『与善仁』Appium基础 — 19、元素定位工具(三)
APP中的元素定位工具大致有三种:
uiautomatorviewer工具Appium Inspector工具Chrome Inspect工具
提示:本篇文章介绍
Chrome Inspect工具。
1、Chrome Inspect介绍
Chrome Inspect定位工具是用来抓取APP中Webview页面的。
为了项目的需求,为了更好的保证效果和布局跨平台,Android&H5混合开发一般是我们不错的选择。Google浏览器中的Chrome Inspect定位工具,提供了一个移动端Web页面开发调试的功能,通过它我们可以调试手机页面,可以看到页面的源码,从而进行元素的定位。
使用Chrome Inspect定位工具的前提条件
使用Chrome开发人员工具调试原生Android应用中的WebView,Android版本应该在Android4.4(KitKat)或更高版本上,通过DevTools在原生Android应用中调试WebView页面中的内容。
2、Chrome Inspect打开方式
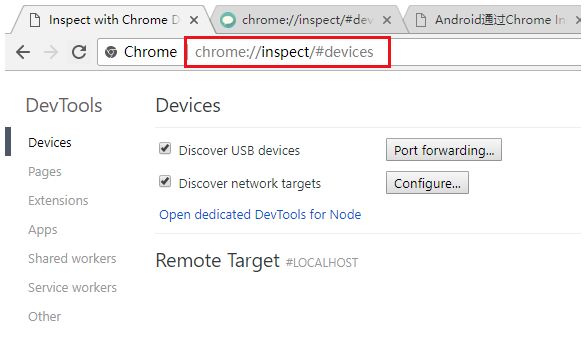
打开PC端的Chrome浏览器,在访问地址栏中输入chrome://inspect/就可以了,就是这么简单。
如下图:

3、Chrome Inspect工具的使用
(1)Chrome Inspect工作前提
- 所测试设备是开机状态(手机或者模拟器)。
- 确保电脑与设备是链接状态,也就是
cmd进入命令行终端,
输入adb connect 127.0.0.1:21503链接逍遥模拟器,
输入adb devices能够获取设备名称。
(2)Chrome Inspect操作
1)在APP中打开含有Webview的页面
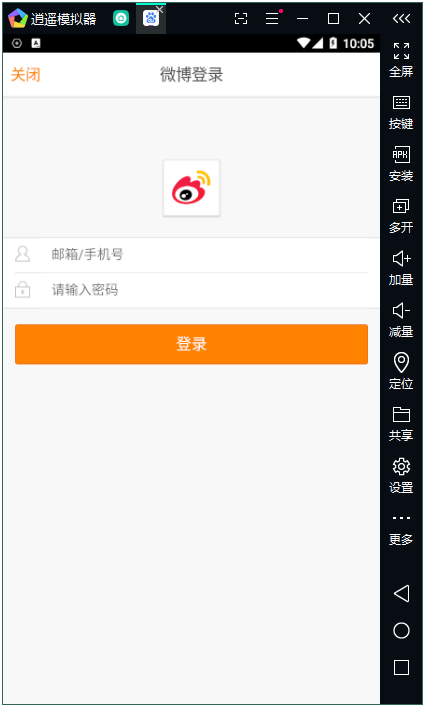
例如:开百度APP,进入到微博登陆的界面就是一个含有Webview的页面。
如下图:

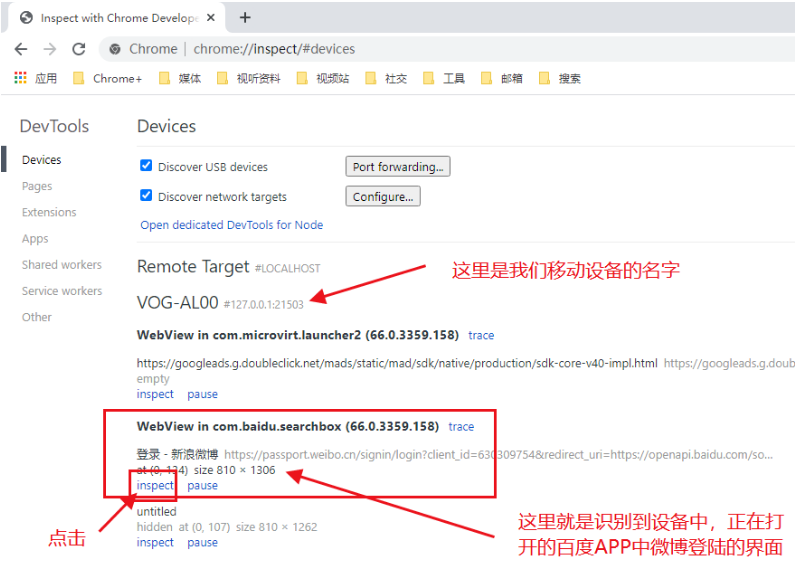
2)在Chrome Inspect中识别到Webview页面
我们进入到PC端的Chrome浏览器中,访问地址栏中输入chrome://inspect/(没有显示的话就点击一下刷新),就可以检测到当前应用程序界面是Webview页面了。
如下图:

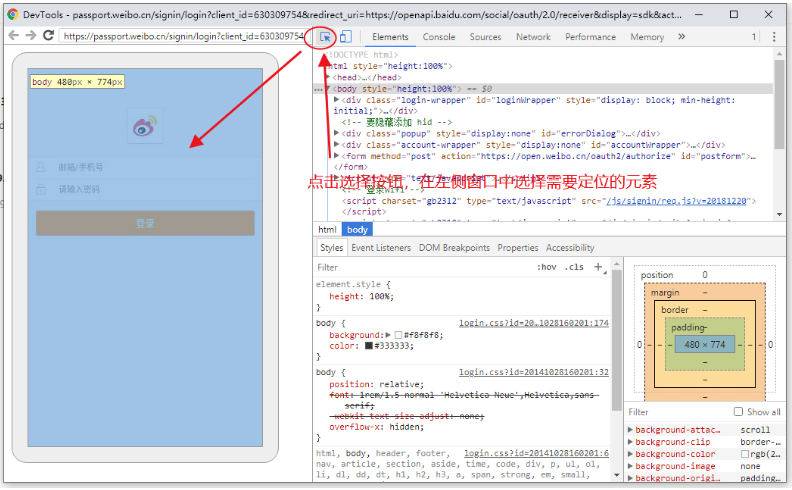
3)点击inspect可以进入调试视图
点击如上图中的inspect,可以进入Chrome Inspect工具的调试视图 .
会弹出一个新窗口,显示当前页面的Webview元素信息。
并且元素定位方法同Selenium WebDriver一致。

就是这么简单。
4、使用Chrome Inspect遇到的问题
(1)Android系统版本问题
Android移动设备版本应该在Android4.4或更高版本上。
从Android 4.4开始,webkit是支持远程调试的。
(2)所测App的debug模式要打开
在使用Chrome Inspect工具调试移动端APP的Webview页面的时候,需要将该APP的debug模式打开。
但其实大部分APP的debug模式都是关闭的,要去找一个开启debug模式的版本还是比较麻烦的。
因此需要使用借助第三方工具来强制开启任何APP的Android webview debug模式,使之可以使用Chrome Inspect。
而这个工具就是Xposed。
(3)Xposed工具的安装
1)将设备进行root。
因为涉及到root权限,因此需要将设备进行root。
有很多工具可以来root,比如KingRoot等。
注:Android模拟器默认root。
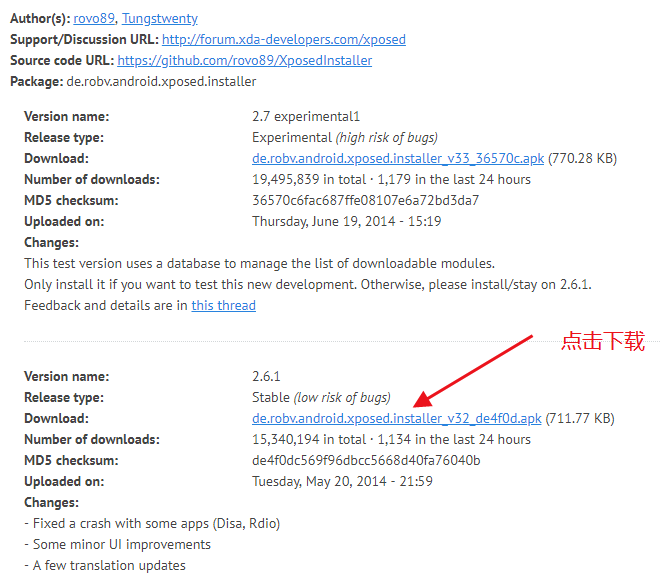
2)下载Xposed框架。
官方下载地址:http://repo.xposed.info/module/de.robv.android.xposed.installer
点击页面下方的Show older versions,选择一个稳定版本进行下载。

3)安装Xposed框架。
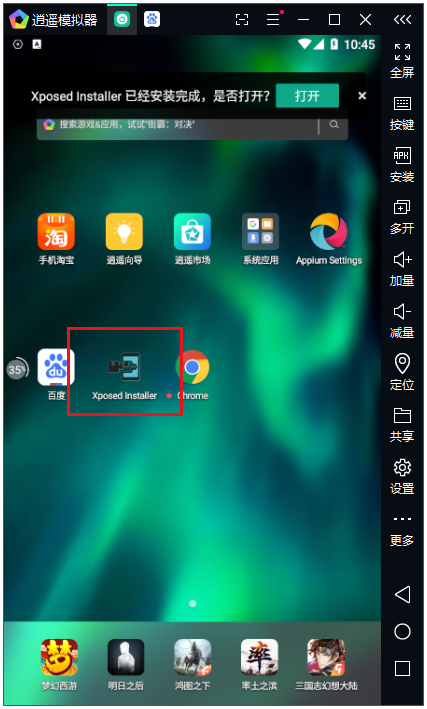
将下载好的Xposed安装包de.robv.android.xposed.installer_v32_de4f0d.apk,直接拖入到Android模拟器中,进行安装。
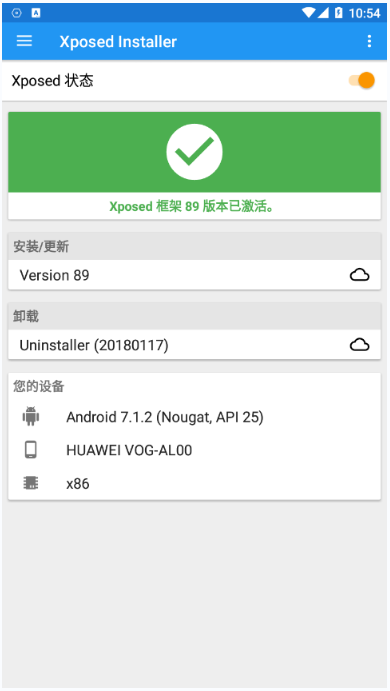
安装好后如下图:

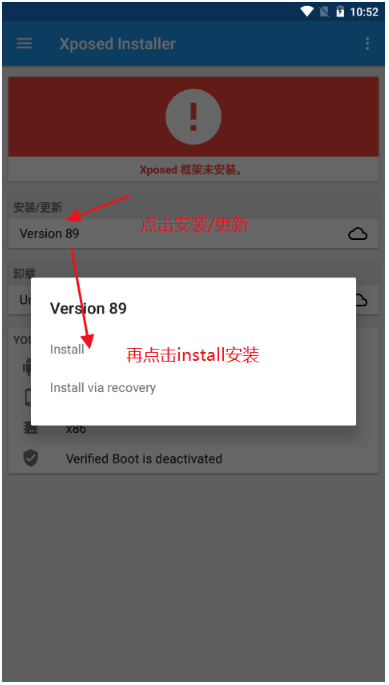
4)安装/更新Xposed框架。
打开Xposed Installer,选择“安装/更新”的最新版,然后点“安装”会自动下载刷入。(过程可能会有一些慢)
如下图所示:

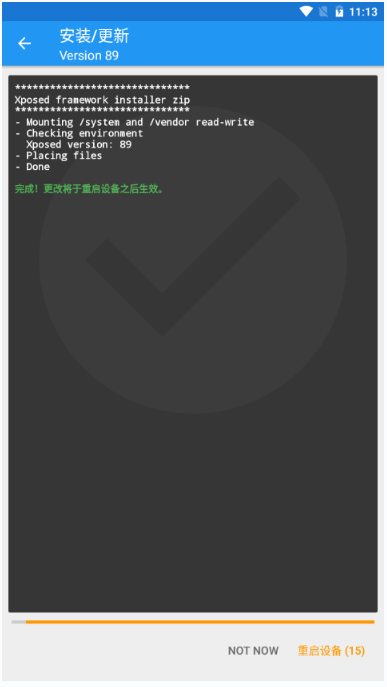
安装界面,如下图所示:

安装更新完成后的界面,如下图所示:

4、安装Xposed webview debugging模块。
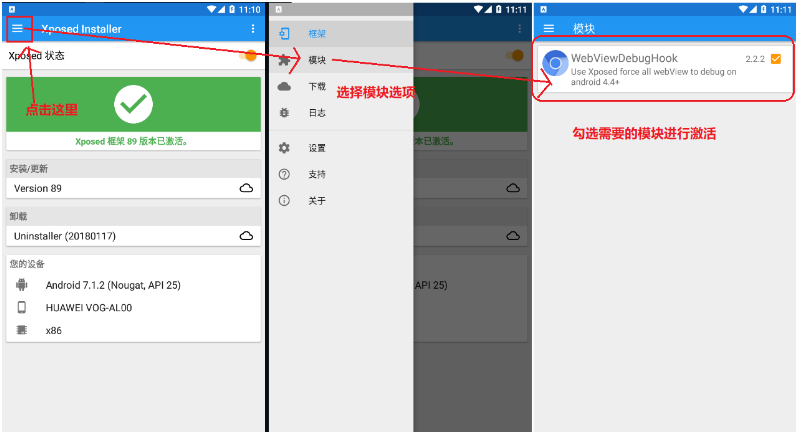
打开Xposed界面中点击左上角的三条横杠,选择模块,然后启用需激活模块的复选框,正常重启后即可使用。
如下图所示:

如果你的手机中没有安装WebViewDebugHook模块或者没有任何模块,如下图:

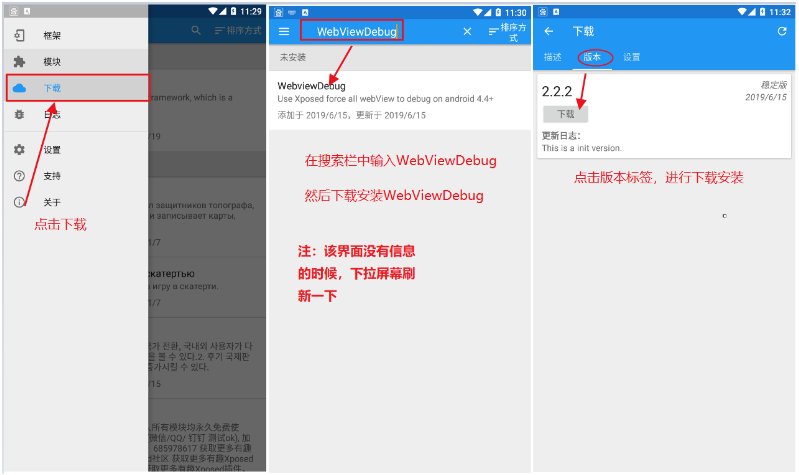
可以在Xposed中进行下载安装WebViewDebugHook模块。
如下图所示:

然后按照上面的方式激活WebViewDebugHook模块即可。
(4)HTTP/1.1 404 Not Found和空白页问题
在chrome://inspect/#devices中点击inspect出现的窗口中,界面是出现HTTP/1.1 404 Not Found或者是空白页的现象。
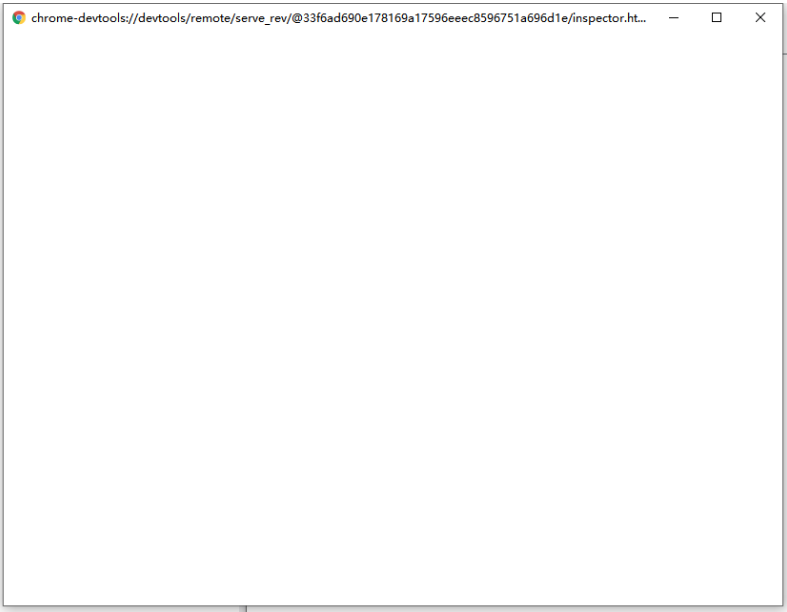
空白页,如下图所示:

HTTP/1.1 404 Not Found界面,如下图所示:

原因:
对于国内的程序猿来说,由于无法访问 https://chrome-devtools-frontend.appspot.com,就会出现出现HTTP/1.1 404 Not Found或者空白页面的现象。
例如上面的@33f6ad690e178169a17596eeec8596751a696d1e就是移动设备中浏览器的一个版本号,当你换一个手机或模拟器的时候,版本号可能就不一样了。
因为不同型号的手机生产商可能会打包不同版本的Chrome浏览器内核,Chrome Inspect定位工具就会先访问 https://chrome-devtools-frontend.appspot.com,下载对应的chrome-devtools相关驱动,而国内无法访问并下载这些驱动,就出现了404和空白页。
网上找到如下三种解决方式:
- 方法一:下载
devtools的inspect的 离线开发者调试工具包。(花钱,没有免费的) - 方法二: 修改网络连接,修改hosts文件。
- 方法三:使用第三方的
chromium内核的浏览器,如QQ浏览器。
(都不好使,大家也可以自己试试)
推荐使用VPN,或者下载一个可FQ的谷歌浏览器用一下即可,不用的时候就关了。
(5)补充:安卓模拟器打开开发者选项
- 打开手机的“设置”,进入到“设置”页面;
- 滑到“设置”页面的最下端,找到“关于手机”,进入到“关于手机”页面;
- 找到“版本号”,连续点击。
- 会弹出一段文字提醒,直到提醒次数为0后,结束点击。
- 返回“设置”界面,开发者选项就出来了。
『与善仁』Appium基础 — 19、元素定位工具(三)的更多相关文章
- 『与善仁』Appium基础 — 17、元素定位工具(一)
目录 1.uiautomatorviewer介绍 2.uiautomatorviewer工具打开方式 3.uiautomatorviewer布局介绍 4.uiautomatorviewer工具的使用 ...
- 『与善仁』Appium基础 — 18、元素定位工具(二)
目录 1.Appium Inspector介绍 2.Appium Inspector打开方式 3.Appium Inspector布局介绍 4.Appium Inspector工具的配置 5.Appi ...
- 『与善仁』Appium基础 — 20、Appium元素定位
目录 1.by_id定位 2.by_name定位 3.by_class_name定位 4.by_xpath定位 5.by_accessibility_id定位 6.by_android_uiautom ...
- 『与善仁』Appium基础 — 27、模拟手势点击坐标
目录 1.模拟手势点击坐标 2.tap()用法 3.练习 4.弊端 1.模拟手势点击坐标 在定位元素的时候,你使出了十八班武艺还是定位不到,怎么办呢?(面试经常会问) 那就拿出绝招:点击元素所在位置的 ...
- 『与善仁』Appium基础 — 28、webview的操作方式
目录 1.先了解什么是Hybrid(混合) 2.识别Webview 3.context上下文 4.Webview和原生页面之前的切换 5.综合练习 我们之前说过的所有操作,都是对原生页面的操作. 在手 ...
- 『与善仁』Appium基础 — 12、Appium的安装详解
目录 (一)Appium server安装 方式一:(桌面方式:推荐) 1.Appium Desktop下载 2.Appium Desktop安装 3.Appium Desktop使用 方式二:(No ...
- 『与善仁』Appium基础 — 22、获取元素信息的操作(一)
目录 1.获取元素文本内容 (1)text()方法 (2)get_attribute()方法 (3)综合练习 2.获取元素在屏幕上的坐标 1.获取元素文本内容 (1)text()方法 业务场景: 进入 ...
- 『与善仁』Appium基础 — 23、操作滑动的方式
目录 1.swipe滑动 2.scroll滑动 3.drag拖拽事件 4.滑动方法小结 5.拓展:多次滑动 6.综合练习 在Appium中提供了三种滑动的方式,swipe滑动.scroll滑动.dra ...
- 『与善仁』Appium基础 — 25、APP模拟手势高级操作
目录 1.手指轻敲操作 2.手指按下和抬起操作 3.等待操作 4.手指长按操作 5.手指移动操作 6.综合练习 APP模拟手势的动作都被封装在TouchAction类中,TouchAction是App ...
随机推荐
- STM32必学的时钟系统
STM32的时钟系统 相较于51单片机,stm32的时钟系统可以说是非常复杂了,我们现在看下面的一张图: 上图说明了时钟的走向,是从左至右的从时钟源一步步的分配给外设时钟.需要注意的是,上图左侧一 ...
- 该如何有效的提高C/C++语言编程能力
很多答案都谈到算法的重要性,我的答案主要集中在C++上,只是一些个人经验. 其实我以前也有这样的困惑,感觉完了不知道怎么用.而且我也不是学计算机的,也没有从事相关工作,所以大概有十年的时间都没写什么程 ...
- Linux调整时区和同步时间
1.调整时区 tzselect 选择Asia -> China -> Beijing Time 2.设置为默认时区 cp -f /usr/share/zoneinfo/Asia/Shang ...
- 转:VIVADO使用技巧:设置DCI与内部参考电压
本文转自:Vivado使用技巧(12):设置DCI与内部参考电压 - 灰信网(软件开发博客聚合) (freesion.com) DCI与内部参考电压 Xilinx FPGA提供了DCI(Digital ...
- LCA-离线tarjan模板
/* *算法引入: *树上两点的最近公共祖先; *对于有根树的两个结点u,v,最近公共祖先LCA(T,u,v)表示一个结点x,满足x是u,v的祖先且x的深度尽可能大; *对于x来说,从u到v的路径一定 ...
- JAVA笔记1__基本数据类型/输入输出/随机数/数组
/**八种基本数据类型 boolean byte short int long char float double */ public class test1{ public static void ...
- 记录 mysql 使用时遇到的问题
1,linux平台上mysqld和mysql的区别. 首先,mysql数据库是标准的c/s架构,yum安装时注意到了,有mysql和mysql-server包 mysql是客户端的工具,mysqld ...
- Iptables 代理局域网内的主机上网
参考连接:https://developer.aliyun.com/article/607330 环境为云环境,有外网主机的IP为192.168.0.39,无外网主机的IP为192.168.0.228 ...
- Ubuntu16.04安装apache hive
0.常规配置操作可参照以下网址: 0.1 Ubuntu安装hive,并配置mysql作为元数据库http://dblab.xmu.edu.cn/blog/install-hive/ ------以下为 ...
- oracle 账号解锁 java.sql.SQLException: ORA-28000: the account is locked
日志报错:ORA-28000: the account is locked 1.plsql登录提示用户被锁定 2.sys登录sqlplus登录查看 SQL> select username,ac ...
