echarts的通用属性的介绍
通常做数据可视化时,会用到统计图,这里我使用的是Echarts,对于第一次用的人来说,还是有点难度的,主要是里面的属性太多,看的头痛,这里我自己做个笔记

这里的配置项手册里面就是查找各种属性了,在Echarts有一个5分钟上手的,这个可以让你快速的了解一下统计图的结构以及如何绘制一个简单图表,构造一个统计图分为5步:
- 构建一个dom容器用来包裹统计图,也就是写一个div,比如: <div id="main" style="width: 600px;height:400px;"></div>,然后你的统计图就在这里面绘制了
- 通过js拿到这个dom容器,原生的话可以通过document.querySelector(),或者其他获取dom节点方法,vue可以通过refs来获取
- 拿到容器后进行echarts初始化, var myChart = echarts.init(dom容器),这里的话,你的将echart引入到项目中,然后你可以全局注册下
- 指定图表的配置项和数据,也就是在option这个对象里面配置图表的各种你需要的属性
- 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);到这一步就可以使用了
- 通常我们需要统计图能够自适应,我们只需要引入这个代码就可以:
// 让图表跟随屏幕自动的去适应window.addEventListener("resize", function() {myChart.resize();});
对于配置项手册里面的东西,我这里简单讲一下通常用到的:
- title--代表的是组件的标题
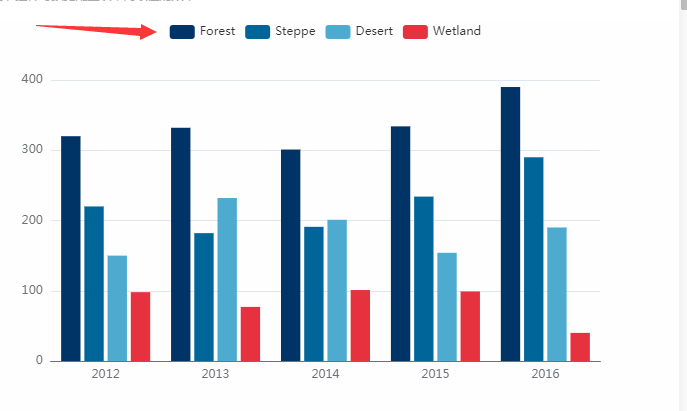
- legend--代表的是图例组件

- grid -- 代表的是表格,也就是这个坐标系的绘图表格,可以配置表格的整体布局:
left: grid 组件离容器左侧的距离,默认有个10%的距离
right: grid 组件离容器右侧的距离,默认有个10%的距离
top: grid 组件离容器上侧的距离,默认有个60像素的距离
bottom: grid 组件离容器下侧的距离, 默认有个60像素的距离
containLabel: grid 区域是否包含坐标轴的刻度标签,设为true,则表格会稍微缩小一点 - xAxis -- 代表的是x轴坐标,这里面可以配置x轴的相关配置:
nameTextStyle: 坐标轴名称的文字样式。
nameGap: 坐标轴名称与轴线之间的距离。
inverse: 是否是反向坐标轴。
boundaryGap : 坐标轴两边留白策略,类目轴中boundaryGap可以配置为true和false。默认为true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
interval : 强制设置坐标轴分割间隔,将其设为0,强制将所有的坐标显示出来
axisLine: 坐标轴轴线相关设置
axisTick: 坐标轴刻度相关设置
axisLabel: 坐标轴刻度标签的相关设置。
splitLine: 坐标轴在 grid 区域中的分隔线。
splitArea: 坐标轴在 grid 区域中的分隔区域,默认不显示。
data: 类目数据,也就是x轴显示的数据 - yAxis -- 代表的是y轴坐标,这里面可以配置y轴的相关配置,y轴跟x轴的配置是一样的
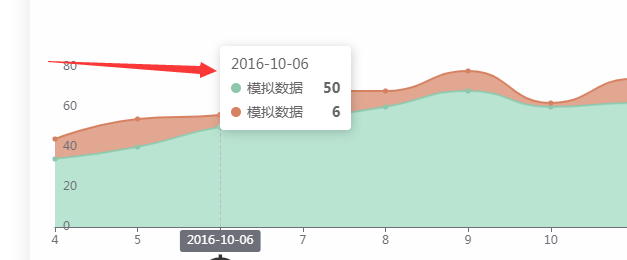
- tooltip -- 代表的是提示框组件,可以配置提示框的相关配置

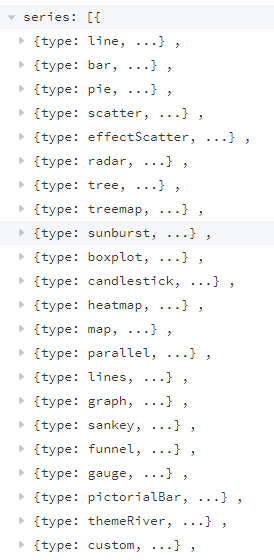
- series --里面有各种图表的相关配置

通常我们做的折线图,柱状图,饼图,就是在前三个里面查找相关配置
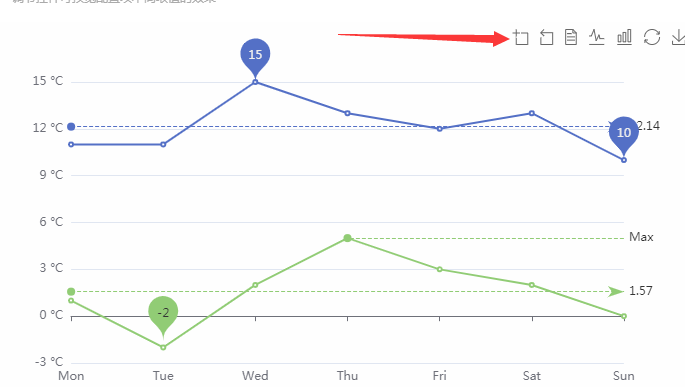
- toolbox --代表工具栏

一般业务中用到不那么复杂的图表也就是上面的那几个属性了,文档中也可以很好的查找,可以在上面试一下该属性是什么作用的,也可以去示例里面查找自己想要的图形


echarts的通用属性的介绍的更多相关文章
- ASP.NET MVC深入浅出(被替换) 第一节: 结合EF的本地缓存属性来介绍【EF增删改操作】的几种形式 第三节: EF调用普通SQL语句的两类封装(ExecuteSqlCommand和SqlQuery ) 第四节: EF调用存储过程的通用写法和DBFirst模式子类调用的特有写法 第六节: EF高级属性(二) 之延迟加载、立即加载、显示加载(含导航属性) 第十节: EF的三种追踪
ASP.NET MVC深入浅出(被替换) 一. 谈情怀-ASP.NET体系 从事.Net开发以来,最先接触的Web开发框架是Asp.Net WebForm,该框架高度封装,为了隐藏Http的无状态 ...
- meta标签中的http-equiv属性使用介绍(转载)
meta是html语言head区的一个辅助性标签.也许你认为这些代码可有可无.其实如果你能够用好meta标签,会给你带来意想不到的效果,meta标签的作用有:搜索引擎优化(SEO),定义页面使用语言, ...
- css属性分类介绍
css属性分类介绍 CSS分类目录 文本/字体/颜色 文本相关 字体相关 颜色相关 背景相关 大小/布局 大小属性 margin 外边距 padding 内边距 border 边框 position ...
- html的meta总结,html标签中meta属性使用介绍(转)
html的meta总结,html标签中meta属性使用介绍 2014年11月5日 5928次浏览 引子 之前的我的博客中对于meta有个介绍,例如:http://www.haorooms.com/po ...
- 关于meta标签中的http-equiv属性使用介绍
关于meta标签中的http-equiv属性使用介绍 meta是html语言head区的一个辅助性标签.也许你认为这些代码可有可无.其实如果你能够用好meta标签,会给你带来意想不到的效果,meta标 ...
- 【转】meta标签中的http-equiv属性使用介绍
meta是html语言head区的一个辅助性标签.也许你认为这些代码可有可无.其实如果你能够用好meta标签,会给你带来意想不到的效果,meta标签的作用有:搜索引擎优化(SEO),定义页面使用语言, ...
- iOS: 属性列表介绍 Introduction to Property Lists
iOS: 属性列表介绍 Introduction to Property Lists 从本质上说, 属性列表就是苹果的对象数据序列化与反序列化方式 属性列表使用几种数据类型把数据组织为键值表和值表 P ...
- HTML5 新增通用属性
一:HTML5保留的常用元素 7. 表格相关元素.表格在html里还算重要的了. <table> :用于表格定义. cellpadding: 单元格内容和单元格边框距离 ...
- page指令属性简要介绍:
page指令属性简要介绍: language=”java” 声明脚本语言的种类,暂时只能用”java” extends=”package.class” 标明JSP编译时需要加入的Java Class的 ...
随机推荐
- Linux宝塔面板部署运行jar包
登录面板 安装插件 把jar包上传上去 设置jar包 填写项目启动的端口 然后点击确定 会自动启动 然后浏览器打开 ip:端口 即可
- Git统计代码变化率
统计2017-03-01到2017-03-31代码变更率 代码统计命令参考:git log --pretty=tformat: --since ==2017-03-01 --until=2017-03 ...
- 使用.NET 6开发TodoList应用(8)——实现全局异常处理
系列导航 使用.NET 6开发TodoList应用文章索引 需求 因为在项目中,会有各种各样的领域异常或系统异常被抛出来,那么在Controller里就需要进行完整的try-catch捕获,并根据是否 ...
- java源码——对文件内容的查找和替换(开始写界面咯)
问题是:"键盘输入文件的路径.查找内容和替换内容,对指定路径的文件的内容进行查找和替换." 好久没写界面了,今天熟悉一下界面的书写和监听器操作. 这个问题的本身不是很难,重点应该是 ...
- 【LeetCode】970. Powerful Integers 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 暴力搜索 日期 题目地址:https://leetc ...
- spoj-SUBSUMS - Subset Sums
SUBSUMS - Subset Sums Given a sequence of N (1 ≤ N ≤ 34) numbers S1, ..., SN (-20,000,000 ≤ Si ≤ 20, ...
- 阿克曼函数推导过程(m<=3)
阿克曼函数(Ackermann)是非原始递归函数的例子.它需要两个自然数作为输入值,输出一个自然数.它的输出值增长速度非常快,仅是对于(4,3)的输出已大得不能准确计算. \[A(m, n)=\lef ...
- [opencv]求像素范围中最大值与最小值
double minv = 0.0, maxv = 0.0; double* minp = &minv; double* maxp = &maxv; minMaxIdx(channel ...
- elementUI表单嵌套表格并对每行进行校验
elementUI表单嵌套表格并对每行进行校验 elementUI 表单嵌套表格并进行校验. 目录 效果展示 代码链接 关键代码 完整代码 效果展示 先看看这是不是需要的效果^_^ 如图,Elem ...
- Mysql 8.0版本以上和8.0以下jar包版本 需要注意的 URL连接参数useSSL、serverTimezone 相关问题
在语法上的需要注意的: MySQL 8.0 以下版本 - JDBC 驱动名及数据库 URL static final String JDBC_DRIVER = "com.mysql.jdbc ...
