前后端分离进阶一:使用ElementUI+前端分页
前两篇入门:前后端分离初体验一:前端环境搭建
参考:https://www.bilibili.com/video/BV137411B7vB
B站UP:楠哥教你学Java
框架:vue + springboot
项目已上传至GitHub:
前端:https://github.com/ownzyuan/vuetest_01
后端:https://github.com/ownzyuan/springboot_vue_test_01/tree/master
vue 集成 Element UI
el-container:构建整个页面的框架
el-aside:构建左侧菜单
el-menu:左侧菜单内容,常用属性:
default-openeds:默认展开的菜单,通过菜单的index值来关联
default-active:默认选中的菜单,通过菜单的index值来关联
el-submenu:可展开的菜单,常用属性:
index:菜单的下标,文本类型,不能算数值类型
template:对应 el-submenu的菜单名
i:设置菜单图标,通过class属性设置
el-icon-message
el-icon-menu
el-icon-setting
el-menu-item-group:分组
el-menu-item:菜单的子节点,不可再展开,常用属性:
index:菜单的下标,文本类型,不能是数值类型
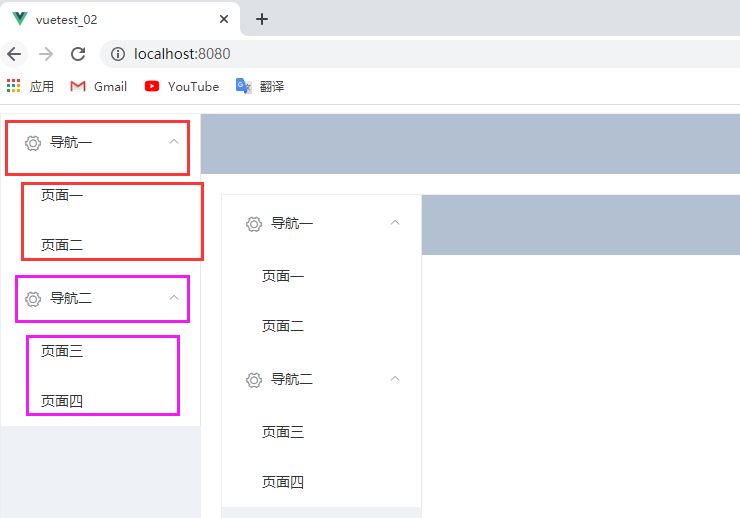
动态构建左侧菜单
使用 Vue router
App.vue
<template>
<div id="app">
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style=" color: rgb(17, 119, 0);">>
<el-menu>
<el-submenu v-for="(item,index) in $router.options.routes" :index="index+''">
<template slot="title"><i class="el-icon-setting"></i>{{item.name}}</template>
<el-menu-item v-for="(item2,index2) in item.children" :index="index+'-'+index2">{{item2.name}}</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
<script>
export default {
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item)
}
}
};
</script>
4个不同页面
PageOne.vue、PageTwo.vue、PageThree.vue、PageFour.vue同理
<template>
<h1>页面1</h1>
</template>
<script>
export default {
name: "PageOne"
}
</script>
<style scoped>
</style>
router/index.js
分成2个导航页,每个导航中有2个页面
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import App from "../App";
import PageOne from "../views/PageOne"
import PageTwo from "../views/PageTwo"
import PageThree from "../views/PageThree"
import PageFour from "../views/PageFour"
Vue.use(VueRouter)
const routes = [
{
path: "/",
name: "导航一",
component: App,
children: [
{
path: "/pageOne",
name: "页面一",
component: PageOne
},
{
path: "/pageTwo",
name: "页面二",
component: PageTwo
}
]
},
{
path: "/navigation",
name: "导航二",
component: App,
children: [
{
path: "/pageThree",
name: "页面三",
component: PageThree
},
{
path: "/pageFour",
name: "页面四",
component: PageFour
}
]
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
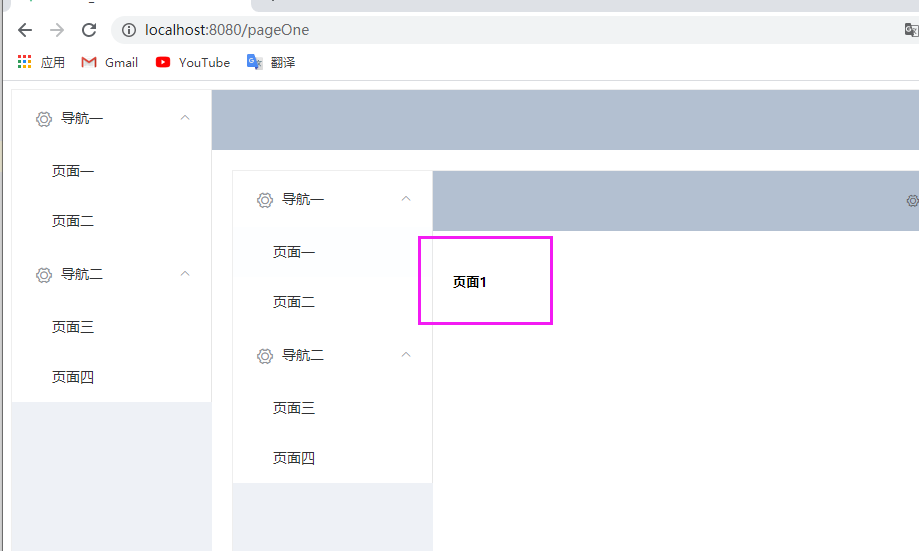
结果

对应页面显示

menu与router绑定
1、< el-menu> 添加router
< el-menu router> <el-menu router>
<el-submenu v-for="(item,index) in $router.options.routes" :index="index+''">
<template slot="title"><i class="el-icon-setting"></i>{{item.name}}</template>
<el-menu-item v-for="(item2,index2) in item.children" :index="index+'-'+index2">{{item2.name}}</el-menu-item>
</el-submenu>
</el-menu>
2、在页面中添加< router-view>
< router-view>是一个容器,动态渲染所选的router <el-main>
<router-view></router-view>
</el-main>
3、< el-menu-item>
其中的index值就是要跳转的router
<el-menu router>
<el-submenu v-for="(item,index) in $router.options.routes" :index="index+''">
<template slot="title"><i class="el-icon-setting"></i>{{item.name}}</template>
<el-menu-item v-for="(item2,index2) in item.children" :index="item2.path">{{item2.name}}</el-menu-item>
</el-submenu>
</el-menu>
前端
vuetest_02
设置 PageOn e作为被分页的页面
Table表格(固定列)
<template>
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
handleClick(row) {
console.log(row);
}
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333
}]
}
}
}
</script>
分页代码
<el-pagination
background
layout="prev, pager, next"
:total="1000">
</el-pagination>
合并并修改
<template>
<div>
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
fixed
prop="id"
label="编号"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="书名"
width="120">
</el-table-column>
<el-table-column
prop="author"
label="作者"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
background
layout="prev, pager, next"
page-size="6"
:total="50"
@current-change="page"
>
</el-pagination>
</div>
</template>
<script>
export default {
methods: {
handleClick(row) {
console.log(row);
},
page(currentPage){ }
data() {
return {
tableData: [{
id: '1',
name: '西游记',
author: '吴承恩' }, {
id: '2',
name: '水浒传',
author: '施耐庵'
}, {
id: '3',
name: '红楼梦',
author: '曹雪芹'
}, {
id: '4',
name: '三国演义',
author: '罗贯中'
}]
}
}
}
</script>
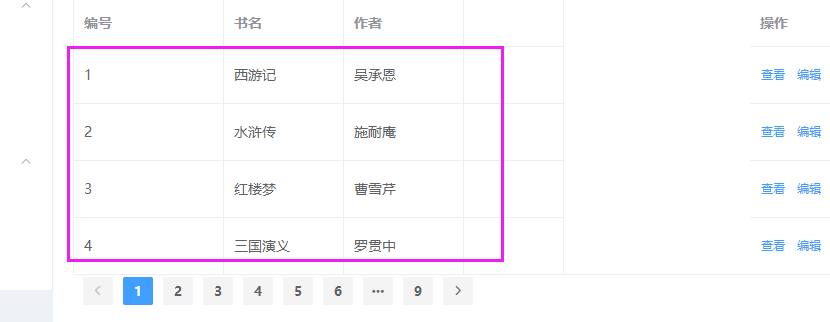
效果

前后端分离进阶一:使用ElementUI+前端分页的更多相关文章
- [前后端分离项目]thinkphp返回给前端数据为字符串
写在前面:现在项目大多是采用前后端分离的模式进行开发,这种模式下的开发大大的提高了工作效率,而进行前后端数据交互传输的格式基本以json为主,毕业设计中兼顾前端开发和后端开发(后端小白一个),前端业务 ...
- 前后端分离之前端项目构建(grunt+require+angular)
前言 前段时间做了一个项目,前端开发页面,然后把代码给到后端同学,后端同学通过vm再来渲染页面.后来才发现,这种方式简直是太low了,因为前端代码在服务端同学那里,每次前端需要更改的时候都需要去到服务 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史
---新内容开始--- 番外 大家周一好呀,又是元气满满的一个周一呀!感谢大家在周一这个着急改Bug的黄金时期,抽出时间来看我的博文哈哈哈,时间真快,已经到第十四篇博文了,也很顺顺(跌跌)利利 (撞撞 ...
- 前后端分离项目shiro的未登录和权限不足
在前后端分离的项目中.前端代码和后端代码几乎不在同一个目录下,甚至不是在一台服务器上:我这个项目部署在linux.同一台服务器,不同目录下:所有的页面跳转由前台路由,后台只是提供返回的数据: 干货↓ ...
- 解决前后端分离的“两次请求”引出的Web服务器跨域请求访问问题的解决方案
在前后端分离的项目中,前端和后端可能是在不同的服务器上,也可以是Docker上,那就意味着前端请求后端Restful接口时,存在跨域情况. 后端在做了通用的跨域资源共享CORS设置后,前端在做ajax ...
- SpringBootSecurity学习(12)前后端分离版之简单登录
前后端分离 前面讨论了springboot下security很多常用的功能,其它的功能建议参考官方文档学习.网页版登录的形式现在已经不是最流行的了,最流行的是前后端分离的登录方式,前端单独成为一个项目 ...
- 基于Vue的前后端分离项目实践
一.为什么需要前后端分离 1.1什么是前后端分离 前后端分离这个词刚在毕业(15年)那会就听说过,但是直到17年前都没有接触过前后端分离的项目.怎么理解前后端分离?直观的感觉就是前后端分开去做,即功 ...
- 《京东上千页面搭建基石——CMS前后端分离演进史》阅读笔记
一.背景 CMS即内容管理系统,目的是用于快速进行网站建设或者网页开发. 对于京东网站部门来说,CMS核心目的是用来快速开发和上线各种页面,诸如各种垂直频道页. 二.CMS核心目的 进行数据和模板的统 ...
- centos7部署前后端分离项目的过程
概述 本文主要讲解在安装了centos7的Linux主机中部署前后端分离项目的过程. 前端项目名为:vue_project:后端项目名为:django_project. 将这两个项目放在/opt/wh ...
随机推荐
- Linux多线程编程实例解析
Linux系统下的多线程遵循POSIX线程接口,称为 pthread.编写Linux下的多线程程序,需要使用头文件pthread.h,连接时需要使用库libpthread.a.顺便说一下,Linux ...
- 算法:汉诺塔问题(Tower of Brahma puzzle)
一.算法背景 最早发明这个问题的人是法国数学家爱德华·卢卡斯.传说越南河内某间寺院有三根银棒(A, B, C),上串 64 个金盘. 寺院里的僧侣依照一个古老的预言,以上述规则移动这些盘子:预言说当这 ...
- 『学了就忘』Linux基础 — 7、补充:安装Linxu系统时设置硬盘挂载说明
目录 (1)新建一个/home分区 (2)再创建一个/boot分区. (3)创建一个swap分区 (4)最后剩余的空间全部分给根目录 (5)总结 上一篇在VMwar虚拟机中安装Linux操作系统中ht ...
- hdu 5175 Misaki's Kiss again(GCD和异或)
题意: 给一个数N. 如果GCD(N,M) = N XOR M,则称M是一个kiss 1<=M<=N 问总共有多少个kiss.并且列出所有的值. 思路: 思路一:枚举M.有大量的GCD ...
- eclipse配置Tomcat和Tomcat出现无效端口解决办法
一.eclipse配置Tomcat 1. 按图选择window-preferences 2在server处选择runtime environment . 3.点击右侧add,选择自己的Tomcat版本 ...
- 记录一次因subprocess PIPE 引起的线上故障
sence:python中使用subprocess.Popen(cmd, stdout=sys.STDOUT, stderr=sys.STDERR, shell=True) ,stdout, stde ...
- 某企业桌面虚拟化项目-Citrix虚拟桌面解决方案
xxx桌面虚拟化项目Citrix解决方案 xxx桌面虚拟化项目 Citrix解决方案 1 项目背景 秉承"尊重个性.创造价值.贡献于社会"的企业理念和开拓创新的精神,xxx所制造. ...
- 力扣 - 剑指 Offer 59 - I. 滑动窗口的最大值
题目 剑指 Offer 59 - I. 滑动窗口的最大值 思路1(单调队列) 使用单调(递减)队列,保持队列中的元素是递减顺序,队列头保存的是当前窗口中最大的元素 首先先模拟建立第一个窗口,同时获取第 ...
- 南大《软件分析》课程笔记——Intermediate Representation
南大<软件分析>--Intermediate Representation @(静态分析) Content 编译器和静态分析的关系 AST vs IR IR:3-地址代码(3AC) 实际静 ...
- Power Platform Center of Excellence (CoE) 部署完成&主要内容说明
随着目前国内使用Power Platform的企业越来越多,而在跟客户交付项目时,客户经常想了解平台的一些基本情况: Power Platform 有多少环境,分别是谁创建和管理? Power Pla ...
