js 面向对象 定时器 046
获取DOM对象补充
document.getElementsByTagName('div'); //获取的多个DOM对象 这种对象叫伪数组 如果想遍历此对象 通过for(var i=0; i <xx ;i++){},而不要使用数组的forEach()方法
document.getElementsByClassName('box');
DOM 操作(创建,追加,删除)
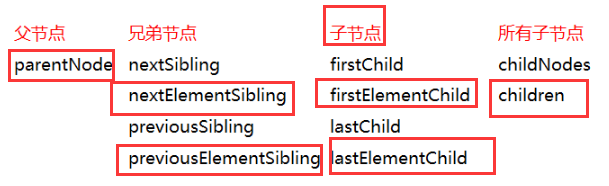
parentNode 获取父级标签
nextElementSibling 获取下一个兄弟节点
children 获取所有的子标签
创建 createElement()
//既可以创建已有的标签,还可以创建自定义的标签
var oDiv = document.createElement('div')
追加 appendChild() 父子标签操作
父.appendChild(oDiv);
插入 insert BeFore()
父.insertBefore(新的子节点,要参考的节点)
删除 removeChild()
父.removeChild(子节点);
自己.parentNode.removeChild(自己)
js中创建对象: 使用 Object 或 对象字面量创建对象 工厂模式创建对象 构造函数模式创建对象 原型模式创建对象
1 .js中最基本的创建对象的方式: 使用Object方式
var student = new Object();
student.name = 'easy';
student.age = '20';
这样一个student对象就创建完毕 拥有两个属性name以及age
使用对象字面量方式创建对象
var student = {
name : 'easy',
age : 20
};
貌似很完美 但是如果要创建同类的student时 不得不将以上代码重复n次......
2 .工厂模式创建对象 (将对象创建过程进行封装起来)
function createstudent(name, age) {
var obj = new Object();
obj.name = name;
obj.age = age;
return obj;
}
var student1 = createstudent('easy1', 20);
var student2 = createstudent('easy2' ,20);
...
var studentn = createstudent('easyn',20)
这样一来就可以源源不断的生产对象了 但是还希望知道生产的产品是属于哪一类的
比如说 同时又定义了'生产'水果对象createFruit() 函数;
function createFruit(name, color) {
var obj = new Object();
obj.name = name;
obj.color = color;
return obj;
}
var v1 = createapple('a1',10);
var v2 = createpeach('p1',5);
3 .通过构造函数模式创建对象
var obj = new Object();
在创建原生数组array类型对象时也使用过其构造函数
var arr = new Array(10); //构造一个初始长度为10的数组对象
构造函数和普通函数的区别。
1、实际上并不存在创建构造函数的特殊语法,其与普通函数唯一的区别在于调用方法。对于任意函数,使用new操作符调用,那么它就是构造函数;不使用new操作符调用,那么它就是普通函数。
2、按照惯例,约定构造函数名以大写字母开头,普通函数以小写字母开头,这样有利于显性区分二者。例如上面的new Array(),new Object()。
3、使用new操作符调用构造函数时,会经历(1)创建一个新对象;(2)将构造函数作用域赋给新对象(使this指向该新对象);(3)执行构造函数代码;(4)返回新对象;4个阶段。
es6的用法:
es6的用法:
1 .模板字符串 `` 变量名使用${}
2 .class类的概念
3 .箭头函数 () = >3 等价于function(){return 3}
定时器
setTimeOut()一次性定时器 3秒之后做一件事情
var a =2;
var b = 3;
console.log(a,b);
//异步操作
setTimeout(function () {
console.log('我出来了');
},3000); var app = function(){
console.log('app');
}
app();
setInterval() 周期循环 可以用它来做js动画,注意要清除定时器
clearTimeOut()
clearInterval()
js 面向对象 定时器 046的更多相关文章
- 原生JS面向对象思想封装轮播图组件
原生JS面向对象思想封装轮播图组件 在前端页面开发过程中,页面中的轮播图特效很常见,因此我就想封装一个自己的原生JS的轮播图组件.有了这个需求就开始着手准备了,代码当然是以简洁为目标,轮播图的各个功能 ...
- js面向对象+一般方法的选项卡
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 拖拽系列二、利用JS面向对象OOP思想实现拖拽封装
接着上一篇拖拽系列一.JavaScript实现简单的拖拽效果这一篇博客将接着对上一节实现代码利用JS面向对象(OOP)思维对上一节代码进行封装; 使其模块化.避免全局函数污染.方便后期维护和调用:写到 ...
- js面向对象、创建对象的工厂模式、构造函数模式、原型链模式
JS面向对象编程(转载) 什么是面向对象编程(OOP)?用对象的思想去写代码,就是面向对象编程. 面向对象编程的特点 抽象:抓住核心问题 封装:只能通过对象来访问方法 继承:从已有对象上继承出新的对象 ...
- js面向对象学习 - 对象概念及创建对象
原文地址:js面向对象学习笔记 一.对象概念 对象是什么?对象是“无序属性的集合,其属性可以包括基本值,对象或者函数”.也就是一组名值对的无序集合. 对象的特性(不可直接访问),也就是属性包含两种,数 ...
- 带你一分钟理解闭包--js面向对象编程
上一篇<简单粗暴地理解js原型链--js面向对象编程>没想到能攒到这么多赞,实属意外.分享是个好事情,尤其是分享自己的学习感悟.所以网上关于原型链.闭包.作用域等文章多如牛毛,很多文章写得 ...
- JS面向对象(3) -- Object类,静态属性,闭包,私有属性, call和apply的使用,继承的三种实现方法
相关链接: JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式 JS面向对象(2) -- this的使用,对 ...
- JS面向对象(2) -- this的使用,对象之间的赋值,for...in语句,delete使用,成员方法,json对象的使用,prototype的使用,原型继承与原型链
相关链接: JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式 JS面向对象(2) -- this的使用,对 ...
- JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式
相关链接: JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式 JS面向对象(2) -- this的使用,对 ...
随机推荐
- Java Persistence with MyBatis 3(中文版) 第五章 与Spring集成
MyBatis-Spring是MyBatis框架的子模块,用来提供与当前流行的依赖注入框架Spring的无缝集成. Spring框架是一个基于依赖注入(Dependency Injection)和面向 ...
- SQL序列键
当需要更新表中的数据或像表中插入数据时,在很多情况下需要产生唯一的整数序列键 一:更新列的值为唯一值 原数据如下图: 可以定义一个CTE,返回orerid列的值以及row_number()的计算结果. ...
- C++11学习笔记之三lamda表达式,std::function, std::bind
//lamda //first lamda [] {}; // second lamda []() //or no need () when paramater is null { std::cout ...
- JavaScript函数参数问题
声明一个回调函数 function(){ alert(data); } 这个时候,若调用这个函数的传入了一个同名data,则这里会引用到data的值,因为他们处于同一作用域.
- [转]一次Delete&Insert引发的Mysql死锁
近日遇到一个比较奇怪的deadlock错误, 错误详情: Deadlock found when trying to get lock; try restarting transaction; nes ...
- mysql group by 详解
GROUP BY X意思是将所有具有相同X字段值的记录放到一个分组里. 那么GROUP BY X, Y呢? GROUP BY X, Y意思是将所有具有相同X字段值和Y字段值的记录放到一个分组里.
- Linux常用开发指令
gcc mysqltest.c -o mysqltest `mysql_config –cflags –libs`
- 基于python+selenium的框架思路
设想: 1.使用excel编写用例第一个sheet页为用例概要格式如下: 后面的sheet页为具体的用例步骤: 实现所有定位信息都与测试代码分离 2.读取该excel文件取出关键字等信息,作为关键字的 ...
- C#判断一个字符串是否是数字或者含有某个数字
第一种就是 最常见的 用Try..Catch.. 再try中强转你要确认的string 类型 成功就是int catch 就不是 string a = "avdfd"; try ...
- 微信开发之c#下jssdk签名生成
参考文章 :微信JS-SDK 权限签名算法 C#版 这篇文章讲解的的比较详细,而且算法准确,但是这篇文章有几个错误的地方需要注意; url必须动态生成 url不能写死,否则就算结果和官方检测的一致,也 ...
