20145218张晓涵_Web基础
20145218张晓涵_Web基础
基础知识
- Apache一个开放源码的网页服务器,可以在大多数计算机操作系统中运行,由于其多平台和安全性被广泛使用,是最流行的Web服务器端软件之一。它快速、可靠并且可通过简单的API扩展,将Perl/Python等解释器编译到服务器中。它可以运行在几乎所有广泛使用的计算机平台上。
- PHP(Hypertext Preprocessor)超文本预处理器,是一种通用开源脚本语言,主要适用于Web开发领域。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
- SQL注入的原理是把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。我们访问百度时,
http://www.baidu.com/,这个是一个正常的页面请求语句,没有涉及到任何动态请求数据库的动作,所以这种情况下不会有SQL注入。像http://www.example.com?userid=1这个URL请求,其中包含了一个Key-Value对通过这个URL语句可以向数据库发送userid的数据,从而进行“增删改查”。也就是说"?"后面的数据是和数据库打交道的,那么在"?"后面跟的信息就有可能会被加入恶意的SQL语句。
实践过程
正常安装、启动Apache
安装:
sudo apt-get install apache2启动:
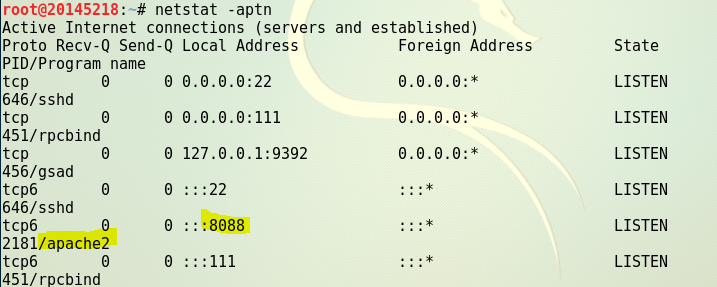
apachectl startKali2的80端口被OpenVAS占用了,将Apache2的端口改为8088
查看端口占用情况:
netstat -aptn图1

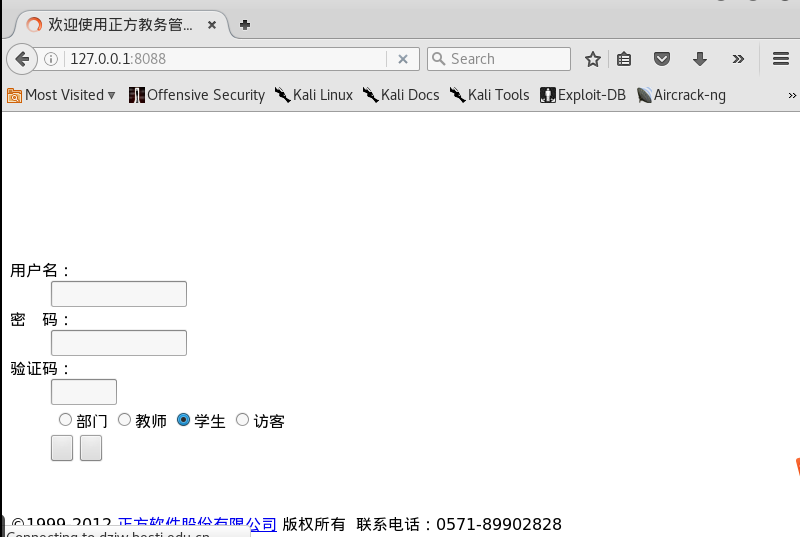
浏览器登录到Apache首页验证其可用。图2 出现了上一次实验的伪装网页

Apache的工作目录是/var/www/html,可以测试apache是否可读取工作目录下的文件
vi /var/www/html/test.txt,然后随意输入一串字符,浏览器打开127.0.0.1:8088/test.txt,可看到test.txt的内容。图3

编写一个HTML作为前端登录界面
get与post
- get是从服务器上获取数据,post是向服务器传送数据。
- get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
- 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
- get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
- get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
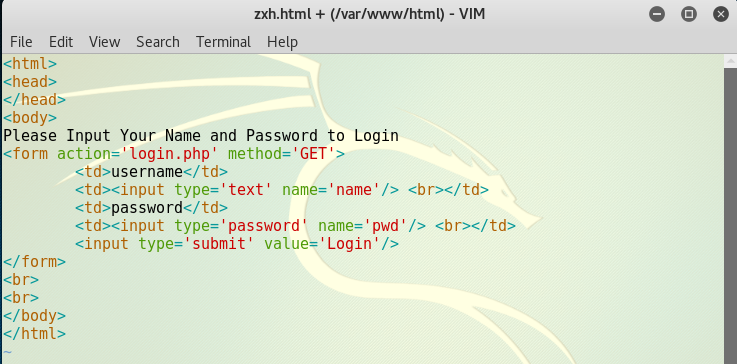
编写一个含有表单的HTML 图4

网页效果如图 图5

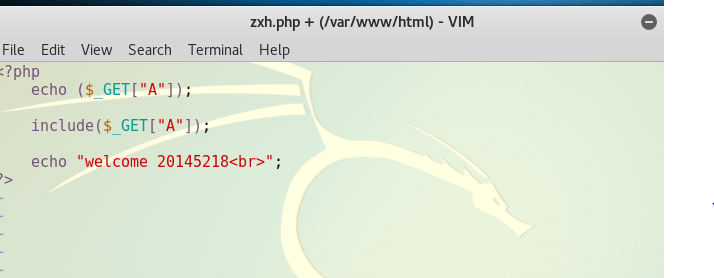
测试php可正常工作 图6 图7


javascript相关
- JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
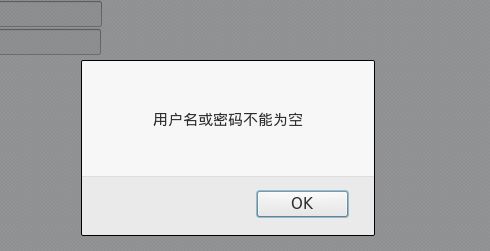
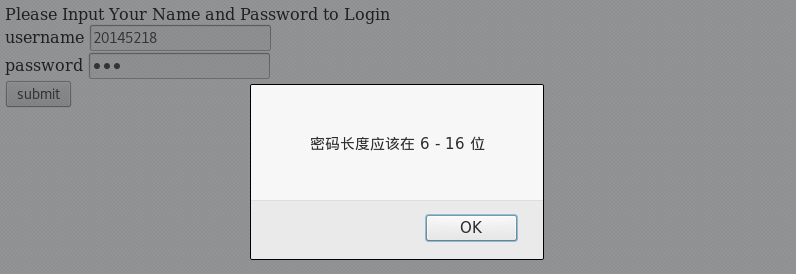
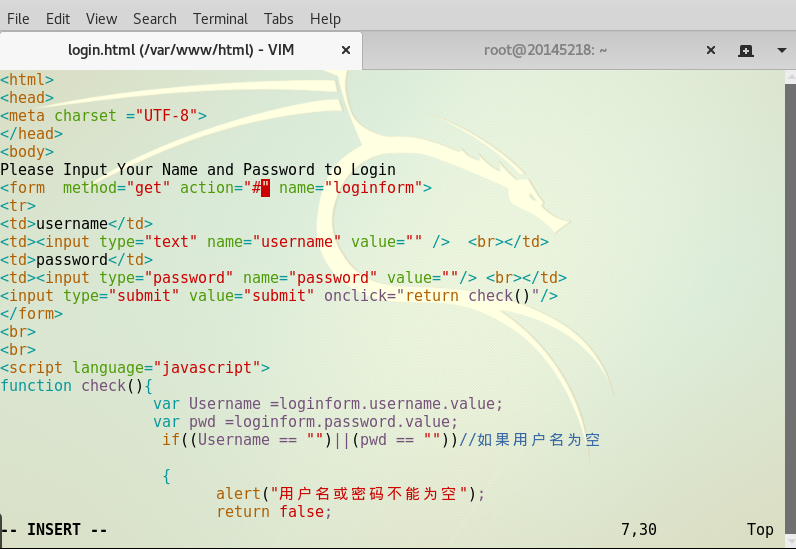
- 编写验证用户名和密码的规则:用户名密码不能为空,密码长度在6-16之间
<script language="javascript">
function check(){
var Username =loginform.username.value;
var pwd =loginform.password.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
}
MYSQL
安装:
apt-get install mysql启动
service start/stop/restart mysql登陆:
mysql -u root -p,默认密码为p@ssw0rd查看基本信息:
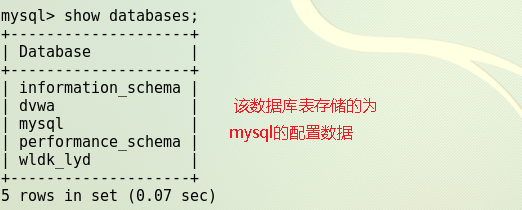
show databases;图8

修改密码:
mysql> use mysql;
mysql> select user, password, host from user;
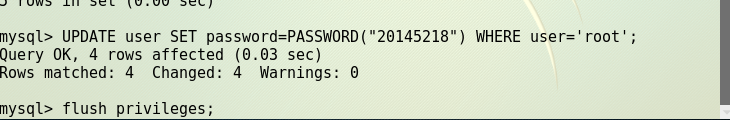
mysql>UPDATE user SET password=PASSWORD("new") WHERE user='root';
mysql>flush privileges;
mysql>quit; (退出)

测试新密码对不对
# mysql -u root -p
Enter password:
- 创建一个数据库5218:
CREATE SCHEMA5218;(为什么在网上查找的CREATE DATABASE 5218;这条语句不可以) - 选择所创建的数据库:
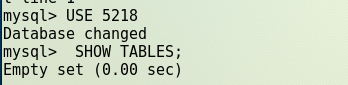
USE 5218 - 创建一个数据库表
先看新的数据库中存在什么表:
SHOW TABLES;Empty set (0.00 sec)说明没有数据库表。图10

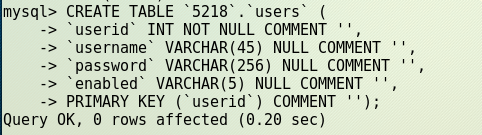
下面来创建一个数据库表,图11

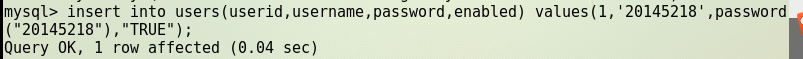
向表中添加用户,图12

实现登录网页编写
编写登陆网页login.html 图13


编写PHP网页连接数据库 图14

在浏览器中输入localhost:8088/login.html,访问自己的登陆页面 图15

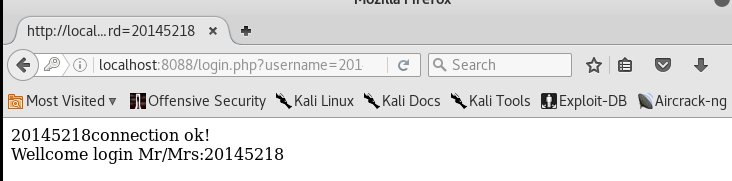
在登录页面中输入之前往数据库中添加的用户名和密码,点击提交,登陆成功 图16

转到欢迎页面,就是在php中加一行代码
header("Refresh:3;url=welcome.php");,3秒钟后跳转

SQL注入
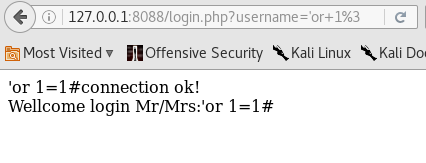
sql查询语句为:select 列 from 表 where username= ? ,那么当在SQL语句后加上 or 1=1 ,则会变成 : select 列 from 表 where username= ? or 1=1 ,或许能成功
所以我们的后台语句:SELECT * FROM users WHERE username='' and password=('')要被变为select * from users where username='' or 1=1#' and password=(''),在用户名框中输入 'or 1=1#,密码随便,可以看到登陆成功 图17

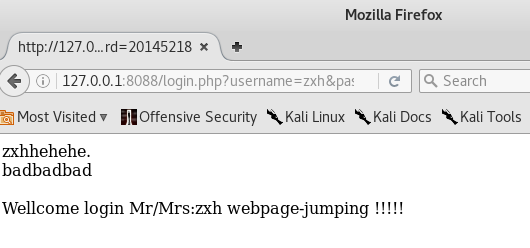
同理可以输入语句';insert into users(userid,username,password,enabled) values(123,'zxh',password("20145218"),"TRUE");#来将用户名和密码保存到数据库中,然后再输入用户名zxh,密码20145218,就可以登陆了

xss攻击
- 原理:攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本的页面后,这段恶意脚本可以顺利执行,实现获取用户cookie并可以利用用户身份进行非法操作的目的。
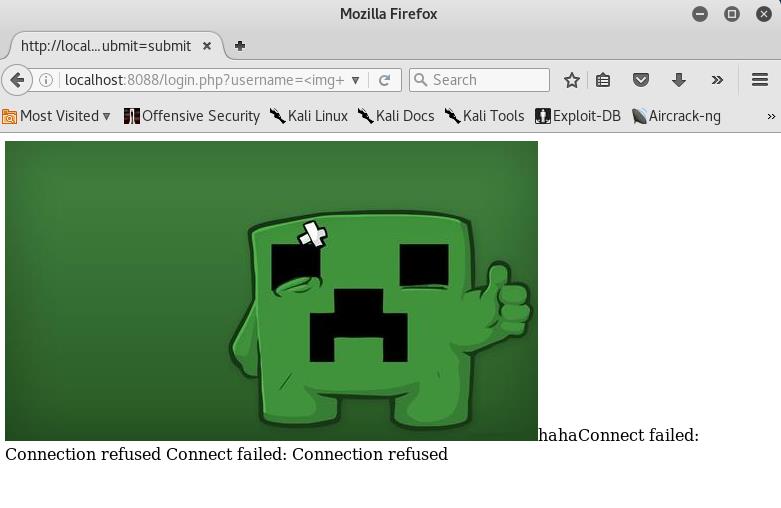
- 在用户名输入框中输入
 20145218读取图片,图片和网页代码在同一文件夹下
20145218读取图片,图片和网页代码在同一文件夹下

问题回答
- 什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮。
- 浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- WebServer支持哪些动态语言
- PHP语言、JSP语言
实验感想
- 上学期的时候接触过一些网页编程,但是学的比较简单,这次还涉及到了sql注入及xss攻击的知识,收获比较大。但是过程很艰辛,一开始前端代码用户名密码限制那一部分老编不对,觉得自己很有道理其实并不是,后来在不懈努力下终于成功了,很感动。
20145218张晓涵_Web基础的更多相关文章
- 20145218张晓涵 web安全基础实践
20145218张晓涵 web安全基础实践 1.实验后回答问题 SQL注入攻击原理,如何防御 SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞.也就是,在输入字符串中嵌入SQL指令 ...
- 20145218张晓涵_Exp5 MSF基础应用
20145218张晓涵_Exp5 MSF基础应用 实验原理 MS08-067漏洞描述 MS08-067漏洞的全称为"Windows Server服务RPC请求缓冲区溢出漏洞",如果 ...
- 20145218张晓涵 PC平台逆向破解_advanced
---恢复内容开始--- 20145218张晓涵 PC平台逆向破解_advanced shellcode注入 基础知识 shellcode就是在利用溢出攻击溢出时要值入的代码,也就是溢出后去执行的代码 ...
- HTML5+CSS3网站设计教程 (张晓景,胡克) [iso]
<HTML5+CSS3网站设计教程>系统地讲解了CSS的基础理论和实际运用技术,并结合多个案例讲解了采用CSS与层布局相结合制作网页的方法,在详细讲解各个案例的制作中,不仅介绍了CSS样式 ...
- 20145221高其_Web基础
20145221高其_Web基础 目录 实践目标 Apache 前端编程 后端编程 PHP MYSQL & 后端 简单SQL注入与XSS 发帖和会话管理 总结 实践目标 (1)Web前端HTM ...
- 20155236范晨歌_Web基础
20155236范晨歌_Web基础 目录 实践目标 Apache 前端编程 后端编程 PHP MYSQL & 后端 简单SQL注入与XSS 发帖和会话管理 实践目标 (1)Web前端HTML ...
- 20145317彭垚_Web基础
20145317彭垚_Web基础 基础知识 Apache一个开放源码的网页服务器,可以在大多数计算机操作系统中运行,由于其多平台和安全性被广泛使用,是最流行的Web服务器端软件之一.它快速.可靠并且可 ...
- 20145204张亚军——web安全基础实践
web安全基础实践 实验后回答问题 1.SQL注入原理,如何防御 SQL注入:就是通过把SQL命令插入到"Web表单递交"或"输入域名"或"页面请求& ...
- _web基础_servlet基础
一.了解Servlet的概念 Servlet定义:Servlet是基于Java技术的Web组件,由容器管理并产生动态的内容.Servlet引擎作为WEB服务器的扩展提供支持Servlet的功能.Ser ...
随机推荐
- linux中awk工具
awk sed以行为单位处理文件,awk比sed强的地方在于不仅能以行为单位还能以列为单位处理文件.awk缺省的行分隔符是换行,缺省的列分隔符是连续的空格和Tab,但是行分隔符和列分隔符都可以自定义, ...
- Rpm打包程序
1.Rpm打包程序1.1为什么要使用rpm打包1.编译安装软件,优点是可以定制化安装目录.按需开启功能等,缺点是需要查找并实验出适合的编译参数,诸如MySQL之类的软件编译耗时过长.2.yum安装软件 ...
- pipenv 简要指南
pipenv 简要指南 pipenv是requests作者的一个项目, 整合了virtualenv, pip, pipfile, 用于更方便地为项目建立虚拟环境并管理虚拟环境中的第三方模块. 安装 直 ...
- 关于BigDecimal类型在jsp页面中进行除法运算问题
出自:http://blog.csdn.net/u011910290/article/details/52935337 问题描述: 在项目编写过程中,发现BigDecimal在jsp中进行除法运算时, ...
- Spring boot + Gradle + Eclipse打war包发布总结
首先感谢两位博主的分享 http://lib.csdn.net/article/git/55444?knId=767 https://my.oschina.net/alexnine/blog/5406 ...
- mysql语句与sql语句的基本区别
. MySQL支持enum和set类型,SQL Server不支持: . MySQL不支持nchar.nvarchar.ntext类型: . MySQL数据库的递增语句是AUTO_INCREMENT, ...
- iOS开发基础控件--UISegmentedControl
UISegmentedControl全局外观设置 分段控件是我们常用的控件之一,今天把具体用法总结了下: 1.初始化UISegmentedControl [plain] view plaincopy ...
- AspectJ、Spring与AOP的关系
- 2018/4/26 python文件处理方式
目录 2018/4/26总结 1. 如果有一天群内问题总结: 问题:python2和python3的默认编码是什么? 2. python学习总结: python的处理文件方式 2018/4/26总结 ...
- input 隐藏边框
style='border-left:0px;border-top:0px;border-right:0px;border-bottom:1px; border-bottom-color:Black'