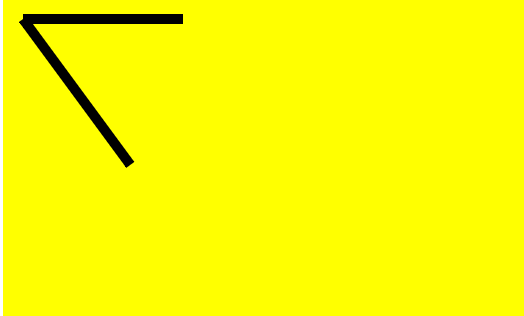
canvas之旋转一条线段

<canvas id="canvas" width="600" height="500" style="background-color: yellow;"></canvas>
var canvas=document.getElementById("canvas");
var cxt=canvas.getContext('2d');
cxt.lineWidth=10;
cxt.beginPath();
cxt.moveTo(20,20);
cxt.lineTo(180,20)
cxt.stroke();
cxt.closePath();
//设置异次元空间
cxt.save();
//异次元空间 重置原点,默认是画布的(0,0)点
cxt.translate(20,20);
//设置旋转角度 参数时弧度 角度0--360 弧度=角度*Math.PI/180
cxt.rotate(-30*Math.PI/180);
//旋转一个线段
cxt.lineWidth=10;
cxt.beginPath();
cxt.moveTo(0,0);
cxt.lineTo(20,180);
cxt.stroke();
cxt.closePath();
//将旋转之后的元素返回原画布
cxt.restore();
canvas之旋转一条线段的更多相关文章
- canvas之画一条线段
var canvas=document.getElementById("canvas"); //设置绘图环境 var cxt=canvas.getContext('2d'); // ...
- Android 自定义圆形旋转进度条,仿微博头像加载效果
微博 App 的用户头像有一个圆形旋转进度条的加载效果,看上去效果非常不错,如图所示: 据说 Instagram 也采用了这种效果.最近抽空研究了一下,最后实现的效果是这样: 基本上能模拟出个大概,代 ...
- html5 canvas绘制环形进度条,环形渐变色仪表图
html5 canvas绘制环形进度条,环形渐变色仪表图 在绘制圆环前,我们需要知道canvas arc() 方 ...
- Html5 Canvas动画旋转的小方块;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- (hdu step 7.1.2)You can Solve a Geometry Problem too(乞讨n条线段,相交两者之间的段数)
称号: You can Solve a Geometry Problem too Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/ ...
- canvas绘制圆形进度条(或显示当前已浏览网页百分比)
使用canvas绘制圆形进度条,或者是网页加载进度条 或者是显示你浏览了本网页多少-- 由于个浏览器的计算差异,打开浏览器时 初始值有所不同,但是当拉倒网页底部时,均显示100%. 兼容性:测试浏览器 ...
- 平面上给定n条线段,找出一个点,使这个点到这n条线段的距离和最小。
题目:平面上给定n条线段,找出一个点,使这个点到这n条线段的距离和最小. 源码如下: #include <iostream> #include <string.h> #incl ...
- 根据多个点使用canvas贝赛尔曲线画一条平滑的曲线
众所周知想用canvas画一条曲线我们可以使用这些函数: 二次曲线:quadraticCurveTo(cp1x, cp1y, x, y) 贝塞尔曲线:bezierCurveTo(cp1x, cp1y, ...
- Hdu 5862 Counting Intersections(有n条线段,每一条线段都是平行于x轴或者y轴,问有多少个交点+树状数组区间求和单点跟新)
传送门:Hdu 5862 Counting Intersections 题意:有n条线段,每一条线段都是平行于x轴或者y轴,问有多少个交点 分析: 基本的操作流程是:先将所有的线段按照横树坐标x按小的 ...
随机推荐
- .net的session详解
http://blog.csdn.net/justin_wkf/article/details/5746914#comments
- Linux:LAMP搭建DISCU!论坛
LAMP搭建DISCU!论坛 试验机为centos6.8 i686 应用的包 mysql-5.1.73-linux-i686-glibc23.tar.gz httpd-2.2.24.tar.bz2 p ...
- asp.net设置gridview页码显示遇到的问题
问题:分页部分显示的页码撑开占满整个表格底部 解决方法: 1.通过浏览器察看源,发现是分页部分的table样式受到整个页面的table设置的样式的影响,分页是一个tr里面的td里面的table 2.设 ...
- Http权威指南(cookie以及web认证机制)
其实对于cookie,想必大家都不陌生,cookie目前主要用于客户端的识别技术. 说到客户端识别技术,就不得不说一个登录态的问题了.登录态顾名思义,用于验证用户的登录与否. 1.登录态 对于PC端网 ...
- mysql连接踩坑
本机安装的是wamp,集成了mysql.php.apache.安装了sqlyog客户端. 1.错误代码2003 证明mysql服务没有开启,此时需要开启mysql服务,开启了wamp 2.错误代码10 ...
- 新浪云git 上传 nodejs项目
1 .新建一个空文件夹: 2.在当前文件夹下,初始化本地git: 3.将要上传的nodejs工程,拷贝到这里: 这一步很容易出问题,所以最好不要拷贝别人给的node_modules文件,尽量做到现用现 ...
- [Linux] 终端设置只显示当前目录及终端美化
1.只显示当前目录 vim ~/.bashrc 找到位置: if [ "$color_prompt" = yes ]; then PS1='${debian_chroot:+($d ...
- IOS开发 static关键字的作用
(1)函数体内 static 变量的作用范围为该函数体,不同于 auto 变量,该变量的内存只被分配一次, 因此其值在下次调用时仍维持上次的值: (2)在模块内的 static 全局变量可以被模块内所 ...
- vue中axios的深入使用
如上所示一条简单的请求数据,用到了vue中axios,promise,qs等等 这里我将vue中用到的axios进行了封装方便日后使用 先对工具类进行封装utils/axios.js: // 引入模 ...
- SQL查询执行步骤
1.总结 执行顺序 3.select ...聚合函数 from 表名 1.where ... 2.group by ... 4.having ... 5.order by ... 6.limit .. ...
