vue结合element-ui 的select 全选问题
下拉列表多选 问题
通过操作 所有来进行全选 全不选问题
element-ui 中 select
记录下自己最近使用
element-ui中的select多选问题
在element中默认是指单纯多选,但是公司要求,需要有一个控制选择多选的值。测试许久终于整出来,特意记录一下
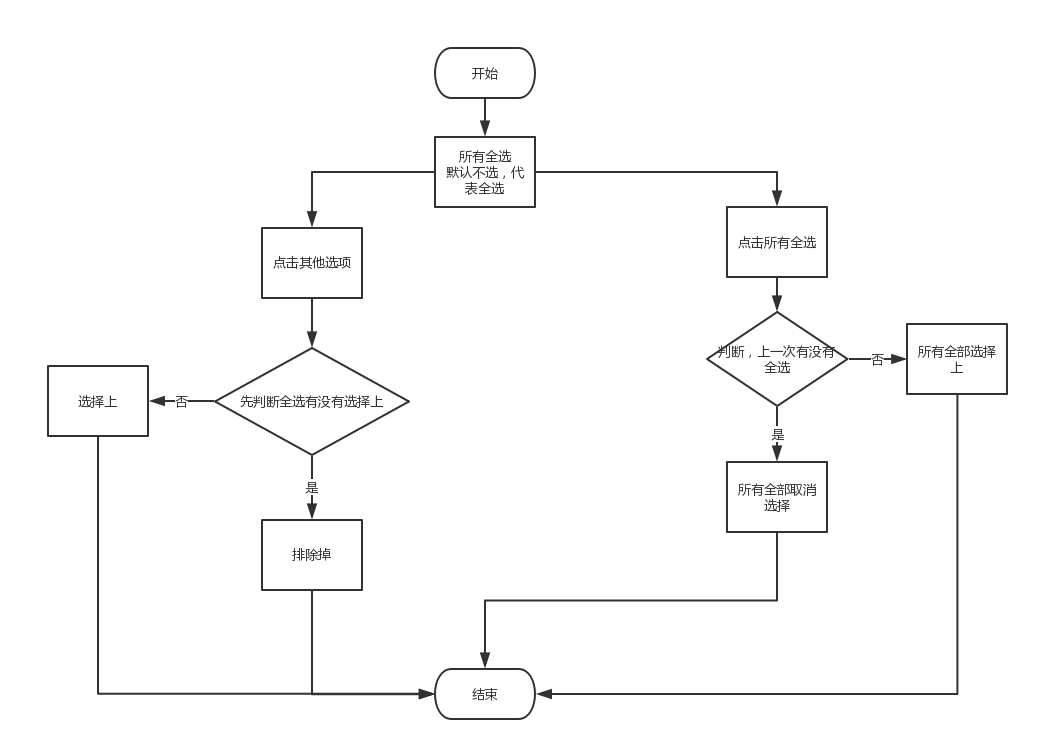
思路

- element 中的组件
<template>
<el-select v-model="value5" collapse-tags multiple placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
//数据
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value5: []
}
}
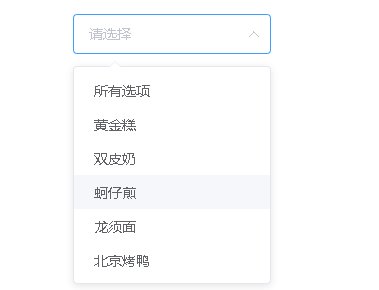
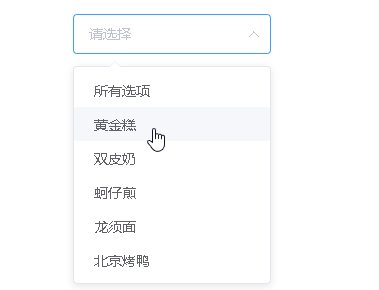
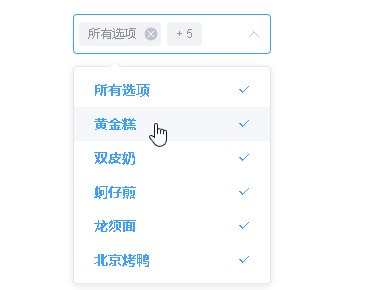
- 默认是这样的

// template
给el-select 添加 change事件
//data 中添加
oldOptions // 用来储存上一次的数据
//methods
selectAll(val) {
let allValues = []
//保留所有值
for (let item of this.options) {
allValues.push(item.value)
}
// 用来储存上一次的值,可以进行对比
const oldVal = this.oldOptions.length === 1 ? [] : this.oldOptions[1]
// 若是全部选择
if (val.includes('选项0')) this.value5 = allValues
// 取消全部选中 上次有 当前没有 表示取消全选
if (oldVal.includes('选项0') && !val.includes('选项0')) this.value5 = []
// 点击非全部选中 需要排除全部选中 以及 当前点击的选项
// 新老数据都有全部选中
if (oldVal.includes('选项0') && val.includes('选项0')) {
const index = val.indexOf('选项0')
val.splice(index, 1) // 排除全选选项
this.value5 = val
}
//全选未选 但是其他选项全部选上 则全选选上 上次和当前 都没有全选
if (!oldVal.includes('选项0') && !val.includes('选项0')) {
console.log(11)
if (val.length === allValues.length - 1) this.value5 = ['选项0'].concat(val)
}
//储存当前最后的结果 作为下次的老数据
this.oldOptions[1] = this.value5
}
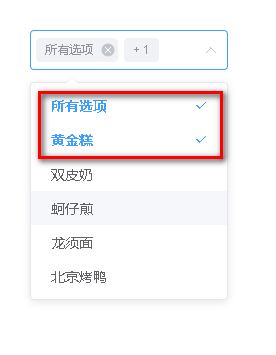
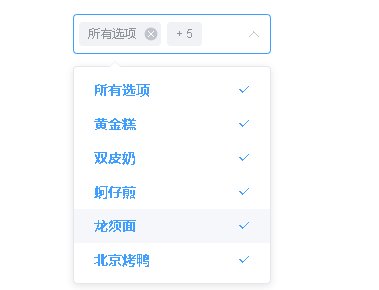
- 最终效果

vue结合element-ui 的select 全选问题的更多相关文章
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- vue 入门 ------简单购物车功能实现(全选,数量加减,价格加减)
简易购物车功能(无任何布局 主要是功能) 数量的加减 商品的总价钱 全选与全不选 删除(全选.价格 受影响) <script src="https://cdn.jsdelivr.net ...
- vue实现功能 单选 取消单选 全选 取消全选
vue实现功能 单选 取消单选 全选 取消全选 代码部分 <template> <div class=""> <h1>全选框</h1> ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- vue - 列表显示(列互相影响,全选控制,更新数据)
要实现的效果为:全选,且列A列B互相影响,列B勾选则列A一定勾选,列A取消勾选,则相应列B取消勾选 数组 vue中列表渲染有些不是相应式的 var list=[ { a:'aaaa', b:'ddd' ...
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- vue与element ui的el-checkbox的坑
一,场景 通过使用checkbox,实现如图的场景, 点击某个tag,实现选中和非选中状态. 二, 官网的例子 通过切换checked值为true或者false来实现,一个checkbox的状态切换 ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
随机推荐
- PL/SQL Developer 登录 Oracle 12c和Win10下安装Oracle 11g
安装了Oracle 12c 后使用PL/SQL Developer怎么也不能连接到Oracle 12c.网上找一下,按照fcflying所说的操作成功了,所以做个笔记: 1)安装Oracle 12c ...
- XVII Open Cup named after E.V. Pankratiev Stage 14, Grand Prix of Tatarstan, Sunday, April 2, 2017 Problem A. Arithmetic Derivative
题目:Problem A. Arithmetic DerivativeInput file: standard inputOutput file: standard inputTime limit: ...
- 2017浙江省赛 E - Seven Segment Display ZOJ - 3962
地址:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3962 题目: A seven segment display, or ...
- 2018秦皇岛ccpc-camp Steins;Gate (原根+FFT)
因为给定的模数P保证是素数,所以P一定有原根. 根据原根的性质,若\(g\)是\(P\)的原根,则\(g^k\)能够生成\([1,P-1]\)中所有的数,这样的k一共有P-2个. 则\(a_i*a_j ...
- 好的博客参考之Spring
https://blog.csdn.net/bao19901210/article/details/41724355
- 手写Bind
Function.prototype.bind2 = function(context){ var self = this; var args = [].slice.call(arguments,1) ...
- WebSocket使用SuperWebSocket结合WindowsService实现实时消息
SuperWebSocket在WebService中的应用 最开始使用是寄托在IIS中,发布之后测试时半个小时就会断开,所以改为WindowsService 1. 新建Windows服务项目[Test ...
- 一幅图秒懂LoadAverage(转载)
转自:http://www.habadog.com/2015/02/27/what-is-load-average/ 一幅图秒懂LoadAverage(负载) 一.什么是Load Average? ...
- Java学习第二周学习笔记
20145307<Java程序设计>第二周学习总结 教材学习内容总结 Java语言中的很多基本语法都和C语言类似,以下Java中的基本语法 标识符 标识符是程序中自定义的一些名称. 由26 ...
- mongodb入门很简单(3)
##简单的mongodb入门命令## 1.show dbs; //查看当前数据库 2.use databaseName; //选库 3.show tables/collec ...
