微信小程序云开发指南
一、初识云开发
- 小程序·云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
- 开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
- 开发者无需搭建服务器,可免鉴权直接使用平台提供的API进行业务开发
- 目前云开发包含:云数据库,云函数,云存储,云调用
优势
- 无需搭建服务器,只需使用平台提供的各项能力,即可快速开发业务。
- 无需管理证书、签名、秘钥,直接调用微信 API 。复用微信私有协议及链路,保证业务安全性。
- 支持环境共享,一个后端环境可开发多个小程序、公众号、网页等,便捷复用业务代码与数据。
- 开发者可以使用任意语言和框架进行代码开发,构建为容器后,快速将其托管至云开发。
- 支持按量计费模式,后端资源根据业务流量自动扩容,先使用后付费,无需支付闲置成本。
能力
储存数据与文件
- 云数据库: 文档型数据库,稳定可靠;支持在小程序端和云函数中调用。
- 存储: 云端文件存储,自带 CDN 加速,支持在前端直接上传/下载,可在云开发控制台可视化管理。
运行后端代码
- 云函数: 在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码。
- 云托管: 支持托管服务容器,不限框架和语言,常驻运行、天然鉴权,可快速进行业务迁移
扩展能力
- 静态网站: 快速部署网站,支持自定义域名、网站防刷等配置。
- 内容管理(CMS): 一键部署,可视化管理文本、Markdown、图片等多种内容,使用云数据库读取数据并使用数据。
打通微信生态
云调用: 云函数内免鉴权调用小程序开放接口,包括服务端调用、获取开放数据等能力。
微信支付: 免鉴权、免签名计算、免 access_token,在云函数内原生调用微信支付接口。
环境共享: 跨账号资源和能力复用,可授权云开发资源给其他小程序/公众号使用。
比较
| 内容 | 云开发 | 传统开发 |
|---|---|---|
| 开发语言 | node.js | java,php.... |
| 难易程度 | 简单 | 复杂 |
| 开发周期 | 1-5周 | 1-5月 |
| 部署难度 | 基本不用部署(不需要:域名,备案,https) | 部署费时费力(需要:域名,备案,https) |
| 适合项目 | 中小型项目 | 大型项目 |
| 费用 | 免费版基本够用 | 收费很高 |
二、搭建云开发环境
下载稳定版本微信开发工具:具体操作可以看之前写的文章
微信开发基础
注意:这里我们建项目不使用云开发
开通云开发
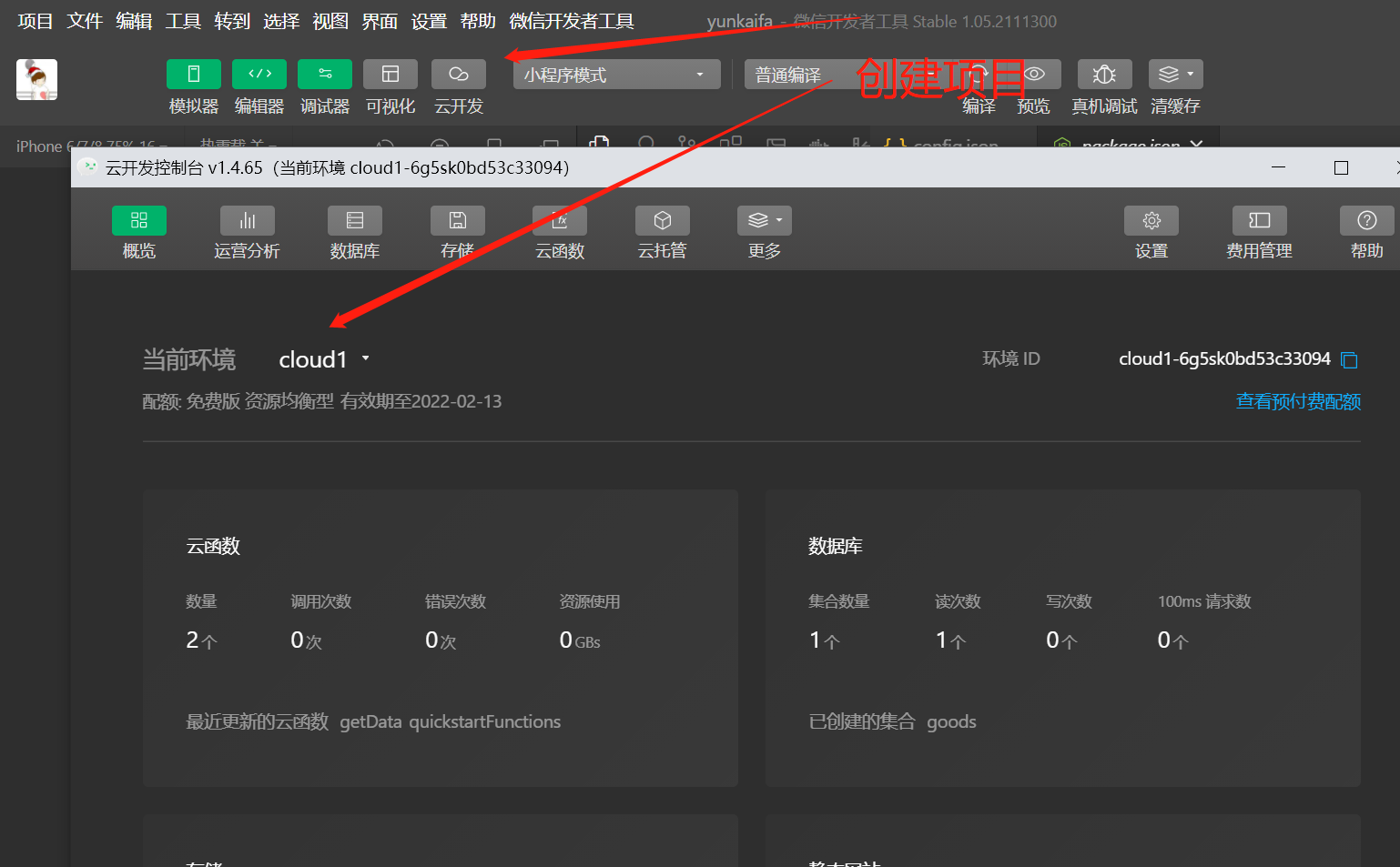
点击下图箭头所示,如果你第一步创建项目时,没有使用自己的appid,这里不会有下图箭头所示的云朵.

如果是第一次创建需要给云开发环境取名
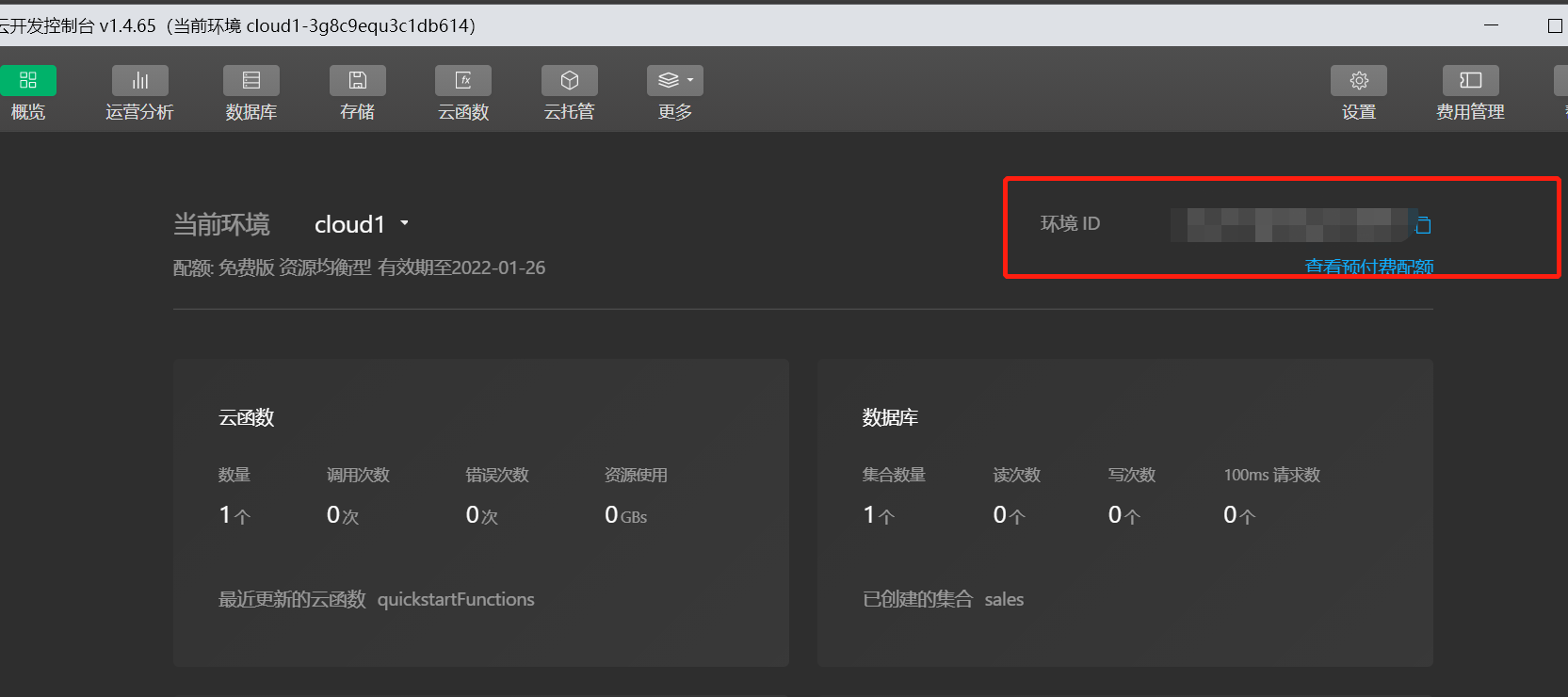
获取云开发环境id
初始化云开发环境
在app.js里写入环境id,注意这里要用你自己的云开发环境id
初始化云开发环境前,先去云开发控制台,拿到云开发环境id,如下图

拿到环境id以后,就去app.js里做云开发环境初始化,如下
```// 小程序启动就会执行onLaunch() {// 连接云开发wx.cloud.init({env:'云开发环境id',//云开发环境id})},```
注意:用时候云开发创建好以后,初始化可能需要一点时间,所以如果这里初始化有报错,记得关闭开发者工具,等几分钟再重新打开即可.
三、云开发
一、云数据
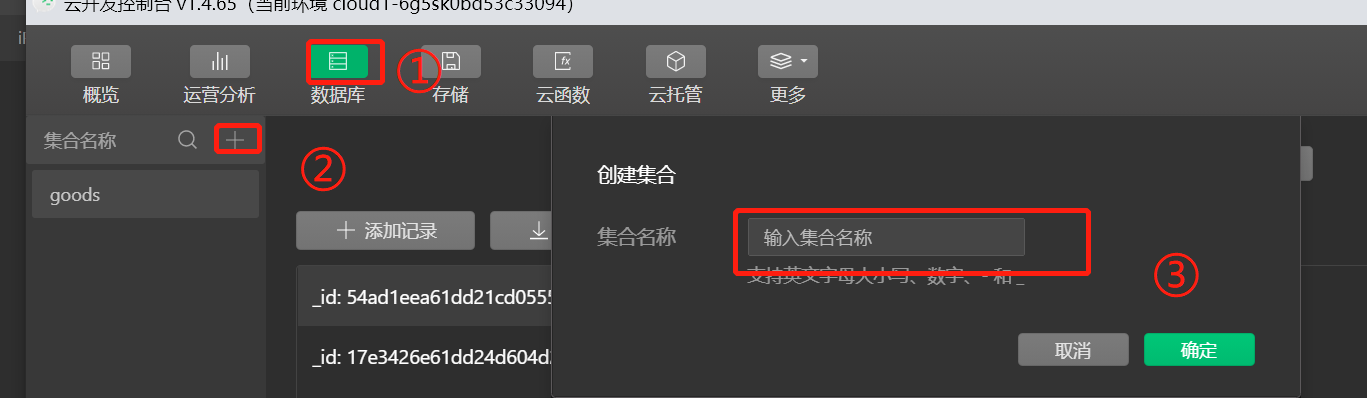
1、在云数据库里新建集合
新建一个goods表
点击 云开发=》数据库=》添加====》添写集合名称

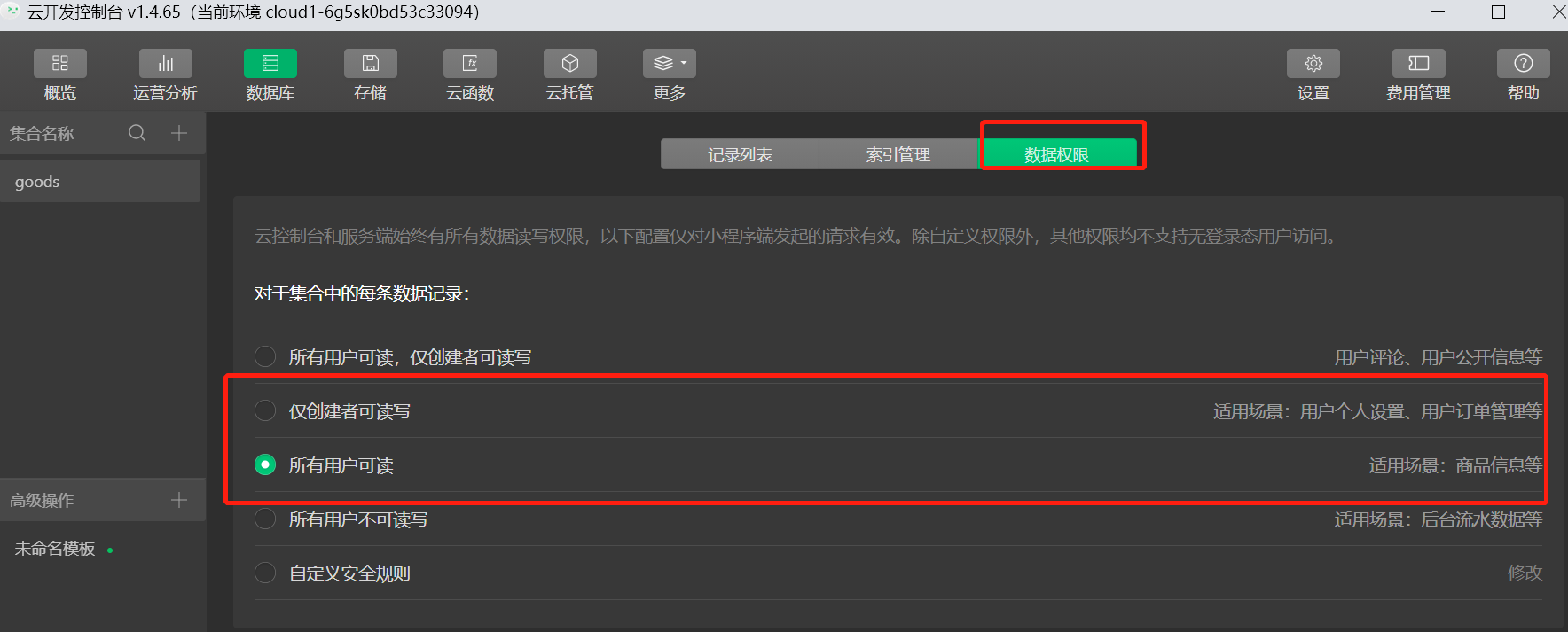
2、数据库权限分配
让用户查询到我们创建的goods数据,需要把权限改为所有用户可读
- 仅创建者可读写:管理员创建了这条数据,普通用户无法读写
- 所有用户可读:不管谁创建的数据,所有人都可以读

3、数据库增、删、改、查操作
3-1查询 get()
1. 基础查询get()
传统写法
wx.cloud.database().collection('goods').get({// 请求成功success(res){console.log('请求成功',res)},// 请求失败fail(err){console.log('请求失败',err)}}) //查询
ES6简写
wx.cloud.database().collection('goods').get().then(res=>{this.setData({list:res.data})}).catch(err=>{})
传统写法需要在外部定义一个参数存放this然后才能在回调函数里setData,而es6直接可以在查询结果里设置数据this.setData推荐使用ES6写法
2. 条件查询 where()
在where里面包裹需要查询的条件对象,如:where({name:'苹果'})
wx.cloud.database().collection('goods').where({name:'苹果'})//条件查询.get().then(res=>{// 请求成功console.log('请求成功',res)})
3. 查询单条数据 doc()
主要用于根据id查询相关数据
- doc是用来查询单条数据的。比如商品详情页。
- doc里面用到的参数就是我们数据里的_id字段
wx.cloud.database().collection('goods').doc(54ad1eea61dd21cd0555df6772d2091c)//条件查询.get().then(res=>{// 请求成功console.log('请求成功',res)})
4. 数据库排序orderBy()
orderBy方法在做排序的时候,接受两个参数
- 根据那个字段排序
- 排序规则(升序或者降序)。升序用asc,降序用desc
如我们根据商品价格从低到高升序排列
wx.cloud.database().collection('goods').orderBy('price',asc).get().then(res=>{// 请求成功console.log('请求成功',res)})
5. 返回指定条数的数据limit()
limit用来指定查询结果集数量上限。
wx.cloud.database().collection('goods').limit(3).get().then(res=>{// 请求成功console.log('请求成功',res)})
6. 分页方法skip()
skip指定查询返回结果时从指定序列后的结果开始返回,常用于分页。
比如我们有100条数据,想从第10条开始返回数据,可以通过skip(10)来实现。
查询第三页诶也四条
wx.cloud.database().collection('goods').limit(4).skip(12).get().then(res=>{// 请求成功console.log('请求成功',res)})
比如我们有100条数据,每次返回20条数据。那么就可以分5页返回。
- 第1页 limit(20).skip(0)
- 第2页 limit(20).skip(20)
- 第3页 limit(20).skip(40)
- 第4页 limit(20).skip(60)
- 第5页 limit(20).skip(80)
7. Command数据库操作符
| 查询指令 | 说明 |
|---|---|
| eq | 等于 |
| neq | 不等于 |
| lt | 小于 |
| lte | 小于或等于 |
| gt | 大于 |
| gte | 大于或等于 |
| in | 字段值在给定数组中 |
| nin | 字段值不在给定数组中 |
举例:查询大于30的数
const db = wx.cloud.database().collection('goods')const _ = db.commanddb.collection('todos').where({price: _.gt(30)}).get({success: function(res) {console.log(res.data)}})
| 逻辑指令 | 说明 |
|---|---|
| and | 且 |
| or | 或 |
price: _.eq(0).or(_.eq(100)) |
3-2添加 add()
通过add可以实现数据的添加
添加是一个对象,对象里包含需要添加的data数据
wx.cloud.database().collection('goods').add({data:{name:'名称',price:'价格'}}).then(res=>{// 请求成功console.log('请求成功',res)})})
3-3修改update()
修改数据库里已存在的数据,根据查询结果修改相关数据
例如:结合doc进行修改单条数据
wx.cloud.database().collection('goods').doc(54ad1eea61dd21cd0555df6772d2091c)//条件查询.update({data:{price:10}}).then(res=>{// 请求成功console.log('请求成功',res)})})
3-4删除remove()
删除数据,结合doc删除单条数据
wx.cloud.database().collection('goods').doc(54ad1eea61dd21cd0555df6772d2091c)//条件查询.remove().then(res=>{// 请求成功console.log('请求成功',res)})})
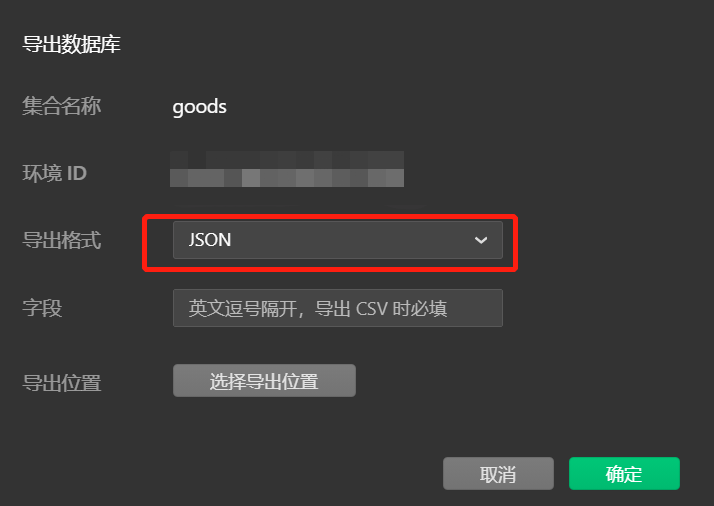
4、数据的导入和导出-------------------
. 数据导出,做数据备份
. 数据导入,为了快速的大量的创建一些数据。


二、云函数
- 云函数也是运行在服务器上的,只不过和我们传统开发语言相比。
- 微信官方为我们提供的傻瓜式的一键部署。
- 只需要把心思花在业务逻辑代码的编写上即可。
- 无需关心写好如何部署,无需关心安全问题,无需关心鉴权问题。
1、云函数优点
云函数属于管理端,在云函数中运行的代码拥有不受限的数据库读写权限和云文件读写权限。
需特别注意,云函数运行环境即是管理端,与云函数中的传入的 openId 对应的微信用户是否是小程序的管理员 / 开发者无关。
| 操作 | 云函数 | 云数据库 |
|---|---|---|
| 返回数据上限 | 100条 | 20条 |
| 更新数据 | 都可以更新 | 只有自己创建的才可以更新 |
| 删除数据 | 都可以删除 | 只有自己创建的才可以删除 |
| 运行环境 | 运行在云端Node.js环境 | 运行在小程序本地 |
| 实现功能丰富度 | 非常丰富 | 只能实现数据库增删改查 |
2、云函数创建过程
- 配置云函数
- 编写云函数
- 一键部署云函数
- 调用云函数
1-配置云函数
创建一个文件夹cloud和pages平行
在project.config.json里面配置云函数所在目录为cloud
"cloudfunctionRoot":"/cloud"
然后点击保存,我们的cloud文件夹前面就有一个云朵表示配置云函数文件成功
选中cloud文件===》新建Node.js云函数(右键)
创建成功后,工具会提示是否立即本地安装依赖,确定后工具会自动安装 wx-server-sdk。
2-编写云函数
- event: 指的是触发云函数的事件,当小程序端调用云函数时,event 就是小程序端调用云函数时传入的参数,外加后端自动注入的小程序用户的 openid 和小程序的 appid。
- context: 对象包含了此处调用的调用信息和运行状态,可以用它来了解服务运行的情况
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => {return {}}
注意:可能存在问题
报错1:Error: errCode: -404011 cloud function execution error Cannot find module 'wx-server-sdk'
npm install --save wx-server-sdk@latest
报错2:errMsg:Evenironment not fount
出现原因:如果你有两个云开发环境,偶尔会出现上所示的问题。
解决问题:有两种
- 在云函数里指定你要使用那个云开发环境
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init({env:'云开发环境id'})// 云函数入口函数exports.main = async (event, context) => {return cloud.database().collection('goods').get()}
- 使用DYNAMIC_CURRENT_ENV常量 (提倡使用这个)
cloud.init({env:cloud.DYNAMIC_CURRENT_ENV})
1、云函数获取数据
小程序调用数据库只能返回20条数据
云函数可以返回100条数据
// 云函数入口函数exports.main = async (event, context) => {return cloud.database().collection('goods').get()}
2、云函数修改数据
. 小程序直接调用数据库修改会有问题
只能修改自己创建的数据,别人创建的数据,就没有办法修改了。
如何解决呢?
用云函数来修改就可以解决这个问题啦。
先创建云函数updateGoods
exports.main = async (event, context) => {return cloud.database().collection('goods').doc(event.id).update({data:{price:event.price}})}
调用云函数就行修改
wx.cloud.callFunction({name:'updateGoods ',data:{id:id,price:1}}).then(res=>{})
3、云函数删除数据
创建一个删除商品的云函数
exports.main = async (event, context) => {return cloud.database().collection('goods').doc(event.id).remove()}
3-一键部署云函数

4-调用云函数
Cloud.callFunction(object: Object): Promise<Object>
调用云函数参数
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | string | 是 | 云函数名 |
| data | Object | 否 | 传递给云函数的参数,在云函数中可通过 event 参数获取 |
| config | Object | 否 | 配置 |
一、云存储
- 存储就是可以用来存储视频,音频,图片,文件的一个云存储空间。
- 如果你的小程序需要用到视频播放,音频播放,图片展示,文件上传与下载功能,就可以用到我们的云存储了。
- 使用云存储来存储文件时,文件名的命名有一些规则,建议看一下。
- 不能为空
- 不能以/开头
- 不能出现连续/
- 编码长度最大为850个字节
- 推荐使用大小写英文字母、数字,即[a-z,A-Z,0-9]和符号 -,!,_,.,* 及其组合
- 不支持 ASCII 控制字符中的字符上(↑),字符下(↓),字符右(→),字符左(←),分别对应 CAN(24),EM(25),SUB(26),ESC(27)
- 如果用户上传的文件或文件夹的名字带有中文,在访问和请求这个文件或文件夹时,中文部分将按照 URL Encode 规则转化为百分号编码。
- 不建议使用的特殊字符: ` ^ " \ { } [ ] ~ % # \ > < 及 ASCII 128-255 十进制
- 可能需特殊处理后再使用的特殊字符: , : ; = & $ @ + ?(空格)及ASCII 字符范围:00-1F 十六进制(0-31 十进制)以及7F(127 十进制)
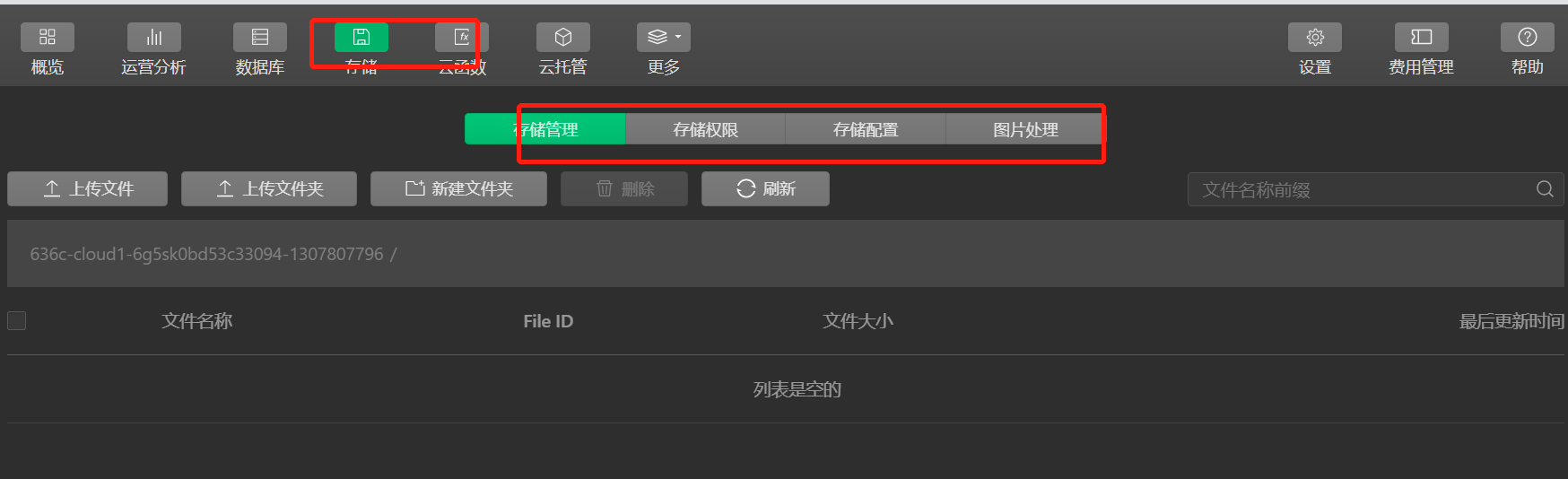
1、云开发控制台管理文件
控制台也可以很方便的管理文件

2、上传图片到云存储
- 我们上传图片之前需要先选择图片,所以这里用到一个图片选择的功能
wx.chooseImage(Object object)
wx.chooseImage({count: 1,sizeType: ['original', 'compressed'],sourceType: ['album', 'camera'],success (res) {// tempFilePath可以作为img标签的src属性显示图片const tempFilePaths = res.tempFilePaths}})
- 然后调用文件上传的api接口即可
wx.cloud.uploadFile
将本地资源上传至云存储空间,如果上传至同一路径则是覆盖写
wx.cloud.uploadFile({cloudPath: 'example.png',filePath: '', // 文件路径}).then(res => {// get resource IDconsole.log(res.fileID)})
3、下载文件
下载
使用wx.cloud.downloadFile下载文件
下载并打开word,excel,pdf
使用wx.openDocument打开文件
微信小程序云开发指南的更多相关文章
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 微信小程序-云开发(手记)
微信小程序-云开发(手记) 1.创建data.json文件 注意以下几点要求: 入门示例: init方法的env:默认环境配置,传入字符串形式的环境 ID(理解为数据库)可以指定所有服务的默认环境(意 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- “我要点爆”微信小程序云开发实例
使用云开发进行微信小程序“我要点爆”的制作 下一章:“我要点爆”微信小程序云开发之项目建立与我的页面功能实现 接下来我将对“我要点爆”微信小程序进行完整的开源介绍 小程序名称: 我要点爆 查看方式:从 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 微信小程序云开发不完全指北
微信小程序云开发不完全指北 首先必须说明云开发的"云"并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储.数据库服务的虚拟后台(对于一些轻量小 ...
- 微信小程序云开发如何上手
简要介绍 微信小程序云开发,是基于 Serverless 的一站式后端云服务,涵盖函数.数据库.存储.CDN等服务,免后端运维.基于云开发可以免鉴权调用微信所有开放能力. 前提准备 微信开发者工具 创 ...
- 微信小程序-云开发实战教程
微信小程序-云开发实战教程 云函数,云存储,云数据库,云调用 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/gettin ...
随机推荐
- js实现数组扁平化
数组扁平化的方式 什么是数组扁平化? 数组扁平化:指将一个多维数组转化为一个一维数组. 例:将下面数组扁平化处理. const arr = [1, [2, 3, [4, 5]]] // ---> ...
- Nginxre quest_time 和upstream_response_time
nginx优化之request_time 和upstream_response_time差别 https://www.cnblogs.com/dongruiha/p/7007801.html http ...
- mysql导入文件 日期时间报错:[Err] 1067 - Invalid default value for 'active_time'
报错原因意思是说:mysql5.7版本中有了一个STRICT mode(严格模式),而在此模式下默认是不允许设置日期时间的值为全0值的,所以想要 解决这个问题,就需要修改sql_mode的值. 修改 ...
- c++设计模式概述之组合(composite)
代码写的不够规范,目的是为了缩短代码篇幅, 实际中请不要这样做 1.概述 这里的组合,是将 部分组合到整体.所以, 用到的对象有: 部分.整体. 这里的例子,生活中可以类比厨房的筷筒: 里面放了筷子, ...
- 【九度OJ】题目1163:素数 解题报告
[九度OJ]题目1163:素数 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1163 题目描述: 输入一个整数n(2< ...
- 【LeetCode】981. Time Based Key-Value Store 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 字典 日期 题目地址:https://leetcod ...
- 【LeetCode】563. Binary Tree Tilt 解题报告(Java & Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 Java解法 Python解法 日期 题目地址:ht ...
- 【LeetCode】19. Remove Nth Node From End of List 删除链表的倒数第 N 个结点
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 个人公众号:负雪明烛 本文关键词:链表, 删除节点,双指针,题解,leetcode, 力扣 ...
- spoj - ACTIV - Activities
ACTIV - Activities Ana likes many activities. She likes acrobatics, alchemy, archery, art, Arabic da ...
- 【LeetCode】816. Ambiguous Coordinates 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.me/ 题目地址:https://leetcode.com/problems/ambiguous ...
