vue中使用ueditor富文本编辑框
1.把下载的Ueditor资源,放入静态资源static中。

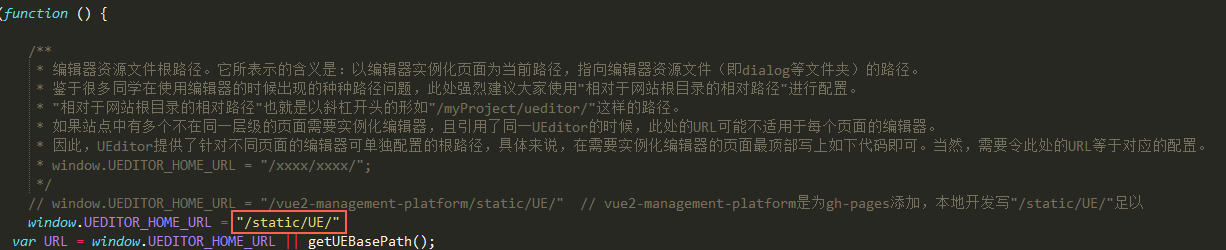
修改ueditor.config.js中的window.UEDITOR_HOME_URL配置,如下图:

2.在main.js中引入以下文件:
import '../static/UE/ueditor.config.js'
import '../static/UE/ueditor.all.min.js'
import '../static/UE/lang/zh-cn/zh-cn.js'
import '../static/UE/ueditor.parse.min.js'
3.创建组件(ue.vue):
<template>
<div>
<script id="ueid" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
},
},
mounted() {
const _this = this;
this.editor = UE.getEditor("ueid", this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
在src目录下新建一个ue文件,把组件ue.vue放到ue文件夹中。
4.引入组件:
<template>
<section>
<UE :defaultMsg='uetest' :config=config ref="ue"></UE>
</section>
</template>
<script>
import UE from '@/ue/ue.vue'; //引入组件
export default {
components: {UE},
data() {
return {
uetest:'试一下!!!!',
config: {
initialFrameWidth: null,
initialFrameHeight: 350
}
}
}
}
</script>
5.效果图

vue中使用ueditor富文本编辑框的更多相关文章
- UEditor富文本编辑框学习
1.首先需要引入CSS.JS <!--富文本编辑框--> <link href="${pageContext.request.contextPath}/css/plugin ...
- Vue 中使用UEditor富文本编辑器-亲测可用-vue-ueditor-wrap
其中UEditor中也存在不少错误,再引用过程中. 但是UEditor相对还是比较好用的一个富文本编辑器. vue-ueditor-wrap说明 Vue + UEditor + v-model 双向绑 ...
- .NET中应用Ueditor(富文本编辑)的配置和使用
一.Ueditor的下载 1.百度编辑器下载地址:http://ueditor.baidu.com/website/download.html 2.下载完整源码包,解压到任意目录,解压后的源码目录结构 ...
- SNF快速开发平台MVC-EasyUI3.9之-ueditor富文本编辑在 asp.net MVC下使用步骤
mvc项目中用到了这个富文本编辑就试着把遇到的问题个使用步骤在这里记录一下,希望大家少走弯路. 1.首先我们先下载net版本的uediot 2.然后把整个文档拷贝到我们的项目中,记得是整个 把下载的文 ...
- 使用Flask-CKEditor集成富文本编辑框
使用Flask-CKEditor集成富文本编辑框 富文本编辑器即所见即所得编辑器,类似于文本编辑软件.它提供一系列按钮和下拉列表来为文本设置格式,编辑状态的文本样式即最终呈现出来的样式.在Web程序中 ...
- KindEditor富文本编辑框和BeautifulSoup的基本使用
KindEditor富文本编辑框 1.进入官网 2.下载 官网下载:http://kindeditor.net/down.php 本地下载:http://files.cnblogs.com/files ...
- java-selenium(二)富文本编辑框的处理
首先先看一下什么是富文本编辑框 HTML源码 思路:首先先进入到iframe中,再用js写,最后切出iframe 如果想要换行可以在换行的地方加上<br> 如果添加的文本中包含单引号.双引 ...
- node.js+express+jade系列七:富文本编辑框的使用
下载nicEdit富文本编辑框, 把nicEdit.js文件放到public/javascripts/下 新建jade文件:代码如下 doctype htmlhtml head t ...
- Django文件上传下载与富文本编辑框
django文件上传下载 上传 配置settings.py # 设定文件的访问路径,如:访问http://127.0.0.1:8000/media/就可以获取文件 MEDIA_URL = '/medi ...
随机推荐
- PowderDesign的使用
(一)PowderDesign的安装 powderDesign下面简称pd,安装的话在网上找到安装包,安装后破解就行了.打开如图: (二)sql导入 操作步骤:File----------->R ...
- GridControl详解(九)表格中的控件
选择完成控件后,可用+号点开ColumnEdit列,改控件的类型是RepositoryItem类型的,其相应的属性和相应的控件属性是类似的 构建数据如下: DataTable dt = new Dat ...
- 【转载】iPhone系统概览
iPhone OS OverviewiPhone系统概览iPhone OS comprises the operating system and technologies that you use t ...
- __inet_insert_ifa/__inet_del_ifa
/* 添加ip地址 主地址添加到最后一个满足范围的主地址后面 从地址添加到整个列表后面 若列表中存在与插入地址在同一子网的地址,则 要求ip地址不同且范围相同,并且插入地址认为是从地址 */ stat ...
- 用Centos7搭建小微企业Samba文件共享服务器【转】
转自 用Centos7搭建小微企业Samba文件共享服务器 - 今日头条(www.toutiao.com)http://www.toutiao.com/i6436937837660078593/ 最近 ...
- 数据结构与算法之KMP 字符串匹配
举例来说,有一个字符串"DSFFKFJD KFJLKFDLJFJ IWWJKJFJIA",我想知道,里面是否包含另一个字符串"JFJI",有的话就返回在原字符串 ...
- socket 开发 - 那些年用过的基础 API
---------------------------------------------------------------------------------------------------- ...
- shell脚本自带变量的含义
$0 Shell本身的文件名 $1-$n 添加到Shell的各参数值.$1是第1参数.$2是第2参数… $$ Shell本身的PID(ProcessID) $! Shell最后运行的后台Process ...
- vuex实例详解
vuex是一个专门为vue.js设计的集中式状态管理架构.状态?把它理解为在data中的属性需要共享给其他vue组件使用的部分. 简单的说就是data需要共用的属性 一.小demo 已经用Vue脚手架 ...
- FPM定制RPM包
安装FPM FPM是ruby写的打包工具,ruby版本要大于1.8.5 #安装ruby环境和gem包管理器 [root@test88 ~]# yum install -y ruby rubygems ...
