❤️这应该是Postman最详细的中文使用教程了❤️(新手使用,简单明了)
️这应该是Postman最详细的中文使用教程了️(新手使用,简单明了)
在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性。而这要求前端开发进度和后端进度保持基本一致,任何一方的进度跟不上,都无法及时完成功能模块的测试。
做为后端开发人员,要求独立开发完成某个接口后,开发人员自己需要先测试通过后再提交给测试人员进行测试,否则会出现到测试人员哪里业务流程根本就走不通,或者BUG会过多的情况等。
市场上有很多优秀的,完善的接口测试工具,比如SoapUI,Postman等,能够高效的帮助后端开发人员独立进行接口测试。这里使用Postman接口测试工具,此处以请求方式为POST的userLogin登录接口为例。
Postman安装和使用
1、这个直接去官网下载即可,我们使用免费版即可满足基本接口测试,根据个人或者公司的项目实际情况考虑是否需要专业版或者其他。
免费版官网链接:https://www.getpostman.com/postman
下载好的安装程序Postman-Win64-xxx-Setup.exe,双击安装即可。建议安装在非系统盘,即C盘在外的其他盘,另建议使用全英文路径,避免使用中文路径。
2、打开Postman如下图,可以关闭该页面跳过注册账户,非登陆状态下该工具可以直接使用。接下来出现引导页面,类似IDEA,Android Studio等开发工具的引导页。此处关闭即可。
注册账户图

项目创建引导图

3、进入Postman主页面并创建项目接口集合
这里是我之前用过,所以左侧文件栏存在几个已有的文件夹。
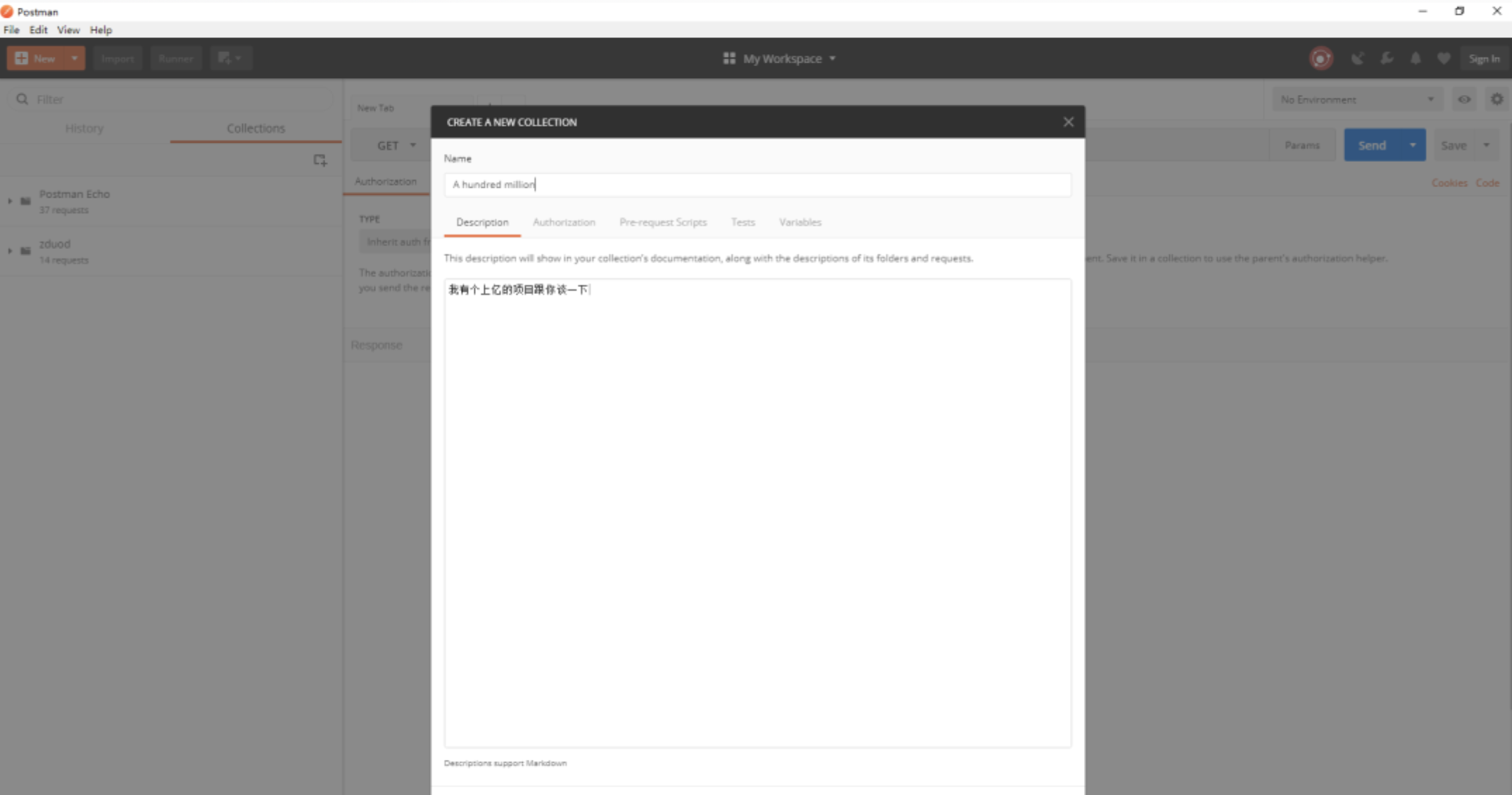
选择功能菜单New下的Collection创建项目接口集合。新建一个亿的项目A hundred million,可在Description部分写一下项目描述。
Postman主页面

新建项目接口集合图

4、创建项目模块文件夹
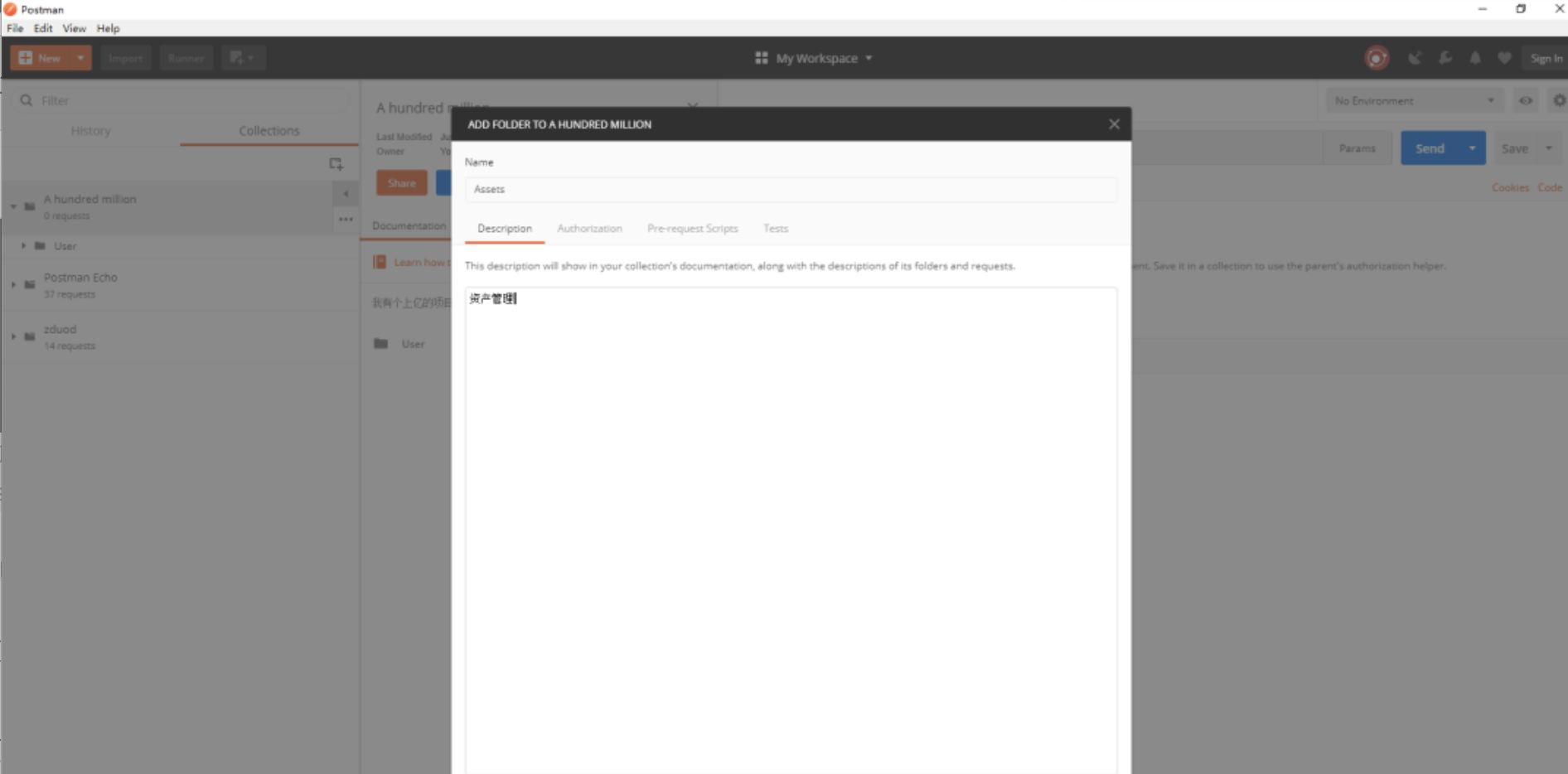
一般项目会分多个管理模块或者功能模块进行开发。这里可根据项目具体情况创建子文件夹方便接口管理。此处在A hundred million项目右键创建资产管理assets文件夹、user用户管理文件夹。可将测试的接口实例保存在对于管理模块下。
新建资产管理文件夹

5、后台登录接口演示
开发完成后台接口,编写正确严谨的逻辑代码处理前端请求。此处登录接口代码如下,运行后台开发项目,使该接口能够访问。
接口请求路径为:http://localhost:8080/manage/app/user/login
- @Controller
- @RequestMapping("/manage/app/")
- @Scope("prototype")
- public class AppUserController {
- /**
- * 日志
- */
- public static Logger customFile = LoggerFactory.getLogger("manageCustomFile");
- @Resource
- private AppUserService appUserService;
- /**
- * 用户登录
- * @param baseResult
- * @return
- */
- @RequestMapping(value = "user/login" , produces = "application/json;charset=UTF-8", method = RequestMethod.POST)
- @ResponseBody
- public BaseResult loginUser(@RequestBody BaseResult baseResult) {
- customFile.info("appId:"+ baseResult.getTreasureID()+ "用户登陆访问:" + baseResult.toString());
- return appUserService.loginUser(baseResult);
- }
- }
6、新建接口测试
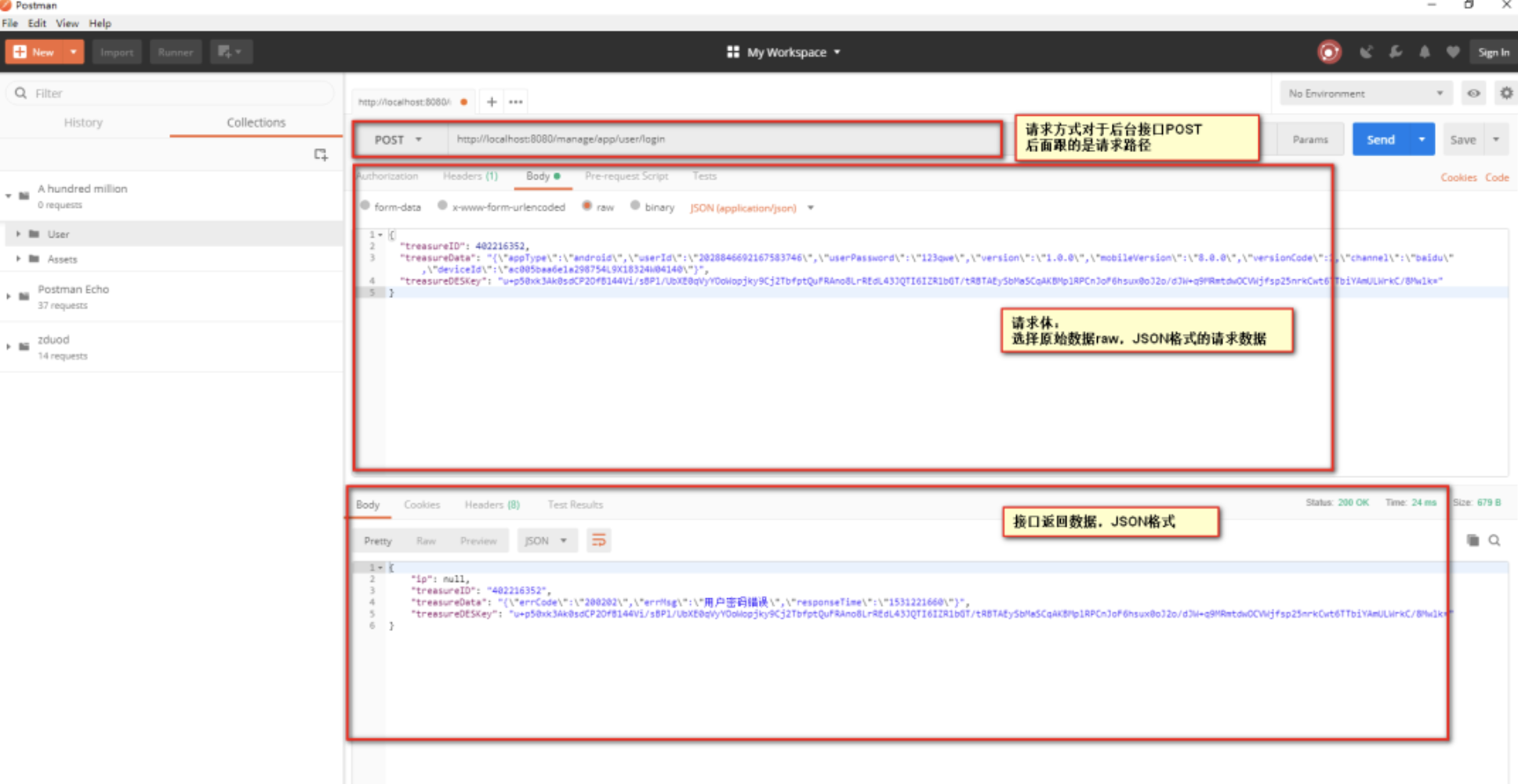
在Postman主页面Content部分点击’+'按钮,新增一个接口测试。在图2-6所示第一部分填写接口请求路径,左侧下拉列表可选择请求方式,此处选择POST请求方式。接口请求路径为http://localhost:8080/manage/app/user/login。
第二部分是请求体,即包含接口所需请求参数的Body,此处选择原始数据RAW,数据类型使用JSON数据作为请求数据。点击蓝色Send按钮发送请求,后台项目接口接收请求并响应返回执行结果。此处后台处理数据返回结果仍是JSON数据,这个看实际项目而定,此处仅做演示。
第三部分是接口响应体,即接口响应请求处理并返回的数据。点击Pretty自动匹配接口返回的数据格式并对数据美化显示,使数据看起来更加直观。如果接口测试出现异常,则可以通过PreView视图查看浏览器响应接口的页面信息,也可以通过Header了解请求状态等参数。一般出现异常还是直接去后台看控制台的异常信息及项目日志来处理解决异常,再进行接口测试。

接口测试通过后,可Ctrl+S保存接口测试实例,填写接口测试名称和接口描述信息,选择要保存的路径,此处保存在user用户管理模块文件夹。当项目的接口全部测试通过后,可在A hundred million项目右键Export导出接口文档,保存为JSON接口测试文件,该文件可通过Postman导入查看。
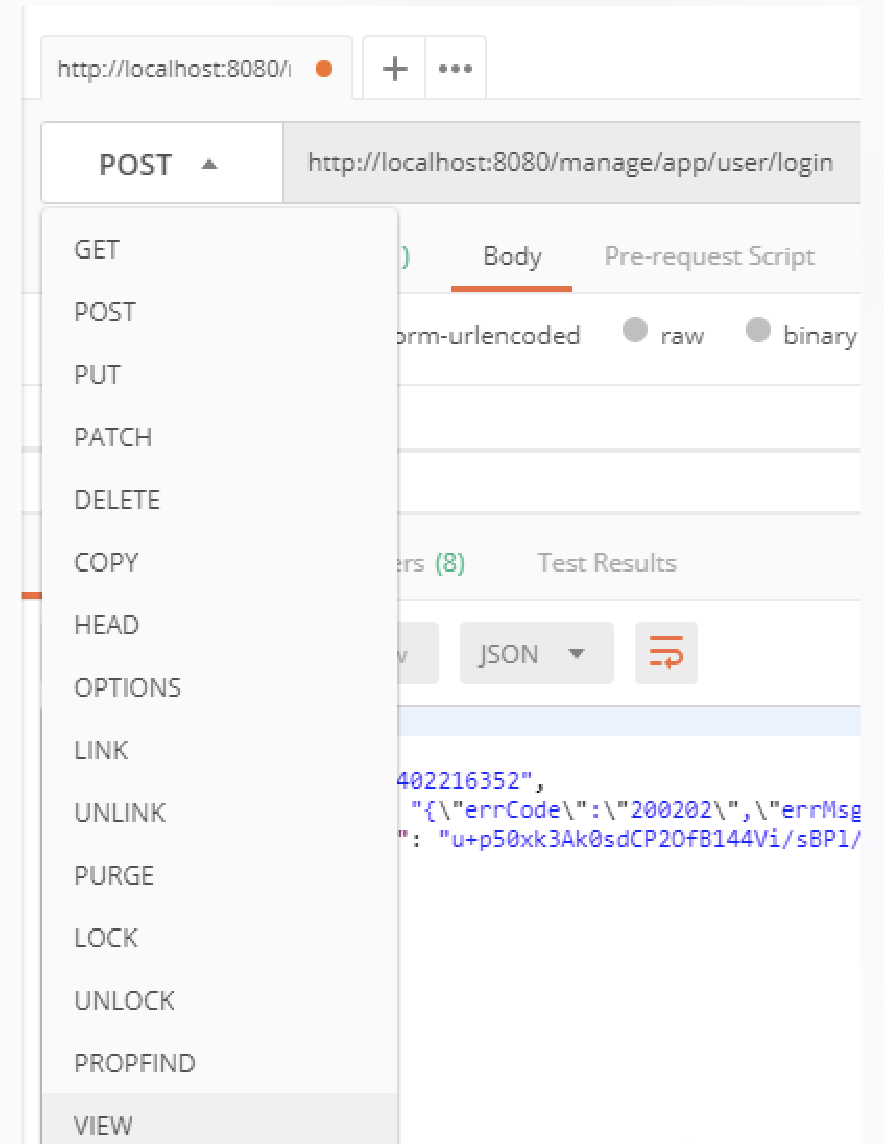
请求方式
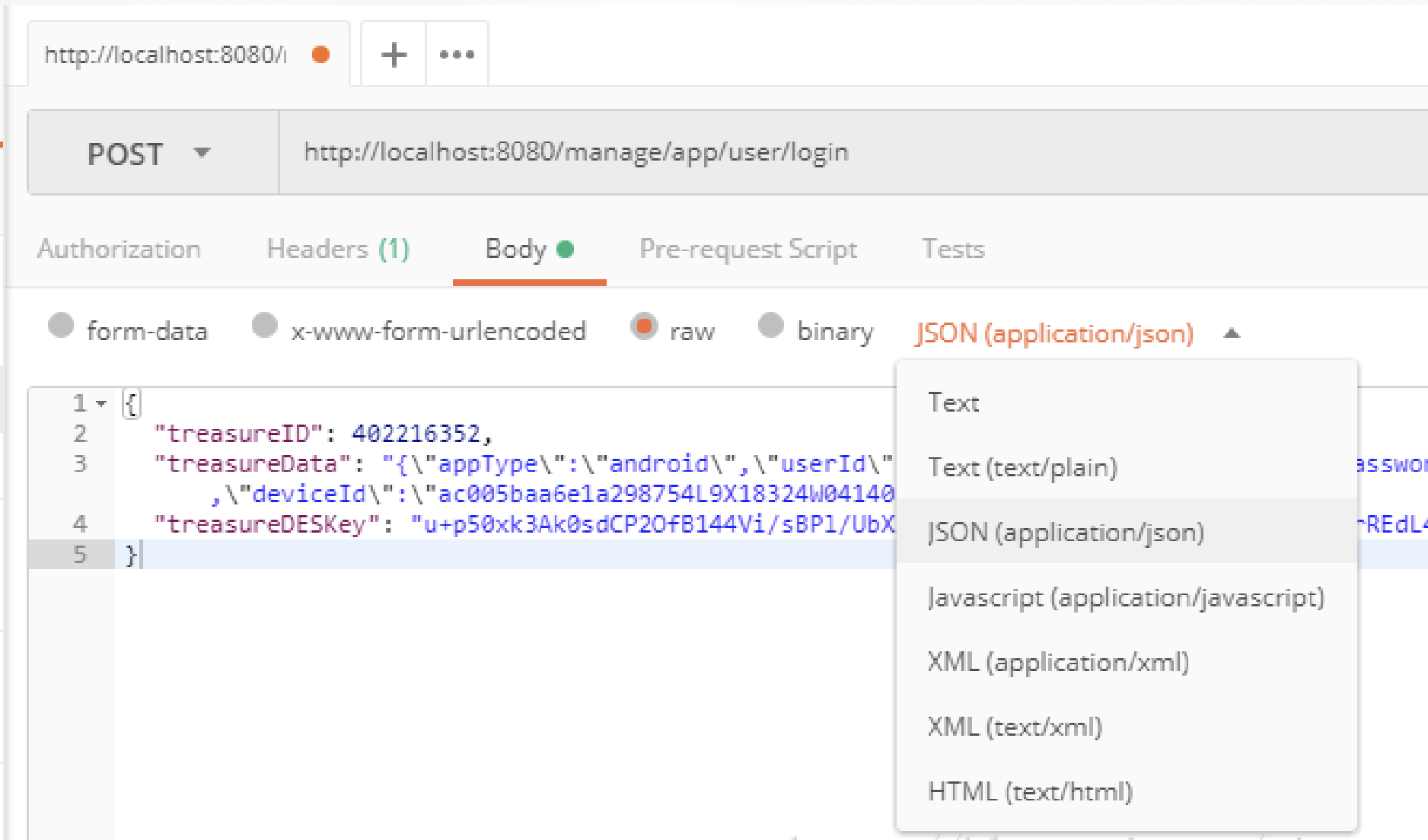
对于后台开发的接口,请求方式肯定不止POST一种,Postman也支持多种请求方式。在新建接口测试实例时可选择接口的请求方式,看下图

请求类型可以模拟Form表单文本提交,Form表单文件提交,raw原始数据提交,二进制文件提交。对于原始数据类型raw还支持不同文件格式,包括JSON,TXT,HTML等多种文件格式。

资金记录接口实例演示
后台开发接口如下,服务器部署运行后台项目。接口请求路径为:
- @Controller
- @RequestMapping("/manage/app/")
- @Scope("prototype")
- public class AppUserAssetController {
- /**
- * 日志
- */
- public static Logger customFile = LoggerFactory.getLogger("manageCustomFile");
- @Resource
- private AppUserAssetService appUserAssetService;
- /**
- * 获取提现记录
- * 即我的页面中的资金记录
- * @param baseResult
- * @return
- */
- @RequestMapping(value = "user/asset/withdrawRecord" , produces = "application/json;charset=UTF-8", method = RequestMethod.POST)
- @ResponseBody
- public BaseResult getUserWithdrawRecord(@RequestBody BaseResult baseResult){
- customFile.info( "appId:"+ baseResult.getTreasureID() + "用户提现记录获取"+baseResult.toString());
- return appUserAssetService.getUserWithdrawRecord(baseResult);
- }
- }
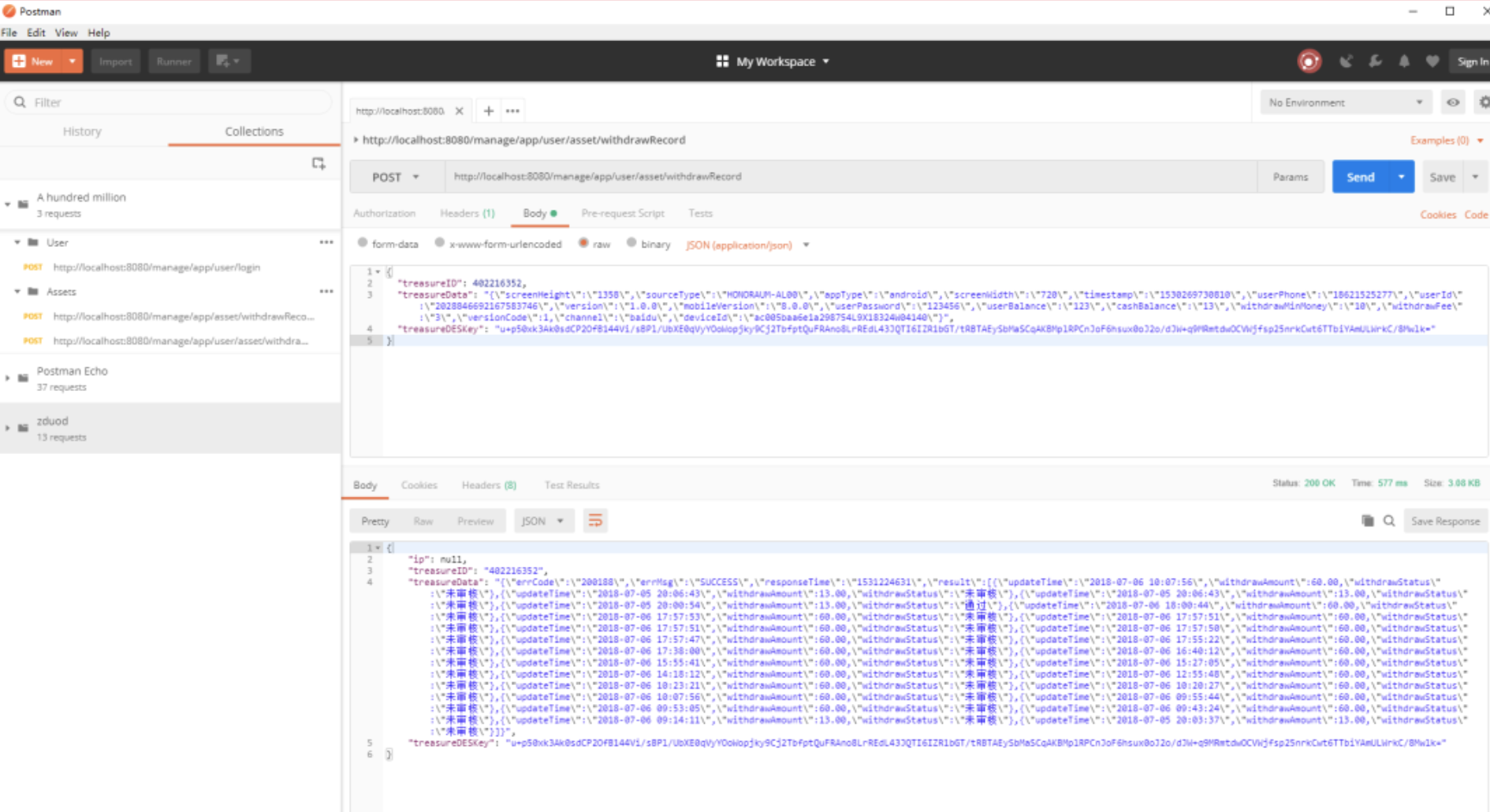
新建资金接口测试
请求方式为POST,
请求URL为http://localhost:8080/manage/app/user/asset/withdrawRecord
请求体为JSON类型的原始数据
点击Send请求接口,接口响应请求处理返回结果

❤️这应该是Postman最详细的中文使用教程了❤️(新手使用,简单明了)的更多相关文章
- ActiveReports 报表控件官方中文入门教程 (3)-如何选择页面报表和区域报表
本篇文章将介绍区域报表和页面报表的常见使用场景.区别和选择报表类型的一些建议,两种报表的模板设计.数据源(设计时和运行时)设置.和浏览报表的区别. ActiveReports 报表控件官方中文入门教程 ...
- ActiveReports 报表控件官方中文入门教程 (1)-安装、激活以及产品资源
本系列文章主要是面向初次接触 ActiveReports 产品的用户,可以帮助您在三天之内轻松的掌握ActiveReports控件的基本使用方法,包括安装.激活.创建报表.绑定数据源以及发布等内容.本 ...
- Unity3D脚本中文系列教程(五)
http://dong2008hong.blog.163.com/blog/static/4696882720140302848544/?suggestedreading&wumii Unit ...
- Unity3D脚本中文系列教程(二)
原地址:http://dong2008hong.blog.163.com/blog/static/469688272014030347910/ Unity3D脚本中文系列教程(一) .根据名称或标签定 ...
- Step by Step 真正从零开始,TensorFlow详细安装入门图文教程!帮你完成那个最难的从0到1
摘要: Step by Step 真正从零开始,TensorFlow详细安装入门图文教程!帮你完成那个最难的从0到1 安装遇到问题请文末留言. 悦动智能公众号:aibbtcom AI这个概念好像突然就 ...
- React-Router 中文简明教程(上)
概述 说起 前端路由,如果你用过前端 MV* 框架构建 SPA 应用(单页面应用),对此一定不陌生. 传统开发中的 路由,是由服务端根据不同的用户请求地址 URL,返回不同内容的页面,而前端路由则将这 ...
- 转载:TypeScript 简介与《TypeScript 中文入门教程》
简介 TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程.安德斯·海尔斯伯格,C#的首席架构 ...
- 转载:《TypeScript 中文入门教程》
缘由 事情是这样的,我想搜索 TypeScript 中文教程,结果在 https://www.baidu.com , https://cn.bing.com ,上都找不到官方的翻译,也没有一个像样的翻 ...
- PS网页设计教程——30个优秀的PS网页设计教程的中文翻译教程
PS网页设计教程--30个优秀的PS网页设计教程的中文翻译教程 作为编码者,美工基础是偏弱的.我们可以参考一些成熟的网页PS教程,提高自身的设计能力.套用一句话,"熟读唐诗三百首,不会作 ...
随机推荐
- 类的基础语法阅读【Python3.8官网文档】
英文官方文档: https://docs.python.org/3.8/tutorial/classes.html 中文官方文档: https://docs.python.org/zh-cn/3.8/ ...
- D3之svg transform 与 css3 transform 区别与联系
D3就不用多介绍了,在数据可视化界属于大佬级别的js库.在这里主要想记录一下在写程序期间遇到的一个问题. 如下图所示,想完成主视图在小地图上的映射,小地图的白色矩形框用来代表当前主视图可见区域,主视图 ...
- GIMP 一键均匀添加多条参考线 一键均匀切分图片
添加参考线 #!/usr/bin/env python2 # -*- coding: utf-8 -*- from gimpfu import * # orientation: ORIENTATION ...
- Spring依赖注入的四种方式
首先,我们需要定义一个Bean的class类: package framework.spring; import org.springframework.beans.BeansException; i ...
- Java基础之SPI机制
SPI 机制,全称为 Service Provider Interface,是一种服务发现机制.它通过在 ClassPath 路径下的 META-INF/services 文件夹查找文件,自动加载文件 ...
- Java中使用DOM4J来生成xml文件和解析xml文件
一.前言 现在有不少需求,是需要我们解析xml文件中的数据,然后导入到数据库中,当然解析xml文件也有好多种方法,小编觉得还是DOM4J用的最多最广泛也最好理解的吧.小编也是最近需求里遇到了,就来整理 ...
- ELK学习之Logstash篇
Logstash在ELK这一整套解决方案中作为数据采集终端,支持对接Kafka.数据库(MySQL.Oracle).文件等等. 而在Logstash内部的数据流转,主要经过三个环节:input -&g ...
- Coreos配置docker镜像加速器
CoreOS配置docker镜像加速器 CoreOS下的Docker配置是通过flannel unit来实现的. 1) 通过命令 systemctl cat docker 可以看出配置文件的默认位置 ...
- Spring全自动AOP和项目加入jar包
一.jar可以引进项目中,复制到路下后,要add as library,加载到工作空间中才能引入: 也jar包放在硬盘的项目目录外面,可以多个项目引入共用: 二.xml配置 1.aop全自动配置 2. ...
- 【分布式微服务企业快速架构】SpringCloud分布式、微服务、云架构快速开发平台源码
鸿鹄云架构[系统管理平台]是一个大型 企业.分布式.微服务.云架构的JavaEE体系快速研发平台,基于 模块化.微服务化.原子化.热部署的设计思想,使用成熟领先的无商业限制的主流开源技术 (Sprin ...
