- new Vue({
- router,
- store,
- render: h => h(App)
- }).$mount('#page1')
npm start 启用项目成后, http://localhost:8080/page1.htm#/ 访问 page1 页面
vue-cli3 创建多页面应用项目的更多相关文章
- 使用Vue CLI3开发多页面应用
一.安装vue-cli3 1.如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remov ...
- vue cli3 创建项目
1.确认是否由安装由vue 命令提示符 执行 vue -V 如果没有则执行 npm uninstall vue-cli 2.创建项目 vue create demo1 具体操作如下: (1)执行以上命 ...
- vue cli3 创建的项目中eslint 配置 问题的解决
1-- vue cli3 项目文件结构 2-- 注释问题 在eslintrc.js 文件中,将 '@vue/standard' 注释后重启即可: 3-- 配置 eslint 文件 在 vue-cl ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- 从0开始,手把手教你用Vue开发一个答题App01之项目创建及答题设置页面开发
项目演示 项目演示 项目源码 项目源码 教程说明 本教程适合对Vue基础知识有一点了解,但不懂得综合运用,还未曾使用Vue从头开发过一个小型App的读者.本教程不对所有的Vue知识点进行讲解,而是手把 ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- Vue Create 创建一个新项目 命令行创建和视图创建
Vue Create 创建一个新项目 命令行创建和视图创建 开始之前 你可以先 >>:cd desktop[将安装目录切换到桌面] >>:vue -V :Vue CLI 3.0 ...
随机推荐
- Python语言系列-09-socket编程
简介 软件开发的架构 1.C/S架构(client-server) 2.B/S架构 (browser-server) 网络基础概念 网络三要素: 1.ip 2.port 3.通信协议:TCP.UDP ...
- Java服务突然失败:A fatal error has been detected by the Java Runtime Environment的总结
服务启动以后过段时间自动失败:A fatal error has been detected by the Java Runtime Environment 控制台中的错误信息 A fatal err ...
- JavaWeb——CSS总结
CSS 记得大一下学期那会参加基地后就开始跟师兄师姐接触前端了,利用业余时间在站看各种视频.由于初次认知并且时间也能不固定集中,也存在跳跃式学习等等原因,这就导致了好多知识点要么漏掉要么没记全,只能懂 ...
- RabbitMQ和Elasticsearch的使用笔记
Demo介绍 学习rabbitmq和elasticsearch后的小练习,主要功能点介绍: 1.elasticsearch实现搜索.条件查询和分页: 2.搜索周边酒店信息 3.酒店竞价排名: 4.后台 ...
- SQL 练习7
查询所有同学的学生编号.学生姓名.选课总数.所有课程的总成绩(没成绩的显示为 null ) SELECT Student.SId,sname,t.选课总数,t.总成绩 from Student LEF ...
- 有限次数的Undo&Redo的C#实现
为了实现Undo和Redo,必须要在程序中保存起程序的运行状态,从而能够在Undo时跳转到前一个状态和在Redo时跳转到下一个状态.为了实现状态的维护,我采用了两个栈来分别保存Undo操作的状态和Re ...
- Springboot中配置druid
pom文件信息: <!--引入druid数据源--> <!-- https://mvnrepository.com/artifact/com.alibaba/druid --> ...
- JDBC基础篇(MYSQL)——使用statement执行DQL语句(select)
注意:其中的JdbcUtil是我自定义的连接工具类:代码例子链接: package day02_statement; import java.sql.Connection; import java.s ...
- Promise.all()
语法:Promise.all(iterable); 参数:iterable 一个可迭代对象,如 Array 或 String. 返回值:如果传入的参数是一个空的可迭代对象,则返回一个已完成(alrea ...
- 一文彻底弄懂this关键字用法
哈喽,大家好,我是指北君. 介绍完 native.static.final 关键字后,指北君再接再厉,接着为大家介绍另一个常用的关键字--this. this 也是Java中的一个关键字,在<J ...
