vue+element ui后台遇到的坑
今天在用elementui做后台系统,遇到第一个坑:分页显示的是英文
按照官网组件复制下来的代码:

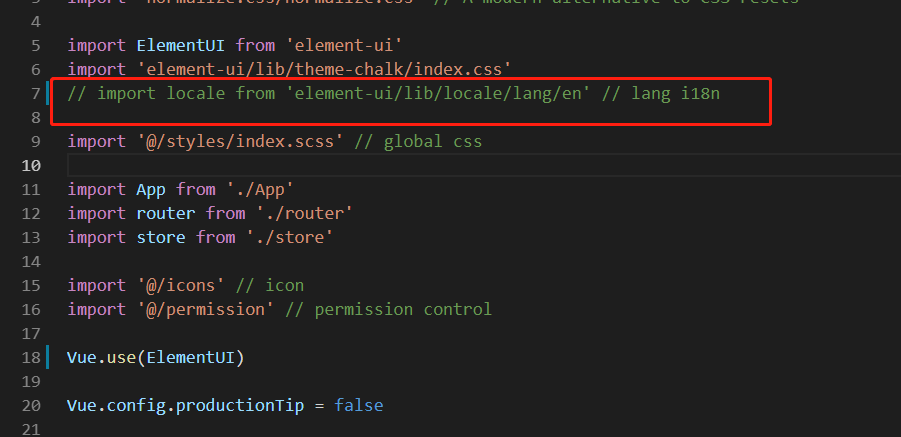
出现的效果如上:total这些都是英文,作为我们一般看到话当然是中文啦,后来百度了各种都没有解释,总算找到原因了:在main.js引入了英文包。。。。
注释掉就可以了。

最终搞好的效果如下:

vue+element ui后台遇到的坑的更多相关文章
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- Vue3 + Element ui 后台管理系统
Vue3 + Element ui 后台管理系统 概述:这是一个用vue3.0和element搭建的后台管理系统界面. 项目git地址: https://github.com/whiskyma/vu ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
随机推荐
- ajax返回获取的值在其他地方获取
继续上个问题的后续问题,因为要获取token进行身份验证,但是又不想写死token值,通过以下方式解决: 1.定义一个分离出来的方法. 2.定义一个全局变量.局部变量. 3.把ajax改成同步的.as ...
- coredns 安装
coredns简介 CoreDNS是一个DNS服务器,和Caddy Server具有相同的模型:它链接插件.CoreDNS是云本土计算基金会启动阶段项目.CoreDNS是SkyDNS的继任者. Sky ...
- Java安全之C3P0利用与分析
Java安全之C3P0利用与分析 目录 Java安全之C3P0利用与分析 写在前面 C3P0 Gadget http base C3P0.getObject() 序列化 反序列化 Class.forN ...
- RMAN-20201: datafile not found in the recovery catalog
oracle恢复报错如下: Recovery Manager: Release 10.2.0.4.0 - Production on Fri Aug 28 14:31:31 2015 Copyrigh ...
- pytorch运行错误:ValueError: too many dimensions 'str'
问题: 本人在使用BERT进行微调的时候,在读取数据的时候出现了一个错误:ValueError: too many dimensions 'str' 于是我Debug了以后,发现问题出现在这个部 ...
- Spring源码-IOC部分-Spring是如何解决Bean循环依赖的【6】
实验环境:spring-framework-5.0.2.jdk8.gradle4.3.1 Spring源码-IOC部分-容器简介[1] Spring源码-IOC部分-容器初始化过程[2] Spring ...
- .NET6: 开发基于WPF的摩登三维工业软件
MS Office和VisualStudio一直引领着桌面应用的时尚潮流,大型的工业软件一般都会紧跟潮流,搭配着Ribbon和DockPanel风格的界面.本文将介绍WPF下两个轻量级的Ribbon和 ...
- 根据指定手绘图纸照片行政区划自定义绘制对应区域边界生成geoJOSN的解决方案
项目需求 指定某区域(非省市区县乡镇标准行政区划),做功能边界分区,实现Echarts地理坐标数据可视化展示. 提供信息 项目分析 要在Echarts上实现地理坐标可视化,必须使用geoJSON格式文 ...
- JQuery扩展方法实现Form表单与Json互相转换
1.把表单转换出json对象 //把表单转换出json对象 $.fn.toJson = function () { var self = this, json = {}, push_counters ...
- 如何生成Java文档注释(Java Doc Comments)
在我们的Java SDK中已经提供了javadoc工具来生成我们的文档. 所以我们可以手动调用javadoc工具来生成文档,或者通过IDE生成.当然IDE也是调用javadoc,不过更快更省事. 注释 ...
