Tableau学习Step6一如何制作炫彩地图
Tableau学习Step6一如何制作炫彩地图
本文首发于博客冰山一树Sankey,去博客浏览效果更好。

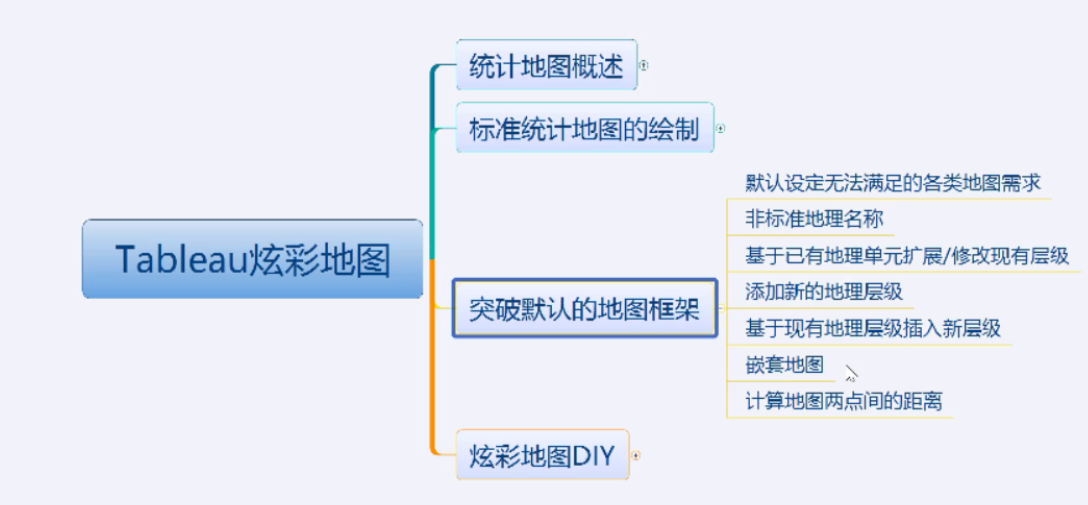
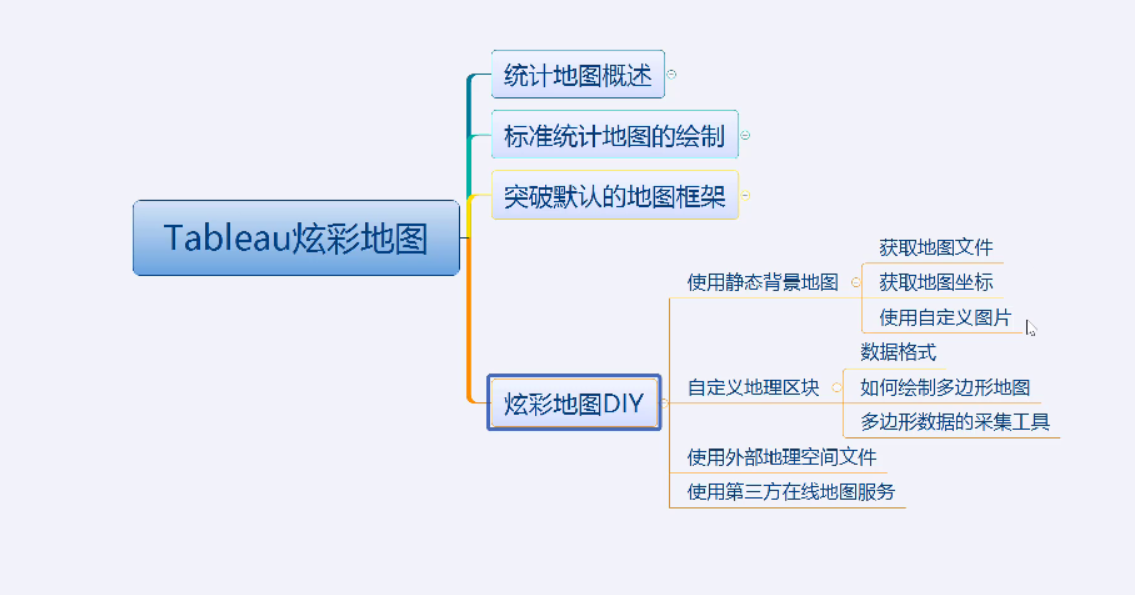
一.统计地图概述

1.1 统计地图的基本概念

- 统计地图的本质:数据的正确对应
- 将数据信息和地理位置严格对应起来,并加以图形呈现
- 如何将数据和地理位置对应起来?
- 将数据信息和其所在的地理点/地理区域直接关联起来
- 将相应信息用适当的图形元素在相应地理点/地理区域加以表示
- 常见的数据对应方式
- ·统计数据和地图数据分表/库存储,用地名关键字将两个数据表进行连接
- ·当使用可识别的标准地名关键字时, Tableau中这种连接操作是自动进行的
- ·例:“中国”、“ China”均可识别,但“三哥”、“巴铁”就会让 Tableau-脸懵圈
1.2 地图地图的优劣
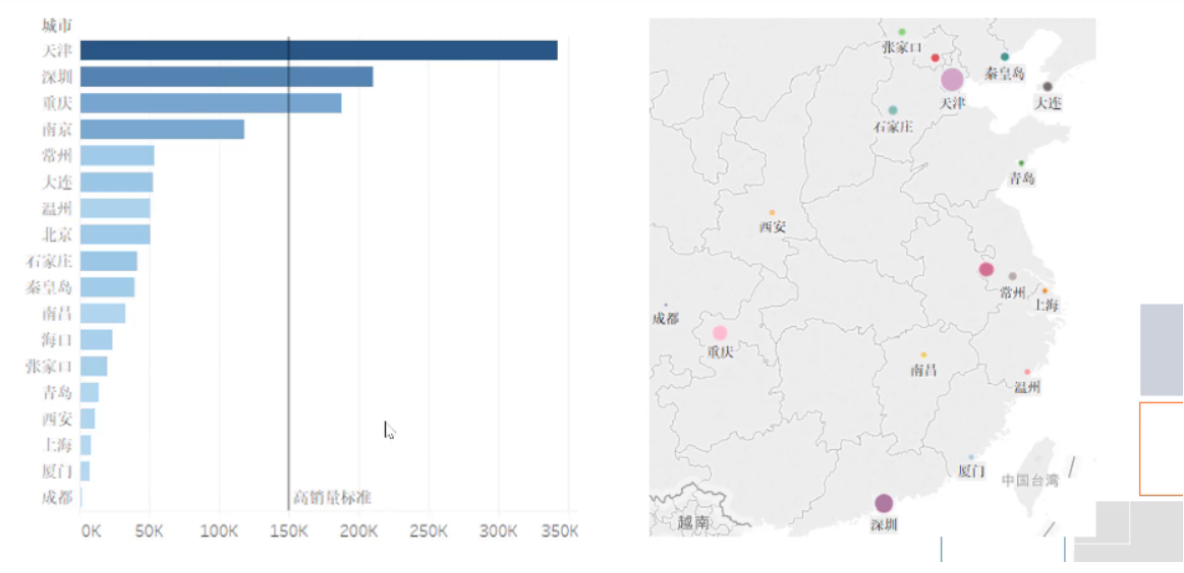
合理运用地图展现数据关系和大小。
同样是展示总销售额和总订单数

二.标准统计地图的绘制

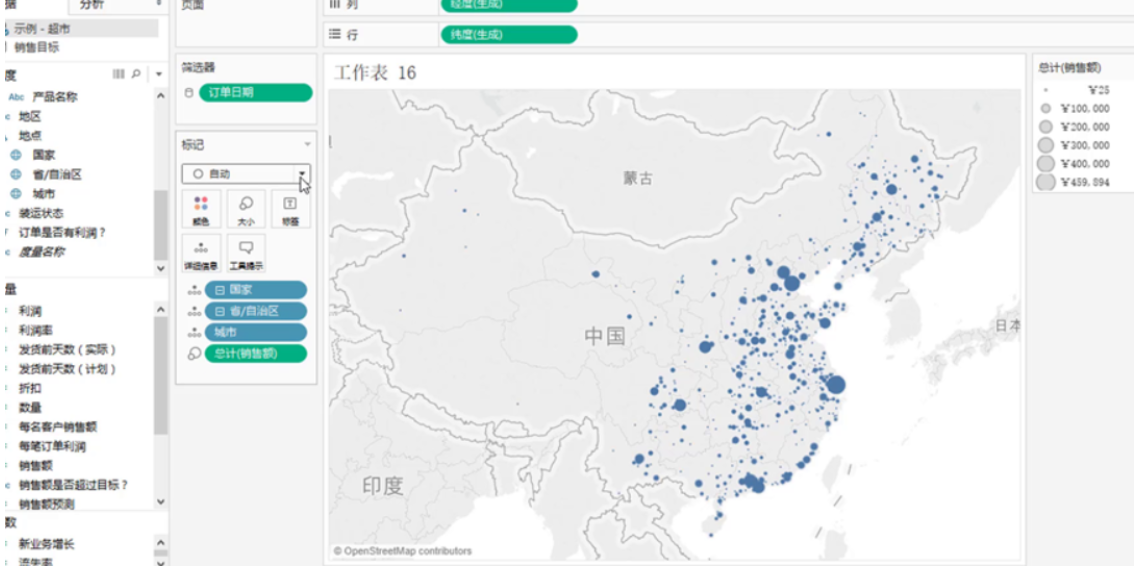
2.1 比例符号地图


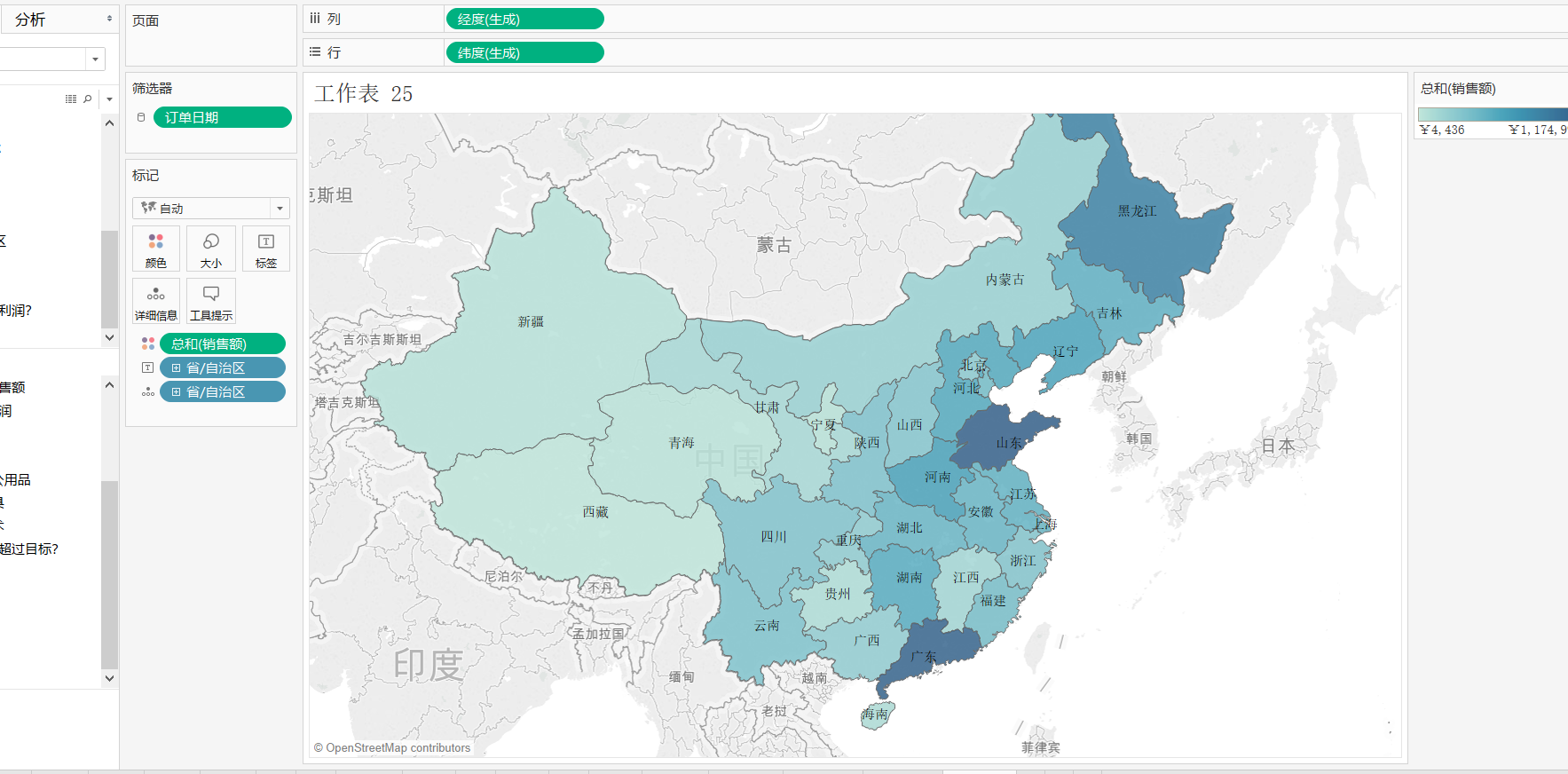
2.2 填充地图


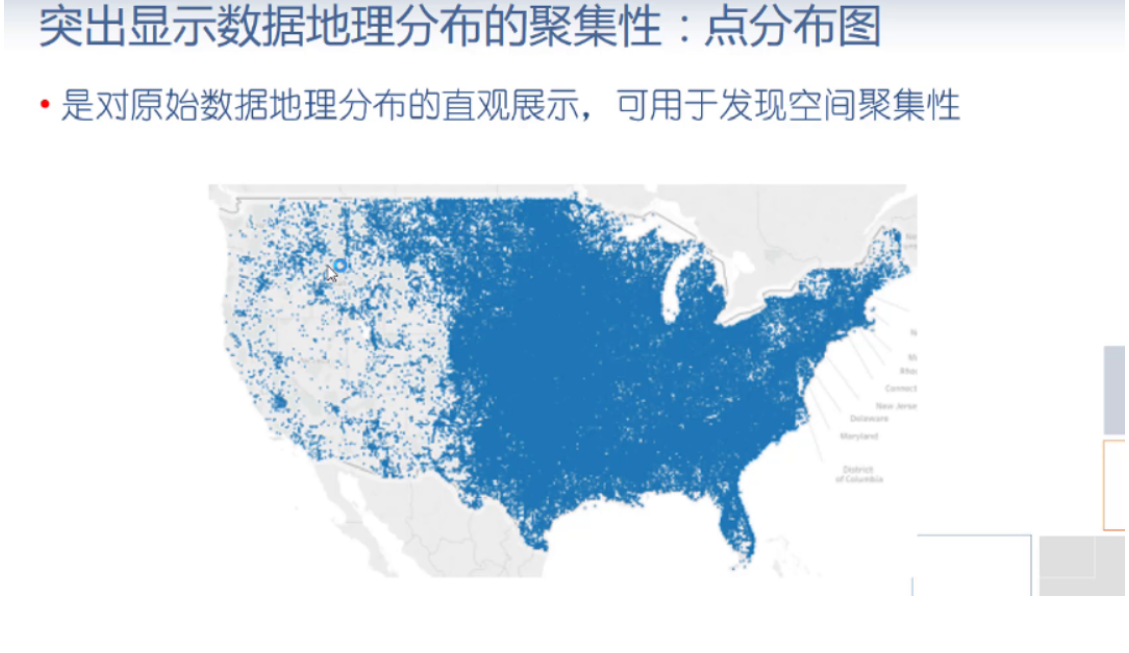
2.3 点分布图

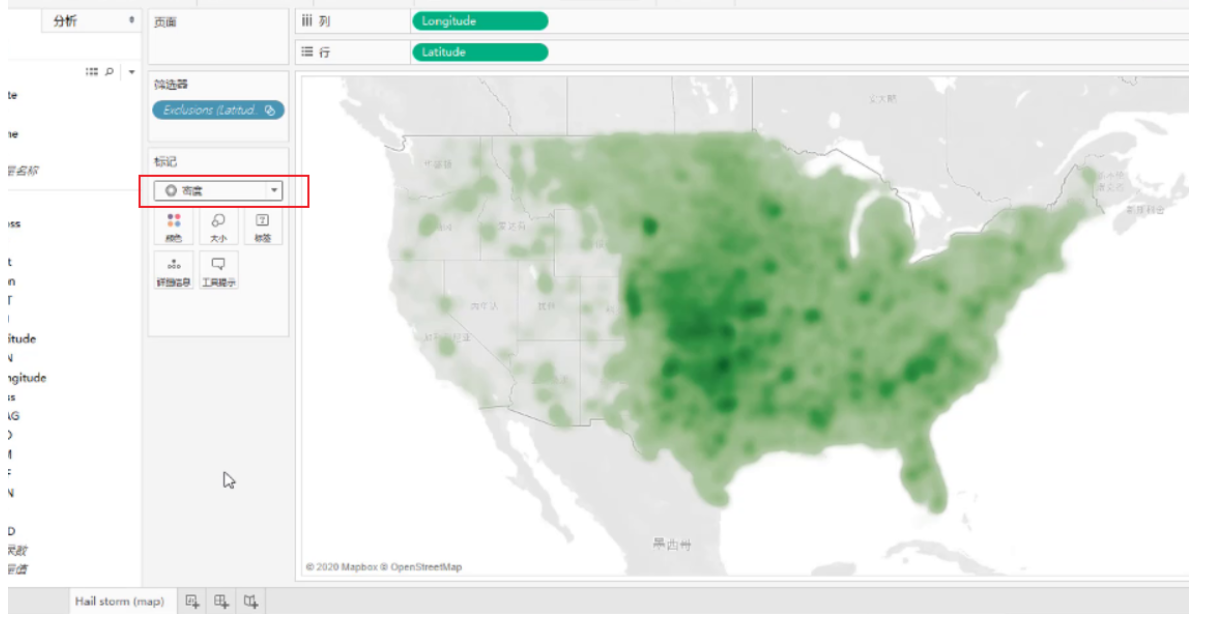
2.4 热力图

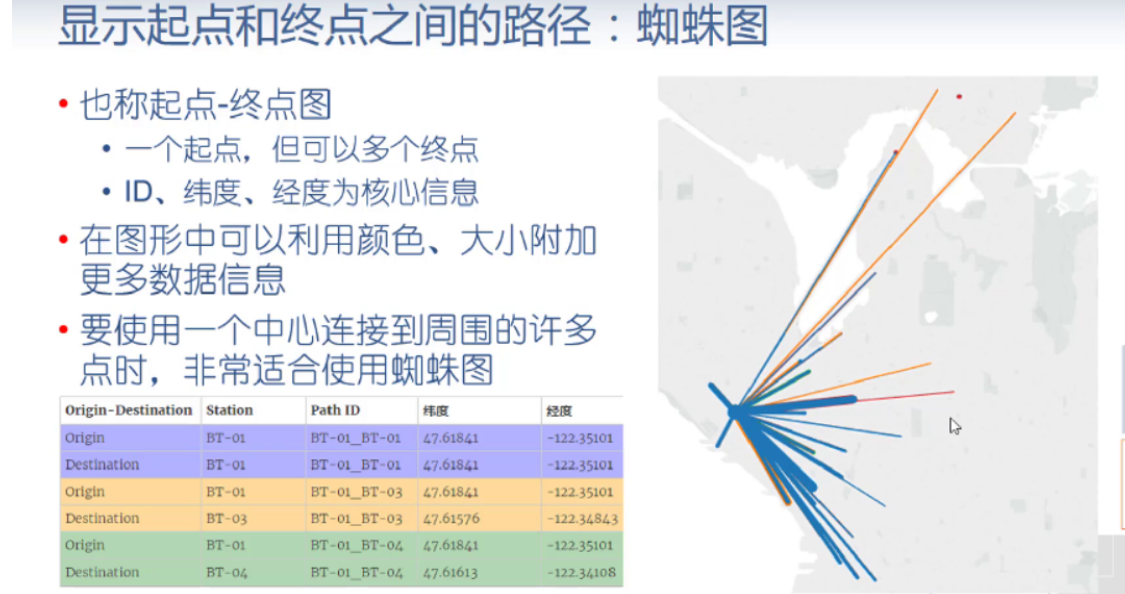
2.5 蜘蛛图

2.6 动态路径图

2.7 复合统计地图
将统计地图与其他统计图层相叠加
- 统计地图显示主要信息
- 其他统计图显示主要信息二
- 最常用的为饼图,其余图形种类非常少见
- 绘制要点
- 以双轴图的方式进行图层的叠加
- ·进行图层的配色调整,使关键信息更加突出
2.8 地图的编辑和设定
- 搜索框、界面操作钮等的使用
- 显示比例尺
- 图形背景的深浅设置
- 冲蚀效果
- 图层和数据层
- 图层可供用户进行效果微调
- ·数据层目前基本上是提供美国范围的数据
三.突破默认的地图框架

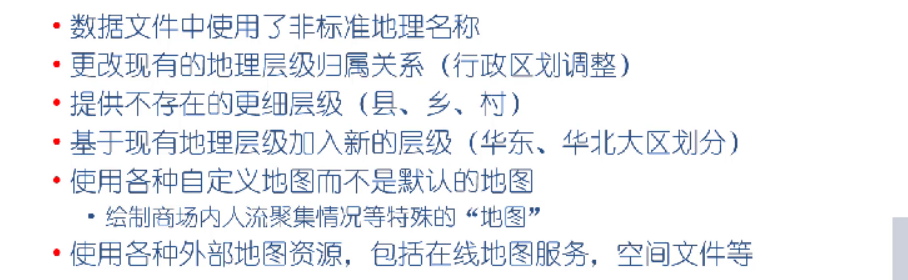
3.1 默认无法满足要求

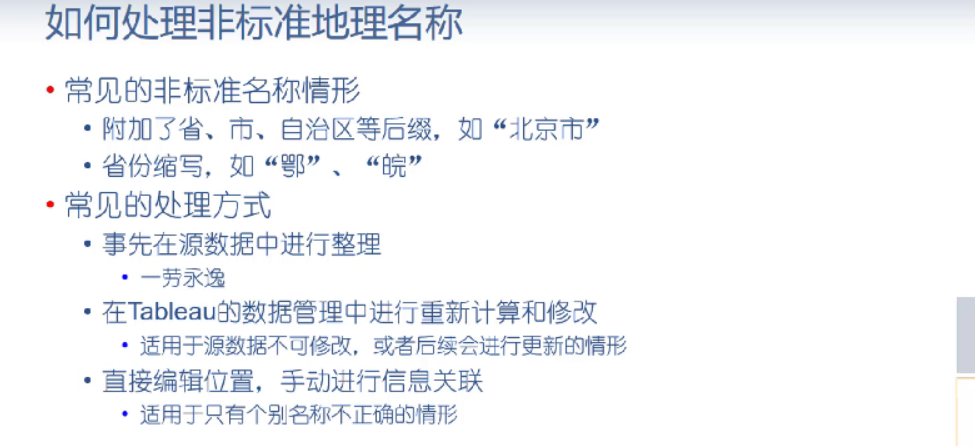
3.2 如何处理非标准名称

3.3 自定义地理信息数据

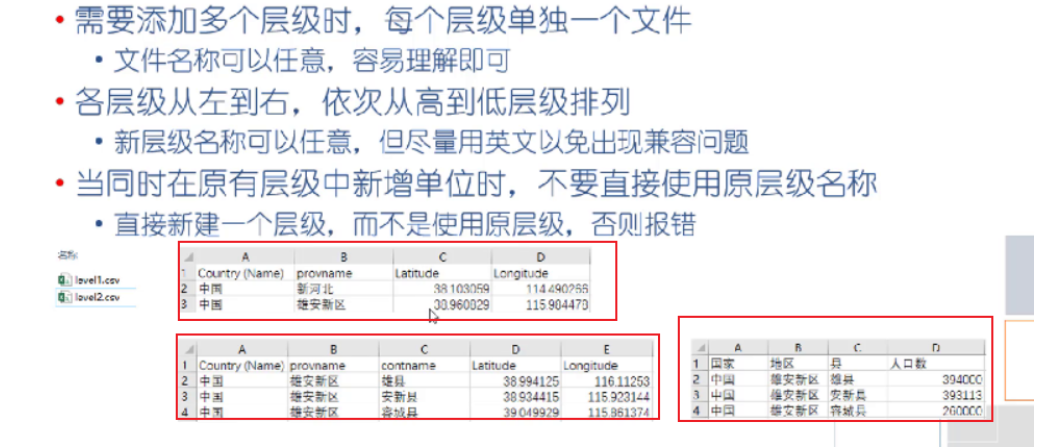
3.4 基于已有地图添加新层级

1
3.5 基于已有地理单元添加新的地理分层


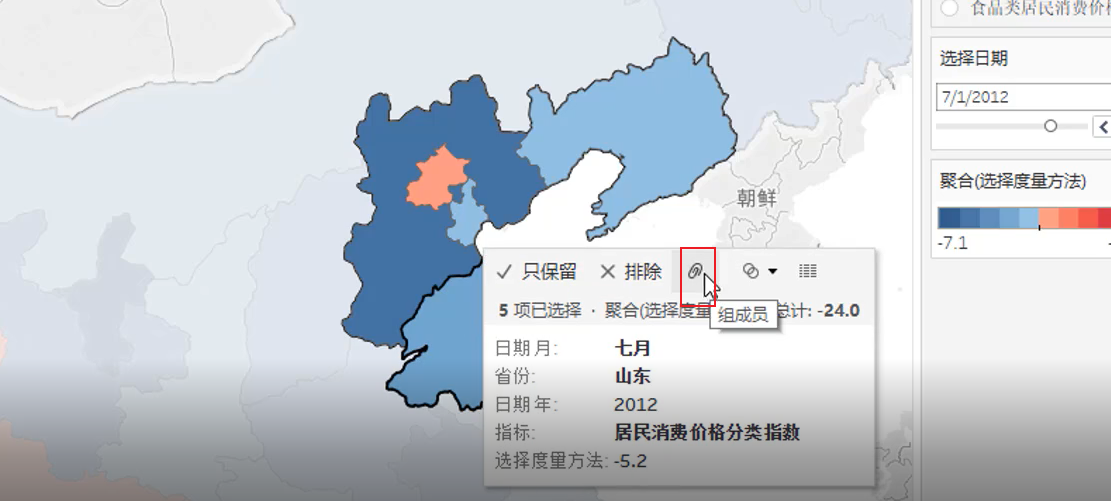
3.6 使用嵌套地图自动显示省市详情

3.7 如何计算两点间的距离
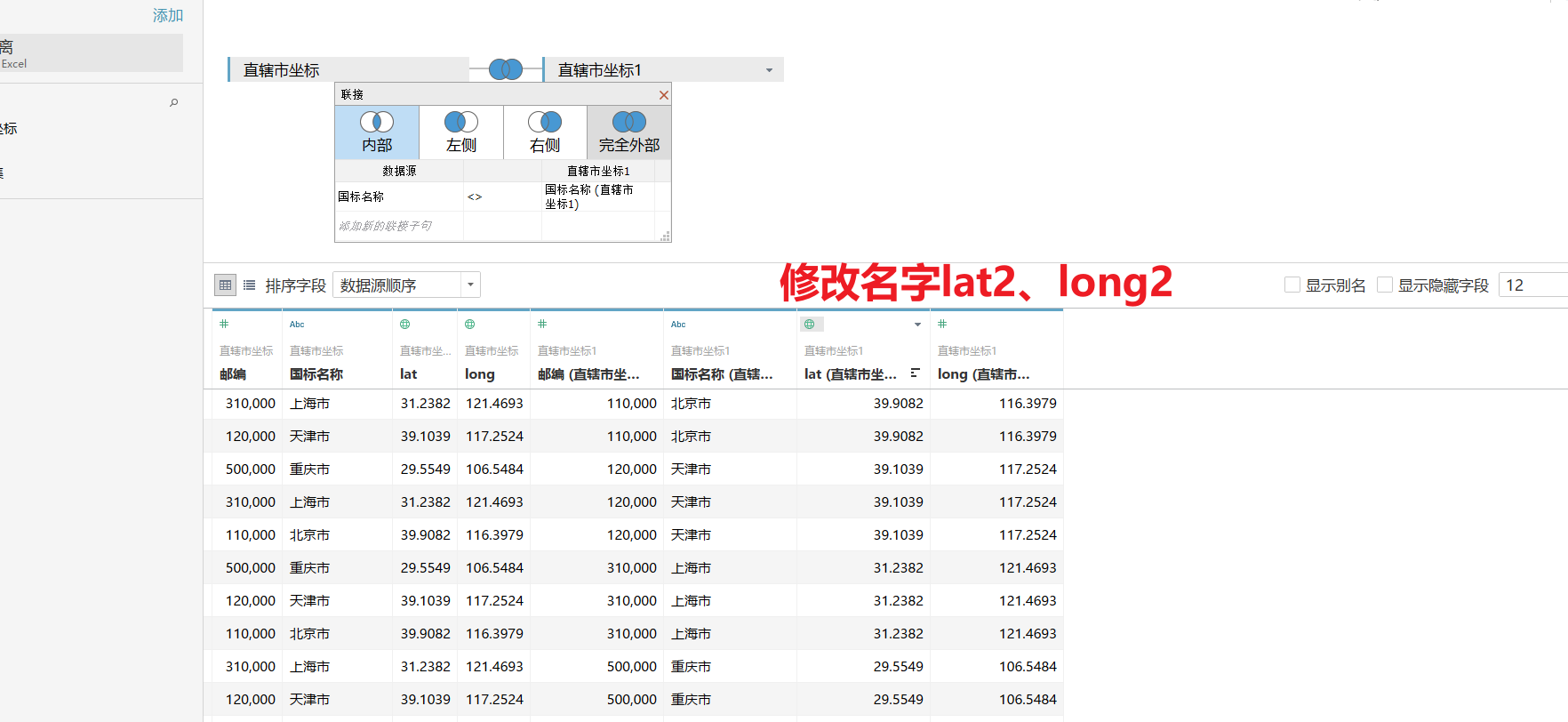
数据格式整理
要求经纬度已在数据集中显式存在
以内连接方式关联两两数据点(并去除无意义的同点关联)
将原数据源中的数据取并集,连接方式为**<>**

在数据源中计算出两两点间距离
用大圆距离公式计算实际距离(使用地球的平均半径)
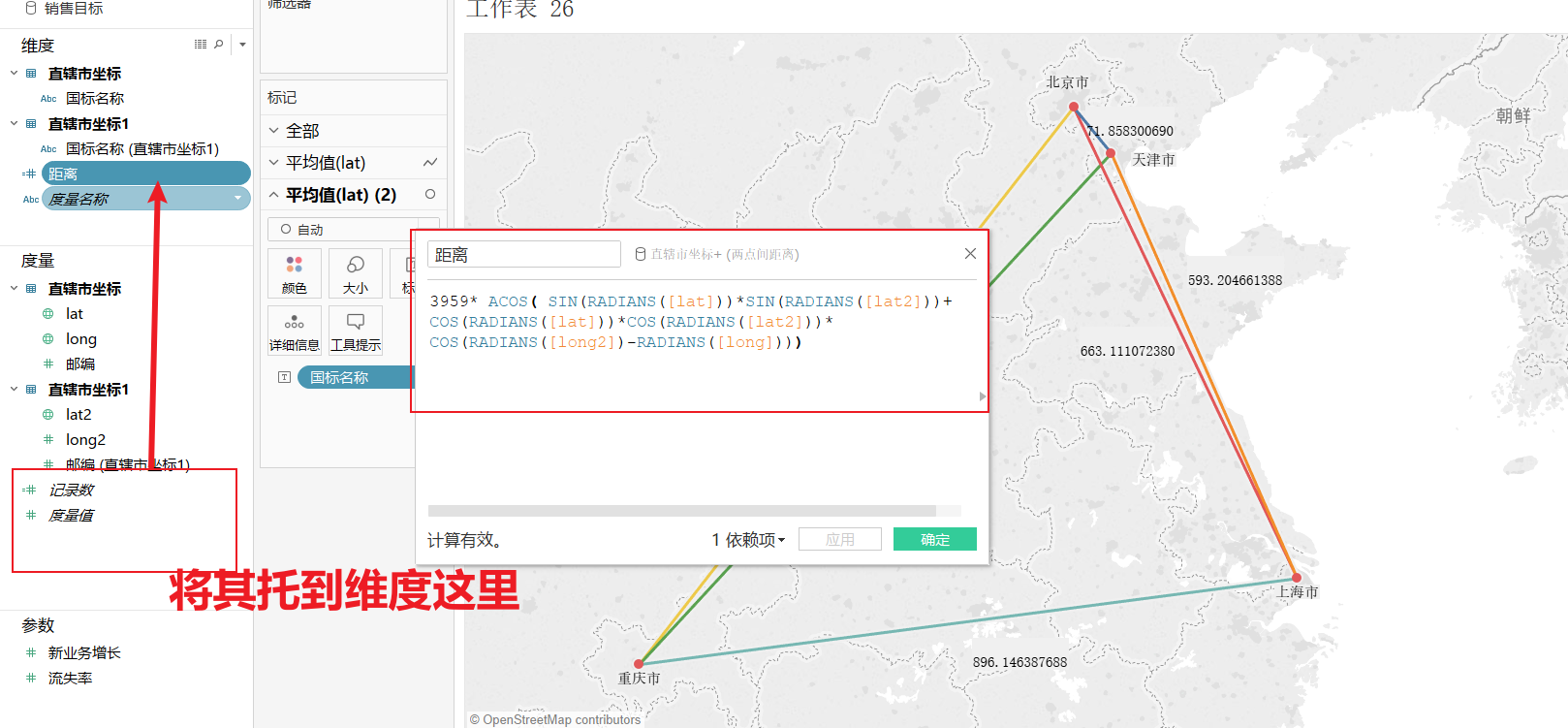
创建计算字段:距离,将距离变量设置为维度,公式如下:
3959* ACOS( SIN(RADIANS([lat]))*SIN(RADIANS([lat2]))+
COS(RADIANS([lat]))*COS(RADIANS([lat2]))*
COS(RADIANS([long2])-RADIANS([long])))

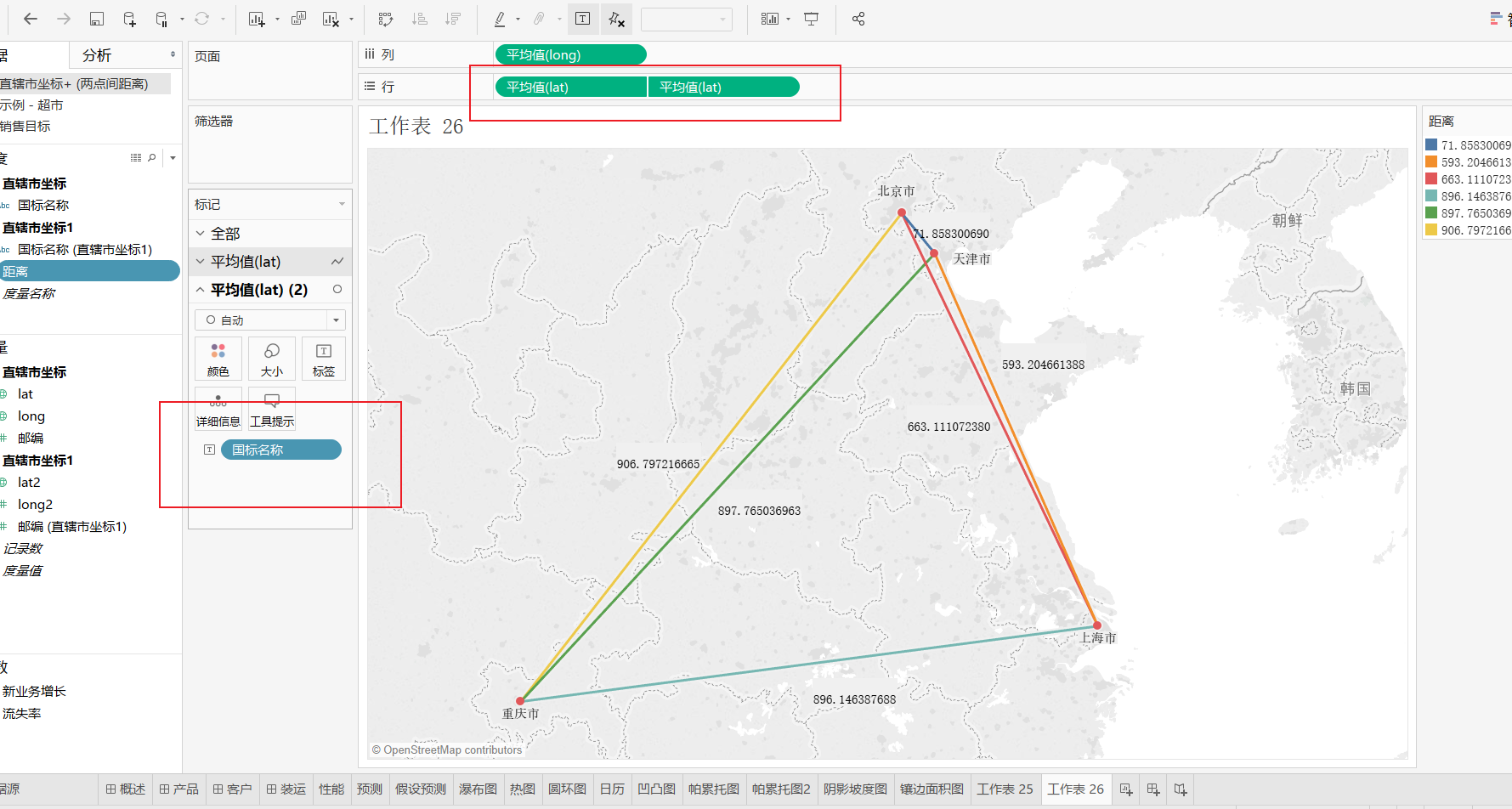
在地图中显示出两两点间距离
并设定为线标记下的颜色,修改标签显示至合适方式
将距离添加到标签,同时设置标签的只显示距离

双轴,将国际名称添加到标签,合并双轴

为了更好交互,还可将国际名称(直辖市名称1)拖到工具提示,其设置如下

四.炫彩地图DIY

4.1 使用静态背景图片
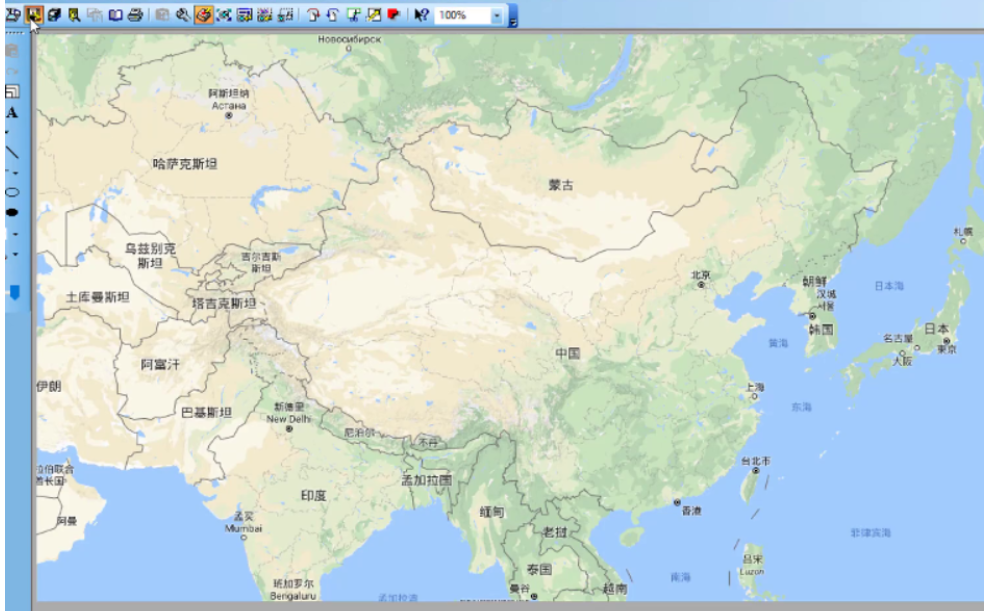
- 截取符合需求的图源为静态图片
- 谷歌地图
- Open Street开源地图
- 测量四个端点的GPS坐标,以取得相应的横纵轴尺度范围
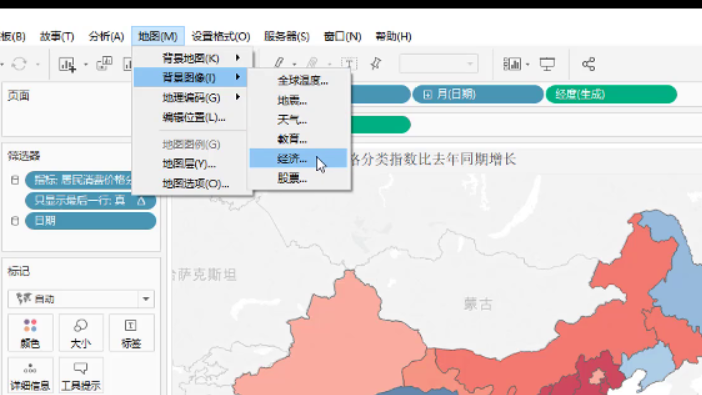
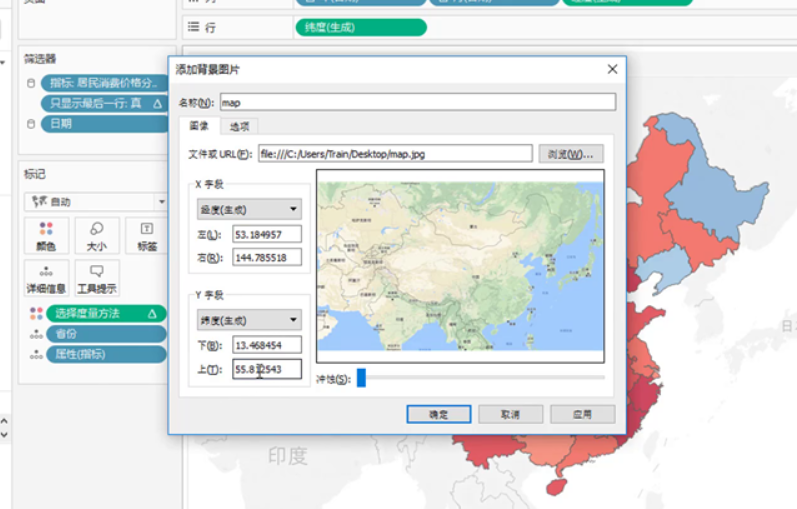
- 设定相应图片为地图的背景图像,设定纵横轴相对应的变量,以及变量的取值范围
- 取消背景地图的显示
- 根据显示效果调整纵横轴尺度,以使数据和背景地图准确匹配

(1)截取背景图片

(2)取左上角与右下角经纬度坐标

(3)载入图片


4.2 使用自定义图片
方法同4.1,不断调试

4.3 绘制多边形地图与如何采集
- 采集封闭多边形各个连续端点的经纬度坐标
- 同时记录各连续端点的绘制顺序
- 如果同一区域被分为多个独立多边形,则分别绘制,并取相同名称/D号即可
- 为便于管理,应当为每个区域提供不同的subd
- 将经度、纬度变量指定为正确的地理角色
- 要求绘制多边形图形,并将绘制顺序变量设定为路径
- 名称D变量用于区分不同地理区域, subid则辅助绘制不同的区域
- 推荐在线工具
- https://drawingtool.powertoolsfortableau.com
- https://tableaudraw.com/
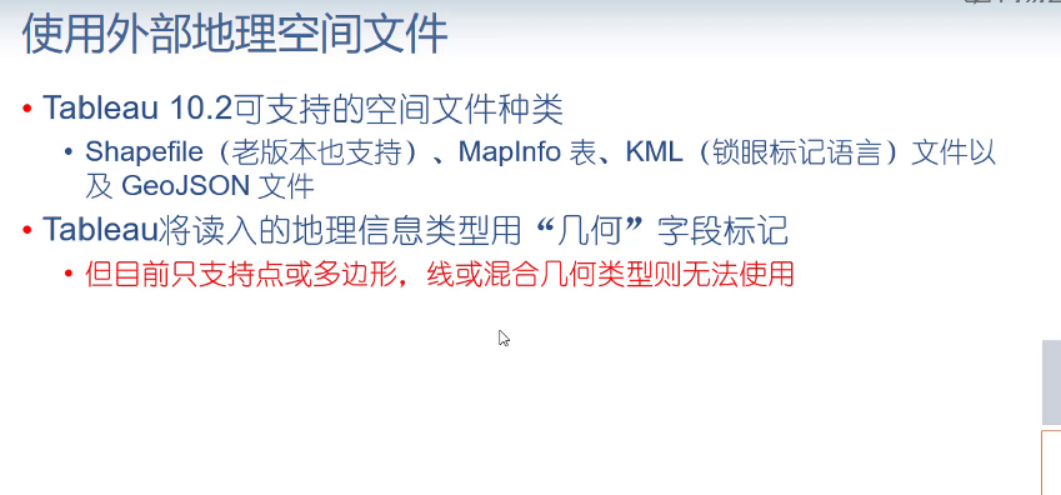
4.使用外部地理空间文件

5.使用在线地图服务

Tableau学习Step6一如何制作炫彩地图的更多相关文章
- [Micropython]发光二极管制作炫彩跑马灯
先甩锅 做完后才发现最后一个灯坏了,就坏了一个灯也不好意思去找淘宝店家,大家视频凑合着看把.不过并不影响实验效果.因为这个发光二极管白天不是很明显 晚上炫彩效果就能出来了.本次实验用的是8个灯珠 ...
- Tableau学习Step3——数据的连接与基本图形的制作
Tableau学习Step3--数据的连接与基本图形的制作 本文首发于博客冰山一树Sankey,去博客浏览效果更好. 一. 前言 本教程通过一个案例从浅到深来学习Tableau知识 案例概述 Nort ...
- HTML5自学笔记[ 19 ]canvas绘图实例之炫彩时钟
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 超多经典 canvas 实例,动态离子背景、移动炫彩小球、贪吃蛇、坦克大战、是男人就下100层、心形文字等等等
超多经典 canvas 实例 普及:<canvas> 元素用于在网页上绘制图形.这是一个图形容器,您可以控制其每一像素,必须使用脚本来绘制图形. 注意:IE 8 以及更早的版本不支持 &l ...
- web报表设计器在线制作炫酷图表
相信很多人都看过这些大屏的图表,是不是感觉效果很酷炫,做起来会很复杂,按照传统的方式去做,使用数据分析工具结合ps美化可能耗时要数月才能做出来.但这个时候用Smartbi自助仪表盘功能,全方位的满足各 ...
- 学习使用 jQuery & CSS3 制作照片堆栈效果
在这个小实验中,我们使用 jQuery & CSS3 创建了一个交互式的照片堆栈效果.提供了一些模拟现实的互动的可能性给用户.这个想法的思路是:有一些照片在桌面上可以拖放一样,堆放和删除,每个 ...
- 学习 Mobile App 网站制作的11个优秀案例
我喜欢收集美丽的,精心设计的移动应用程序网站.在我看来,为 App 提供一个美丽的网站显示了设计者和开发者对它的用户和产品的关心,除了开发应用程序,他们去加倍努力去促进应用和传播关于它的 App. 我 ...
- [js高手之路]html5 canvas动画教程 - 跟着鼠标移动消失的一堆炫彩小球
综合利用前面所学,实现一个绚丽的小球动画,这个实例用到的知识点,在我的博客全部都有,可以去这里查看所有的canvas教程 <head> <meta charset='utf-8' / ...
- js 生成随机炫彩背景
在浏览 https://ghost.org/xxxx/ 时. 可以使用 background-size: cover; 加上很小的像素图,放大后实现炫彩背景效果. 使用 js canvas 随机生成小 ...
随机推荐
- python08day
内容回顾 数据类型的补充 str:pass tuple: (1)----->int count 计数 index 通过元组获取索引 list sort 排序从小到大 sort(reverse=T ...
- k8s基本概念,资源对象
kubernetes里的master指的是集群控制节点 master负责是整个集群的管理和控制 kubernetes3大进程 API server 增删改查操作的关键入口 controller man ...
- Vue之性能调优
打包优化 1. 屏蔽 sourceMap sourceMap作用:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错. 在config目录的index.js ...
- 使用VScode编写Markdown的一些使用技巧
- Java高级特性——反射
感谢原文作者:peter_RD_nj 原文链接:https://www.jianshu.com/p/9be58ee20dee 注意:同一个类在JVM中只存在一份字节码对象 概述 定义 JAVA反射机制 ...
- js _proto_和prototype 区别 剖析
首先,要明确几个点: 1.在JS里,万物皆对象.方法(Function)是对象,方法的原型(Function.prototype)是对象.因此,它们都会具有对象共有的特点. 即:对象具有属性__pro ...
- 简单仿京东"筛选"界面 双导航栏控制器共存 by Nicky.Tsui
大概就是这么一个效果 如图.大概可以看到,"筛选"视图后面有一层视图盖住了后面原来的视图 那么我们可以通过加一个view到导航栏控制器的view里面来实现 //该view作为全局变 ...
- 一个好用的多方隐私求交算法库JasonCeng/MultipartyPSI-Pro
Github链接传送:JasonCeng/MultipartyPSI-Pro 大家好,我是阿创,这是我的第29篇原创文章. 今天是一篇纯技术性文章,希望对工程狮们有所帮助. 向大家推荐一个我最近改造的 ...
- Node介绍
https://segmentfault.com/a/1190000006121183 一. 概述 Node.js是基于Chrome JavaScript运行时建立的一个平台,实际上它是对Google ...
- mock测试出现Circular view path [trade_records]: would dispatch back to the current handler URL
这是因为你的Controller中返回的视图名称与你当前的requestMapping名称一样,这并没有很好的解决方案,除非你改掉其中一个名字. 因为springframework test时你并没有 ...
