sharedWorker 实现多页面通信
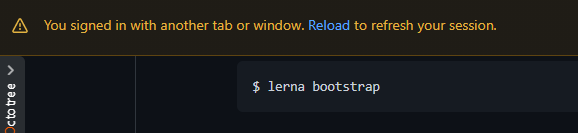
是这样的,今天玩github,先是在没有登录浏览了一些页面,然后在某一页面进行了登录。这时再切换的其他页面时就看到了下面的提示:

那么这是怎么做到的呢?我们可以想到,一种办法是 localStorage,在某一个页面登录时,修改localStorage 状态,其他页面在显示的时候,读取最新的状态,然后显示提示:
// 登录的页面
localStorage.setItem('login', true);
// 其他页面
document.addEventListener("visibilitychange", function() {
if (localStorage.setItem('login') === 'true') {
alert('你已登录,请刷新页面');
}
}
然而,github并没有这么做,localStorage里也找不到相关的字段,一番查找之后,发现他们是用 sharedWorker 实现的。那我们就来了解下sharedworker

什么是sharedWorker
sharedWorker 顾名思义,是 worker 的一种,可以由所有同源的页面共享。同Worker的api一样,传入js的url,就可以注册一个 sharedWorker 实例:
let myWorker = new SharedWorker('worker.js');
但是与普通 Worker 不同的是:
1 同一个js url 只会创建一个 sharedWorker,其他页面再使用同样的url创建sharedWorker,会复用已创建的 worker,这个worker由那几个页面共享。
2 sharedWorker通过port来发送和接收消息
接下来,我们看一下具体是 worker 和页面之间是如何发送和接收消息的。
messagePort
假设我们有两个js,一个是跑在页面里的 page.js,另一个是跑在 worker里的 worker.js。那么我们要在 page.js 里注册一个 sharedWorker,代码如下:
// page.js
let myWorker = new SharedWorker('worker.js');
// page通过worker port发送消息
myWorker.port.postMessage('哼哼');
// page通过worker port接收消息
myWorker.port.onmessage = (e) => console.log(e.data);
// worker.js
onconnect= function(e) {
const port = e.ports[0];
port.postMessage('哈嘿');
port.onmessage = (e) => {
console.log(e.data);
}
}
调试sharedWorker
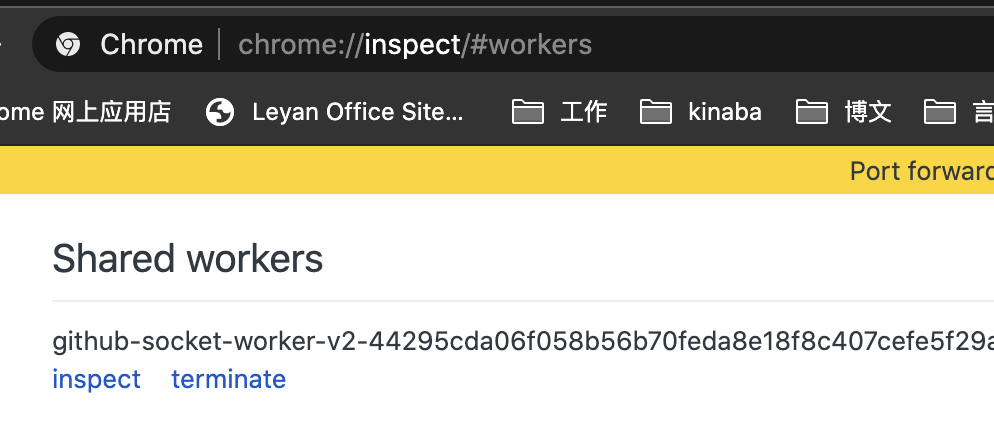
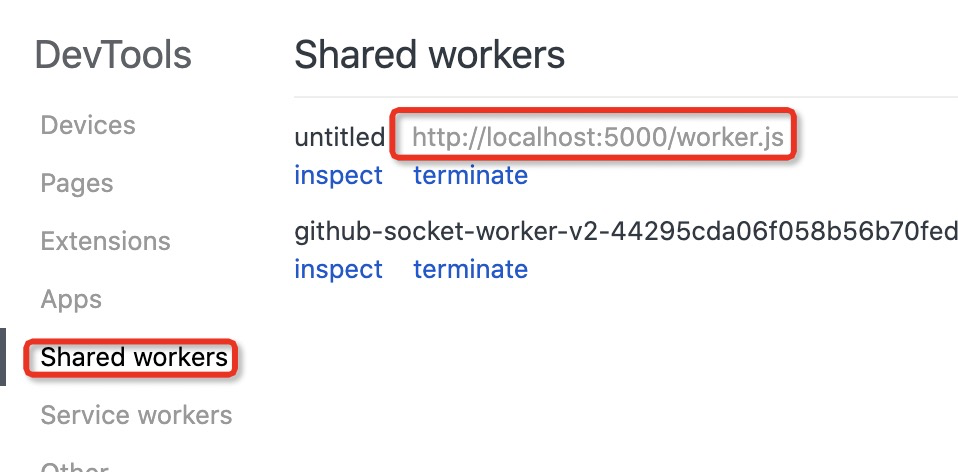
在上面的例子中,我们在worker中使用了console.log来打印来自页面的message,那么到哪里可以看到打印的log呢?我们可以在浏览器地址栏里面输入 `chrome://inspect
,然后在侧边栏选中shared workers了,就可以看到浏览器,目前在运行的所有worker。点击inspect会打开一个开发者工具,然后就可以看到输出的log了。

这里我们看到我们的worker名字是untitled,那是因为sharedworker 构造函数还支持传入第二个参数作为名字:
let myWorker = new SharedWorker('worker.js', 'awesome worker');
多页面发布消息
回到文章一开始的例子,我们前面实现了页面和worker之间的通信,那么该如何让worker向多个页面发送消息呢?一个思路就是我们把port缓存起来,作为一个port pool,这样当我们需要向所有页面广播消息的时候,就可以遍历port,然后发送消息:
// worker js
const portPool = [];
onconnect= function(e) {
const port = e.ports[0];
// 在connect时将 port添加到 portPool中
portPool.push(port);
port.postMessage('哈嘿');
port.onmessage = (e) => {
console.log(e.data);
}
}
function boardcast(message) {
portPool.forEach(port => {
port.portMessage(port);
})
}
这样我们就基本实现了向多个页面广播消息的功能。
清除无效的port
上面的实现中有一个问题,就是在页面关闭后,workerPool中的port并不会自动清除,造成内存的白白浪费。我们可以在页面关闭前通知shared worker页面将要关闭,然后让worker将无效的 messagePort 从 portPool 中移除。
// 页面
window.onbeforeunload = () => {
myWorker.port.postMessage('TO BE CLOSED');
};
// worker.js
const portPool = [];
onconnect = function(e) {
var port = e.ports[0];
portPool.push(port);
port.onmessage = function(e) {
console.log(e);
if (e.data === 'TO BE CLOSED') {
const index = ports.findIndex(p => p === port);
portPool.splice(index, 1);
}
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
port.postMessage(workerResult);
}
}
function boardcast(message) {
portPool.forEach(port => {
port.portMessage(port);
})
}
这样,我们就实现了一个简单的多页面广播的sharedWorker。我们可以用它来广播一下时间:
setInterval(() => boardcast(Date.now()), 1000);
参考
https://developer.mozilla.org/en-US/docs/Web/API/SharedWorker/SharedWorker
https://github.com/mdn/simple-shared-worker
sharedWorker 实现多页面通信的更多相关文章
- js之iframe子页面与父页面通信
iframe子页面与父页面通信根据iframe中src属性是同域链接还是跨域链接,通信方式也不同. 一.同域下父子页面的通信 父页面parent.html <html> <head& ...
- 学习安卓开发[1] - 程序结构、Activity生命周期及页面通信
一.程序结构 Android原生应用采用了MVC的架构设计模式,因此可以将一个Android APP中的对象归为Model.View或Controller中的一种. 具体到某个实际的APP结构中,它一 ...
- [转]html5: postMessage解决跨域和跨页面通信的问题
[转]html5: postMessage解决跨域和跨页面通信的问题 平时做web开发的时候关于消息传递,除了客户端与服务器传值,还有几个经常会遇到的问题: 多窗口之间消息传递(newWin = wi ...
- iframe之父子页面通信
iframe之父子页面通信 1.获取 子页面 的 window 对象 在父页面中,存在如下两个对象 window.frames document.iframeElement.contentWindo ...
- window.frames && iframe 跨页面通信
1.定义 frames[]是窗口中所有命名的框架组成的数组.这个数组的每个元素都是一个Window对象,对应于窗口中的一个框架. 2.用法 假设iframe 是一个以存在的 iframe 的 ID 和 ...
- js之iframe父、子页面通信
注意事项 一 . 页面加载顺序:一般先加载完父页面才会去加载子页面,所以:必须要确保在iframe加载完成后再进行操作,如果iframe还未加载完成就开始调用里面的方法或变量,会产生错误.判断ifra ...
- 渐进式web应用开发---Service Worker 与页面通信(七)
_ 阅读目录 一:页面窗口向 service worker 通信 二:service worker 向所有打开的窗口页面通信 三:service worker 向特定的窗口通信 四:学习 Messag ...
- 微信小程序页面通信
目录 微信小程序页面通信 方式一:通过URL 方式二:通过全局变量 方式三:通过本地存储 方式四:通过路由栈 微信小程序页面通信 方式一:通过URL // A 页面 wx.navigateTo({ u ...
- iframe子页面与父页面通信
同域下父子页面的通信 父页面: <!DOCTYPE html> <html> <head lang="en"> <meta charset ...
随机推荐
- LayUI之数据表格扩展
1.点击一行 选中 以下代码需要在表格渲染完成时加载. 1)当单击表格行时,把单选按钮设为选中状态 //当单击表格行时,把单选按钮设为选中状态 $(document).on("click&q ...
- JavaScript:什么是回调?
翻译练习 原博客地址:JavaScript: What the heck is a Callback? 在6分钟内通过简单的例子学习和理解回调的基本原理. 什么是回调? 简单地说:回调就是一个在另一个 ...
- C#正则实现匹配一块代码段
最近项目,生成聚合网关,但是生成的网关文件中,存在着不必要的代码段,比如一个类A,类B等 之前一直使用手动删除,这么做劳民伤财,浪费时间,考虑使用正则写一个工具实现自动删除. 正则写法: string ...
- 【转载】Java虚拟机类加载机制与案例分析
出处:https://blog.csdn.net/u013256816/article/details/50829596 https://blog.csdn.net/u013256816/articl ...
- Lua生成Guid(uuid)
全局唯一标识符(GUID,Globally Unique Identifier)也称作 UUID(Universally Unique IDentifier) .GUID是一种由算法生成的二进制长度为 ...
- scrapy框架的介绍与安装
scrapy框架的原理 使用pycharm安装scrapy库 1.打开新建file,然后有个扳手的setings点击进去,如图所示: 2.选择project 然后点击python interprete ...
- Java数据类型拓展
public class Demo03 { public static void main(String[] args) { //整数拓展: 二进制0b 十进制 八进制0 十六进制0x int i = ...
- windows 之间内网开启远程桌面连接
win7设置远程桌面1.找到我的电脑\计算机图标,右键"属性"如图2.进入系统和安全设置-选项卡中,找到"远程设置"右上角位置点击打开3.在随后的"系 ...
- Spring 中的事务
前言: 之前总结了事务以及数据库中事务相关的知识点,Spring 对于事务做了相应的封装,便于业务开发中使用事务. 项目中使用Spring中的事务首先时基于Mysql数据库中InnoDB 引擎的,如果 ...
- FreeBSD 发布 2020 年 Q3 季度报告
FreeBSD 几日前发布 Q3 季度报告,介绍了在过去第三季度里 FreeBSD 完成的工作和相关项目,涉及到架构支持.内核改进.持续集成和驱动程序优化等. 列举部分如下: FreeBSD 基金会目 ...
