位运算符在JS中的妙用
正文
位运算
JavaScript 中最臭名昭著的 Bug 就是 0.1 + 0.2 !== 0.3,因为精度的问题,导致所有的浮点运算都是不安全的,具体原因可详见《0.1 + 0.2不等于0.3?为什么JavaScript有这种“骚”操作?》。
因此,之前有大牛提出,不要在 JS 中使用位运算:
Javascript 完全套用了 Java 的位运算符,包括按位与
&、按位或|、按位异或^、按位非~、左移<<、带符号的右移>>和用0补足的右移>>>。 这套运算符针对的是整数,所以对 JavaScript 完全无用,因为 JavaScript 内部,所有数字都保存为双精度浮点数。如果使用它们的话,JavaScript 不得不将运算数先转为整数,然后再进行运算,这样就降低了速度。而且"按位与运算符"&同"逻辑与运算符"&&,很容易混淆。
但是在我看来,如果对 JS 的运用达到炉火纯青的地步,能避开各种“Feature”的话,偶尔用一下位运算符也无所谓,还能提升运算性能,毕竟直接操作的是计算机最熟悉的二进制。
位运算的原理可以参考这篇文章 《位运算符在JS中的妙用》
1. 使用左移运算符 << 迅速得出2的次方
1 << 2 // 4, 即 2的2次方
1 << 10 // 1024, 即 2的10次方
// 但是要注意使用场景
a = 2e9; // 2000000000
a << 1; // -294967296
2. 使用 ^ 切换变量 0 或 1
// --- before ---
// if 判断
if (toggle) {
toggle = 0;
} else {
toggle = 1;
}
// 三目运算符
togle = toggle ? 0 : 1;
// --- after ---
toggle ^= 1;
3. 使用 & 判断奇偶性
偶数 & 1 = 0
奇数 & 1 = 1
console.log(7 & 1); // 1
console.log(8 & 1) ; // 0
4. 使用 !! 将数字转为布尔值
所有非0的值都是true,包括负数、浮点数:
console.log(!!7); // true
console.log(!!0); // false
console.log(!!-1); // true
console.log(!!0.71); // true
5. 使用~、>>、<<、>>>、|来取整
相当于使用了 Math.floor()
console.log(~~11.71) // 11
console.log(11.71 >> 0) // 11
console.log(11.71 << 0) // 11
console.log(11.71 | 0) // 11
console.log(11.71 >>> 0) // 11
注意 >>> 不可对负数取整
6. 使用^来完成值交换
这个符号的用法前面提到过,下面介绍一些高级的用法,在 ES6 的解构赋值出来之前,用这种方式会更快(但必须是整数):
// --- before ---
let temp = a; a = b; b = temp; // 传统,但需要借助临时变量
b = [a, a = b][0] // 借助数组
// --- after ---
let a = 7
let b = 1
a ^= b
b ^= a
a ^= b
console.log(a) // 1
console.log(b) // 7
[a, b] = [b, a]; // ES6,解构赋值
7. 使用^判断符号是否相同
(a ^ b) >= 0; // true 相同; false 不相同
8. 使用^来检查数字是否不相等
// --- before ---
if (a !== 1171) {...};
// --- after ---
if (a ^ 1171) {...};
9. n & (n - 1),如果为 0,说明 n 是 2 的整数幂
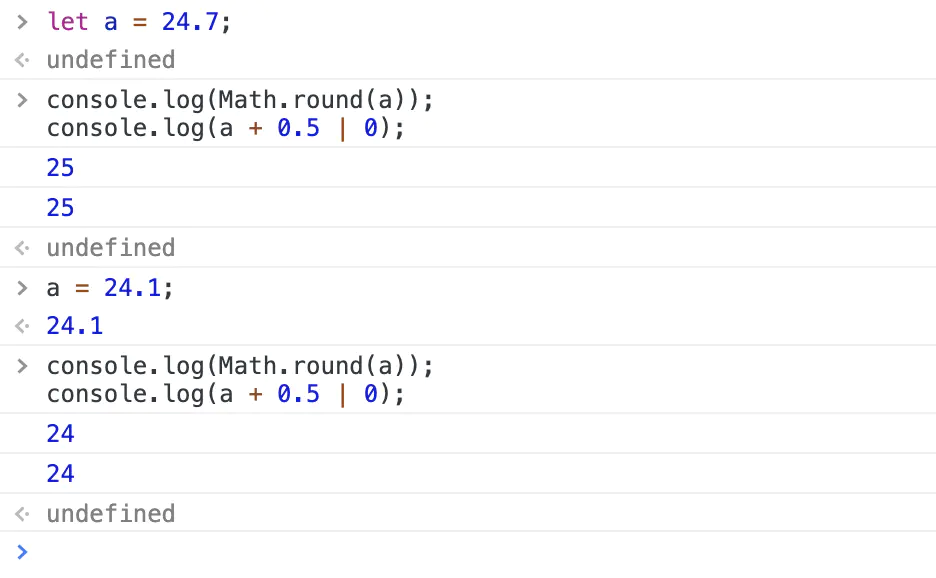
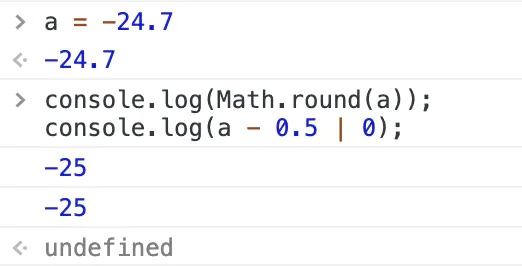
10. 使用 A + 0.5 | 0 来替代 Math.round()

如果是负数,只需要-0.5

String
1. 使用toString(16)取随机字符串
Math.random().toString(16).substring(2, 15);
.substring() 的第二个参数控制取多少位 (最多可取13位)

2. 使用 split(0)
使用数字来做为 split 的分隔条件可以节省2字节
// --- before ---
"alpha,bravo,charlie".split(",");
// --- after ---
"alpha0bravo0charlie".split(0);
3. 使用.link() 创建链接
一个鲜为人知的方法,可以快速创建 a 标签
// --- before ---
let b = `<a herf="www.google.com">google</a>`;
// --- after ---
let b = 'google'.link('www.google.com');
3. 使用 Array 来重复字符
// --- before ---
for (let a = "", i = 7; i--;) a+= 0;
// --- after ---
let b = Array(7).join(0); // "000000"
let c = Array(7).join('La') // "LaLaLaLaLaLa"
// ES6
let d = "0".repeat(7); // "0000000"
其他一些花里胡哨的操作
1. 使用当前时间创建一个随机数
// --- before ---
let b = 0 | Math.random() * 100
// --- after ---
let a;
a = new Date % 100; // 两位随机数
a = new Date % 1000; // 三位随机数
a = new Date % 10000; // 四位随机数...依次类推
// 不要在快速循环中使用,因为毫秒可能没有变化;
2. 一些可以替代 undefined 的操作
""._,1.._和0[0]
void 0会比写undefined要快一些
let d = void 0;
console.log(d); // undefined
3. 使用 1/0 来替代 Infinity
// --- before ---
[Infinity, -Infinity]
// --- after ---
[1/0, -1/0]
4. 使用 Array.length = 0 来清空数组
5. 使用 Array.slice(0) 实现数组浅拷贝
6. 使用 !+"\v1" 快速判断 IE8 以下的浏览器
谷歌浏览器:
IE 9(10,11):
IE 8(7,6,5):
7. for 循环条件的简写
// --- before ---
for(let i = 0; i < arr.length; i++) {...}
// --- after ---
for(let i = arr.length; i--;) {...} // 注意 i-- 后面的分号别漏了
原文链接:https://juejin.im/post/5e044eb5f265da33b50748c8
位运算符在JS中的妙用的更多相关文章
- JS中的运算符和JS中的分支结构
JS中的运算符 1.算术运算(单目运算符) + .-.*. /. %取余.++自增 .--自减 +:两种作用,链接字符串/加法运算.当+两边全为数字时,进行加法运算:当+两边有任意一边为字符串时,起链 ...
- [java基础] 002 - 位运算符的详解和妙用
一:位运算符详解 位运算符主要用来对操作数二进制的位进行运算.按位运算表示按每个二进制位(bit)进行计算,其操作数和运算结果都是整型值. Java 语言中的位运算符分为位逻辑运算符和位移运算符两类, ...
- JavaScript 基础——使用js的三种方式,js中的变量,js中的输出语句,js中的运算符;js中的分支结构
JavaScript 1.是什么:基于浏览器 基于(面向)对象 事件驱动 脚本语言 2.作用:表单验证,减轻服务器压力 添加野面动画效果 动态更改页面内容 Ajax网络请求 () 3.组成部分:ECM ...
- 用位运算替代js中的常见操作
一.补码 所谓补码就是所有位取反: 例如3的二进制表示是:00000011,那么3的补码就是11111100: 对于-3的二进制表示就是3的补码+1:11111101: 所以二进制的负数就是该数的补码 ...
- js中!!的妙用
0.-0.null."".false.undefined 或者 NaN转化为false,其他为true
- js按位运算符及其妙用
大多数语言都提供了按位运算符,恰当的使用按位运算符有时候会取得的很好的效果. 在我看来按位运算符应该有7个: 1.& 按位与 &是二元运算符,它以特定的方式的方式组合操作数中对应的位, ...
- js中的位运算符 ,按位操作符
按位操作符(Bitwise operators) 将其操作数(operands)当作32位的比特序列(由0和1组成),而不是十进制.十六进制或八进制数值.例如,十进制数9,用二进制表示则为1001.按 ...
- Js中常用知识点(typeof、instanceof、动态属性、变量作用域)
1.Js中各类型的常量表示形式:Number:number String:string Object:objec 2.typeof运算符在Js中的使用:用于判断某一对象是何种类型,返回值 ...
- C#位运算符的基本用法
位运算符包括:| 按位或 OR,& 按位与 AND,^ 按位异或 XOR,~ 取反 NOT,<< 左移 Left Shift,>> 右移 Right Shift,等等. ...
随机推荐
- i love dingning
"如果你爱一个人,不是下课给人家买买水,不是短信发来发去,也不是周末一起出来唱唱歌聊聊天吃吃饭,而是做一个出色的人.以后的以后,可能还有别的人爱她,你要做的,是把别人都比下去.你要变得优秀, ...
- H3C 三层交换基于IP限速
一.背景 目前百度爬虫爬取业务总是按照自己的性能进行抓取客户数据,从来不考虑客户端的网络承受能力,导致客户端网络带宽超出预算范围,因此在客户端方面针对百度的无限制抓取采取相应的策略. 二.解决方案: ...
- no space left on device 磁盘空间不足
新挂载的目录,创建文件提示:no space left on device 1.执行命令:df -h ,查看盘是否挂载成功 2.用history命令查看历史命令,尴尬的发现挂载前忘记格式化了 3.取消 ...
- sql注入理解
一.SQL注入产生的原因和危害 1.原因 SQL注入攻击指的是通过构建特殊的输入作为参数传入Web应用程序.而这些输入大都是SQL语法里的一些组合,通过执行SQL语句进而执行攻击者所要的操作,其主要原 ...
- 线程私有数据TSD——一键多值技术,线程同步中的互斥锁和条件变量
一:线程私有数据: 线程是轻量级进程,进程在fork()之后,子进程不继承父进程的锁和警告,别的基本上都会继承,而vfork()与fork()不同的地方在于vfork()之后的进程会共享父进程的地址空 ...
- Flink 实践教程 - 入门(4):读取 MySQL 数据写入到 ES
作者:腾讯云流计算 Oceanus 团队 流计算 Oceanus 简介 流计算 Oceanus 是大数据产品生态体系的实时化分析利器,是基于 Apache Flink 构建的具备一站开发.无缝连接. ...
- LeetCode 重排链表 OPPO笔试
重排链表 几个关键点: 1. 双指针(快慢指针找中点)(用于反转后一部分) 2. 反转后一部分 (reverse函数) 3. 合并链表 合并的时候在笔试的时候想了一种比我之前想的简单的方法 从slow ...
- 2020 天翼杯 部分wp
天翼杯 呜呜呜呜 是我太菜了 Web APItest 源码 const express = require("express"); const cors = require(&qu ...
- 【Azure 环境】用 PowerShell 调用 AAD Token, 以及调用Azure REST API(如资源组列表)
问题描述 PowerShell 脚本调用Azure REST API, 但是所有的API都需要进行权限验证.要在请求的Header部分带上Authorization参数,并用来对List Resour ...
- puts()_C语言
puts()函数用来向标准输出设备, scanf函数是格式输入函数,即按用户指定的格式从键盘上把数据输入到指定的变量之中. puts就是输出字符串啊.int puts( const char* ...
