25.Qt Quick QML-500行代码实现"合成大西瓜游戏"
"合成大西瓜"这个游戏在年前很火热,还上过微博热搜,最近便玩了一阵还挺有意思的,所以研究了一下小球碰撞原理,自己亲自手写碰撞算法来实现一个合成大西瓜游戏.并支持任意大小布局,你想玩多大面积,就拖多大面积,只要面积够大,认真玩下去,合100个大西瓜都可以.哈哈~~~

1.游戏介绍
游戏里面总共有11个水果,两个相同水果的合成一个较大的水果,最终合成一个大西瓜便不能继续合下去了:

然而博主自己写的游戏,自己都合不出一个大西瓜来.

如果看不到实现游戏的视频,可以直接去https://www.bilibili.com/video/BV1eh411Y7uV/哔哩哔哩直接看.
代码中逻辑主要如下所示:
- 移动水果,并进行边界检测
- 计算水果之间碰撞检测,如果是两个相同的水果,则进行水果合并,否则就计算小球碰撞后的移动方向.
- 判断水果是否溢出终点线,如果溢出,则将每个水果进行破碎,弹出结束画面,等待下一局
而水果碰撞计算是里面较为复杂的,所以我接下来给大家来讲解小球碰撞算法之前,我们首先来复习下以前学过的向量.
2.向量介绍
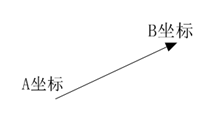
我们以下面向量为例:

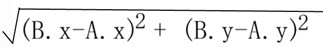
那么此时的向量就是,那么他们的内容就是(B.x-A.x,B.y-A.y),当我们对向量取绝对值时,就是求A坐标到B坐标的长度,也就是:
斜线长度 = 
3. 单位向量
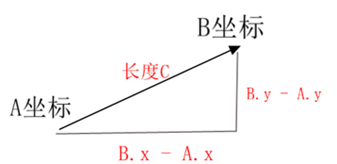
单位向量就是长度为1的一个向量.还是以这个向量为例(长度为C):

如果想获取的单位向量,那么他们的内容为 : ((B.x-A.x)/C, (B.y-A.y) /C)
所以的单位向量就等于1
4. 向量与单位向量点乘
向量与单位向量点乘,是用来获取向量在单位向量上的投影.
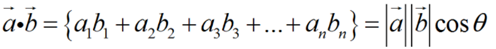
首先向量与向量点乘的公式如下所示:

其中 是
是 向量和
向量和 向量之间的夹角.
向量之间的夹角.
假如 是单位向量,那么绝对值就等于1.
是单位向量,那么绝对值就等于1.
所以:
$\vec{a}* \vec{b} = \left | \vec{a} \right | cos\theta$
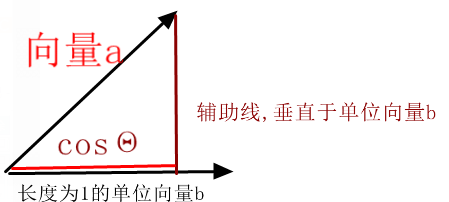
最终如下图所示:

红色的线表示的长度.我们从俯视图来看,红色线不正是向量在向量方向上的投影吗?
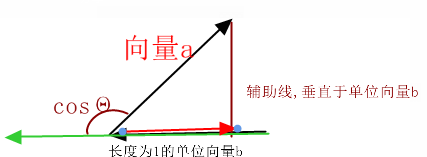
假如两个向量是收尾相连,那么 角度就是单位向量沿生出来后的角度,如下图所示:
角度就是单位向量沿生出来后的角度,如下图所示:

得出结论:
- 夹角如果为钝角,那么
 为负数.(单位向量的反方向)
为负数.(单位向量的反方向) - 夹角如果为锐角,那么
 为正数(单位向量的正方向)
为正数(单位向量的正方向)
5.小球碰撞情景
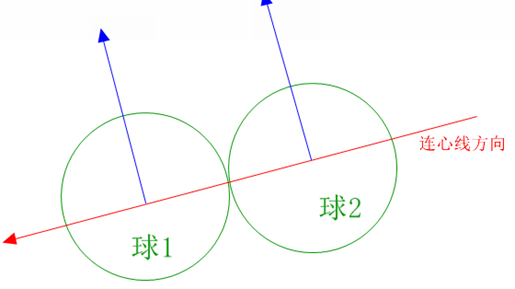
- 由于两个小球碰撞,切线上的速度都是互相平行的,没有作用力(如下图所示).
- 而连心线上是相互碰撞的(如下图所示),会有作用力,所以我们只需要求出球1和球2的连心线方向上的速度值.
- 然后再根据动量守恒定律和机械能守恒定律求出碰撞后的球1和球2的连心线方向.
- 最后再互相加上各自在切线上的速度即可得到各自碰撞后的x速度,y速度.
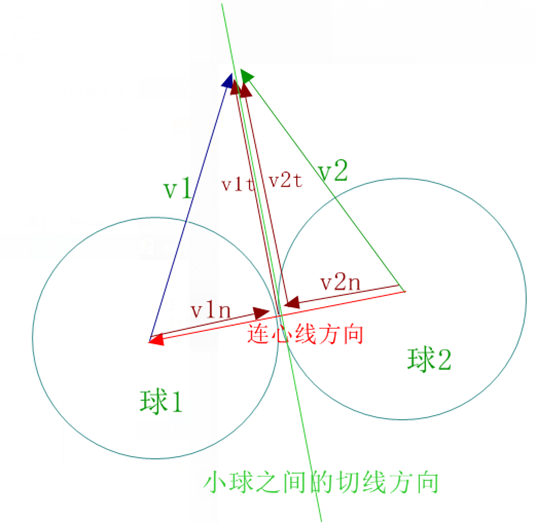
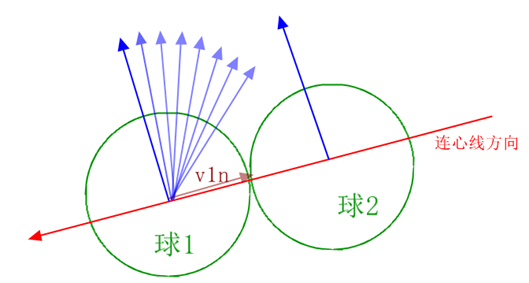
碰撞前如下图所示:

- v1n和v1t : 是球1在连心线方向和切线方向上的投影速度
- v2n和v2t : 是球2在连心线方向和切线方向上的投影速度
- v1 : 球1的速度方向,等于v1n + v1t
- v2 : 球2的速度方向,等于v2n + v2t
5.1 获取v1n和v2n
之前我们已证明过:向量 与单位向量
与单位向量 点乘,是用来获取向量在单位向量上的投影.
点乘,是用来获取向量在单位向量上的投影.
所以代码如下所示:
let distance = Math.sqrt(Math.pow((ball1.pointX - ball2.pointX),2) + Math.pow((ball1.pointY - ball2.pointY),2));
let radius = ball1.r + ball2.r;
let dx = ball1.pointX - ball2.pointX
let dy = ball1.pointY - ball2.pointY let ex = dx / radius;
let ey = dy / radius; // 获取连心线的单位向量(ex,ey) let v1n = ex * ball1.vx + ey * ball1.vy
let v2n = ex * ball2.vx + ey * ball2.vy
5.2 计算碰撞后的速度方向
首先我们来看下碰撞后如下图所示:

- v1' : 球1碰撞后的速度方向,等于v1n' + v1t
- v2 ' : 球2碰撞后的的速度方向,等于v2n' + v2t
- v1n'和v2n' : 两个小球碰撞后的投影速度
假如这两个小球是一样大, v1n'和v2n'取值就是:
v1n' = v2n
v2n' = v1n
并且根据动量守恒定律和机械能守恒定律得出:

- v1和v2 : 两个小球碰前速度.
- m1和m2 : 两个小球的质量
- v1'和v2' : 两个小球碰后速度
所以最终碰撞函数代码如下所示:
let distance = Math.sqrt(Math.pow((ball1.pointX - ball2.pointX),2) + Math.pow((ball1.pointY - ball2.pointY),2));
let radius = ball1.r + ball2.r;
let dx = ball1.pointX - ball2.pointX let dy = ball1.pointY - ball2.pointY let ex = dx / radius; let ey = dy / radius; // 获取连心线的单位向量(ex,ey) (单位向量就是长度为1的一条线) let v1n = ex * ball1.vx + ey * ball1.vy
let v2n = ex * ball2.vx + ey * ball2.vy
if(v1n >= v2n) return; // 在小球擦肩而过情景中,会描述为什么要加这一句
let v1nn = ball1.cor * ((ball1.mass - ball2.mass) * v1n + 2 *ball2.mass *v2n ) / (ball1.mass +ball2.mass) // 碰撞后公式
let v2nn = ball2.cor * ((ball2.mass - ball1.mass) * v2n + 2 *ball1.mass *v1n ) / (ball1.mass +ball2.mass) let ux = -dy / radius; let uy = dx / radius;
let v1t =ux * ball1.vx + uy*ball1.vy
let v2t = ux * ball2.vx + uy * ball2.vy ball1.vx = v1nn*ex +v1t*ux;
ball1.vy = v1nn*ex +v1t*uy; ball2.vx = v2nn*ex +v2t*ux;
ball2.vy = v2nn*ex +v2t*uy;
6. 小球擦肩而过情景
首先我们来看看下面两个小球平行移动场景图:

假如球1和球2在平行移动,那么他们与连心线的夹角恰好是90°, v1n和v2n则都为0
假如球1的夹角大于了球2的夹角,那么就会出现碰撞,如下图所示:

虚线箭头速度方向表示球1的夹角大于球2的夹角的时候场景.
而cos的取值方式刚好是在0~180°的时候,角度越大,值越小,所以v1n >=v2n时,则不会碰撞.
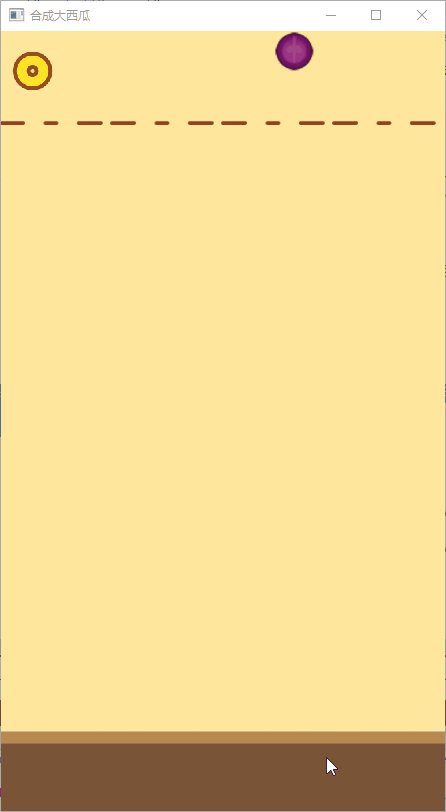
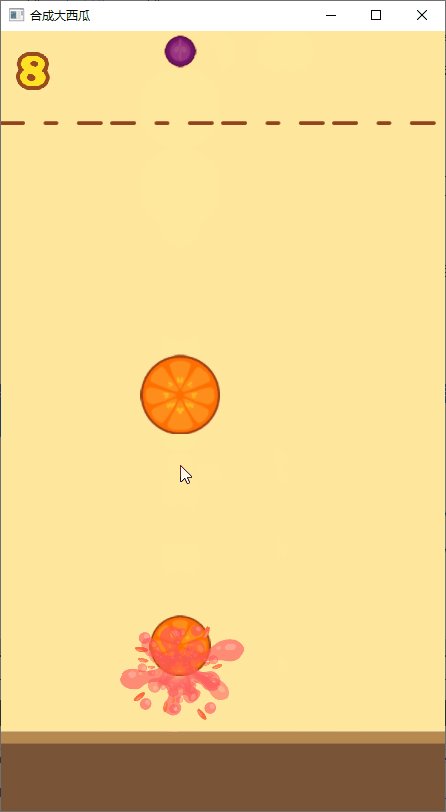
7. 小球一直降落在所有小球的正上方情景
效果图如下所示:

这时候,小球由于没有切线上的速度方向,所以在重力加速度下,会慢慢让小球们堆起来,从而游戏结束.
所以我们还要在碰撞后末尾添加以下判断:
if (v1n == 0 && v1t ==0 && v2t == 0) { // 当v1n为0,说明小球1静止不动,而v1t和v2t为0,说明球1和球2在切线上没有速度方向,球2位于球1的正上方,此时需要给球2一个vx偏移值,避免小球们堆起来
ball2.vx += 0.1
}
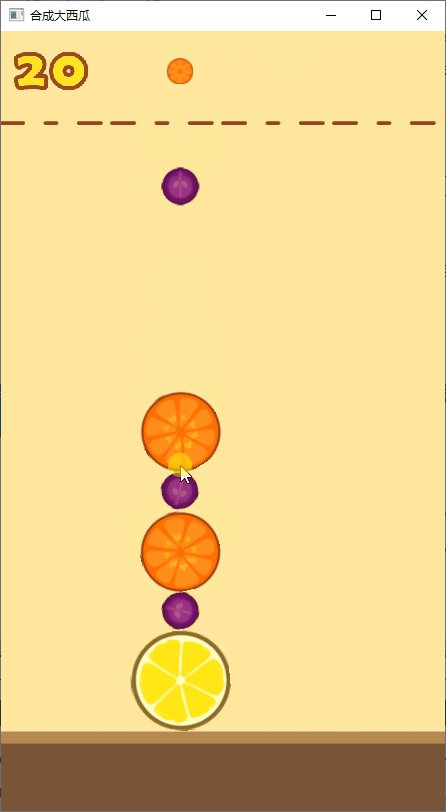
修改后效果图所下所示:

整个的碰撞算法实现就完成了,其它逻辑就非常依葫芦画瓢实现即可,代码还在上传中,如果大家还想实现什么小游戏,可以给我留言哦,感兴趣的话,我就撸一个出来.
25.Qt Quick QML-500行代码实现"合成大西瓜游戏"的更多相关文章
- 3行代码,为QQ轻游戏加上语音互动能力
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯游戏云 发表于云+社区专栏 游戏和社交往往有着密不可分的关系,QQ轻游戏就是一款集成在手Q里面的游戏平台,直接通过手Q入口就能随开 ...
- [500lines]500行代码写web server
项目地址:https://github.com/aosabook/500lines/tree/master/web-server.作者是来自Mozilla的Greg Wilson.项目是用py2写成. ...
- Qt Quick QMl学习笔记 之图片浏览器
Qt Quick模块是编写QML应用程序的标准库.虽然Qt QML模块提供QML引擎和语言基础结构,但Qt Quick模块提供了使用QML创建用户界面所需的所有基本类型.它提供了一个可视画布,包括用于 ...
- 500行代码了解Mecached缓存客户端驱动原理
原创不易,求分享.求一键三连 缓存一般是用来加速数据访问的效率,在获取数据耗时高的场景下使用缓存可以有效的提高数据获取的效率. 比如,先从memcached中获取数据,如果没有则查询mysql中的数据 ...
- 一步一步手写GIS开源项目-(1)500行代码实现基础GIS展示功能
1.开篇 大学毕业工作已经两年了,上学那会就很想研读一份开源GIS的源码,苦于自己知识和理解有限,而市面上也没有什么由浅入深讲解开源gis原理的书籍,大多都是开源项目简介以及项目的简单应用.对于初级程 ...
- Qt Quick 简单教程 - 1 (代码备忘)
qmlscene 未安装 由于出现上面的情况,我开始转战Windows 下学习,昨天安装好了Qt Sdk了,哟吼吼吼. mail.qml内容: import QtQuick 2.3 import Qt ...
- 500行代码,教你用python写个微信飞机大战
这几天在重温微信小游戏的飞机大战,玩着玩着就在思考人生了,这飞机大战怎么就可以做的那么好,操作简单,简单上手. 帮助蹲厕族.YP族.饭圈女孩在无聊之余可以有一样东西让他们振作起来!让他们的左手 / 右 ...
- 非常好的开源C项目tinyhttpd(500行代码)
编译命令 gcc -W -Wall -lpthread -o httpd httpd.c 源码 #include <stdio.h> #include <sys/socket.h&g ...
- 200行代码搞定炸金花游戏(PHP版)
<?php/* * 游戏名称:炸金花(又名三张牌.扎金花) * 开发时间:2009.1.14 * 编 程:多菜鸟 * 来 源:http://blog.csdn.net/kingerq/archi ...
随机推荐
- iNeuOS工业互联平台,发布:消息管理、子用户权限管理、元件移动事件、联动控制和油表饼状图,v3.4版本
目 录 1. 概述... 2 2. 平台演示... 2 3. 消息管理... 2 4. 子用户权限管理... 3 5. 元件移动事件... ...
- 【SqlServer】管理全文索引(FULL TEXT INDEX)
Sql Server中的全文索引(下面统一使用FULLTEXT INDEX来表示全文索引),是一种特定语言搜索索引功能.它和LIKE的不一样,LIKE主要是根据搜索模板搜索数据,它的效率比FULLTE ...
- CVE-2020-1472 Zerologon
CVE-2020-1472 Zerologon 漏洞简介 CVE-2020-1472是继MS17010之后一个比较好用的内网提权漏洞,影响Windows Server 2008R 2至Windows ...
- 批量实现SSH无密码登陆认证脚本
批量实现SSH无密码登陆认证脚本 问题背景 使用为了让linux之间使用ssh不需要密码,可以采用了数字签名RSA或者DSA来完成.主要使用ssh-key-gen实现. 1.通过 ssh-key-ge ...
- 不想eject,还咋修改create-react-app的配置?
一.先抛问题 许多刚开始接触create-react-app框架的同学,不免都会有个疑问:如何在不执行eject操作的同时,修改create-react-app的配置.今天胡哥就来带大家一起来看看这个 ...
- 死磕Spring之AOP篇 - Spring AOP常见面试题
该系列文章是本人在学习 Spring 的过程中总结下来的,里面涉及到相关源码,可能对读者不太友好,请结合我的源码注释 Spring 源码分析 GitHub 地址 进行阅读. Spring 版本:5.1 ...
- 痞子衡嵌入式:在i.MXRT启动头FDCB里调整Flash工作频率也需同步设Dummy Cycle
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是Flash工作频率与Dummy Cycle的联系. 上一篇文章 <从头开始认识i.MXRT启动头FDCB里的lookupTable ...
- 第一个 vue-cli项目
第一个 vue-cli项目 什么是vue-cli vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板: 预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一 ...
- Java JFR 民间指南 - 事件详解 - jdk.ObjectAllocationSample
对象分配采样:jdk.ObjectAllocationSample 引入版本:Java 16 相关 ISSUE:Introduce JFR Event Throttling and new jdk.O ...
- hdu1146
题意: 题意最蛋疼,其实是水题,这个题意整的我wa了一个多小时,我就改改题意吧..有一条河,刚开始的时候在左岸有一条船,这条船最多能运n个货物,一趟的时间是t,有m个货物,每个货物有自己到 ...
