d3基础入门一-选集、数据绑定等核心概念
引入D3
D3下载,本文下载时的版本为6.5.0
mkdir d3.6.5.0
unzip --help
unzip d3.zip -d d3.6.5.0/
ls d3.6.5.0/
API.md CHANGES.md d3.js d3.min.js LICENSE README.md
$ ls
01_empty.html static
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>import d3</title>
<script type="text/javascript" src="static/d3.6.5.0/d3.js"></script>
</head>
<body>
<script type="text/javascript">
alert(1);
</script>
</body>
</html>
python3
python -m http.server 8801 &
python2
python -m SimpleHTTPServer 8801 &
http://127.0.0.1:8801/01_empty.html
D3的选集
JS控制台中输入
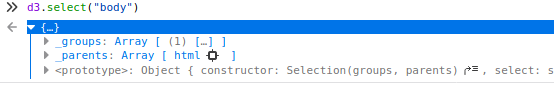
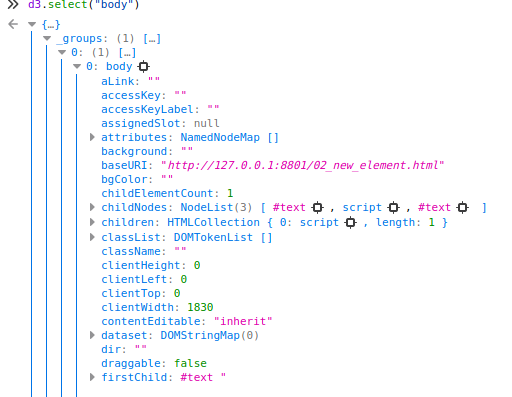
d3.select("body")

返回的是一个JS对象,除了原型prototype外,主要有两个数组,
_groups 自己相关及其子元素相关信息
_parents 父元素相关,body的父元素就是html了

这个空页面,所以body中没有元素,下面添加多个元素,
<p>11</p>
<p>12</p>
<p>13</p>
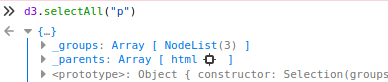
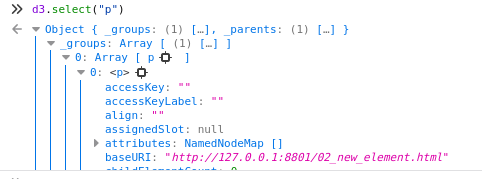
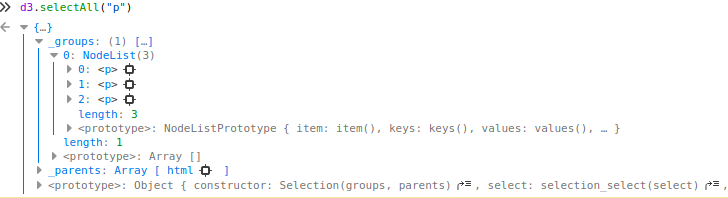
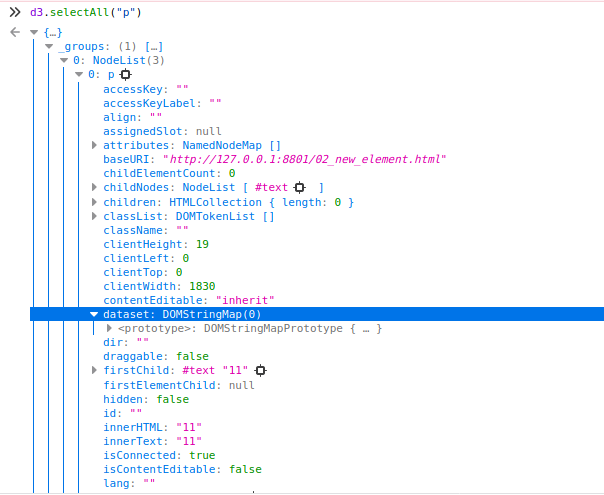
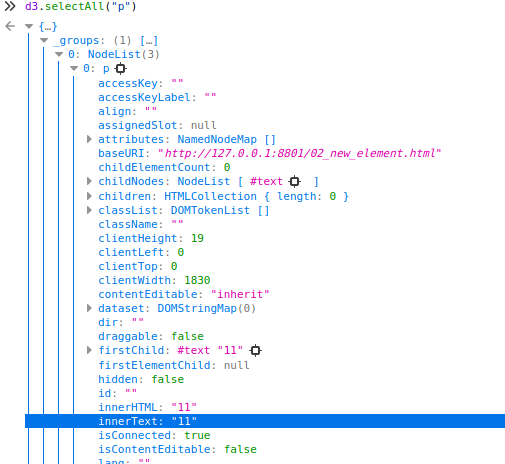
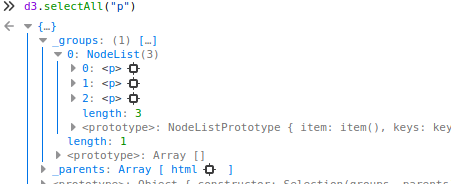
在JS控制台上输入

selectAll与select的不同是,_groups数组中的每个元素都是一个NodeList




D3数据绑定
<body>
<p>11</p>
<p>12</p>
<p>13</p> <script type="text/javascript">
let dataset = [1,2,3,4,5]
d3.selectAll("p")
.data(dataset);
</script>
</body>
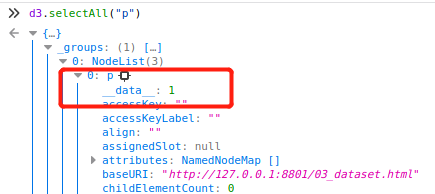
data() 将五个数据绑定到三个元素

可以看到元素还是三个,但每个元素上多了一个__data__属性,它的值对应的是数组中的元素

<script type="text/javascript">
let dataset = [1,2,3,4,5]
d3.selectAll("p")
.data(dataset)
.enter();
</script>
创建一个选集,就是初始化两个数组
function Selection(groups, parents) {
this._groups = groups;
this._parents = parents;
}
然后使用原型构建一系列方法,开头这6个方法非常重要,弄清理它们的作用有助于深入了解D3
Selection.prototype = selection.prototype = {
constructor: Selection,
select: selection_select,
selectAll: selection_selectAll,
filter: selection_filter,
data: selection_data,
enter: selection_enter,
exit: selection_exit,
enter()方法是创建一个新的选集并返回这个选集,重点就是其传入的参数:this._enter,
var sparse = function(update) {
return new Array(update.length);
};
var selection_enter = function() {
return new Selection(this._enter || this._groups.map(sparse), this._parents);
};
this._enter这个属性是在data()方法中完成初始化的,data()这个方法稍微复杂,请直接看最后四行
var selection_data = function(value, key) {
if (!value) {
data = new Array(this.size()), j = -1;
this.each(function(d) { data[++j] = d; });
return data;
}
var bind = key ? bindKey : bindIndex,
parents = this._parents,
groups = this._groups;
if (typeof value !== "function") value = constant$1(value);
for (var m = groups.length, update = new Array(m), enter = new Array(m), exit = new Array(m), j = 0; j < m; ++j) {
var parent = parents[j],
group = groups[j],
groupLength = group.length,
data = value.call(parent, parent && parent.__data__, j, parents),
dataLength = data.length,
enterGroup = enter[j] = new Array(dataLength),
updateGroup = update[j] = new Array(dataLength),
exitGroup = exit[j] = new Array(groupLength);
bind(parent, group, enterGroup, updateGroup, exitGroup, data, key);
// Now connect the enter nodes to their following update node, such that
// appendChild can insert the materialized enter node before this node,
// rather than at the end of the parent node.
for (var i0 = 0, i1 = 0, previous, next; i0 < dataLength; ++i0) {
if (previous = enterGroup[i0]) {
if (i0 >= i1) i1 = i0 + 1;
while (!(next = updateGroup[i1]) && ++i1 < dataLength);
previous._next = next || null;
}
}
}
update = new Selection(update, parents);
update._enter = enter;
update._exit = exit;
return update;
};
在data()方法中完成了两个重要属性的初始化_enter,_exit,并返回一个新的选集
enter是按数据集的长度初始化的,而exit则是按html已有元素的长度初始化,之后再进行数据与html元素的绑定
dataLength = data.length,
enterGroup = enter[j] = new Array(dataLength),
updateGroup = update[j] = new Array(dataLength),
exitGroup = exit[j] = new Array(groupLength);
enter()
<script type="text/javascript">
var dataset = [1,2,3,4,5]
var enter = d3.selectAll("p")
.data(dataset)
.enter();
var jsonStr = JSON.stringify(enter);
alert(jsonStr); </script>
从输出上可以看到enter是一个选集,它比一个空的选集包含的内容更少
{"_groups":
[[null,null,null,
{"ownerDocument":{
"location":{
"href":"file:///opt/wks/d3/d3-book-master/d3_demo/03_dataset.html",
"origin":"null",
"protocol":"file:","host":"","hostname":"","port":"",
"pathname":"/opt/wks/d3/d3-book-master/d3_demo/03_dataset.html","search":"","hash":""}},
"namespaceURI":"http://www.w3.org/1999/xhtml","_next":null,"_parent":{},
"__data__":4},
{"ownerDocument":{"location":{"href":"file:///opt/wks/d3/d3-book-master/d3_demo/03_dataset.html","origin":"null","protocol":"file:","host":"","hostname":"","port":"","pathname":"/opt/wks/d3/d3-book-master/d3_demo/03_dataset.html","search":"","hash":""}},"namespaceURI":"http://www.w3.org/1999/xhtml","_next":null,"_parent":{},
"__data__":5}]],
"_parents":[{}]}
enter选集_groups 总共有5个元素,前三为空,后两个为绑定的数据元素的对象
前面说将五个数据绑定到三个存在的元素上,后面两个数据元素,D3为其绑定一个“待初始化的对象”上。
enter选集 = 数据集合 - DOM集合 ,代表数据集合中没有绑定DOM的、未可视化的选集对象。

现在我们将集合分为三类:
enter() : 数据集合中没有绑定DOM的、未可视化的选集对象。
data() : 数据集合中绑定DOM的、可视化的选集对象。
exit() : DOM集合中没有关联数据的选集对象,或者是数据退出的DOM对象选集。
其他选集:
merge() : enter() 是未可视化的数据选集,那么初始化完enter()的选集后,想要一个全集时,就可以使用merge(),得到一个新旧合并的D3选集。
merge(bars) merge的参数是一个绑定的数据的选集,merge会返回当时最新的图形和数据绑定的选集。
//Select…
var bars = svg.selectAll("rect")
.data(dataset, keyFunc); //Bind data with custom key function
如何确定数据
data(dataset) 按数组dataset的索引确定数组,通常数组的中元素是简单类型
data(dataset,key) 按指定的方法key确定数组中的元素,通常数组中的元素是JS对象
d3基础入门一-选集、数据绑定等核心概念的更多相关文章
- Elasticsearch入门教程(二):Elasticsearch核心概念
原文:Elasticsearch入门教程(二):Elasticsearch核心概念 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:ht ...
- D3基础入门四-事件处理
6.5.0版 .on("mouseover", function(e,d) e: {"isTrusted":true} 第二个参考才是数据,但这在不同的环境可能 ...
- 2020年数据库概念与MySQL的安装与配置-从零基础入门MySQL-mysql8版本
作者 | Jeskson 来源 | 达达前端小酒馆 从零基础入门MySQL数据库基础课 数据的概念,简介,安装与配置,Windows平台下MySQL的安装与配置. 数据库的概念:数据库是一个用来存放数 ...
- MyBatis基础入门《五》核心配置文件
MyBatis基础入门<五>核心配置文件 描述: 在前面的章节中,简单的学习使用了一下mybatis,对于配置文件没有过多详细说明. 这里先描述项目中的一个核心配置文件:mybatis-c ...
- CSS3基础入门01
CSS3 基础入门 01 前言 相对于css2来说,css3更新了很多的内容,其中包括选择器.颜色.阴影.背景.文本.边框.新的布局方案.2d.3d.动画等等. 而如果想要学习css3的诸多部分,不妨 ...
- [Spring框架]Spring AOP基础入门总结一.
前言:前面已经有两篇文章讲了Spring IOC/DI 以及 使用xml和注解两种方法开发的案例, 下面就来梳理一下Spring的另一核心AOP. 一, 什么是AOP 在软件业,AOP为Aspect ...
- SpringMVC基础入门
一.SpringMVC基础入门,创建一个HelloWorld程序 1.首先,导入SpringMVC需要的jar包. 2.添加Web.xml配置文件中关于SpringMVC的配置 1 2 3 4 5 6 ...
- SpringMVC基础入门,创建一个HelloWorld程序
ref:http://www.admin10000.com/document/6436.html 一.SpringMVC基础入门,创建一个HelloWorld程序 1.首先,导入SpringMVC需要 ...
- 【JAVA零基础入门系列】Day6 Java字符串
字符串,是我们最常用的类型,每个用双引号来表示的串都是一个字符串.Java中的字符串是一个预定义的类,跟C++ 一样叫String,而不是Char数组.至于什么叫做类,暂时不做过多介绍,在之后的篇章中 ...
随机推荐
- 剖析虚幻渲染体系(12)- 移动端专题Part 1(UE移动端渲染分析)
目录 12.1 本篇概述 12.1.1 移动设备的特点 12.2 UE移动端渲染特性 12.2.1 Feature Level 12.2.2 Deferred Shading 12.2.3 Groun ...
- Spring Cloud Alibaba 使用 feign 和 rebion 进行服务消费
微服务的服务消费,一般是使用 feign 和 rebion 调用服务提供,进行服务的消费,本文将实战使用代码讲解服务的消费. 微服务环境的搭建 创建一个 springboot 项目,springboo ...
- laravel路由导出和参数加密
路由导出 代码位置:\vendor\laravel\framework\src\Illuminate\Foundation\Console\RouteListCommand.php protected ...
- 计算机网络漫谈之IP与子网掩码
通过之前的介绍,我们现在已有的概念是任何一台计算机如果需要接入互联网,都会分配到一个IP地址.这个地址分成两个部分,前一部分代表网络,后一部分代表主机.比如,IP地址172.16.254.1,这是一个 ...
- 西邮Linux兴趣小组第一次技术分享会
2016年10月30日晚,西邮Linux兴趣小组技术分享会在西安邮电大学长安校区东区逸夫教学楼FF305室成功举办.200多名来自全校不同专业的15,16级同学参加了此次分享会. 分享会于20:00正 ...
- 访问kubernetes CRD的几种方式
访问kubernetes CRD的几种方式 最近在使用代码操作VictoriaMetrics Operator的CRD资源的过程中,探究了集中访问CRD资源的方式.下面以VictoriaMetrics ...
- Python3使用request/urllib库重定向问题
禁止自动重定向 python3的urllib.request模块发http请求的时候,如果服务器响应30x会自动跟随重定向,返回的结果是重定向后的最终结果而不是30x的响应结果. request是靠H ...
- (前端)面试300问之(2)CSS元素居中【水平、垂直、2者同时居中】
一 仅水平居中 1 行内元素 1)给父元素添加 text-align:center 即可 <div class="parent"> <span class=&qu ...
- Promise(resolve,reject)的基本使用
什么是Promise? Promise是一个构造函数,其原型上有 then.catch方法,还有reslove,reject等静态方法.通过创建Promise实例,可以调用Promise.protot ...
- 【树莓派】Python开发工控机急停设计
背景 我们在一些工业产品中使用树莓派替代了PLC和上位机,并借助树莓派的算力将AI和机器视觉引入工业领域. 以前的产品都不存在动作机构,仅仅将结果输出到指示灯.蜂鸣器或者显示器上,没有安全隐患, 现在 ...
