Blazor是春天还是寒风里的挣扎
官方解释Blazor
Blazor允许您使用c#而不是JavaScript构建交互式web UI。 Blazor应用由可重用的web UI组件组成,这些组件使用c#、HTML和CSS实现。客户端和服务器代码都是用c#编写的,允许您共享代码和库。
Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
- 使用 C# 代替 JavaScript 来创建信息丰富的交互式 UI。
- 共享使用 .NET 编写的服务器端和客户端应用逻辑。
- 将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
- 与新式托管平台(如 Docker)集成。
使用 .NET 进行客户端 Web 开发可提供以下优势:
- 使用 C# 代替 JavaScript 来编写代码。
- 利用现有的 .NET 库生态系统。
- 在服务器和客户端之间共享应用逻辑。
- 受益于 .NET 的性能、可靠性和安全性。
- 在 Windows、Linux 和 macOS 上使用 Visual Studio 保持高效工作。
- 以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
看到这里有些小伙伴手中的瓜已经要丢出来了,的确有部分是夸大了的,起码VS在三个平台高效工作这事儿,嗯。。。其他的继续吃瓜吧
Blazor Vs MVC
什么是MVC
官方解释:ASP.NET Core MVC 是使用“模型-视图-控制器”设计模式构建 Web 应用和 API 的丰富框架。
圈重点,Blazor是交互式Web UI,而MVC是Web应用和API
什么是交互式Web UI
谷歌、百度转了一圈,没有这个解释,连Wiki也是一脸懵逼。
尝试理解一下吧,交互式Web UI重点在于交互,而Blazor的官方解释是用C#代替JavaScript,那我们看看JavaScript有什么功能,我百度找一段过来:
嵌入动态文本于HTML页面
对浏览器事件做出响应
读写HTML元素
在数据被提交到服务器之前验证数据
检测访客的浏览器信息。控制cookies,包括创建和修改等
有这些基础功能,用户不需要在静态页面里跳来跳去了,的确体验会好很多
Blazor有什么优势
提供了一些交互能力,不再是纯粹的静态页,虽然mvc可以使用JavaScript达到同样的效果,但你需要掌握JavaScript,甚至还要再学习jQuery、Angular、Vue等。而Blazor提供的交互能力则是使用C#。
吹是吹完了,但你真的可以100% C#吗?这很难,你会遇到各种问题,比如兼容性、性能等。好了,那我可以不用了吗?等等,下面还有瓜
Blazor Vs 现代前端(Angular、Vue等)
我们从几个方面来对比一下吧
调试
Blazor:Vistual Stuidio + F5,VS Code/命令行工具 +
dotnet watch比WebPack要快很多,跟Vite差不多
在非复杂场景下Hot Reload是可以的,但奇奇怪怪的问题太多了,前景很好,目前来看还是用Ctrl + F5启动或者用命令行吧
VS 2022的Ctrl + F5已经支持Hot Reload了
现代前端:Webpack/Vite
全家桶
以Vue为例,Vue全家桶包括Vue Cli、Vue Router、Vuex
Blazor:
- Cli:dotnet cli
- Router:Microsoft.AspNetCore.Components.Routing.Router
- Vuex:Blazor状态管理,区别在于WASM状态保存在浏览器内存中,而Server保存在服务器内存中。而且Blazor状态管理更强大的是借助.Net的能力,原生支持持久化存储、跨线路保存(Server下共享服务器内存)、ASP.NET Core 受保护的浏览器存储(Server独享功能)
组件库
主流的Bootstrap, Ant Design, Material Design等双方都有。但由于现代前端多年的积累,质量上的确有一定差距。
除了丰富程度上,Blazor允许被JavaScript调用加载,并生成Angualr、React等组件。
虽然这看起来跟用C#解决代替JavaScript有点冲突,但融入大环境也是不错的
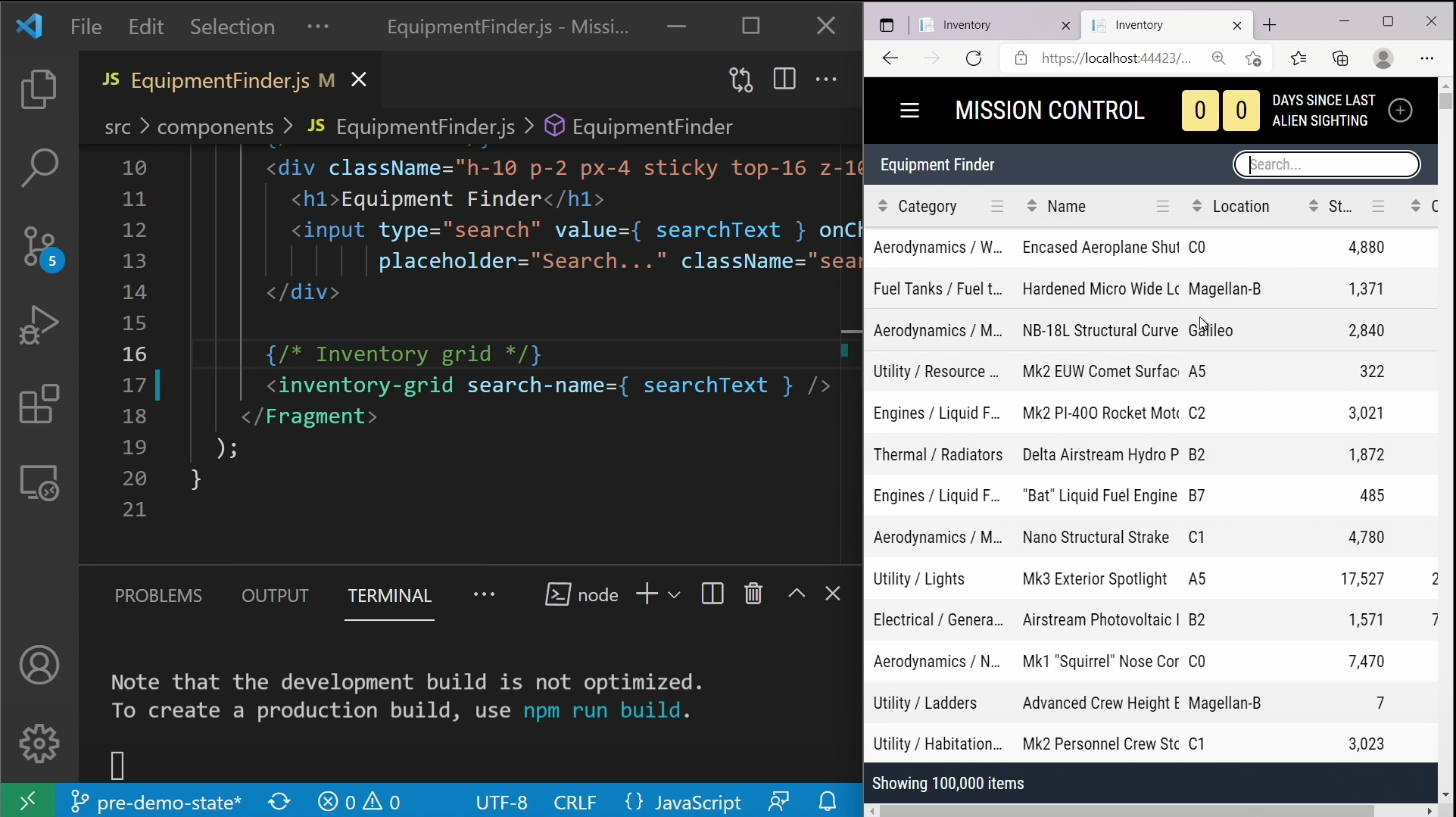
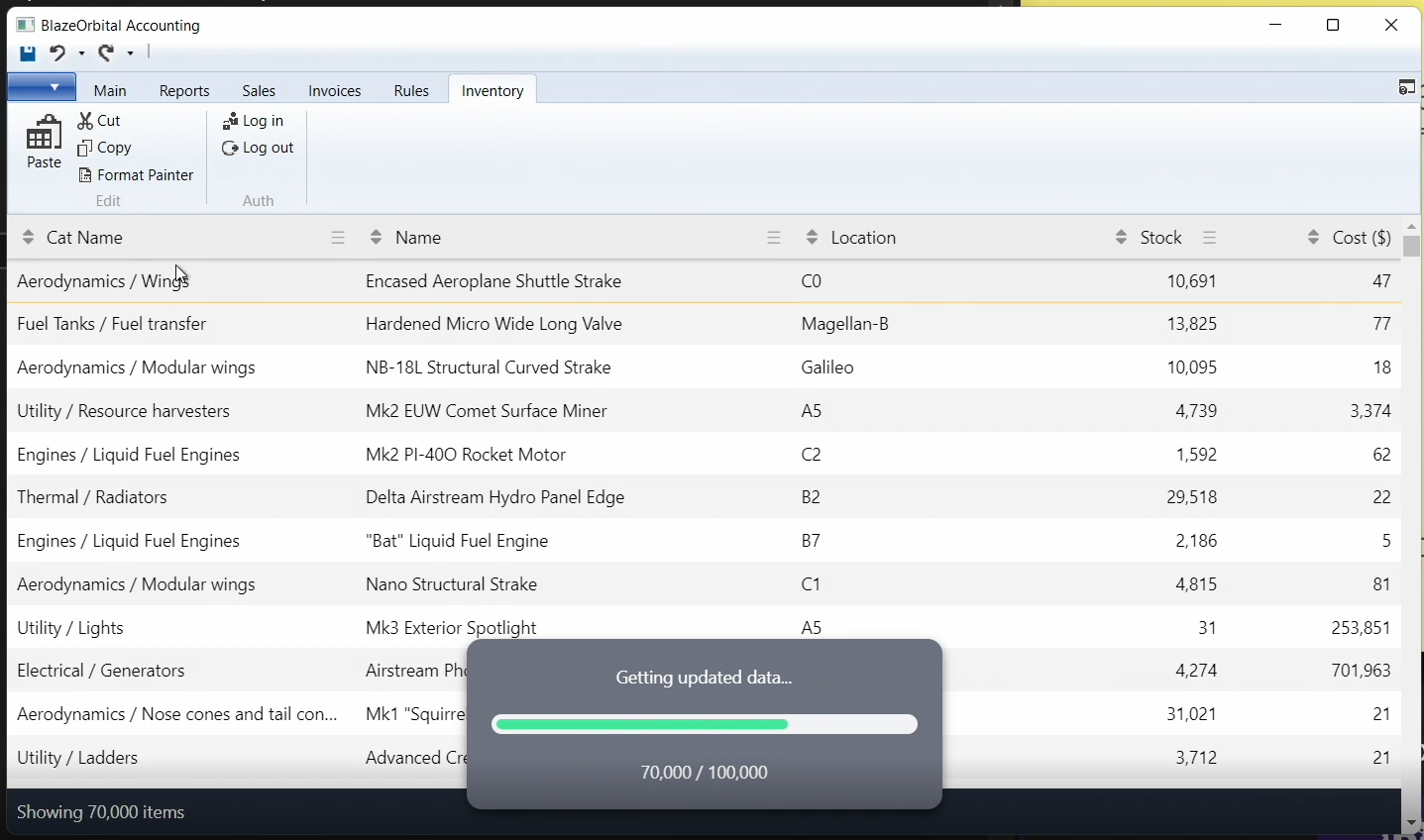
下图演示的是Blazor提供的inventory-grid Component被React引用的例子(当然也可以给Angular):
更神奇的是,在React复用的Blazor Component居然也支持Hot Reload。先不说Hot Reload到底如何,单是这个方向其实还是值得期待一下Hot Reload的未来吧。

不止可以给React提供复用的组件,还可以给WPF

第三方库
举几个前端常用库来比较。
网络:现代前端有axios,Blazor有HttpClient
数据操作:现代前端有Lodash,Blazor有Linq
时间:现代前端有moment.js、Day.js,Blazor有DateTime全家桶
响应式编程:现代前端有rx.js,Blazor有Rx.Net(没有用过,理论上.Net基本都能用,欢迎纠错)
Mock:现代前端有Mock.Js,Blazor有Moq,当然除了mock以外还有端到端的,双方也都有。
对比下来其实.Net反而还有点优势,那就完美吗?当然不是,再说点劣势的部分吧。
Charts:现代前端有ECharts等,Blazor不想说话
虽然目前Blazor的确没有成熟、免费的Charts组件库,但因为Blazor可以与JS交互的能力,调用ECharts也很简单,稍微考验一点点小伙伴的动手能力
富文本编辑器、拖拽。。。
Blazor骂骂咧咧的退出了群聊。。。
包管理
Blazor:NuGet
现代前端:NPM、Yarn
性能
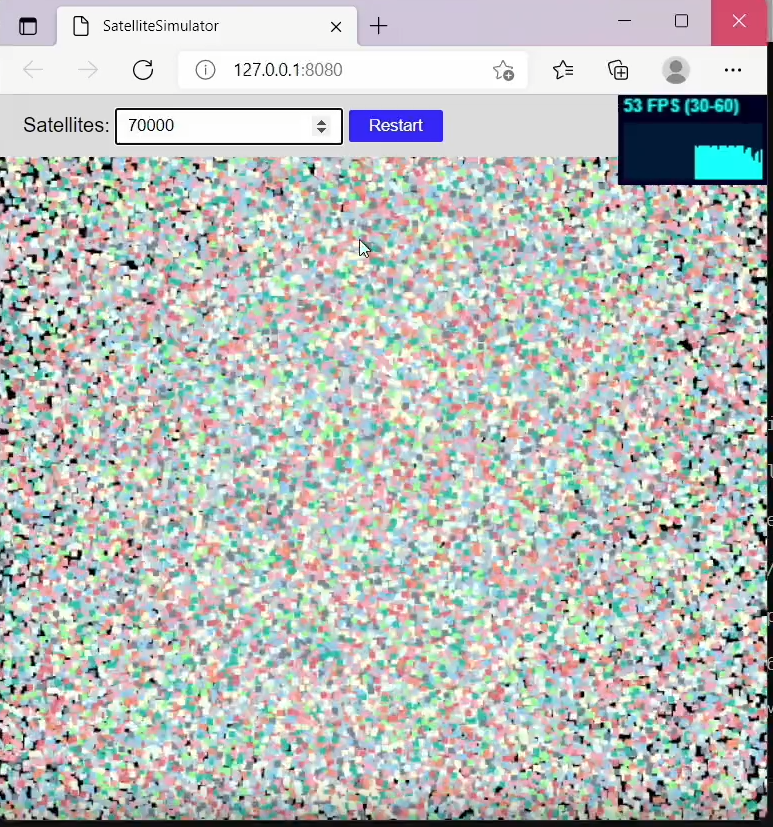
数据不直观,先从.Net Conf 2021上的演示截图看一下:

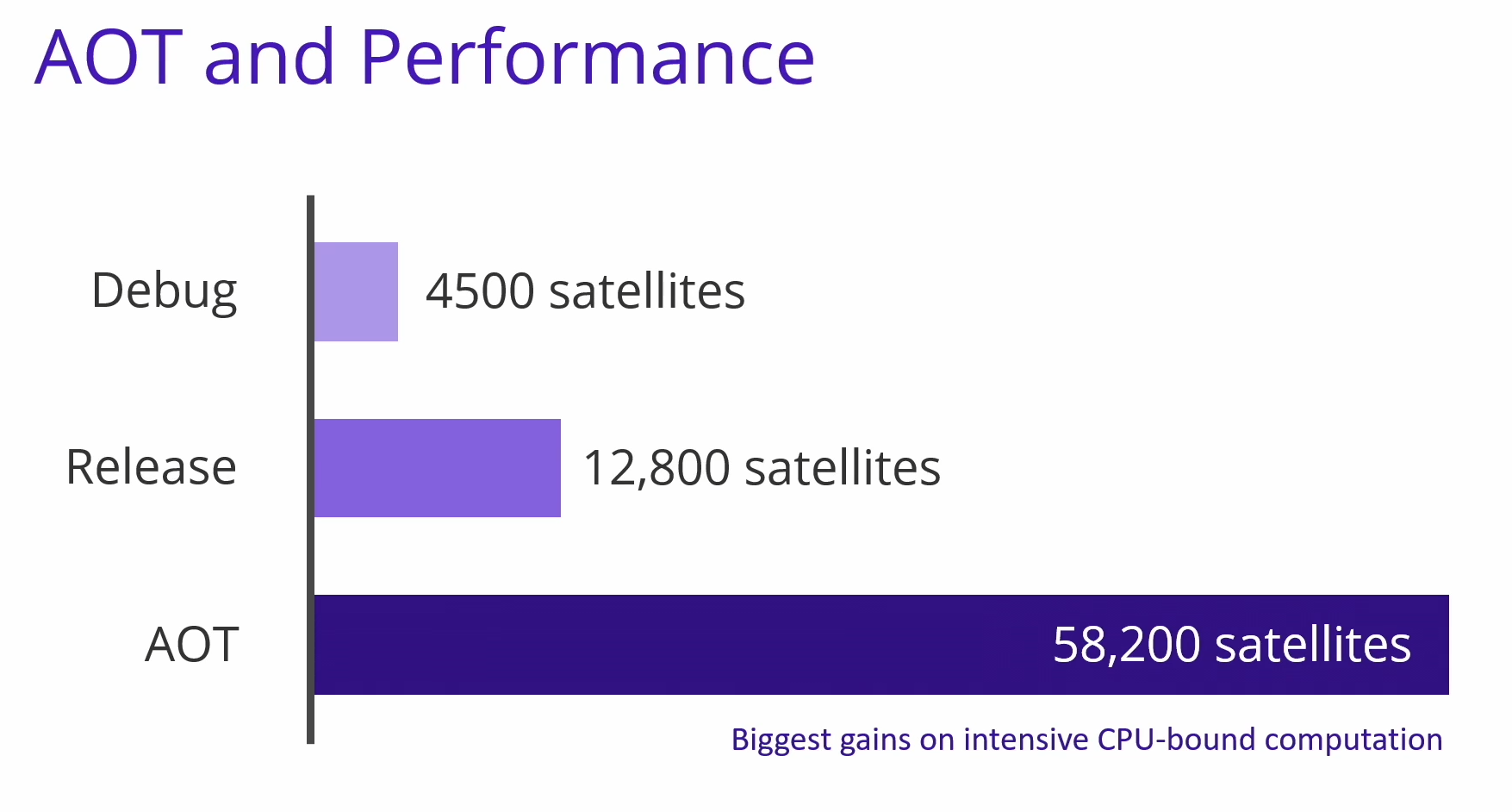
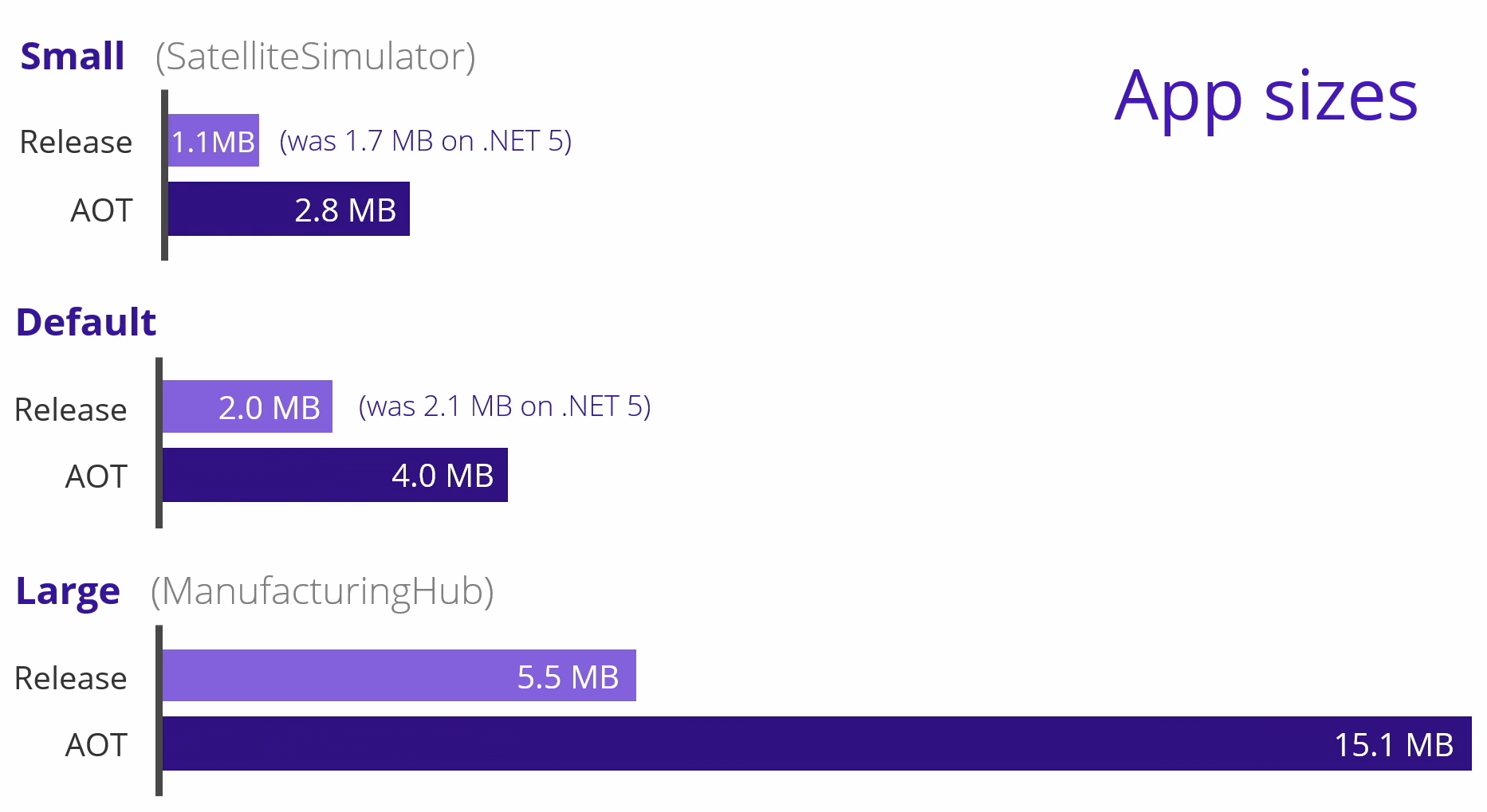
有量化数据吗?有:

那AOT可以解千愁吗?也不是。起码应用大小上来说的确也大了不少,但这并不妨碍AOT可以解决特定场景的问题。技术总要选择在适合的场景使用它,而不是盲目的。

完了吗
当然没有,其实这样比较对于Blazor是不公平的,因为Blazor站在.Net的肩膀上有更多的亮点,比如原生支持的泛型、DI、面向对象设计(虽然TS也是)、数不过来的.Net类库、跨平台应用(MAUI)等。
其实没有必要只看到Blazor的劣势,也可以看看站在.Net上的前端能走多远,这不也是我们期待的吗?
看到这里,有些.Net古董级大佬要出来发话了,Silverlight!是的,但这次WASM没有再要求下载插件了。
Web Assembly Vs Server(服务器端渲染)
Web Assembly:WebAssembly是一种新的编码方式,可以在现代的网络浏览器中运行 - 它是一种低级的类汇编语言,具有紧凑的二进制格式,可以接近原生的性能运行,并为诸如C / C ++等语言提供一个编译目标,以便它们可以在Web上运行。它也被设计为可以与JavaScript共存,允许两者一起工作。
Server(Server Side Render - SSR):将组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序。
为什么用SSR
服务器端渲染 (SSR) 的优势主要在于:
- 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
- 更快的内容到达时间 (time-to-content)
什么时候用SSR
使用服务器端渲染 (SSR) 时还需要有一些权衡之处:
- 开发条件所限。浏览器特定的代码,只能在某些生命周期钩子函数 (lifecycle hook) 中使用;一些外部扩展库 (external library) 可能需要特殊处理,才能在服务器渲染应用程序中运行。
- 涉及构建设置和部署的更多要求。与可以部署在任何静态文件服务器上的完全静态单页面应用程序 (SPA) 不同,服务器渲染应用程序,需要处于服务端运行环境。
- 更多的服务器端负载。
服务器端渲染 vs 预渲染 (SSR vs Prerendering)
如果你调研服务器端渲染 (SSR) 只是用来改善少数营销页面(例如 /, /about, /contact 等)的 SEO,那么你可能需要预渲染。无需使用 web 服务器实时动态编译 HTML,而是使用预渲染方式,在构建时 (build time) 简单地生成针对特定路由的静态 HTML 文件。优点是设置预渲染更简单,并可以将你的前端作为一个完全静态的站点。
Blazor Server支持Prerendering
Blazor该选Web Assembly还是Server
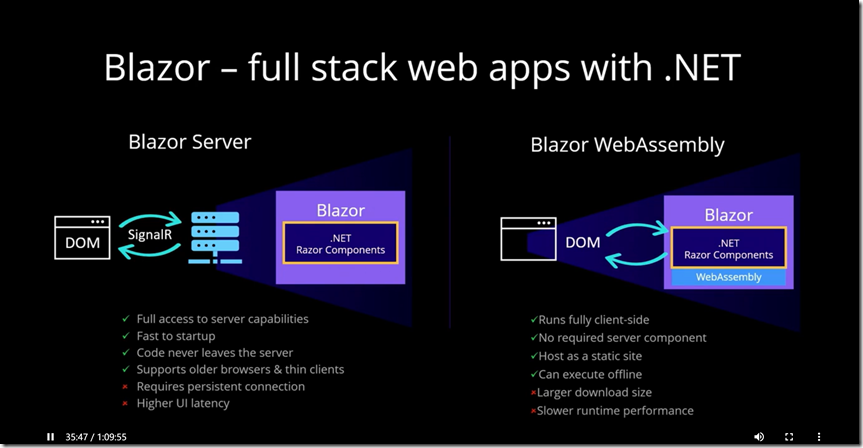
看一下.Net Conf 2021大会上的一张图:

总结一下:
- Server要持久化长连接,有更高的UI延迟
- Web Assembly则是更大的下载大小,和更慢的运行时性能
我们在做什么
又是一个老生常谈的问题,.Net的覆盖面太广了也导致很难解决所有问题。我们在权衡利弊之后是不是可以为.Net生态共建出自己小小的一份力呢?
开源的组件库
再回到组件库上,目前市面上的组件库其实不少了,何必要继续在这个泥潭里插一脚呢?
开发过组件库的同学,或者贡献过源码的同学应该都体会到了,写一个组件是多么的复杂。而大家对于一个设计的审美角度也是不同的。当你喜欢的设计没有提供实现怎么办?从头写吗,那太累了,所以我们尝试了一件事情。
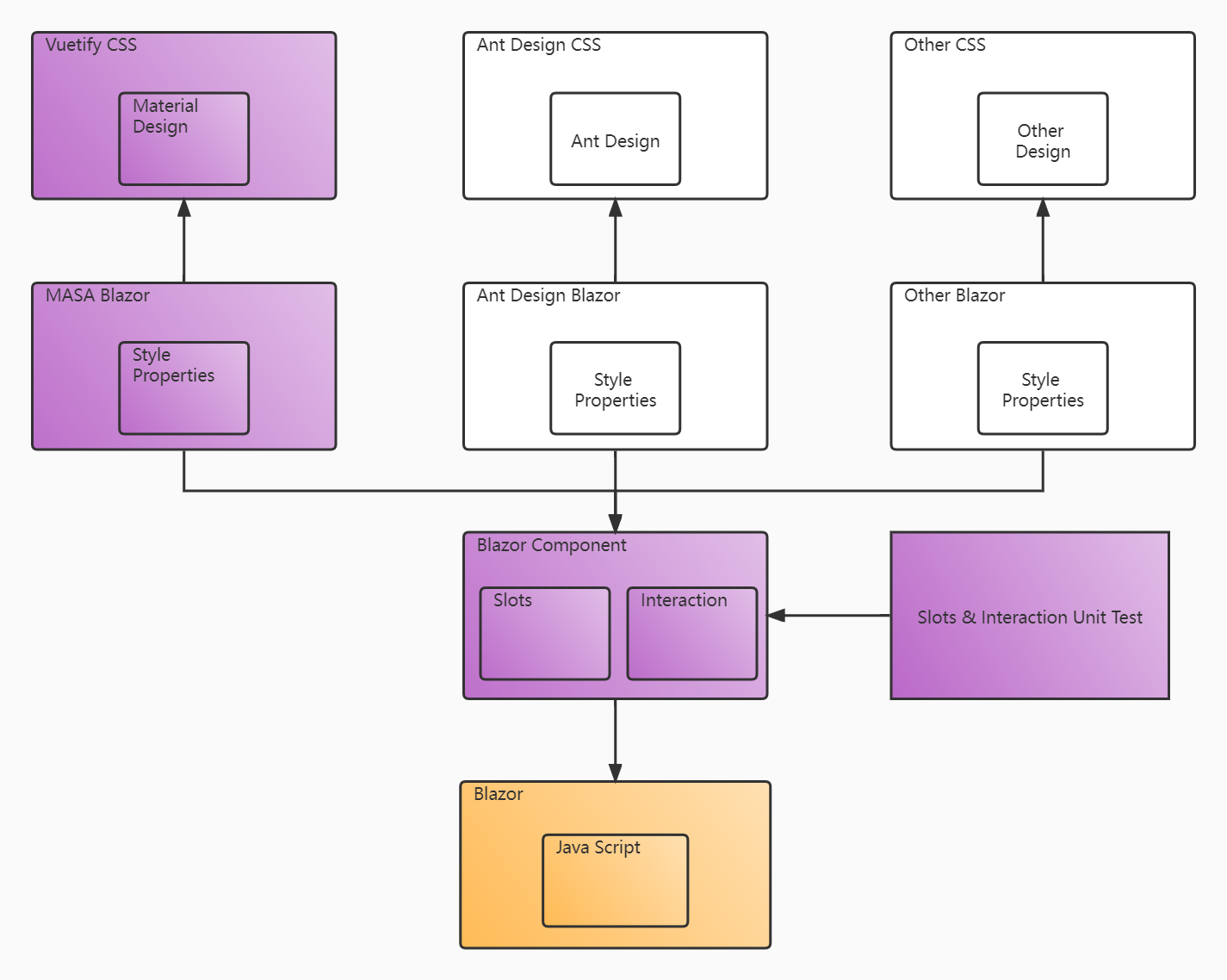
先看一下大概思路:

简单的剖析一下:
在Blazor的基础上,构建一个新的组件库叫 Blazor Component
那他有哪些特性呢?
- 只提供交互,不提供样式
- 标准化Dom结构
- 开放几乎所有可以自定义的Slots(插槽,概念引自Vue),允许你替换Slots的Dom
插槽与交互的统一单元测试(目前正在38%,短期目标是80%,长期目标是90%+)
基于Material Design(样式引自Vuetify)的示例项目,可以达到生产可用(我们自己的公司在用,也是世界五百强企业在用)
快速实现新的组件库,只需要基于某个Design + 样式控制属性 + 特殊交互即可
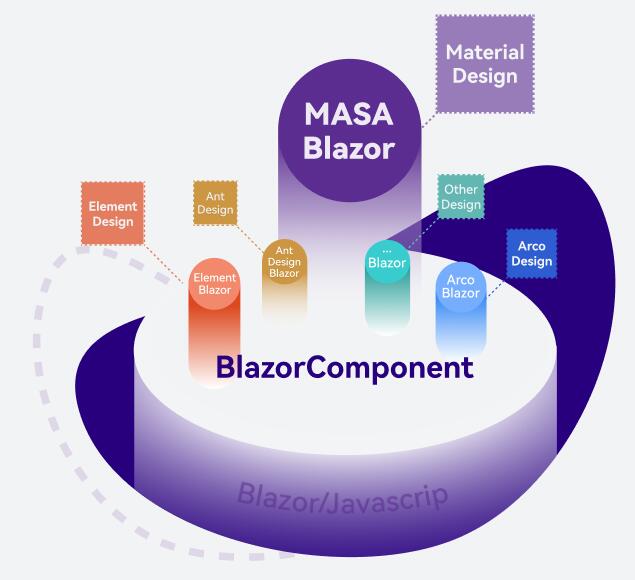
未来是值得憧憬的,我们希望未来是这样的:
惭愧,蹭了一波字节的热度

MASA Blazor
基于Blazor Component和Material Design的Blazor组件库
- 截止目前共68个基础组件,后续会继续增加
- 预置组件,提供与.Net功能深度集成且常用组合类组件,如Url、面包屑、菜单三联动,高级搜索,i18n等
- MASA Blazor Pro提供多种常见场景的预设布局
- 全职团队维护,Issue快速响应
- 知名企业在用,未来MASA Stack产品线也将一直使用,持续增加新功能
- 免费、开源
我们还计划未来支持一键切换主题(代码切换已经提供)、预置布局、数据展示类组件、WorkFlow类组件等。
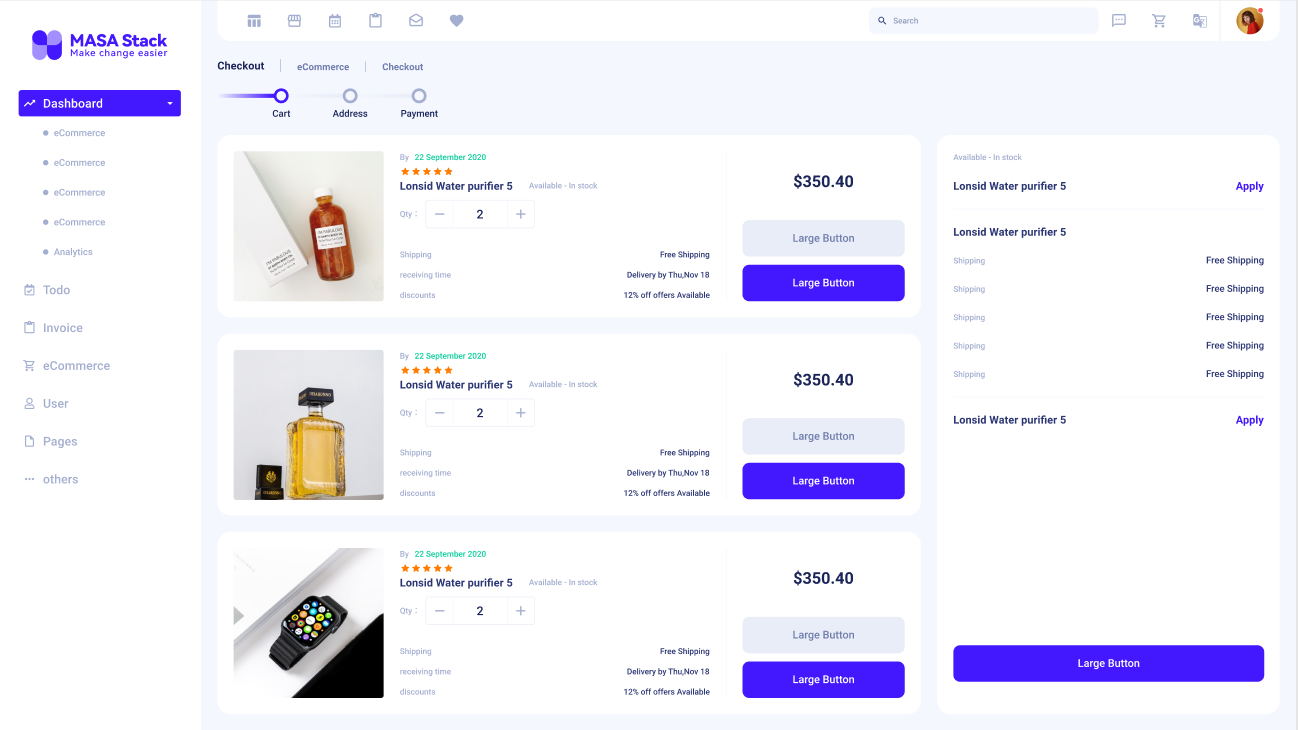
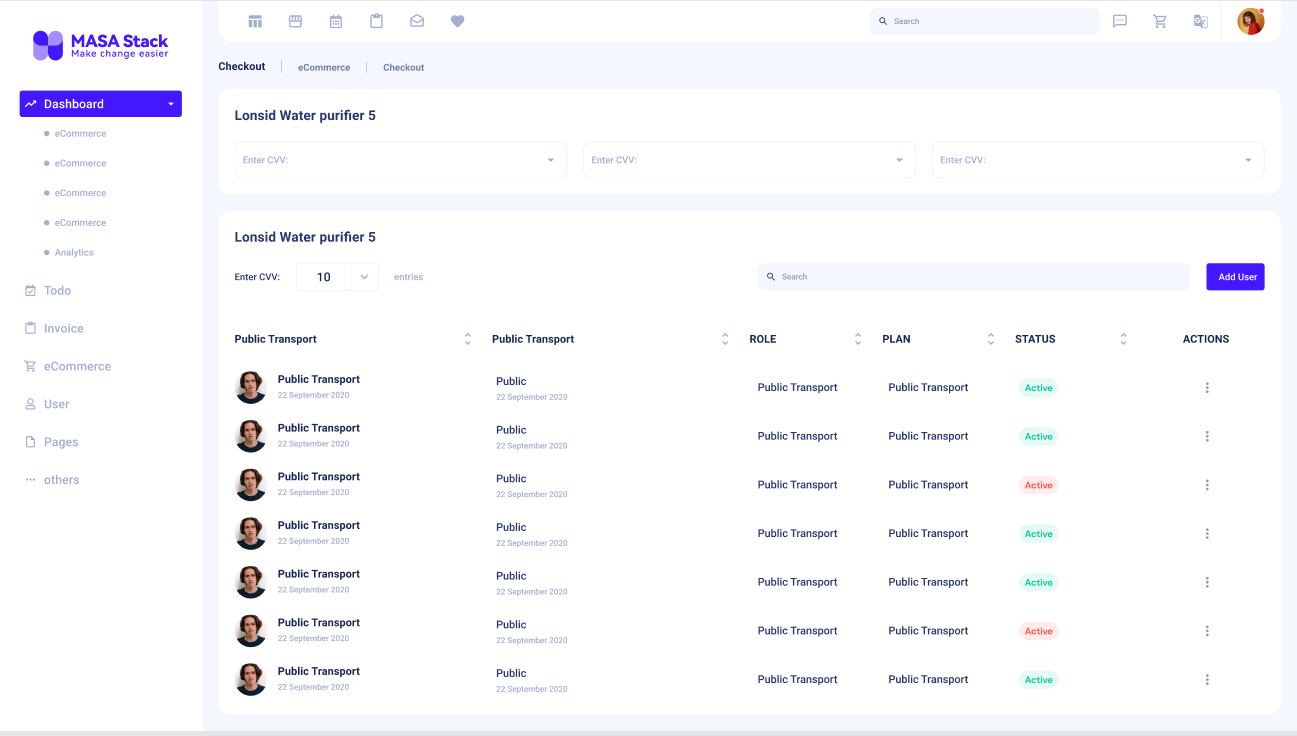
MASA Blazor Pro
基于MASA Blazor提供的Admin模板,先放几张设计稿吧,源码会跟MASA Blazor一起放出。






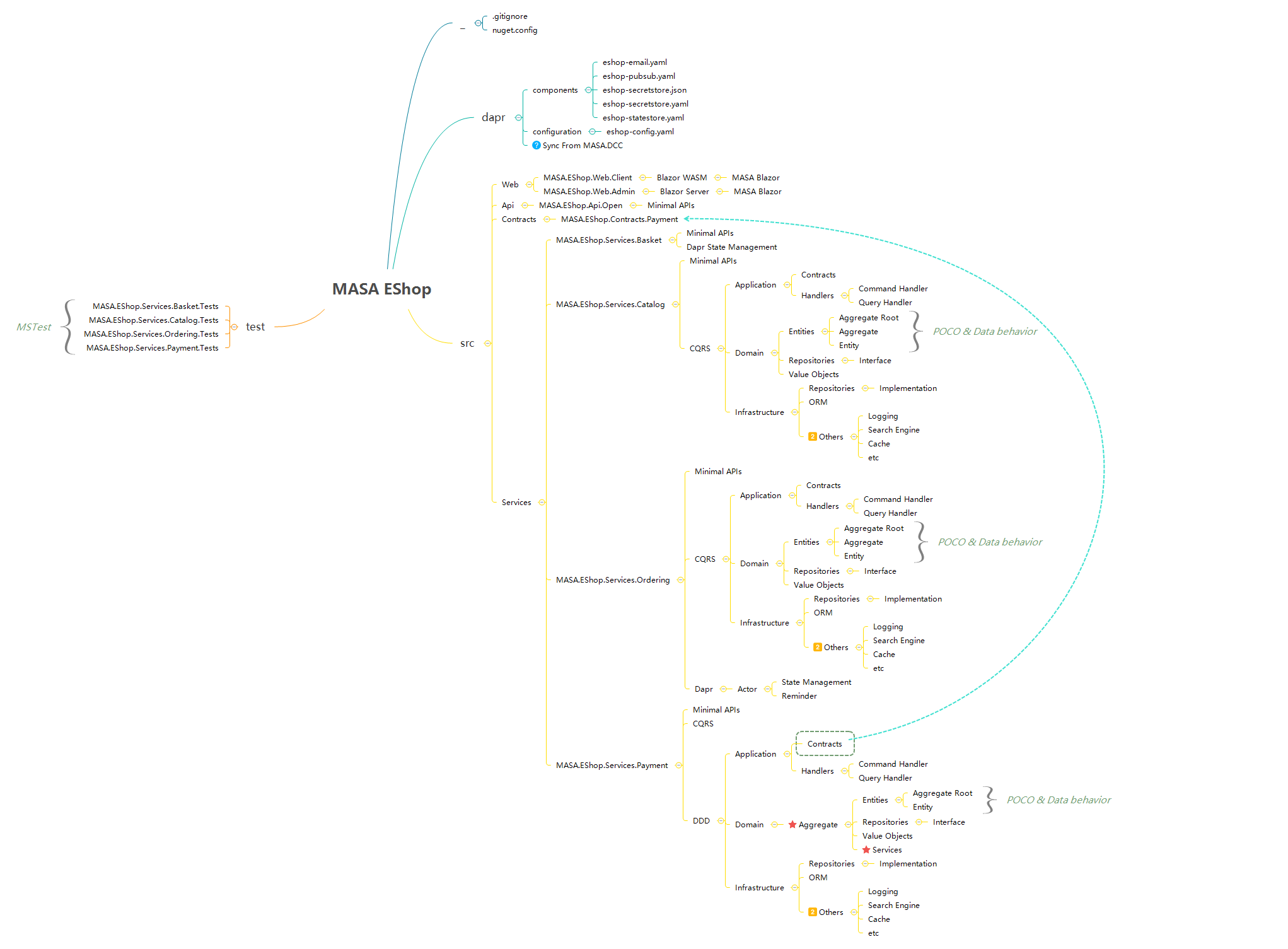
MASA EShop
基于MASA Framework搭建的 EShopOnDapr,将会使用MASA Blazor Pro提供完整的前后端示例

开源地址:https://github.com/masalabs/MASA.EShop
总结
说到底没有完美的技术,在你权衡利弊之后在正确的场景使用它就是最合适的。
是春天还是寒冬也不重要,重要的是当下这一刻,它是否解决了你的痛点。
最后,一个小小的广告
MASA Blazor 即将发布,敬请期待,如果你对我们的组件库感兴趣,无论是代码贡献、使用、提Issue,欢迎联系我们

参考
- https://dotnet.microsoft.com/apps/aspnet/web-apps/blazor
- https://docs.microsoft.com/zh-cn/aspnet/core/blazor/state-management?view=aspnetcore-6.0&pivots=server#persist-state-across-circuits
- https://sec.ch9.ms/ch9/daba/468d5211-982b-4c86-8b51-e1c8824edaba/dotNETConfNewBlazorWebAssembly_high.mp4
- https://developer.mozilla.org/zh-CN/docs/WebAssembly
- https://ssr.vuejs.org/zh/
Blazor是春天还是寒风里的挣扎的更多相关文章
- html基础 2
HTML 文本格式化实例 (我不知道为什么“正常显示文本”这几个字不用加标签,虽然它有在<body>标签内) <html> <body> <b>文本为黑 ...
- 【Alpha版本】冲刺阶段——Day 3
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
- 碎碎念,浅饮-------Day30
这不是关于技术的文章,它偏离了我原来的计划轨迹.但,我相信这将是远远超出了技术的意义使我无论什么价格值. 高考已经开始,不知道在这片宁静的夜空下有多少人已经美美的睡了,香甜憨然.又有多少人这睡着的眼角 ...
- 读苹果开发文档时遇到瓶颈,转而花2天看了Objc基本语法
根据这篇博客中列出的文章开始看Objc基本语法: http://blog.hellolucky.info/articles/ios-beginner-ios-development/ 看完以后,明白多 ...
- ACM-ICPC 2016亚洲区域赛(沈阳站)游记(滚粗记)
首发于QQ空间和知乎,我在这里也更一下. 前言 以前高中搞竞赛的时候,经常看到神犇出去比赛或者训练之后写游记什么的,感觉萌萌哒.但是由于太弱,就没什么心情好写.现在虽然还是很弱,但是抱着享受的心情 ...
- SAP成都研究院安德鲁:自己动手开发一个Chrome Extension
各位好,我叫何金鑫(He Andrew), 团队同事亲切地称呼在下为安德鲁.如果你在附近找到wifi热点名为 「安德鲁森面包房5g」,可能是我就在附近,我们可以去喝杯咖啡,聊聊最近有趣的东西. 鄙人现 ...
- 使用MATLAB 2019 App Design 工具设计一个 电子日记App
使用MATLAB 2019 App Design 工具设计一个 电子日记App1.1 前言:由于信号与系统课程需要,因此下载了MATLAB软件,加之对新款的执着追求,通过一些渠道,下载了MATLAB ...
- [Asp.Net Core] Blazor WebAssembly - 工程向 - 如何在欢迎页面里, 预先加载wasm所需的文件
前言, Blazor Assembly 需要最少 1.9M 的下载量. ( Blazor WebAssembly 船新项目下载量测试 , 仅供参考. ) 随着程序越来越复杂, 引用的东西越来越多, ...
- 专访阿里云MVP黄胜蓝:90 后 CTO花了6年,改变了你日常生活里的这件事
[黄胜蓝:现任武汉极意网络科技有限公司CTO.高中时期NOIP一等奖保送至武汉大学,大学期间曾指导团队获得世界数学建模大赛金奖,同时负责武汉大学学生校园门户网站的运维工作.于2013年加入武汉极意网络 ...
随机推荐
- 菜鸡的Java笔记 第十四 String 类常用方法
/*String 类常用方法 将所有String类的常用方法全部记下来,包括方法名称,参数作用以及类型 一个成熟的编程语言,除了它的语法非常完善之外,那么也需要提供有大量的开发类库 ...
- [hdu6990]Directed Minimum Spanning Tree
模板题:在有向图中,对每一个点求以其为根的最小(外向)生成树 (当图是强连通时)可以使用朱刘算法,算法过程如下: 1.对每一个节点,选择指向该点的边权最小的边,即得到一张子图 2.任选这张子图的一个简 ...
- [nowcoder5668I]Sorting the Array
令$f(n,b,m)=a[1..n]$(这里下标从1开始),考虑一些性质: 性质1.对于$\forall 1\le i\le n-m+1$,若$\exists 1\le j<i,a[j]> ...
- 【机器学习基础】卷积神经网络(CNN)基础
最近几天陆续补充了一些"线性回归"部分内容,这节继续机器学习基础部分,这节主要对CNN的基础进行整理,仅限于基础原理的了解,更复杂的内容和实践放在以后再进行总结. 卷积神经网络的基 ...
- CSS动画--让div动起来
CSS动画 今天在写代码时候,遇到了css动画效果如何实现的问题,经过查阅和实践,总结出一下结论. transition transition 指定动画变化的对应属性 以及动画的执行时间. 例如:tr ...
- AT695 マス目
AT695 マス目 本题选自 DP 优化方法大杂烩 状压部分. 这个题很 nb.下文记 \(n=H\),\(m=W\). 对于每一列,如果只记录一个格子是否为黑色,那么发现它无法处理从右边绕到左边再绕 ...
- DirectX12 3D 游戏开发与实战第五章内容
渲染流水线 学习目标: 了解用于在2D图像中表现出场景立体感和空间深度感等真实效果的关键因素 探索如何用Direct3D表示3D对象 学习如何建立虚拟摄像机 理解渲染流水线,根据给定的3D场景的几何描 ...
- mysql 索引的注意事项
mysql 无法使用索引的查询 索引是什么,为什么要用索引,索引使用的时候要注意什么,那些情况下索引无法起作用. 1,索引是什么 mysql的索引也是一张表,并且是一个有序的表,主要记录了需要索引的数 ...
- jmeter非GUI(cmd命令行)模式的压测和输出测试报告
1.非GUI模式的压测,和GUI有啥不同? 2.非GUI模式怎么搞? 大家打开jmeter的时候,都会看到这个界面: 注意看这句话: Don't use GUI mode for load testi ...
- 学习java的第二十五天
一.今日收获 1.java完全学习手册第三章算法的3.2排序,比较了跟c语言排序上的不同 2.观看哔哩哔哩上的教学视频 二.今日问题 1.快速排序法的运行调试多次 2.哔哩哔哩教学视频的一些术语不太理 ...
