深入HTML5第二天
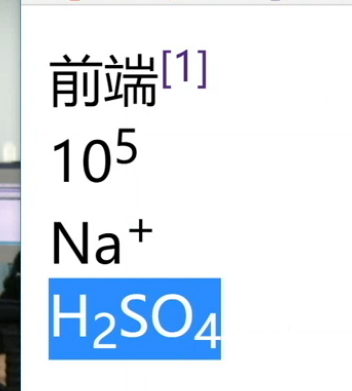
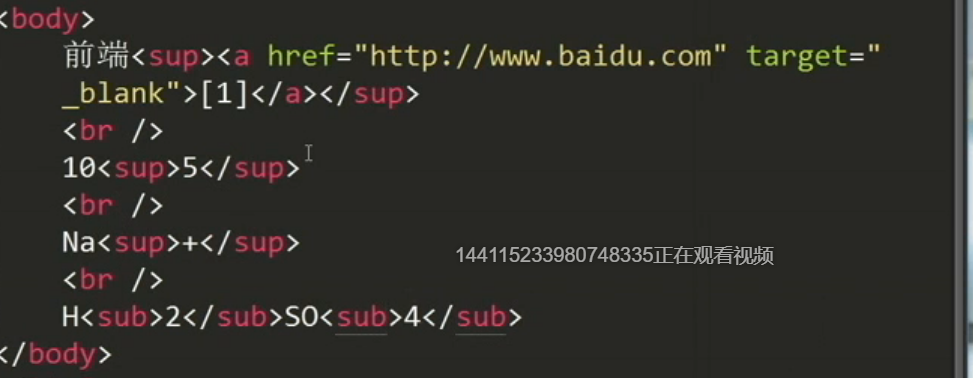
sub(subscripted下标标签)和sup(superscripted上标标签) 内联元素:inline element


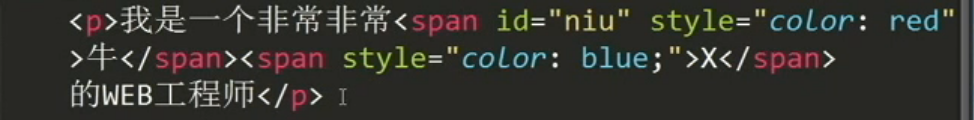
span(范围标签):内联元素inline element
特性:没有样式
存在意义:针对某部分进行样式的修改(在文本区是区分与其他文本的区别)《非常有用》

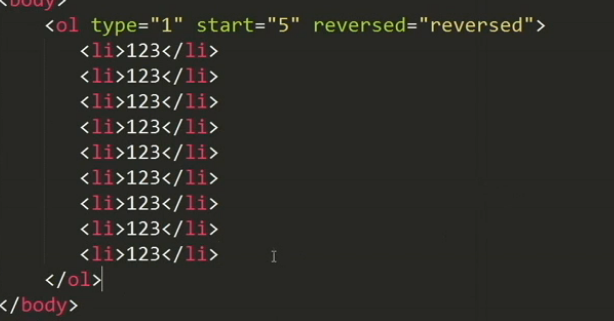
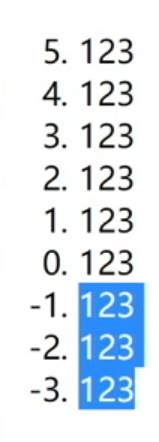
ol (order list)有序列表和ul无序列表
ol的type常用5种
针对数字有特别的属性:






ul(unorder list):无序列表 type默认为dist (小圆点) ,type="square"(正方体),type='circle'(空心圆)



特点:横排的列表和竖排的列表都可以使用ul来排列
ol ul li:块级元素block element
dl(definition list):定义列表
dt(definition term):定义项
dd(definition description):描述
table:表格标签(最早的项目都是用table来布局的,现在用的比较少了)
caption:标题标签
tr:表格行标签(table row)
th:表头标签(table head cell)
td:单元格标签(table data cell)
table的属性:cellpadding 单元格内边距,不能加px,cellspaceing单元格间距
td的属性:colspan:列合并
tr的属性: rowspan:行合并
thead:表格页眉标签(table head)
tbody:表格的主体标签(table body)
tfoot:表格的页尾标签(table foot)
这三个标签是必须要同时出现的,页眉和页尾先进行加载,然后才会加载页面主题部分(thead>tfoot>tbody):并且能有语义化

frameset:设置框架
缺点:http请求过多,对搜索引擎不友好,无法写在body里面,写了这个东西就不能写body
iframe:内联框架《内联块级元素(inline-block element)》
优点:局部加载更新的部分,功能性导航的东西在iframe比较好
缺点:对搜索引擎不友好,滚动条的体系混乱
深入HTML5第二天的更多相关文章
- HTML5第二节
第二回合:HTML5的新特性 与之前的HTML4.01相比,HTML5增加了非常多的改变: ① 新的语义元素:<article>.<aside>.<figure>. ...
- html5第二天
哎..以为自己能每天坚持写呢.前面8天一直在D3的东西..都没有时间研究html5.草草的翻了一下HTML5和CSS3权威指南.对整个页面设计有了一个大概的把握,但是让自己做肯定还会有写问题.暂时ht ...
- 自学HTML5第二节(标签篇---新增标签详解)
HTML5新增标签: <article> 标签 规定独立的自包含内容.一篇文章应有其自身的意义,应该有可能独立于站点的其余部分对其进行分发. <article> 元素的潜在来源 ...
- 用仿ActionScript的语法来编写html5——第二篇,利用Sprite来实现动画
上一篇,我已经模仿as,加入了LBitmap和LBitmapData类,并且用它们实现了静态图片的显示.这次用Sprite来动态显示图片.依然遵循上一篇对显示对象的处理的思路,添加LSprite类,并 ...
- HTML5 第二章 列表和表格和媒体元素
列表: (1)什么是列表? 列表就是信息资源的一种展示形式. (2)无序列表: 语法: <ul> <li>第1项</li> <li>第2项</li ...
- 喝咖啡写脚本,顺便再加一点点CSS语法糖 1.选择环境
经过对前端开发的初步了解,大体上发现了以下几点,前端开发需要使用脚本语言,主要是JavaScript,需要Html,需要CSS,这些东西相信很多人已经很熟了.但是仅仅只是学习一点简单的JS,配合Htm ...
- h5c3
HTML5 第一天 一.什么是 HTML5 HTML5 的概念与定义 定义:HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML 两个概念: 是一个新 ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day02
HTML5 第二天 一.rotate 2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转 使用步骤: 给元素添加转换属性 transform 属性值为 rotate(角度) 如 transfor ...
- 青瓷引擎之纯JavaScript打造HTML5游戏第二弹——《跳跃的方块》Part 10(排行榜界面&界面管理)
继上一次介绍了<神奇的六边形>的完整游戏开发流程后(可点击这里查看),这次将为大家介绍另外一款魔性游戏<跳跃的方块>的完整开发流程. (点击图片可进入游戏体验) 因内容太多,为 ...
随机推荐
- Python 应用爬虫下载酷狗音乐
应用爬虫下载酷狗音乐 首先我们需要进入到这个界面 想要爬取这些歌曲链接,然而这个是一个假的网站,虽然单机右键进行检查能看到这些歌曲的链接,可进行爬取时,却爬取不到这些信息. 这个时候我们就应该换一种思 ...
- pikachu PHP反序列化 XXE SSRF
PHP反序列化在理解这个漏洞前,你需要先搞清楚php中serialize(),unserialize()这两个函数. 另外这个漏洞一般是在代码审计的时候发现的,在扫描或者黑盒测试的时候很难发现.1.序 ...
- DVWA(一):关于DVWA的基本介绍
一.关于DVWA的搭建及报错问题: 传送门 上面链接主要解决安装DVWA报错的问题,这里防止自己再去找,所以记一下. (1)安装DVWA需要一个web环境,我实在win2003系统(xss_uploa ...
- DVWA-全等级文件包含
DVWA简介 DVWA(Damn Vulnerable Web Application)是一个用来进行安全脆弱性鉴定的PHP/MySQL Web应用,旨在为安全专业人员测试自己的专业技能和工具提供合法 ...
- idea中导包出现import org.apach.*,提交代码老出现冲突,不想使用.*的设置
打开设置>Editor>Code Style>Java>Scheme Default>Imports ① 将Class count to use import with ...
- Monitor 类
命名空间:System.Threading 程序集: mscorlib.dll, System.Threading.dll 尝试获取指定对象的排他锁. 用于 Monitor 锁定对象 (即引用类型) ...
- wpf实现轮播效果
在web上面轮播非常常见 WPF中似乎要自己搞,那么我依葫芦画瓢搞一个 如下,平时按一定的时间轮播,点击右下角的灰色圆点(不是很明显0.0),则切换到对应图片 先放 源码:https://gitee ...
- 字符串拷贝函数递归与非递归的C语言实现
初学递归的时候,觉得很抽象,不好分析,确实如此,尤其是有些时候控制语句不对,导致程序进去无限次的调用,更严重的是栈溢出.既要正确的控制结束语句,又要有正确的进入下次递归的语句,还要有些操作语句.... ...
- Flink中的算子操作
一.Connect DataStream,DataStream -> ConnectedStream,连接两个保持他们类型的数据流,两个数据流被Connect之后,只是被放在了同一个流中,内部 ...
- Promise.resolve( data)与Promise.reject( data )
Promise.resolve( data)与Promise.reject( data ) 常用来生成已经决议失败或成功的promise实例: 1.Promise.reject(data)不管传递的是 ...
