手写Promise中then方法返回的结果或者规律
1. Promise中then()方法返回来的结果或者规律
我们知道 promise 的 then 方法返回来的结果值[result]是由:
它指定的回调函数的结果决定的
2.比如说下面这一段代码
let p = new Promise((resolve, reject) => {
resolve('ok');
})
const result= p.then(res => {
alert(res)
}, err => {
console.log(err)
})
也就是说result的结果值:是下面这一段代码决定的
也就是回调函数返回来的结果决定的
res => {
alert(res);//此时它返回来的是非Promise类型。
}
如果说:它返回的的是非Promise类型的数据,如undefined; 数字,字符串。
那么 result就是一个成功的Promise;
如果你没有返回来,result值应该为undefined;
如果你返回来值了,那么result的值就是你返回来的值
如果说:它返回来的是一个Promise,
你返回来的promise就决定了then方法返回来的Promise的结果和状态;
如果大家觉得这个有一点不好理解;看这个图
3.用代码说明
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
})
const result = p.then(res => {
// 这里返回出去的是一个非Promise类型;
// 根据上面的内容,result是一个成功的Promise,它的结果就是你返回去的值;
// 这里由于你什么都没有返回,所以是一个undefined
console.log('res', res)
}, err => {
console.log(err)
})
console.log('result', result)
</script>

4 我们现在定义返回来的结果
<script src="./Promise.js"></script>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
})
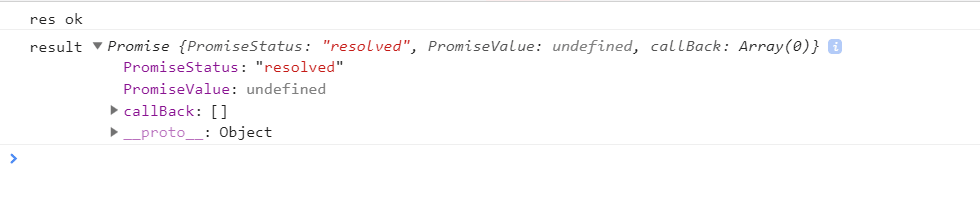
const result = p.then(res => {
console.log('res', res) //输出 res ok
}, err => {
console.log(err)
})
console.log('result', result)//输出 result undefined
</script>
为什么我们的手写的promise返回来的仅仅只有undefined;
没有状态,因为我们现在手写的promise什么都没有返回来哈
5.我们现在封装的代码

6 先处理回调函数返回的是一个非promise
添加返回的是一个Promise对象
return new Promise((resolve,reject)=>{ })
// 获取回调函数的执行结果
let chenggong= onResolve(this.PromiseValue);
然后返回对应的结果
接受返回来的
<script src="./Promise.js"></script>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
})
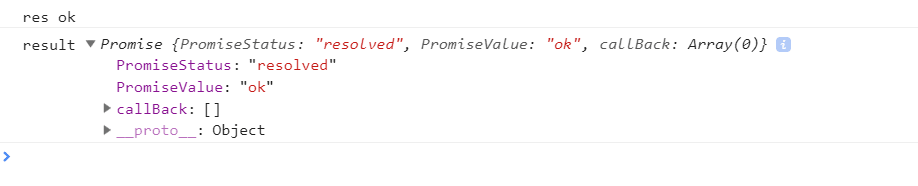
const result = p.then(res => {
// 这里我们的代码返回出去的是一个非Promise类型;
// 根据上面的内容,result是一个成功的Promise,它的结果就是你返回去的值;
// 这里由于你什么都没有返回,所以是一个undefined
console.log('res', res)
//return 'ok'
}, err => {
console.log(err)
})
console.log('result', result)
</script>
function Promise(executor) {
const self = this;
function resolve(data) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "resolved";
self.PromiseValue = data;
// 调用成功的回调函数进行遍历
self.callBack.forEach((item) => {
item.onResolve(data);
});
}
// 同样声明成为一个函数;修改状态
function reject(err) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "rejected";
self.PromiseValue = err;
// 调用失败的回调函数数进行遍历
self.callBack.forEach((item) => {
item.onReject(err);
});
}
this.PromiseStatus = "pending";
this.PromiseValue = null;
// 声明属性 new add
this.callBack = [];
// 对异常进行处理;使用try catch
try {
executor(resolve, reject);
} catch (err) {
reject(err);
}
}
// 自定义封装then方法执行回调
Promise.prototype.then = function (onResolve, onReject) {
// 返回一个promise对象
return new Promise((resolve,reject)=>{
if (this.PromiseStatus === "resolved") {
// 获取回调函数的执行结果
let chenggong= onResolve(this.PromiseValue);
if(chenggong instanceof Promise){
//
}else{
// 不是Promise类型的对象
// 结果的对象状态【成功】
resolve(chenggong)
}
}
if (this.PromiseStatus === "rejected") {
onReject(this.PromiseValue);
}
// 如果是pending的状态
if (this.PromiseStatus === "pending") {
// 这个是保存回调函数
this.callBack.push({
onResolve: onResolve,
onReject: onReject,
});
}
})
};
返回的值是undefined

返回的值是ok

7.处理回调函数返回的是一个promise类型的
<script src="./Promise.js"></script>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
})
const result = p.then(res => {
// 返回的是一个非promise类型的;由于什么都没有返回,它的结果值应该是一个undefined
// console.log('res', res)
// 返回的是一个非promise类型的;返回的应该是一个ok
// return 'ok'
// 返回的是一个Promise类型的,
// 你返回来的promise就决定了then方法返回来的Priose的结果和状态
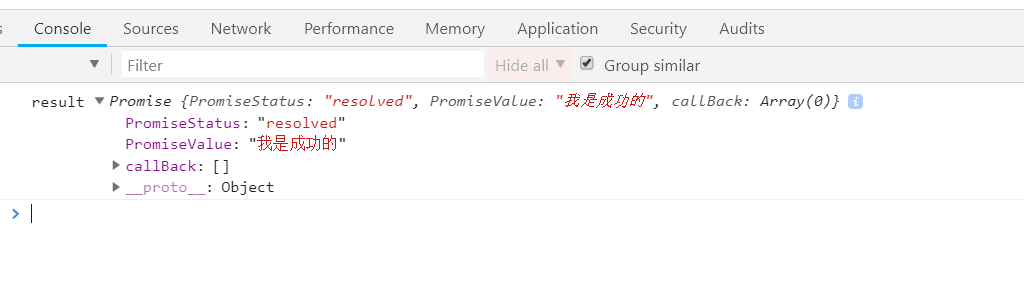
// 此时我们返回的是成功状态,结果是(我是成功的)
return new Promise((resolve, reject) => {
resolve('我是成功的');
})
}, err => {
console.log(err)
})
console.log('result', result)
</script>
function Promise(executor) {
const self = this;
function resolve(data) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "resolved";
self.PromiseValue = data;
// 调用成功的回调函数进行遍历
self.callBack.forEach((item) => {
item.onResolve(data);
});
}
// 同样声明成为一个函数;修改状态
function reject(err) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "rejected";
self.PromiseValue = err;
// 调用失败的回调函数数进行遍历
self.callBack.forEach((item) => {
item.onReject(err);
});
}
this.PromiseStatus = "pending";
this.PromiseValue = null;
// 声明属性 new add
this.callBack = [];
// 对异常进行处理;使用try catch
try {
executor(resolve, reject);
} catch (err) {
reject(err);
}
}
// 自定义封装then方法执行回调
Promise.prototype.then = function (onResolve, onReject) {
// 返回一个promise对象
return new Promise((resolve,reject)=>{
if (this.PromiseStatus === "resolved") {
// 获取回调函数的执行结果
let chenggong= onResolve(this.PromiseValue);
if(chenggong instanceof Promise){
// 如果你是一个Promise,那么可以去调用这个then方法
chenggong.then(v=>{
resolve(v);
},r=>{
reject(r);
})
}else{
// 不是Promise类型的对象
// 结果的对象状态【成功】
resolve(chenggong)
}
}
if (this.PromiseStatus === "rejected") {
onReject(this.PromiseValue);
}
// 如果是pending的状态
if (this.PromiseStatus === "pending") {
// 这个是保存回调函数
this.callBack.push({
onResolve: onResolve,
onReject: onReject,
});
}
})
};

补充的图片,便于理解

8抛出异常处理
<script src="./Promise.js"></script>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
})
const result = p.then(res => {
// 返回的是一个非promise类型的;由于什么都没有返回,它的结果值应该是一个undefined
// console.log('res', res)
// 返回的是一个非promise类型的;返回的应该是一个ok
// return 'ok'
// 返回的是一个Promise类型的,
// 你返回来的promise就决定了then方法返回来的Priose的结果和状态
// 此时我们返回的是成功状态,结果是(我是成功的)
// return new Promise((resolve, reject) => {
// resolve('我是成功的');
// })
// 抛出异常
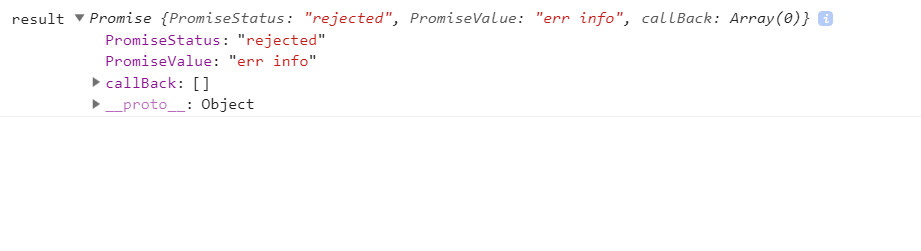
throw 'err info'
}, err => {
console.log(err)
})
console.log('result', result)
</script>
function Promise(executor) {
const self = this;
function resolve(data) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "resolved";
self.PromiseValue = data;
// 调用成功的回调函数进行遍历
self.callBack.forEach((item) => {
item.onResolve(data);
});
}
// 同样声明成为一个函数;修改状态
function reject(err) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "rejected";
self.PromiseValue = err;
// 调用失败的回调函数数进行遍历
self.callBack.forEach((item) => {
item.onReject(err);
});
}
this.PromiseStatus = "pending";
this.PromiseValue = null;
// 声明属性 new add
this.callBack = [];
// 对异常进行处理;使用try catch
try {
executor(resolve, reject);
} catch (err) {
reject(err);
}
}
// 自定义封装then方法执行回调
Promise.prototype.then = function (onResolve, onReject) {
// 返回一个promise对象
return new Promise((resolve,reject)=>{
if (this.PromiseStatus === "resolved") {
try{
let chenggong= onResolve(this.PromiseValue);
if(chenggong instanceof Promise){
// 如果你是一个Promise,那么可以去调用这个then方法
chenggong.then(v=>{
resolve(v);
},r=>{
reject(r);
})
}else{
// 不是Promise类型的对象
// 结果的对象状态【成功】
resolve(chenggong)
}
}catch(e){
reject(e);
}
// 获取回调函数的执行结果
}
if (this.PromiseStatus === "rejected") {
onReject(this.PromiseValue);
}
// 如果是pending的状态
if (this.PromiseStatus === "pending") {
// 这个是保存回调函数
this.callBack.push({
onResolve: onResolve,
onReject: onReject,
});
}
})
};

手写Promise中then方法返回的结果或者规律的更多相关文章
- 手写Promise A+ 规范
基于ES6语法手写promise A+ 规范,源码实现 class Promise { constructor(excutorCallBack) { this.status = 'pending'; ...
- 手写 Promise 符合 Promise/A+规范
异步编程是前端开发者必需的技能,过去管理异步的主要机制都是通过函数回调,然而会出现像“回调地狱”这样的问题.为了更好的管理回调,ES6 增加了一个新的特性 Promise.Promise 是 ES7 ...
- 手写promise
写在前面: 在目前的前端分开中,我们对于异步方法的使用越来越频繁,那么如果处理异步方法的返回结果,如果优雅的进行异步处理对于一个合格的前端开发者而言就显得尤为重要,其中在面试中被问道最多的就是对Pro ...
- 手写Promise看着一篇就足够了
目录 概要 博客思路 API的特性与手写源码 构造函数 then catch Promise.resolved Promise.rejected Promise.all Promise.race 概要 ...
- 前端面试题之手写promise
前端面试题之Promise问题 前言 在我们日常开发中会遇到很多异步的情况,比如涉及到 网络请求(ajax,axios等),定时器这些,对于这些异步操作我们如果需要拿到他们操作后的结果,就需要使用到回 ...
- Shell中处理方法返回值问题
同步发表:http://blog.hacktons.cn/2017/12/13/shell-func-return/ 背景 通过shell编程,写一些工具批处理的时候,经常需要自定义函数.更复杂点的情 ...
- 关于js中splice方法返回的结果
一.前言 刚刚在使用splice()方法,发现这个方法返回的是删除后的数组元素,如果要获取删除指定元素后的数组,直接调用原来的数组即可!因为splice()会改变原来数组!之前对splice()方法一 ...
- TensorFlow实现Softmax Regression识别手写数字中"TimeoutError: [WinError 10060] 由于连接方在一段时间后没有正确答复或连接的主机没有反应,连接尝试失败”问题
出现问题: 在使用TensorFlow实现MNIST手写数字识别时,出现"TimeoutError: [WinError 10060] 由于连接方在一段时间后没有正确答复或连接的主机没有反应 ...
- JdbcTemplate中queryForObject方法返回空结果或不正确结果数量的解决方法
在使用Spirng提供的JdbcTemplate中名为queryForObject API进行数据库查询时有时会抛出如下异常: org.springframework.dao.EmptyResultD ...
随机推荐
- Centos7使用yum安装RabbitMq以及配置
RabbitMQ是基于AMQP的一款消息管理系统,是基于erlang语言开发的! 消息队列,即MQ,Message Queue:消息队列是典型的:生产者.消费者模型.生产者不断向消息队列中生产消息,消 ...
- ECMAScript 2018(ES9)新特性简介
目录 简介 异步遍历 Rest/Spread操作符和对象构建 Rest Spread 创建和拷贝对象 Spread和bject.assign() 的区别 正则表达式 promise.finally 模 ...
- Java进阶专题(二十八) Service Mesh初体验
前言 ⽬前,微服务的架构⽅式在企业中得到了极⼤的发展,主要原因是其解决了传统的单体架构中存在的问题.当单体架构拆分成微服务架构就可以⾼枕⽆忧了吗? 显然不是的.微服务架构体系中同样也存在很多的挑战 ...
- CodeForces CF875C题解
题解 非常有意思的\(2-SAT\)的题. 听学长讲完之后感觉确实容易想到\(2-SAT\),顺理成章. 显然,对于两个串,对咱们来说有意义的显然是两个串中第一个不同的数字.那么,我们假设两个串分别是 ...
- ffmpeg第五篇:让水印图片旋转起来
这篇把上次挖的坑填上 ffmpeg正式篇的上一篇(传送门)说了,这一篇要让水印旋转起来,但是后面有事情一直没有时间搞,今天,它来了............ 如果想实现旋转的功能,需要使用ffmpeg过 ...
- MongoDB教程--配置与入门
MongoDB简介 阿里云配置MongoDB 数据库的增删查改 MongoDB 数据最重要的操作是Key-Value的映射.有了这样的映射,可以直接通过关键字去寻找想要的值.例如,通过用户的ID寻找与 ...
- redis的主从复制(哨兵模式)
p.p1 { margin: 0; font: 10px ".SF NS Text" } Master以写为主,Slave以读为主 读写分离 容灾恢复 一.一主多从 配置文件修改: ...
- c++ 数组定义及初始化
C ++提供了一种数据结构,即数组,该数组存储一个固定大小的由相同类型元素构成的顺序集合. 数组中的元素存储在一个连续内存位置中,元素可通过数组索引访问, 最低地址对应于第一个元素,最高地址对应于最后 ...
- 3. Mybatis Insert
案例: <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC &qu ...
- 《C++编程思想》部分章节学习笔记整理
简介 此笔记为<C++编程思想>中部分章节的学习笔记,主要是第15章--多态性和虚函数 的学习笔记,此外还有少量其他章节的内容. 目录 文档:<C++编程思想>
