前端2 — CSS — 更新完毕
1、CSS是什么?
- 指:Cascading Style Sheet ——— 层叠样式表
- CSS 即:美化网页( 在HTML不是说过W3C规定网页为三种标准嘛,结构层HTML已经玩了,而这个CSS就是第二个标准:表现层 )
- 如美化:字体、颜色、边距、宽度、高度、背景图片、定位、浮动........
2、CSS的发展史
- 这些东西网上一大堆,不太想写,简要整一下吧
- CSS1.0
- CSS2.0 提出了div(块) + css,实现了HTML和CSS结构分离的思想,使网页变得简单
- CSS2.1 搞出了定位、浮动
- CSS3.0 搞出了圆角、阴影、动画......浏览器的兼容性
3、为什么要学这个东西?
- 在前面玩HTML的时候,应该发现了:HTML只能设计出一个网页有哪些东西组成的,但是里面内容的排版好像不可以修改
- 举个例子:在HTML中玩input输入框的时候,整的那个登录窗口,即:如下图所示

发现:这个登录框的用户名、密码的两个输入框没对齐,而且登录、重置按钮也没居中,这不符合实际啊,当然连个背景色都没有
因此:CSS来了 ——— 美化网页( 表现层嘛,即:让网页表现出来的样子是怎么样的 )
- 举个例子:在HTML中玩input输入框的时候,整的那个登录窗口,即:如下图所示
3、CSS的语法格式
css语法如下: 选择器 { /* 选择器是指:需要做美化的部分 */
样式1设计; /* 注:养成习惯,弄好规范,记得写完一个样式用 ; 分号结束 */
样式2设计;
样式3设计;
.......
}
4、简单的体验一把CSS( 目前看这个体验看不懂也没事,慢慢就懂了 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开始学习CSS - 先来体验一把</title> <!-- 使用CSS,这是使用的3种CSS导入HTML中的一种( 没有真正地把CSS和HTML分离 )-->
<style> /* style标签就是CSS的特有标签 */ p{ /* 这是标签选择器,马上就会接触到 */ background: bisque;
color: blue;
} </style>
</head>
<body> <div>
<p>
老衲也不知道搞个什么东西比较好了。
</p>
</div> </body>
</html>效果如下:
5、CSS的优势
- 实现了HTML 和 CSS结构分离的思想( 即:内容[ 结构 ] 和 表现分离 )
- 网页结构、表现统一,可以实现复用
- 样式十分的丰富
- 利用SEO容易被搜索引擎收录( SEO是一种公司策略,就是为了能够让自己的订单在别人搜索这样的东西时能够优先显示在网页的前面 —— 具体的就不说明了,面向百度编程吧 )
- 多提一嘴:怎么学习CSS?

6、CSS导入HTML的三种方式
- 1)、行内样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS导入HTML的方式 - 行内样式</title>
</head>
<body> <!--
在需要设置样式的对应标签中使用一个style属性就可以做到把CSS 导入到 HTML中来了,style里面的属性值就是想要设置的样式
但:这种方式不建议用,可是:如果网页界面太多了,而自己又不想写太多的CSS就可以采用这种方式 -->
<h1 style="color: blue">关于嫖娼犯不犯法的问题</h1>
</body>
</html>效果如下:
- 2)、内部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS导入HTML的方式2 - 内部样式</title> <!-- 就是把style标签 放到 这个head标签中来 这种也不建议用,但:如果网页页面少,单独建CSS麻烦,这就可以用 -->
<style> div label{ /* 这是后代选择器,在后续会说明 */
color: blue;
}
</style>
</head>
<body> <div>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入用户名"> <br>
</div>
</body>
</html>效果如下:
- 3)、外部样式 —— 最推荐用的( CSS 和 HTML结构分离嘛 )
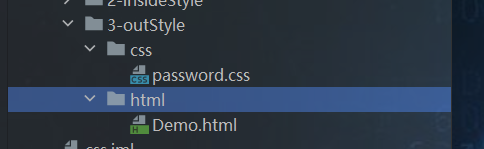
- 就是把HTML 和 CSS分离开,如下图所示,在CSS中建一个style文件,类型为css file

- HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS导入HTML的方式3 - 外部样式</title> <!--
这里使用一个link标签,把css的样式导入进来
这种叫做链接式导入( 也是最常用的一种 ) href就是写的css样式的全路径
-->
<link rel="stylesheet" href="../css/password.css"> <!--
这种方式还有一种延伸方式、
导入式 即:使用 @import url( css的全路径 ) 这种了解即可,但是别人也有人这么写,所以需要看得懂别人在干嘛
但是:这种方式 其实严格来讲是 内部样式的延伸 因为:这种方式 需要借助于style标签
--> <!--
<style>
@import url("../css/password.css");
</style>
--> </head>
<body> <div id="password"> <label>密码:</label>
<input type="password" placeholder="请输入密码">
</div>
</body>
</html>
- CSS代码
#password label{ /*这是id选择器 加 后代选择器 马上就会进行说明了*/ font-size: larger;
color: blue;
}
- 效果如下:
- HTML代码:
- 就是把HTML 和 CSS分离开,如下图所示,在CSS中建一个style文件,类型为css file
7、CSS的选择器( 重点中的重点 ) ———— 作用:选择页面中某一个 或 多个 或 某一类元素( 标签对应的内容嘛 )
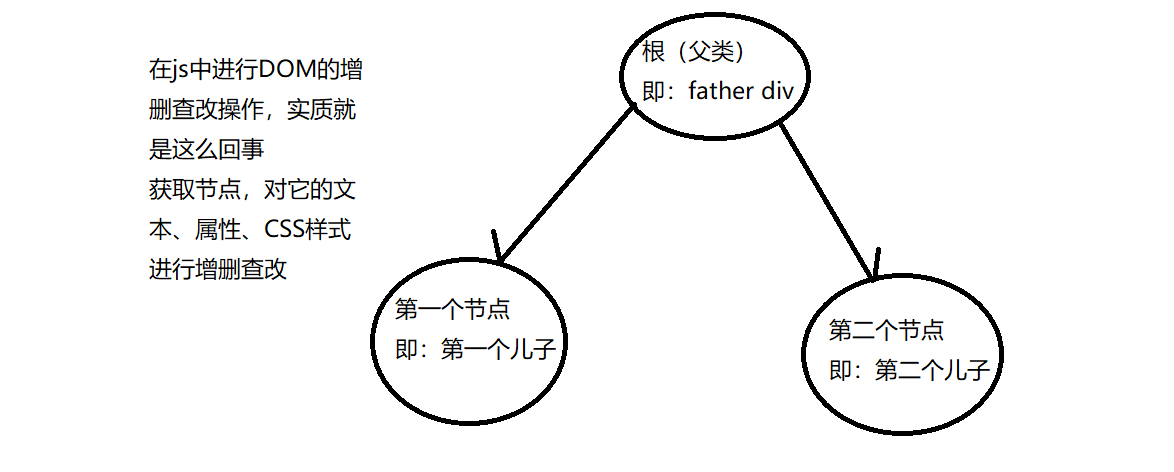
学选择器就把这个页面想象成一个树嘛,这个就很好理解了( 包括后面学js中的DOM节点的增删查改操作也一样,也是弄成一棵树来理解 )
这两个的核心都是为了找元素涩
- 1)、基本选择器
- (1)、id选择器 ———— 已经在前面见过了,就是在对应要做样式的地方起了一个id名,然后使用 #id名{ 进行样式设计 ; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器</title> <style> /*2、然后在这里使用 #id名 {} 进行样式调整 ———— 这里就是CSS导入HTML的三种方式,选择哪一种都可以*/
#backgroundImage { /*
div就是一个盒子,盒子里面就是用来装东西的嘛,盒子到了盒子模型会进行说明
HTML中不是有块级元素吗,都是一样的道理,理解成一个盒子嘛,只是盒子的类型不一样而已
这里主要是为了:说明id选择器,所以就只操作这个div盒子,我让它能够让人看得见这个盒子的样子
*/
width: 200px;
height: 150px;
border: 1px solid blue;
/*
border 是边框样式设计 把选择器弄完就会接触到各种样式设计了
这后面的三个参数就是 边框线的像素大小、实线显示、边框线的颜色
*/
} </style> </head>
<body> <!-- 1、在这里想要对这个图片进行样式调整,所以就在这里给它弄一个id值,这个id值就和身份证号一样 全局唯一啊-->
<div id="backgroundImage" ></div> </body>
</html>效果如下( 这个盒子就可以看得到了 ):
- (1)、id选择器 ———— 已经在前面见过了,就是在对应要做样式的地方起了一个id名,然后使用 #id名{ 进行样式设计 ; }
- (2)、标签选择器 ———— 字面意思 利用标签名来做文章
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器2 —— 标签选择器</title> <style> p { /* 这里就是用标签的名字来当选择器 */
font-size: 50px;
color: blue;
}
</style>
</head>
<body> <p>
<b>这就是一个段落标签</b>
</p>
</body>
</html>效果如下:
- (2)、标签选择器 ———— 字面意思 利用标签名来做文章
- (3)、类选择器 —— 附带分组选择器( 就是类选择器的应用技巧而已 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS基本选择器3 —— 类选择器</title> <!-- 2、在css中使用 .类名 {} 进行样式设计-->
<style> .method1{
font-size: 30px;
color: darkgreen;
}
</style>
</head>
<body> <div> <dl>
<dt> <h3>阿威十六式</h3> </dt>
<dd class="method1">观音坐莲</dd>
<dd class="method1">老汉推车</dd>
<dd class="method1">连续中出</dd>
<dd class="method1">毒龙钻</dd> <!--
1、起了一个class类名,和id差不多,只是这个class名可以重复,而class重复之后
在css中进行样式设计时,用的同一个class名,这就相当于是把这些相同class类名的标签分在一起了( 即:分组选择器 )
其他除了id选择器也可以用这个技巧
另外:如果多个分组 要采用同样的样式设计,可以把多个组放在一起,然后中间用 , 逗号隔开,如下:
<style>
.method1 , p{
进行样式设计;
}
</style>
--> </dl>
</div>
</body>
</html>效果如下:
- (3)、类选择器 —— 附带分组选择器( 就是类选择器的应用技巧而已 )
- 2)、层次选择器
- (1)、后代选择器 —— 这个在前面也见过了的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS层次选择器1 —— 后代选择器</title> <!--
2、后代选择器
玩这个别太死板,这是很灵活的,不是说我举的例子是div就只能是div
这个代码是其次,要理解这个逻辑,后代后代,一个标签的所有指定标签儿子嘛,甚至孙子也是后代涩
-->
<style> #father{ border: 2px solid black;
}
#father div{ /* father是长辈 div就是father的后代 这选中的就是div这个后代 二者之间是用 空格 隔开的 */ border: 1px solid blue;
}
</style>
</head>
<body> <!-- 1、一个大盒子-->
<div id="father"> <p>这是一个大盒子</p>
<h3>这是大盒子的内容</h3> <!-- 这个大盒子里面套了一个盒子1-->
<div> <p>这是大盒子的第一个儿子</p>
<h3>但是这大儿子也有自己的内容</h3>
</div> <!-- 这个大盒子里面有第二个盒子2-->
<div> <p>这是大盒子的第二个儿子</p>
<h3>这个二儿子也要自己的内容</h3>
</div> </div> </body>
</html>效果如下:
- 为js的DOM节点操作打一下基础( 不懂js的没事儿,后面就懂了,js基础就和java数据类型、数组、流程控制差不多,然后核心就是DOM节点操作 和 定时器而已 ):用树来理解上述的代码
- (1)、后代选择器 —— 这个在前面也见过了的
- (2)、子选择器 —— 这个就只有一个咯( 儿子嘛 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器2 - 子选择器</title> <!--
子选择器 使用 > 指代是哪一个儿子
-->
<style> #father > span { /* 这就指代的是 father的h2这个儿子 */ font-size: 20px;
color: blue;
}
</style> </head>
<body> <p id="father"> <span>这就是儿子</span>
</p>
</body>
</html>效果如下:
- (2)、子选择器 —— 这个就只有一个咯( 儿子嘛 )
- (3)、相邻兄弟选择器 ———— 这玩意儿选中的只有一个( 即:以代码的顺序来看,是选中了下一个相邻( 同级 )的标签 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器3 - 相邻兄弟选择器</title> <!-- 相邻兄弟选择器 二者中间使用 + 号连接起来-->
<style> .oneself + font { /* 这表明是: 类oneself的相邻兄弟 font标签 */ font-size: 30px;
color: blue;
}
</style>
</head>
<body> <p> <span class="oneself">假设这就是你</span>
<!--
玩这个要保证你本身的下一个标签( 即:兄弟 )就是你在选择器中 + 后面的那个标签
如:在这两个中间再定义标签( <br> )这种就不得吃,因为要保证相邻嘛
-->
<font>这就是你的相邻兄弟</font>
</p>
</body>
</html>效果如下:
- (3)、相邻兄弟选择器 ———— 这玩意儿选中的只有一个( 即:以代码的顺序来看,是选中了下一个相邻( 同级 )的标签 )
- (4)、【 通用 】兄弟选择器 —— 这就是把后面的全部兄弟选中了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器4 - 兄弟选择器</title> <!--
兄弟选择器 把本身后面的所有兄弟都选中
中间使用 ~ 进行连接 这个符号就是esc按键下面的那一个键
-->
<style> .oneself ~ span { font-size: 30px;
color: blue;
}
</style> </head>
<body> <p> <span class="oneself">假设这就是自己本身</span> <br> <!-- 这个兄弟选择器就不用担心 在这中间 多一个其他标签了 如:这里的 <br>-->
<span>这是你相邻的兄弟</span> <br>
<span>这是你另外一个兄弟2</span> <br>
<span>这是你另外一个兄弟3</span> <br>
<span>这是你另外一个兄弟4</span>
</p>
</body>
</html>效果如下:
- (4)、【 通用 】兄弟选择器 —— 这就是把后面的全部兄弟选中了
- (5)、全选选择器( 使用 * ) —— 即:把全部的标签元素都选中 ( 这个在盒子模型中把内外边距归0会用,而且这个归0操作必不可少 ,不然自己无法控制页面大小)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器5 —— 全选选择器</title> <style> * {
font-size: 30px;
color: blue;
}
</style>
</head>
<body> <p> <span>内容1</span> <br>
<span>内容2</span> <br>
<span>内容3</span> <br>
<span>内容4</span> <br>
<span>内容5</span>
</p>
</body>
</html>效果如下:
- (5)、全选选择器( 使用 * ) —— 即:把全部的标签元素都选中 ( 这个在盒子模型中把内外边距归0会用,而且这个归0操作必不可少 ,不然自己无法控制页面大小)
- (6)、【 结构 】伪类选择器 —— 这个有四种状态 ( 这个东西会在哪里用嘞 ———— 当点击一个导航栏、标题....原本它是一个颜色,但是一点击 / 光标放上去就是另一个颜色,然后这个标题已经点击了之后又是另一种颜色........ )
- ①、普通状态 ( 即:一开始呈现的状态 )——— link ( 了解即可 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器 —— 普通状态</title> <!-- 伪类选择器 使用 : 进行连接-->
<style> a:link { font-size: 30px;
color: red;
} </style>
</head>
<body> <a href="鬼知道跳到哪里去"> 为了测试伪类选择器的普通状态 </a>
<!-- 原本超链接的字体颜色是蓝色 --> </body>
</html>如图所示:
- ①、普通状态 ( 即:一开始呈现的状态 )——— link ( 了解即可 )
- (6)、【 结构 】伪类选择器 —— 这个有四种状态 ( 这个东西会在哪里用嘞 ———— 当点击一个导航栏、标题....原本它是一个颜色,但是一点击 / 光标放上去就是另一个颜色,然后这个标题已经点击了之后又是另一种颜色........ )
- ②、光标悬浮状态 ———— hover ( 重点是这个 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器 - 光标悬浮状态</title> <style> /*测试光标悬浮状态*/
a:hover { font-size: 30px;
color: crimson;
}
</style>
</head>
<body> <a href="不晓得跳哪里去了">为了利用伪类选择器测试光标悬浮状态</a>
</body>
</html>效果如下:
- ②、光标悬浮状态 ———— hover ( 重点是这个 )
- ③、已经访问过之后的状态 —— visited 不展示了,直接上图算了,这些了解即可
- ③、已经访问过之后的状态 —— visited 不展示了,直接上图算了,这些了解即可
- ④、过滤掉一些条件 —— 这个不想写了,去偷张图过来
- ④、过滤掉一些条件 —— 这个不想写了,去偷张图过来
- (7)、属性选择器 —— id 和 class的结合版 ( 这个是我喜欢用的 —— 重不重要我也不好说了,看个人习惯吧 )
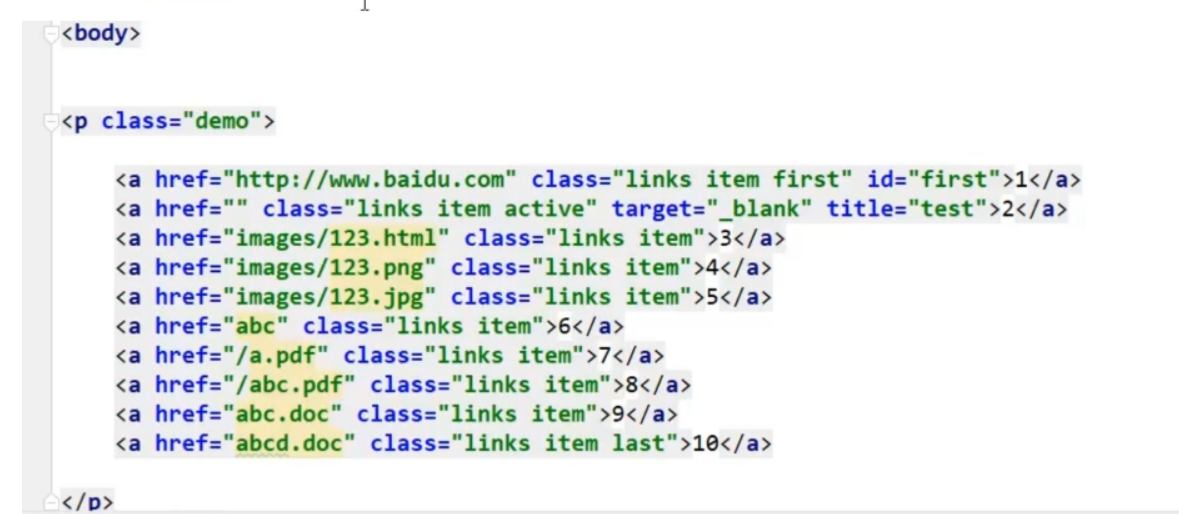
- 假如:有如下图中这些标签 ( 这种找起来是不是很麻烦? )

那么就可以用如下办法( 选择器[ ] {} ): [ ] 里面就可以结合id和class选择器
- 假如:有如下图中这些标签 ( 这种找起来是不是很麻烦? )
- (7)、属性选择器 —— id 和 class的结合版 ( 这个是我喜欢用的 —— 重不重要我也不好说了,看个人习惯吧 )
8、美化网页( 即:样式设计 ) —— 这里面都是重点咯
- 为什么需要美化网页?
- 让页面更漂亮涩,让用户喜欢咯
- 凸显页面主题
- 增强用户体现
- 在前面用过有个标签 span 来解释一下
- 这个标签就是为了把重点凸显的字套起来 ( 即:想要让文字重点凸显,那么就采用这个span标签套起来,它本身对页面没什么影响,用来做套儿就是规则而已 ),如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span标签说明</title> <style> span {
font-size: 20px;
color: red;
}
</style>
</head>
<body> <!-- 这个标签本身没有什么意思,但是页面中想要把重点的字凸显出来,就最好用span套起来-->
<span> I Like java </span>
<!-- 这个文字我是想让它成为在页面中重点凸显的内容,所以就用span套起来,这样增强了代码的可读性,一眼就可以看出哪些事重点要凸显的-->
</body>
</html>效果如下:

好了,这个就是一个补充知识点而已,重点不是这个,还是来看美化网页有哪些方式吧
- 这个标签就是为了把重点凸显的字套起来 ( 即:想要让文字重点凸显,那么就采用这个span标签套起来,它本身对页面没什么影响,用来做套儿就是规则而已 ),如:
- 1)、对字体的美化( 字体样式 ) —— 在前面已经用过一些了
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式1 - 字体样式</title> <link rel="stylesheet" href="../css/fontStyle.css"> <!-- 注意:HTML 和 CSS 结构分离思想 -->
</head>
<body> <span>
为你唱这首歌,没有什么风格。<br>
它仅仅代表着,我想给你快乐。<br>
为你解冻冰河,为你做一只扑火的飞蛾。<br>
没有什么事情是不值得。
</span>
</body>
</html>
- CSS代码
span { /* 1、字型样式 */
font-family: 楷体; /* 2、字体颜色 */
color: red; /*
这个其实是就是前景色 当然也有背景色 后续会说明
这个颜色可以支持 颜色单词、支持红绿蓝三原色( 即:rgb()色 )
如:color:rgb( 123,123,124 ) 这里面的参数取值在 0 - 255之间
这个东西还有一个用户:用rgba()这个东西和rgb()一样,只是多了一个参数
这个参数表示的是:透明度,取值在0 - 1之间
*/ /* 3、字体大小 */
font-size: 30px; /*
这个可以跟像素值 如:这里的30px 也可以跟单词 如:small、smaller、larger...
甚至可以跟像素比例 如:2em 注:1em = 16px
*/ /* 4、字体加粗 */
font-weight: bold; /* 5、字体倾斜 */
font-style: oblique; /* 这里需要注意: italic 和 oblique的区别
italic 是斜体 这是会让字体的每个结构点都让其产生倾斜
oblique 是倾斜 而这个只是单纯的让原本竖直的文本倾斜( 即:不改变文本的结构 )
*/ /* 但是:实际开发中一般用的都是综合版 一个单词搞定:font 字体嘛
但是:这个东西一般都是用四个参数
至于要搭配哪些 自己根据情况来搭配
*/
/* font: bold italic 30px "楷体" ; */ }- 效果如下:
- HTML代码
- 2)、文本样式
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式2 - 文本样式</title> <link rel="stylesheet" href="../css/textStyle.css">
</head>
<body> <span>
宽容如水。宽容,即原谅他人的过错,不耿耿于怀,不锱铢必较,和和气气,做个大方的人。<br>
宽容如水般的温柔,在遇到矛盾时,往往比过激的报复更有效。 <br>
它似一泓清泉,款款抹去彼此一时的敌视,使人冷静、清醒. </span> <div>
是你媳妇儿吧?
<img src="../resource/img/19.jpg" width="400px" height="500px" alt="图片加载不出来影响你长得帅吗?">
</div>
</body>
</html>
- CSS代码
span { /* 1、文本颜色( 在字体中见过了 就是color 这个在字体样式中已经用了,所以在这里倒是相对来说不重要 )*/
color: rgba( 135,166,124,0.5 ); /* 2、文本水平对齐方式 用的相对较多的是这个 而且一般都是文本居中 不过这里是为了 第4文本缩进考虑,所以用了居左 */
text-align: left; /* 这个可以取值:左( left )中( center )右( right ) */ /* 3、文本修饰 ( 就是有一根儿线 是让这根线放在文本的什么位置[ 上 中 下 ] */
text-decoration: line-through; /* 这表示 文字中间有一个线( 即:中划线 ) */
/* text-decoration: none; 这表示去除线 ———— 超链接不是有一个下划线吗 这个就可以去掉 */
/* text-decoration: underline; 给文本添加下划线 */
/* text-decoration: overline; 给文本添加上划线 */ /* 4、文本缩进 这个也常用 */
text-indent: 2em; /* 这里可以用em缩进字符 也可以用像素值 如:60px */ /* 5、行高 ( 即:行与行之间的间距 ) 这个也常用 */
line-height: 50px; } /* 6、垂直对齐 —— 把文字 和 图片进行对齐 ( 如:这里举的文字 和 图片的正中对齐 ) 这个也很有用 */
div > img { vertical-align: middle; /* 垂直方向; 上对齐( top )、居中对齐( middle )、下对齐( bottom )*/
}效果如下:
- HTML代码
- 3)、背景样式
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式4 —— 背景样式</title> <link rel="stylesheet" href="../css/backgroundStyle.css">
</head>
<body> <!-- 这个涉及到覆盖的问题,所以不能放在一起之后还能够看到每个的效果了-->
<div id="div1">
<span>
这是为了测试背景样式的背景颜色
</span>
</div>
<br> <div id="div2"></div> </body>
</html>
- CSS代码
* {
margin: 0;
padding: 0;
} #div1 { /*
用的是一个div盒子嘛,所以我先让这个盒子能够被看得到,这个盒子马上就会接触到了
*/
width: 300px;
height: 300px;
border: 3px solid blue;
} /* 用第一个盒子做演示 */
#div1 > span { width: 300px;
height: 300px;
border: 3px solid yellowgreen;
/*
上面这些看不懂也不影响,前面这些都是为了处理盒子,让其能够看得到而已
也当是提前接触,混个脸熟嘛
这里主要是为了看 背景样式 所以后面的才是本次的内容
*/ color: white; /* 这是为了看效果 所以把字体颜色弄成白色了 */ /* 1、背景颜色 */
background-color: black;
/*
这个颜色和字体样式的color一样 也可以用颜色单词、十六进制( 如:#xxxx )
也可以用rgb() 和 rgba()
*/ } /* 玩第二个盒子 */
#div2 { /* 让这个盒子可见 */
width: 250px ;
height: 300px ;
border: 3px solid yellow; /* 2、背景图片 */
background-image: url("../resource/img/焰灵姬.jpg"); /* 3、背景大小 */
background-size: 50% 50%; /*
这个可以用像素值 如:250px 150px
但是注意:别乱用 得看盒子的大小,以盒子的大小来决定怎么分配
如:我盒子是250px 300px 所以我的图片大小用的250px也就是横向铺满,而我图片高用的是150px
即:高度为盒子的一半( 也就是盒子垂直方向可以放两张背景图 ) 用的这个百分比的数值 原理 和像素值是一样的,就是把盒子宽和高分成了 百分之几 等份而已
例子中用的50% 50% 就是把宽一分为二、高也一分为二 另外:这个样式需要有图片才可以操作啊,别搞个像前面那个文字的背景,然后整背景大小,这不得吃的
这里面有一个 cover 即:让背景图完全覆盖( 可以参照头像 )
*/ /*4、背景重复( 平铺方式 )*/
background-repeat: repeat;
/*
这后面的参数可以用:
no-repeat 这个也是最常用的 而我这里用了repeat是因为前面3哪里用了宽高一分为二
repeat-x 横向平铺
repeat-y 纵向平铺
*/ /* 5、背景位置
指的是:背景图是放在盒子的什么位置
什么上( top )、中( center )、下( bottom )、右( right )、左( left )、左上( left top )、左下( left bottom ).....
*/
background-position: left; }效果如下:
- HTML代码
- 引申:设置背景为渐变色( 即:多种颜色混合 ) —— 了解即可
- ①、线性渐变
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>渐变学习 —— 线性渐变</title> <link rel="stylesheet" href="../../css/线性渐变.css">
</head>
<body> <div></div>
</body>
</html>
- CSS代码
* {
margin: 0;
padding: 0;
} div { width: 400px;
height: 500px;
border: 3px solid blue; /*
线性渐变语法:
background: linear-gradient( direction[渐变方向] , color1 stop1 , color2 stop2 ...... )
direction 就是指这个渐变颜色是从哪里开始 往 什么方向走( 默认是从上到下 [ 即:to bottom ] )
渐变角度 deg 如:30deg = 30度
color1 就是渐变的第一个颜色
stop1 就是指 这个渐变颜色从哪里结束( 用一个百分比就可以了 即:把页面分成几份同等份的百分比 )
如:三个颜色,那每一个颜色就是33.33%,我这个例子不严谨,只是为了理解而已
color2 stop2 也是一样的原理
*/ background: linear-gradient( 5deg , blueviolet 20% , blue 20% ,
olivedrab 10% , darkcyan 20% ,
gray 30% , rebeccapurple 40%
);
}效果如下:
- 知识补充:对渐变方向的补充
- 单一方向渐变( 从上、下、左、右 ——到—— 上、下、左、右嘛 )
left 从左边开始
right 从右边开始
top 从上边开始
bottom 从底部开始
注意: 需要添加兼容前缀 to left 到左边(结束位置)
to right 到右边
to top 到顶部
to bottom 到底部
注意: 不要添加兼容前缀
- 对角渐变( 对角线嘛 )
left top 左上开始
left bottom 左下开始
right top 右上开始
注意: 带兼容前缀 to left top 到左上(结束位置)
注意: 不带兼容前缀
- 单一方向渐变( 从上、下、左、右 ——到—— 上、下、左、右嘛 )
- HTML代码
- ①、线性渐变
- 引申:设置背景为渐变色( 即:多种颜色混合 ) —— 了解即可
- ②、径向渐变
- ③、重复渐变 ——— 这两种渐变就不说明了,有兴趣的可以自行去学一下
- 4)、列表样式 ( 就是处理列表的嘛 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式5 —— 列表样式</title> <style> /* 列表样式最常用的也就是把无序列表前面的那个圆圈点去掉而已( 比如:导航栏 就是用这个实现的 ) */
div ul li { list-style: none; /* 即:让列表没有前面的圆圈 */
}
</style> </head>
<body> <div> <h3>已学的CSS知识回忆</h3>
<ul>
<li>CSS导入HTML的三种方式</li> <li>
<h3>选择器</h3>
<ul>
<li>基本选择器 —— id、类、标签选择器</li>
<li>层次选择器 —— 后代选择器、子选择器、相邻兄弟选择器、通用兄弟选择器</li>
<li>结构伪类选择器</li>
<li>全选选择器</li>
<li>id和class结合版 —— 属性选择器</li>
</ul>
</li> <li>
<h3>样式设计</h3>
<ul>
<li>字体样式 —— 字型、大小、颜色、加粗和倾斜</li>
<li>文本样式 —— 文本颜色、水平对齐方式、垂直对齐方式、文本缩进、文本和图片的对齐方式</li>
<li>背景样式 —— 背景颜色、背景图片、背景图片大小、背景重复( 平铺方式 )、背景位置( 上下左右中 )、渐变背景</li>
</ul>
</li> </ul>
</div>
</body>
</html>效果如下:
- 5)、尺寸 ———— 已经见过了:就是width 和 height 所以不说明了
- 6)、边框 ———— 也见过一部分了( 即:border ) —— 边框有什么:上下左右边框线粗细、样式、颜色嘛
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式6 —— 边框样式</title> <style> * { margin: 0;
padding: 0;
/* 这是去内外边框,不懂没事儿,盒子模型会进行说明 */
} div { /* 定义这个盒子的大小 */
width: 300px;
height: 400px; /*!* 为了好看一下一点,让它居中吧 *!*/
position: absolute; /* 这是定位 不懂没事儿,这里主要是为了玩边框样式 */
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto; /* 给盒子设置边框样式 */
/* 1、上边框线 */
border-top: 3px solid blue; /*
三个参数 第一个参数是边框线的像素大小( 粗细大小 )
第二个参数是边框线是实线还是虚线( solid实现、dashed:虚线 )
第三个参数是边框线的颜色
*/ /* 2、下边框线 */
border-bottom: 4px dashed yellow; /* 3、左边框线 */
border-left: 5px solid red; /* 4、右边框线 */
border-right: 6px dashed rgb( 135,166,231 ); /* 但是:在开发中一般都是用综合版 一个border搞定 所以懂了前面那些 用下面这个 */
/* border: 8px solid darkblue; */
}
</style>
</head>
<body> <!-- 搞一个盒子 -->
<div></div>
</body>
</html>效果如下:
- 引申:圆角边框( 即:让盒子变成圆 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框延伸 —— 圆角边框</title> <style> * {
margin: 0;
padding: 0;
} div { /* 为了好看效果 一样居中显示 */
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto; /* 正式玩儿圆角边框 */
width: 100px;
height: 100px;
border: 3px solid blue; /* 实现原理就是 弧度 = 边长 ( 长方形 需要 另行玩 )
这里面有有几个标签( 就是为了找弧角 ———— 边框的左上角、左下角、右上角、右下角 ):
border-left-top-radius: 为多少 其他的也是一样的原理
*/
border-radius: 100px;
}
</style>
</head>
<body> <div></div>
</body>
</html>效果如下:
- 引申:圆角边框( 即:让盒子变成圆 )
- 7)、阴影 ( 蛮重要的哦 ) ———— 在网上看到有些书店的价格那里有阴影就是用这个做出来的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式7 —— 阴影</title> <style> * {
margin: 0;
padding: 0;
} div { width: 500px;
height: 500px;
border: 3px solid blue; /*居中显示*/
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto; /*制作圆角边框*/
border-radius: 500px; /*给这边盒子放一张背景图片进去*/
background-image: url("../resource/img/15.jpg"); /*让这个图片能够完全覆盖盒子*/
background-size: cover; /*现在来给这个盒子设置阴影*/
box-shadow: black 50px 20px 60px; /*
参数说明:阴影颜色、水平偏移、垂直偏移、阴影半径
盒子就用box-shadow、文本就用text-shadow
这里是用的盒子,所以用box-shadow
盒子是什么?HTML中说的块级元素就可以当做盒子
*/
}
</style>
</head>
<body> <!-- 搞一下圆角边框,里面放一张图片-->
<div></div>
</body>
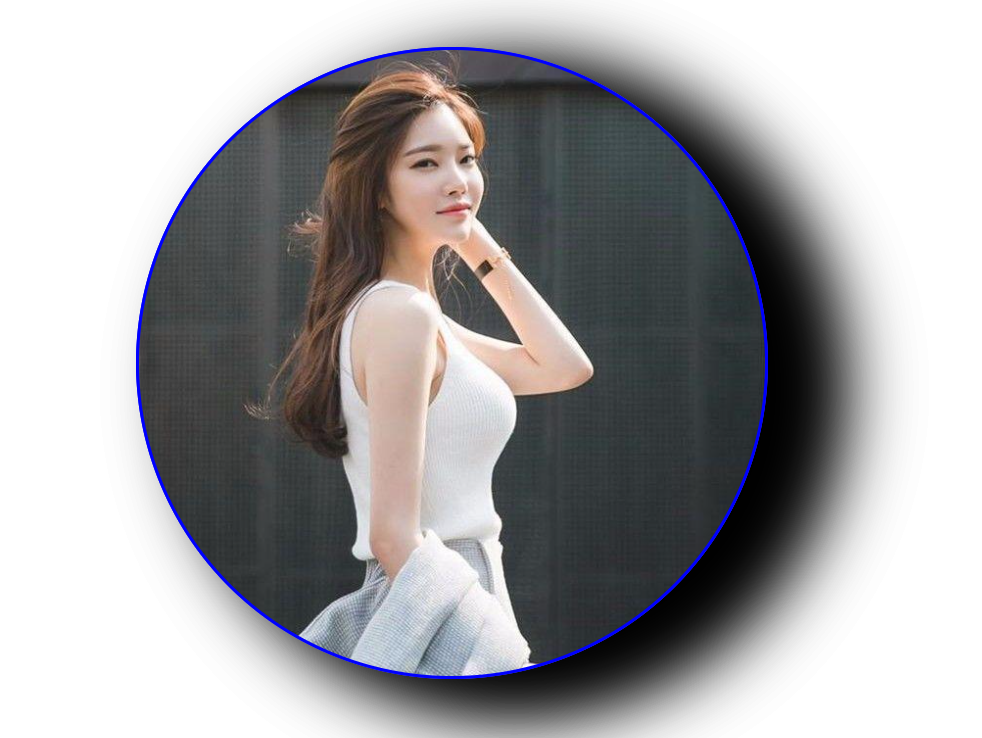
</html>效果如下:
- 8)、显示和隐藏 ———— 这个我也说不好到底重要还是不重要
visibility: hidden(隐) | visible(显) ———— 这个在js中很大可能会用,所以说重要,但是在js中又不常用,说不重要但是又要用
为什么要显示 和 隐藏?
- 其实很简单,就是因为它本身是有空间的,不隐藏就会占据空间
- 9)、什么表格、图片、按钮那些的样式就不说明了,在前面玩相应知识的时候已经玩过它们的属性了,所以直接搬到CSS里去就行了
9、盒子模型
- 1)、盒子长什么样子?

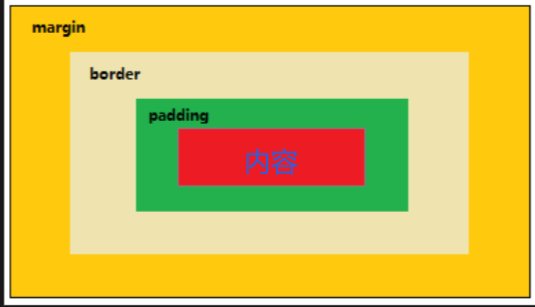
所以一个盒子 = 内容 + padding( 内边距 ) + border( 边框 ) + margin( 外边距 )
- 这也是设计盒子的公式( 元素的真正大小 ),不然控制不了盒子,设计的 和 显示出来的样子不一样( 就是因为这些边距没处理好 —— 前面我用margin = 0;padding = 0;就是在设计盒子,让盒子能够被我控制[ 即:在浏览器中能够按照我的想法显示出来 ] )
- border已经在前面玩过了( 即:边框样式 ),所以这里不再继续玩了
- 2)、外边距( margin )
- 边距嘛 —— 玩的就是上下左右的边距是多少而已
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型1 —— 外边距</title> <style> /* 为了能够控制盒子( 即:让我设计的边距就是我所要显示的边距 )
所以需要先把原来的内外边距归0 这是固定的 只要玩盒子都会先做这一步
因为:body有默认的内外边距,我们并不好控制
*/
* {
margin: 0;
padding: 0;
} /* 现在来设计我想要的盒子 */
div { /* 设置这个盒子的大小、边框 */
width: 300px;
height: 300px;
border: 3px solid blue; /* 现在来玩外边距 ———— 即:它的上下左右边距 */
margin-top: 100px; /* 这是指 让这个盒子的顶部 离 浏览器200个像素*/
margin-bottom: 200px;
margin-left: 200px;
margin-right: 100px; /* 实际开发一般都是这么玩的 */
/*
margin: 10px ; 上下左右均为10
margin: 10px 20px; 上下10 左右20
margin: 10px 20px 30px; 上10 左右20 下30
margin: 10px 20px 30px 40px ; 上10 右20 下30 左40 ———— 这种用的最多
注:这个数值超过了1200px就最好别用了( 这种适合小范围 ),这种大范围需要用到浮动( 在后续会进行说明 )
*/
}
</style>
</head>
<body> <!-- 盒子模型 这个盒子一般都是用div 只是一般啊 -->
<div>这就是盒子里面的内容</div>
</body>
</html>效果如下:
- 边距嘛 —— 玩的就是上下左右的边距是多少而已
- 3)、内边距( padding )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型2 —— 内边距</title> <style> /* 1、不管三七二十一,先把内外边距归0 */
* {
margin: 0;
padding: 0;
} /* 2、现在才开始设计盒子 */
div { /* 让这个盒子可见 */
width: 300px;
height: 300px;
border: 3px solid blue;
margin: 100px 100px 100px 100px ; /* 设计盒子的内边距 ———— 就是内容 到 盒子的距离 一样的上下左右边距嘛 */
padding-top: 30px;
padding-bottom: 30px;
padding-left: 30px;
padding-right: 30px; /* 这个和margin一样 也有简便写法 即:只用一个padding 后面跟参数( 常用的也是跟四个参数 ) */ } </style>
</head>
<body> <!-- 搞一个盒子-->
<div>
<span>这是盒子中的内容</span>
</div> </body>
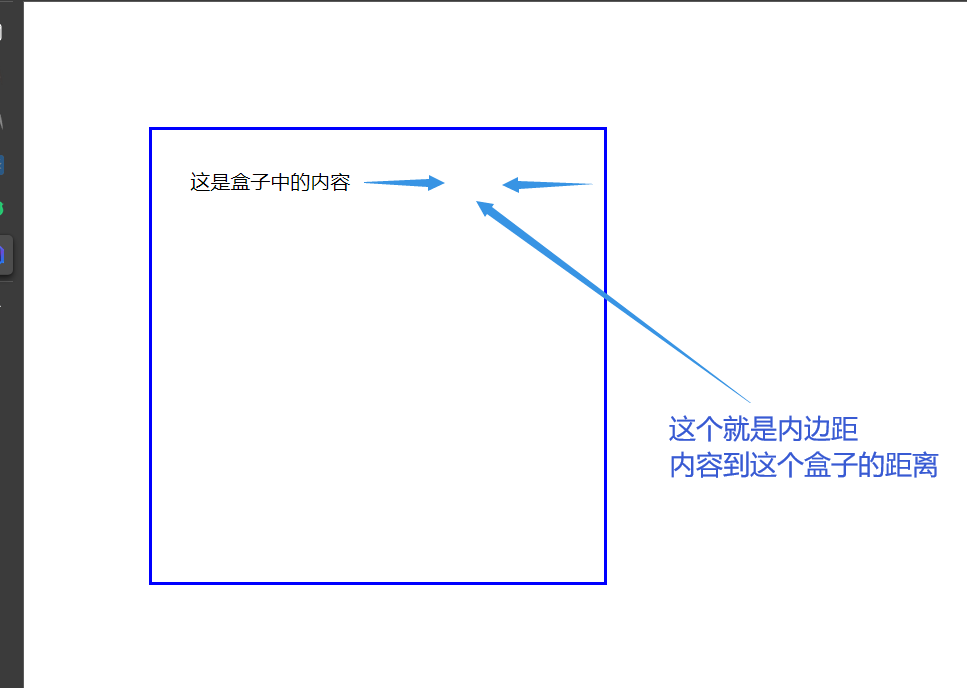
</html>效果如下:
- 4)、浮动
- 知识预知 和 回顾
- 标准文档流 —— 指的是:网页没有设计过布局样式,是原生的那种自顶向下的排列规则
- 块级元素、行内元素、行内块回顾
行内元素:无论内容多少,独占一行( 要是一行文字很多,那就涉及到显示 和 隐藏了,也就需要display操作 ),可以设置宽高,
排斥其他标签元素和其共处一行
如:div、p、h1 ~ h6、br、[ ul、ol、li、dl、dt、dd ]、[ table、tr、td ]、form
内联元素:宽度根据内容的大小来自动调节,无法设置宽高,可以换行,可以允许其他标签元素和其共处一行
如:span、font、a、b、em、i、strong
行内块:两个的优点结合版,可以设置宽高、也可以换行,甚至允许其他标签元素和其共处一行
如:input、img、textarea
另外:行内元素 可以 被包含在块级元素中( 即:块级元素中可以放行内元素 ),反之不可以
- (1)、针对标准文档流 进行 浮动设计 —— float —— 这个很重要( 原理就是让元素脱离文档流 )
- ①、常用的就三种取值 —— 左、右、不浮动
float:left <!--左浮动--> float:right <!--右浮动--> float:none <!--不浮动 —— 即:成为标准文档流布局 ( 前提是没有采用其他布局 ) -->
- ②、那么这个元素是怎么浮动的?
以元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框 或 另一个浮动框的边框为止。
浮动元素 之后的元素将围绕它。
浮动元素 之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边。
- 把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
- 这里就不展示这个的玩法,留点空白,自行构思模型来演示
- 这里夹杂一个问题:如果按照原本的标准文档流布局,上面有一个盒子,下面有一个盒子,那么:我把上面的那个盒子右浮动之后,下面的那个盒子会怎么样?
- ①、常用的就三种取值 —— 左、右、不浮动
- (1)、针对标准文档流 进行 浮动设计 —— float —— 这个很重要( 原理就是让元素脱离文档流 )
- ③、清除浮动
clear:left ( 清理左侧 )
clear:right ( 清理右侧 )
clear:both ( 清理两侧 )
<!--
这里可以思考一个问题:这个清除浮动清除的是什么? ———— 是浮动元素本身吗?还是其他钻了空的元素?
———— 可以结合前面夹杂的问题来理解
-->
- ③、清除浮动
- (2)、display( 这个也可以属于前面说的visibility显示 和 隐藏 的另一种设计方法 ) —— 利用这个也可以产生浮动的效果( 但不常用 )
display:none (隐)
display:inline (显-行内) ———— 这就是把里面的元素显示为( 转为 )行内元素
display:block (显-块) ———— 这就是把里面的元素显示为( 转为 )块级元素
display:inline-bolck (显-行内块) ———— 这是把里面的元素转成行内块元素
- (2)、display( 这个也可以属于前面说的visibility显示 和 隐藏 的另一种设计方法 ) —— 利用这个也可以产生浮动的效果( 但不常用 )
- (3)、由float引起的父级边框塌陷问题
- 父级边框塌陷是什么意思?
- 就是父级里面有多个子级元素,但是这些子级元素高度都不一样,这样最后只要一用float,最后就会产生父级边框塌陷( 即:子元素被甩出来了,没有在父级边框中 )
- 父级边框塌陷是什么意思?
- (3)、由float引起的父级边框塌陷问题
- ①、来看一下效果
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示由float引起的父级边框塌陷</title> <style> * {
margin: 0;
padding: 0;
} #father {
margin-top: 30px;
margin-left: 30px;
border: 3px solid blue;
} #oneDiv{
border: 3px solid yellow;
display: inline-block;
} #twoDiv{
border: 3px solid yellow;
display: inline-block;
} #threeDic{
border: 3px solid yellow;
display: inline-block;
}
</style> </head>
<body> <div id="father"> <div id="oneDiv">
<img src="../resource/14.jpg" alt="">
</div> <div id="twoDiv">
<img src="../resource/16.jpg" alt="">
</div> <div id="threeDic">
<img src="../resource/17.jpg" alt="">
</div> </div> </body>
</html>效果如下:

这是正常的,但是:一旦我让这里面的元素进行浮动
<style> * {
margin: 0;
padding: 0;
} #father {
margin-top: 30px;
margin-left: 30px;
border: 3px solid blue;
} #oneDiv{
border: 3px solid yellow;
display: inline-block;
float: left;
} #twoDiv{
border: 3px solid yellow;
display: inline-block;
float: left;
} #threeDic{
border: 3px solid yellow;
display: inline-block;
float: right;
}
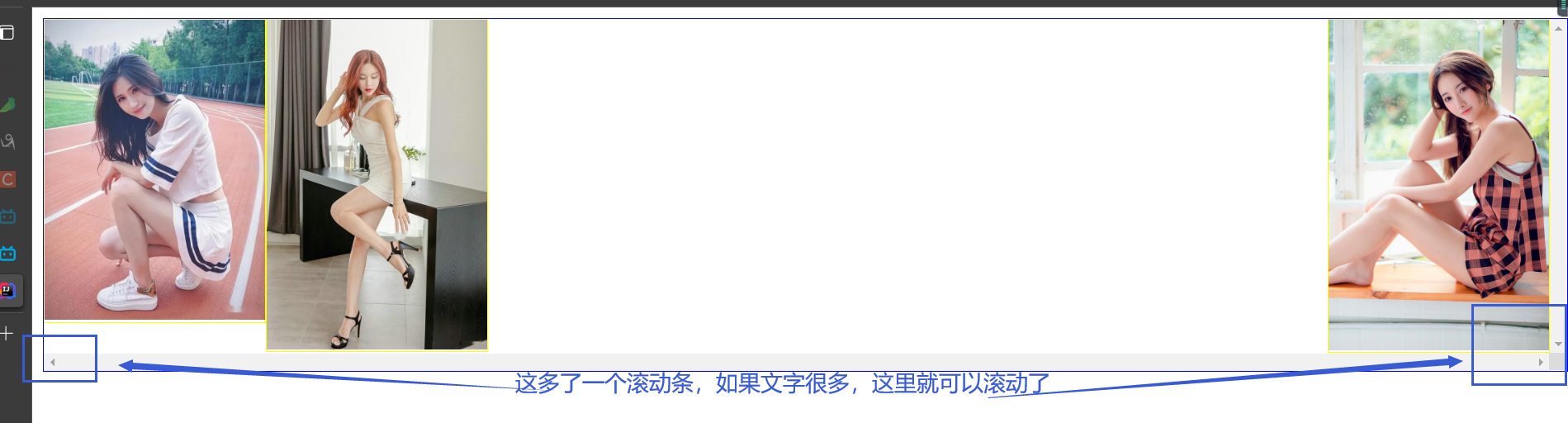
</style>效果如下:
- HTML代码
- ①、来看一下效果
- ②、怎么处理这种父级边框塌陷问题? ———— 有4种方法
- 壹、增加父级的高度
#father {
margin-top: 30px;
margin-left: 30px;
height: 1200px;
border: 3px solid blue;
}
- 壹、增加父级的高度
- ②、怎么处理这种父级边框塌陷问题? ———— 有4种方法
- 贰、在父级中增加一个空的div
- HTML代码
<!-- 2、在父级中增加一个空的div 用来做清除浮动操作
注:class名字随便起都可以 然后在CSS中对这个div进行清除浮动操作
-->
<div class="clear"> </div>
- CSS代码
.clear { /* 在这里面进行清除浮动操作 */
clear: both;
}
- HTML代码
- 贰、在父级中增加一个空的div
- 叁、在父级的CSS中使用overflow处理溢出( 这种相对来说常用 )
#father {
margin-top: 30px;
margin-left: 30px; /* 1、处理边框塌陷的第一种方式 ———— 增加父级的高度 */
/* height: 1200px; */
border: 3px solid blue; /* 3、在父级CSS中使用overflow进行溢出处理 */
overflow: scroll; /* 这个一般用的是两个值:
hidden( 即:把溢出的部分进行隐藏 )
scroll( 即:让父级边框添加滚动条 )
使用hidden有时不合理( 如:图片看起来没啥子影响,但是若是文字,不可能把它隐藏吧 )
所以这里演示用scroll
*/
}效果如下:
- 叁、在父级的CSS中使用overflow处理溢出( 这种相对来说常用 )
- 肆、给父类添加一个伪类after ( 这种最常用,也是最推荐的 )
/* 4、给父级添加after伪类 这里面的逻辑写法都是固定的 */
#father:after {
content: ''; /* 添加一个空内容 这个就相当于是一个div 但是这个div是很小很小的一块 */
display: block; /* 这是将空文本变成元素块,这样就有正常的宽高了 */
clear: both; /* 这个清除这个元素块两边的浮动 */
/*
所以这个方法就有点类似于 在HTML加一个空的div,然后给这个div清除两边的浮动 但是这个更科学
因为你在HTML中加一个空的div别人一看不得懵逼了
而这里就直接进行处理,使用编程的感觉来实现,同时不影响其他的任何代码
*/
}效果如下:
- 肆、给父类添加一个伪类after ( 这种最常用,也是最推荐的 )
- 小结
- 1、在HTML中增加一个空的div
- 写法简单。但是尽量避免用空div,不然让人看起来懵逼
- 1、在HTML中增加一个空的div
- 小结
- 2、增加父级的高度
- 写法简单。但是如果元素有了固定高度,那么就会被限制
- 2、增加父级的高度
- 3、在父级CSS中使用overflow
- 写法简单。但是尽量避免下拉的场景,让人体验不好
- 3、在父级CSS中使用overflow
- 4、给父级添加一个after伪类
- 写法稍微复杂。但是推荐使用,因为这是从编程的角度来进行处理,同时不影响其他代码,也没有任何副作用
- 4、给父级添加一个after伪类
- float 和 display对比
- display是把元素转为行内块( 其他属性值也有,但是最常用的是line-block行内块 ),可是这个方向不可控( 只是把它转为行内块了,至于元素排版在什么位置,我们是控制不了的 )
- float是把元素进行脱离文档流操作( 前面留的问题[ 即:两个盒子,一个进行右浮动之后,下面那个盒子会自动上去 ],产生的效果的答案 ),所以需要处理父级边框塌陷的问题
- float 和 display对比
- 5)、定位
- 先来考虑以下两个问题:通过标准文档流 和 浮动能否实现?
- ①、让某个元素( 盒子 )自由地在一个盒子内移动位置,并且可以覆盖另外的盒子
- ②、让一个元素( 盒子 )一直固定在屏幕的某一个位置
- 先来考虑以下两个问题:通过标准文档流 和 浮动能否实现?
- 很明显:如上需求都不能利用标准流 和 浮动来快速实现,所以此时就需要定位来进行处理
- 浮动 和 定位的对比
- 浮动:是将多个块级元素无间隙的进行水平( 同行 )显示
- 定位:则是可以让盒子在自由地在某一个盒子内移动位置 或 固定在某一个位置,同时可以覆盖其他的盒子
- 定位:就是将盒子固定在某一个位置。所以定位也就是在摆放盒子
- 浮动 和 定位的对比
- 定位的组成
- 定位 = 定位模式 + 偏移量
- 定位的组成
- 定位模式( 常用 ):
- 相对定位、绝对定位、固定定位、Z—index( 图层 )定位
- 定位模式在CSS中通过position属性来进行操作
- 定位模式( 常用 ):
- (1)、相对定位 —— position:relative
- 指的是:相对于元素原来的位置进行移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位1 —— 相对定位</title> <style> * {
margin: 0;
padding: 0;
} #father {
width: 1000px;
height: 900px;
margin-left: 100px;
margin-top: 90px;
border: 3px solid blue;
} #firstDiv {
width: 300px;
height: 350px;
/* 对里面的这个盒子进行相对定位 有上( top )、下( bottom )、左( left )、右( right )四个属性 */
position: relative;
left: 500px; /* 这是距离左边500px 注:这不是距离父级的边距为500px 而是距离它本身原来的位置 */
top: 300px; /* 同样的原理 */
border: 4px dashed black;
} </style>
</head>
<body> <div id="father"> <div id="firstDiv"> </div>
</div> </body>
</html>效果如下:
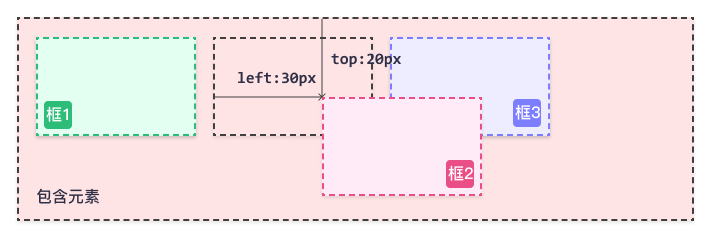
- 注:相对定位并没有脱离文档流,它还在文档流布局中,并且原来的位置还会保留( 并没有丢失 ),因此移动元素操作不当很大可能会覆盖其他的元素( 但:有时场景又需要它去覆盖指定的盒子 ),如下图所示:
position: relative;
left: 30px;
top: 20px;
- 指的是:相对于元素原来的位置进行移动
- (1)、相对定位 —— position:relative
- 简单的玩一下相对定位
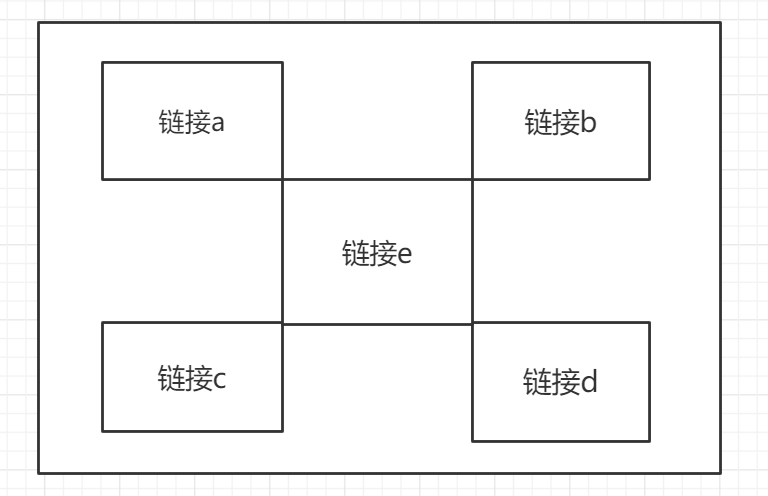
- 利用相对定位实现下图样式( 基本样式是这样,可以随意发挥,里面不一定非要是超链接 )
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位实操</title> <link rel="stylesheet" href="../css/style.css">
</head>
<body> <div id="father">
<div id="oneDiv">
<a href="a">链接a</a>
</div> <div id="twoDiv">
<a href="b">链接b</a>
</div> <div id="threeDiv">
<a href="c">链接c</a>
</div> <div id="fourDiv">
<a href="d">链接d</a>
</div> <div id="fivDiv">
<a href="e">链接e</a>
</div>
</div> </body>
</html>
- CSS代码( 我懒得认真写了,意思意思,注:下面的代码可以做简化 )
* {
margin: 0;
padding: 0;
} #father { width: 1510px;
height: 1510px;
border: 3px solid blue;
margin-left: 100px;
margin-top: 100px;
} #father div {
width: 200px;
height: 200px;
border: 4px solid black;
font-size: 50px;
padding: 130px 130px;
} #oneDiv {
position: relative;
left: 50px;
top: 55px;
} #twoDiv {
position: relative;
left: 990px;
top: -410px;
} #threeDiv {
position: relative;
left: 53px;
top: 50px;
} #fourDiv {
position: relative;
left: 990px;
top: -415px;
} #fivDiv {
position: relative;
left: 520px;
top: -1350px;
}效果如下:
- 利用相对定位实现下图样式( 基本样式是这样,可以随意发挥,里面不一定非要是超链接 )
- 简单的玩一下相对定位
- (2)、绝对定位 —— position:absolute
- 绝对定位,是相对于父级已经定位的盒子进行定位( 即:在已经定位的父级盒子中进行移动 )
- 如果父级盒子没有定位,则就会相对于浏览器进行定位
- 绝对定位,已经脱离了文档流,它原来的位置不会被保留
- (2)、绝对定位 —— position:absolute
- 实例就不展示了,可以把前面的相对定位实操题,通过绝对定位改一下,因为链接盒子外面就是父级盒子,所以把父级盒子进行相对定位,然后通过把子级盒子进行绝对定位来进行操作( 前面已经提过,定位都有上下左右偏移量 )
- (3)、固定定位 —— position:fixed
- 这是始终相对于浏览器来进行定位
- 如:浏览器中的小广告、返回顶部按钮
- (3)、固定定位 —— position:fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位3 —— 固定定位</title>
<!-- 固定定位:始终相对于浏览器定位 如:浏览器中的小广告、返回顶部按钮等 --> <style>
* {
margin: 0;
padding: 0;
}
div {
position: fixed;
right: 200px;
bottom: 200px;
} div button {
font-size: 60px;
}
</style>
</head>
<body> <div> <button>返回顶部</button> </div> <!-- 这只是演示,要有效的话,需要设锚点 ,然后在这里进行链接跳转 -->
</body>
</html>效果如下:
- 知识拓展: z — index定位

这个相当于是图层
- 即:当定位产生了 一个盒子把另一个盒子覆盖之后,而自己又想让这两个( 两层 )覆盖的盒子,优先显示一个盒子出来( 即:视觉上是把另一个盒子给覆盖了,只显示了其中一个盒子的样式 )
- 这时就可以采用这个图层定位,即:想让哪一个盒子优先显示,那么就在对应的盒子中加入 z — index:取值
- z — index的取值 0 ~ 999,多个盒子都采用了这个定位,则数字越大越优先显示
- z — index的取值 0 ~ 999,多个盒子都采用了这个定位,则数字越大越优先显示
- 这时就可以采用这个图层定位,即:想让哪一个盒子优先显示,那么就在对应的盒子中加入 z — index:取值
- 即:当定位产生了 一个盒子把另一个盒子覆盖之后,而自己又想让这两个( 两层 )覆盖的盒子,优先显示一个盒子出来( 即:视觉上是把另一个盒子给覆盖了,只显示了其中一个盒子的样式 )
- 知识拓展: z — index定位
至此,前端CSS已完毕
同时,这只是罗列出来的知识,还有其他的,任重而道远啊
前端2 — CSS — 更新完毕的更多相关文章
- 前端4 — jQuery — 更新完毕
1.下载jQuery 网址:Download jQuery | jQuery 最好下载最新版的,因为有什么bug问题,最新版的都会有,所以学技术就用最新版的,实际开发用的时候就要讲究了 2.开始用j ...
- 前端1 — HTML — 更新完毕
1.首先来了解一个东西 -- W3C标准( 全称是:World Wide Web Consortium ) 万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合 -- 这个其实每天都 ...
- HTML+CSS基础课程-imooc-【更新完毕】
6-1 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等 ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- 前端开发css禁止选中文本
在我们日常的Java web前端开发的过程中呢,程序员们会遇到各种各样的要求,所以不每天学的东西感觉自己都退步了,都更不上时代的发展了. 每天应对各种需求,每天活在疑问中就是我们程序员的真是写照.但我 ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- 前端之css
前端之css 本节内容 css概述及引入 css选择器 css常用属性 1.css概述及引入 CSS概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 第二篇:web之前端之css
前端之css 前端之css 本节内容 css概述及引入 css选择器 css常用属性 1.css概述及引入 CSS概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式 ...
随机推荐
- 关于麦克风的参数介绍 - 驻极体麦克风(ECM)和硅麦(MEMS)
1.麦克风的分类1.1.动圈式麦克风(Dynamic Micphone)原理:基本构造包含线圈.振膜.永久磁铁三部分.当声波进入麦克风,振膜受到声波的压力而产生振动,与振膜在一起的线圈则开始在磁场中移 ...
- JAVA笔记6__抽象类/接口/多态/instanceof关键字、父类设计法则
/** * 抽象类:很多具有相同特征和行为的类可以抽象为一个抽象类 * 1.抽象类可以没有抽象方法,有抽象方法的类必须是抽象类 * 2.非抽象类继承抽象类必须实现抽象方法[可以是空实现] * 3.抽象 ...
- DeWeb : 制作图片轮换效果
演示:http://www.web0000.com/slide.dw源代码:http://www.web0000.com/media/source/slide.zip一.新建一个DLL二.除第一行外, ...
- k8s入坑之路(3)containerd容器
containerd概念: containerd主要是namebases与k8s docker不同 存放路径不一致 没有默认仓库 容器运行时: 2020年未kubernetes宣布不再支持docker ...
- 攻防世界 Misc 新手练习区 如来十三掌 Writeup
攻防世界 Misc 新手练习区 如来十三掌 Writeup 题目介绍 题目考点 佛曰加密.base64.Rot13等加密方法的了解 Writeup 下载并打开附件 联想到佛曰加密,复制内容到 佛曰加密 ...
- centos yum更换阿里镜像
#1.如果没有wget命令,则需要执行下面命令进行安装.为保险期间,先执行下面命令. yum install wget #2.备份原镜像源,以免出错后可以恢复. mv /etc/yum.repos.d ...
- linux堡垒机下定位日志文件内容
查找关键词grep 命令: grep '关键字' 文件 --color 功能:搜素文件内容 语法: grep [-iv] 关键字 文件 -i 不区分大小写 -v 忽略指定字符串 -n 显示行号 -C ...
- 使用Adobe Acrobat进行Word转PDF遇到的问题及解决方法
软件版本:Adobe Acrobat 9 Pro 使用场景:Word转PDF 问题1: 我以为先要在Adobe Acrobat 9 Pro中打开Word文件,然后在执行类似转换/导出操作.但是始终无法 ...
- WebSocket实现简易的FTP客户端
WebScoket的简单应用,实现一个简易的FTP,即文件上传下载,可以查看上传人,下载次数,打开多个Web可以多人上传. 说在前面的话 文件传输协议(File Transfer Protocol,F ...
- Visual Studio中使用Macros插件给代码添加注释、时间和以及自动脚本
title: Visual Studio中使用Macros插件给代码添加注释.时间和以及自动脚本 date: 2020-09-11 sidebarDepth: 2 tags: 代码 Visual st ...