kindeditor富文本框使用方法
这周我一共使用了两个文本框编辑器!我的上一篇文档讲的是wangeditor这个编辑器,现在就来讲讲kindeditor这个编辑器!
首先还是去它的官网去下载脚本!
http://kindeditor.net/demo.php
所做的操作和那个wangeditor编辑器差不多都是需要在你的HTML的<body>里面加上下面这段标签:
1 <textarea style="width: 98%;" rows="15" name="Conten" class="input-block-level" id="Contents"></textarea>
这个就只需要在<body>内加上这个代码就好!
接下来就是脚本代码!
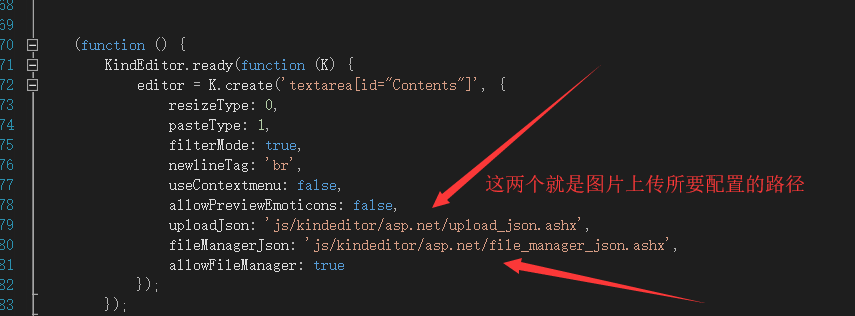
1 (function () {
2 KindEditor.ready(function (K) {
3 editor = K.create('textarea[id="Contents"]', {
4 resizeType: 0,
5 pasteType: 1,
6 filterMode: true,
7 newlineTag: 'br',
8 useContextmenu: false,
9 allowPreviewEmoticons: false,
10 uploadJson: 'js/kindeditor/asp.net/upload_json.ashx',
11 fileManagerJson: 'js/kindeditor/asp.net/file_manager_json.ashx',
12 allowFileManager: true
13 });
14 });
这样它的文本框就被显示出来了,这段话不止有显示,同时也还有图片上传所需要的配置!
至于获取文本框内的内容,网上有很多方法我也试了很多个。下面这个才是没有报错的!
1 editor.sync();
2 var Contents = $("#Contents").val();
接下来就是图片上传的代码了,这个不需要你改动什么!只需要在你把文本框编辑器显示出来的那段脚本里。把路径配置好就没问题了!

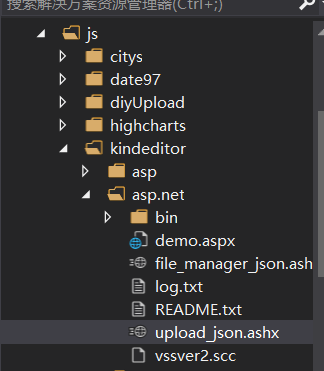
下面这个图片是我项目里路径的位置!

接下来你就什么都不需要做了,他会自己把图片上传给你做好!
只要你在那里配置好了,一般不会出什么问题!如果你运气不好,就比如我就出现问题了。困扰了我一天终于给解决了!
这个问题就是,有时候图片无法上传,有时候又可以。不可以时报的是路径不对,或者是405谓词什么不允许什么的!这个问题经过我的不懈努力终于给解决掉了!
原因是,它的默认配置图片上传是以PHP的形式去上传。而我使用的是ASP.NET,官方文档只是说你要做图片上传只需要在我刚上面写的显示出文本框时的脚本里把路径配置成相应的就行了!
这样做是可以,可它有时候又识别不了你在脚本里所配置的东西!
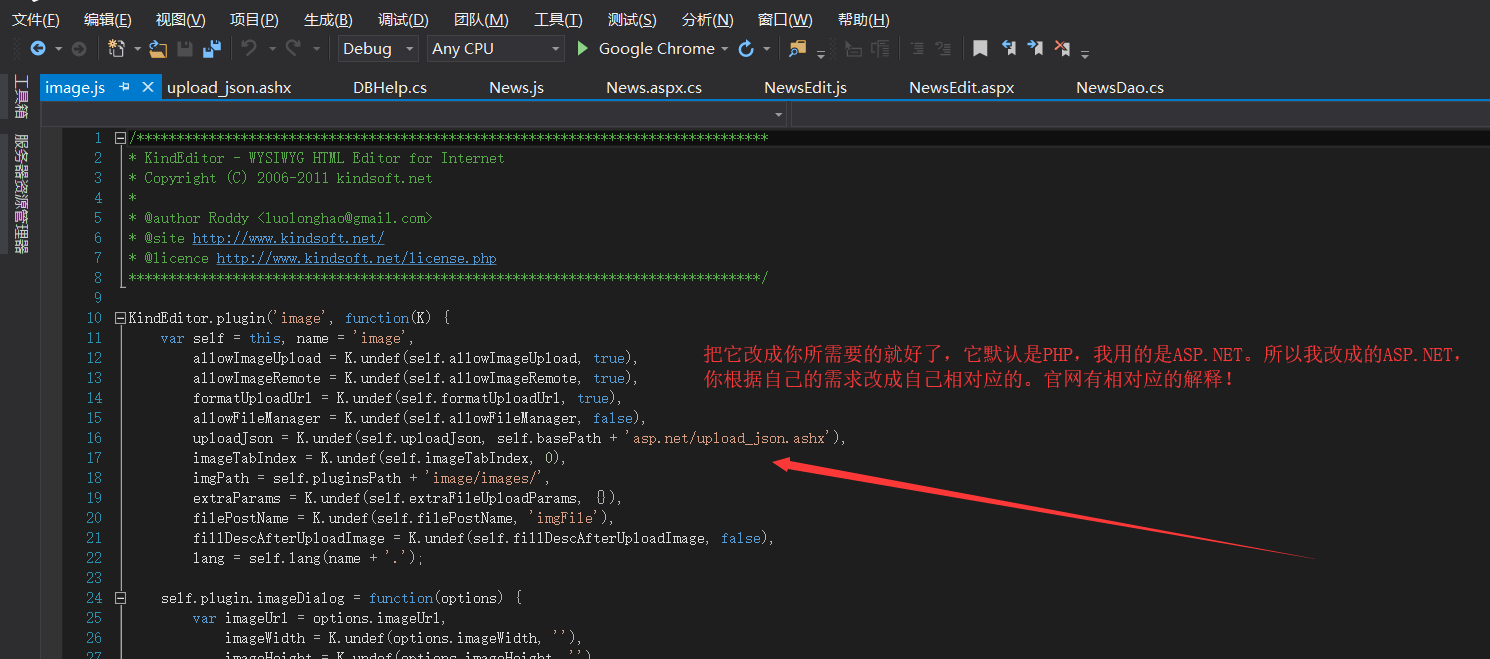
这样的话你就需要去改动这个东东的源码了!

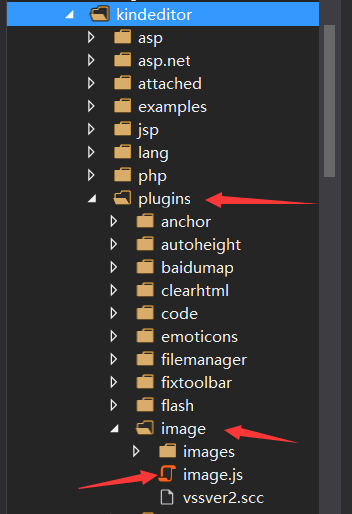
在下面这个图片里面找到这个路径,找到image.js的脚本文件! 在这个里面做一些改动!

这样这个文本框图片上传的问题就解决了,希望能够帮到你们!
kindeditor富文本框使用方法的更多相关文章
- kindeditor富文本框,上传文件后,显示文件名称
kindeditor作为一个应用广泛富文本框,我们经常会利用到它,然而在使用的过程中,发现有的地方使用起来很不方便,例如本文要说的,用户上传文件之后,默认只有文件URL,没有文件说明,如图: 点击确定 ...
- 配置KindEditor富文本编辑器
第一步:首先我们要到KindEditor官网下载资源包-点击进入官网下载KindEditor资源包 第二部:在下载完了KindEditor的资源包后解压结构如下图所示: 里面包括集中语言的文件上传后台 ...
- Extjs4.2x与富文本框编辑器KindEditor的整合
Extjs4本身的HtmlEditor编辑器,太鸡肋了,简单的html能够应付一下,稍加复杂的就无能为力了. 对于Extjs的HtmlEditor扩展主要有三个方向,一个是扩展其本身的htmlEdit ...
- C#Winform使用扩展方法自定义富文本框(RichTextBox)字体颜色
在利用C#开发Winform应用程序的时候,我们有可能使用RichTextBox来实现实时显示应用程序日志的功能,日志又分为:一般消息,警告提示 和错误等类别.为了更好地区分不同类型的日志,我们需要使 ...
- 常用的富文本框插件FreeTextBox、CuteEditor、CKEditor、FCKEditor、TinyMCE、KindEditor ;和CKEditor实例
http://www.cnblogs.com/cxd4321/archive/2013/01/30/2883078.html 目前市面上用的比较多的富文本编辑器有: FreeTextBox 一个有很多 ...
- jquery cleditor 光标经常点不进去问题解决方法 bootstrap 富文本框 控件
cleditor 光标点不进去,原因是内嵌的html代码段 body没有赋值默认高度. 解决方法1.赋值options.bodyStyle 设置min-height值.缺点:不能跟随设备更新最低高度 ...
- Selenium示例集锦--常见元素识别方法、下拉框、文本域及富文本框、鼠标操作、一组元素定位、弹窗、多窗口处理、JS、frame、文件上传和下载
元素定位及其他操作 0.常见的识别元素的方法是什么? driver.find_element_by_id() driver.find_element_by_name() driver.find_ele ...
- 使用kindeditor获取不到富文本框中的值
获取不到富文本框中的值,网上一搜一堆,但最终没有几个能解决问题的,折腾一番最终解决.注意就是红色代码,加上之后就可以解决问题了. KindEditor.ready(function (K) { var ...
- django的admin或者应用中使用KindEditor富文本编辑器
由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器. 之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写 ...
随机推荐
- 使用IDEA模拟git命令使用的常见场景
目录 使用IDEA模拟git命令使用的常见场景 前期准备 新建一个远程仓库 在一个文件夹内建立两个子文件夹作为两个本地仓库的存放位置 本地仓库与远程仓库建立联系 模拟两个用户协同开发的场景(使用IDE ...
- miui10 刷机
起因 折腾一下老手机 名词解释 名称 内容 含义 REC Recovery的缩写 Android出厂时自带的恢复模式 (理解为win PE) 双清 data,cache 用户数据+系统缓存 三清 da ...
- 【Scrapy(二)】Scrapy 中的 Pipline,Item,Shell组件
Pipline: 1.爬虫项目与爬虫的区别与关联: 一个爬虫项目可以包含多个爬虫,如下图中爬虫项目firstspider 包含多个爬虫itcst 和爬虫itcast1 2.多个爬虫是公用一套Pipli ...
- ZOJ3715 竞选班长求最小花费
题意: 有n个小朋友竞选班长,一号想当班长,每个人都必须选择一个人当班长,并且不可以选择自己,并且每个人都有一个权值ai,这个权值就是如果1想让这个人改变主意选择自己当班长就得给他ai个糖 ...
- 易酷CMS2.5本地文件包含漏洞复现
易酷CMS是一款影片播放CMS.该CMS2.5版本存在本地文件包含漏洞.我们可以利用这个漏洞,让其包含日志文件,然后再利用报错信息将一句话木马写入日志中.然后利用文件包含漏洞包含该日志文件,再用菜刀连 ...
- 怎样用jquery添加HTML代码
方法一: $(".demo").html("<span></span>") 方法二: var $span=$("<spa ...
- Andrew Ng机器学习算法入门(十):过拟合问题解决方法
在使用机器学习对训练数据进行学习和分类的时候,会出现欠拟合和过拟合的问题.那么什么是欠拟合和过拟合问题呢?
- 【DB宝51】CentOS7修改网卡名称
目录 1.修改/etc/default/grub文件 2.修改/etc/udev/rules.d/70-persistent-net.rules文件 3.修改网卡配置文件 4.重启服务器 需求:原来的 ...
- CentOS防火墙相关命令
针对于CentOS-6(CentOS-7命令不同,CentOS-8输入以下指令会自动定向,可以通用) 查看防火墙状态 # service iptables status 关闭防火墙 # service ...
- 轻量级工具Vite到底牛在哪——一文全知道
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 原文参考:https://www.sitepoint.com/vitejs-front-end-build- ...
