UI 设计中的视觉无障碍设计
我给博客改了主题色,从 这样的 改成了 这样的;然而我问小伙伴看看效果他却并没有发现改变。
红绿色盲在亚洲人中占比,男性约 5%,女性则小得多。也就是说,就算仅考虑为国内用户开发应用,这也是很大的一部分用户了。
本文将通过更加了解色盲(Color Blindness)来指导我们为更多用户提供更好的 UI 设计。
没有色盲模拟器
大多数想理解色盲眼中世界的人可能会考虑“色盲模拟器”。在网上搜索“色盲模拟器”,或者英文的“color blindness simulator”可以得到很多的模拟工具,大体思路是将红色、绿色或蓝色分量模拟成另一种颜色分量。
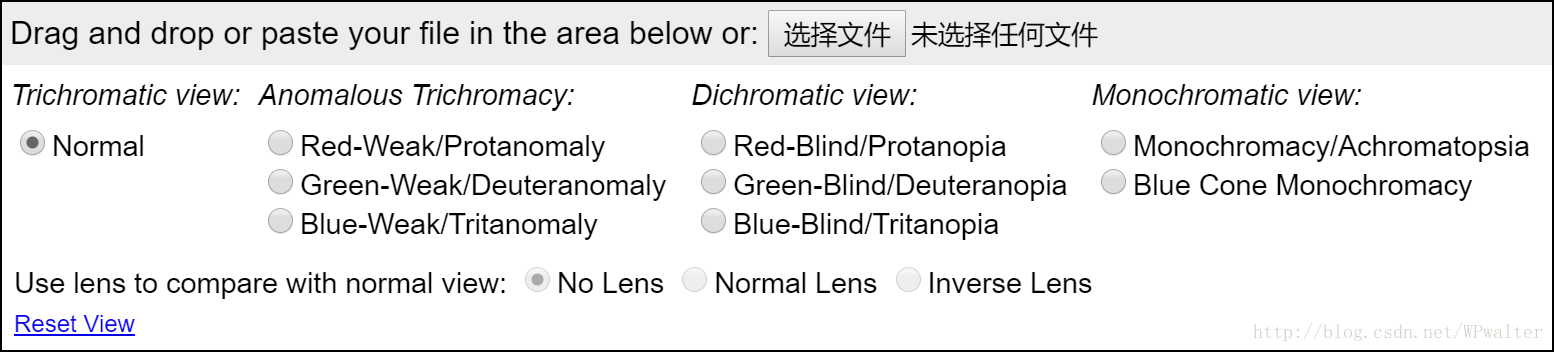
比如下面这款(Coblis — Color Blindness Simulator):
读者可以试试自己选择一张照片,比如我选择了我拍摄的家门口的照片:
看完就一个感觉——
然而为什么模拟器会模拟成这种图片?因为不可能找到真正能模拟色盲的模拟方法。
是的——没有真正的色盲模拟器,这只是正常三色视觉者臆想出来的照片!
那么,他们眼中的世界到底是怎样?只能想象!
理解和想象色盲眼中的世界
光和颜色
小学科学课本上说“光照在物体上,红色的光射到了眼睛中,于是我们看到的物体是红色”;然而这种说法有些勉强。人类可见光波长范围从约 312.30nm 到 745.40nm 之间,从物理学上光从来都没有颜色的说法,从来无法仅在物理上定义哪一段属于红色、绿色或者青色。那么颜色是怎么来的?——单纯只是人类的感觉。

▲ 可见光
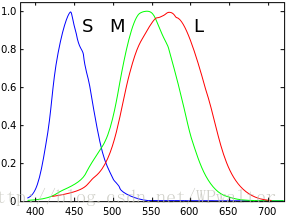
而这种感觉从哪里来?从视锥细胞接收到的刺激到大脑皮层的处理这些都是形成感觉的重要部分。对于视锥细胞,维基百科上有说明:
一般人眼中有三种不同的视锥细胞:第一种主要感受黄绿色,它的最敏感点在565纳米左右;第二种主要感受绿色,它的最敏感点在535纳米左右;第三种主要感受蓝紫色,其最敏感点在420纳米左右。
▲ 来自于维基百科 颜色
于是,人类对于可见光部分的所有波长的光,会有各种不同的颜色感觉,比如红色、黄色、绿色、蓝色。我们没有办法证明每个人对颜色的感知完全一致,不过这里列举的这四种颜色,在全世界所有文化中理解是一致的。这说明遗传带给我们的三种视锥细胞在颜色的感知和理解上占了主导地位。当然,这里说的颜色其实是一段波长范围,在这一段波长范围内,所有文化都会认为它是红色或者黄色或者绿色;虽然有些许不一样,但大体可以说是这种颜色。虽然在中华文化中,青色也会被说成是蓝色的一部分,不过这并不影响人类对这些颜色边界的模糊划分。
所以,在这一段中,我们将达成一个认知——
三种不同的视锥细胞决定了我们对于颜色的感知和识别。我们将人类这种通过三种颜色感知细胞对颜色的识别称为三色视觉。
双色视觉,三色视觉和四色视觉
有些动物有更多的感受光线的细胞种类,比如鸟。
▲ 来自于维基百科 颜色
事实上,有更多的感受光线的细胞才是“正常”的、“传统”的。鸟类四种不同的视锥细胞,其主要感受黄、青、蓝和紫外,感受峰值分别是 565nm、508nm、440nm、370nm。而这四种不同的视锥细胞从爬行动物进化而来,事实上即便是现在,大多数脊椎动物依然都是这四种视锥细胞。
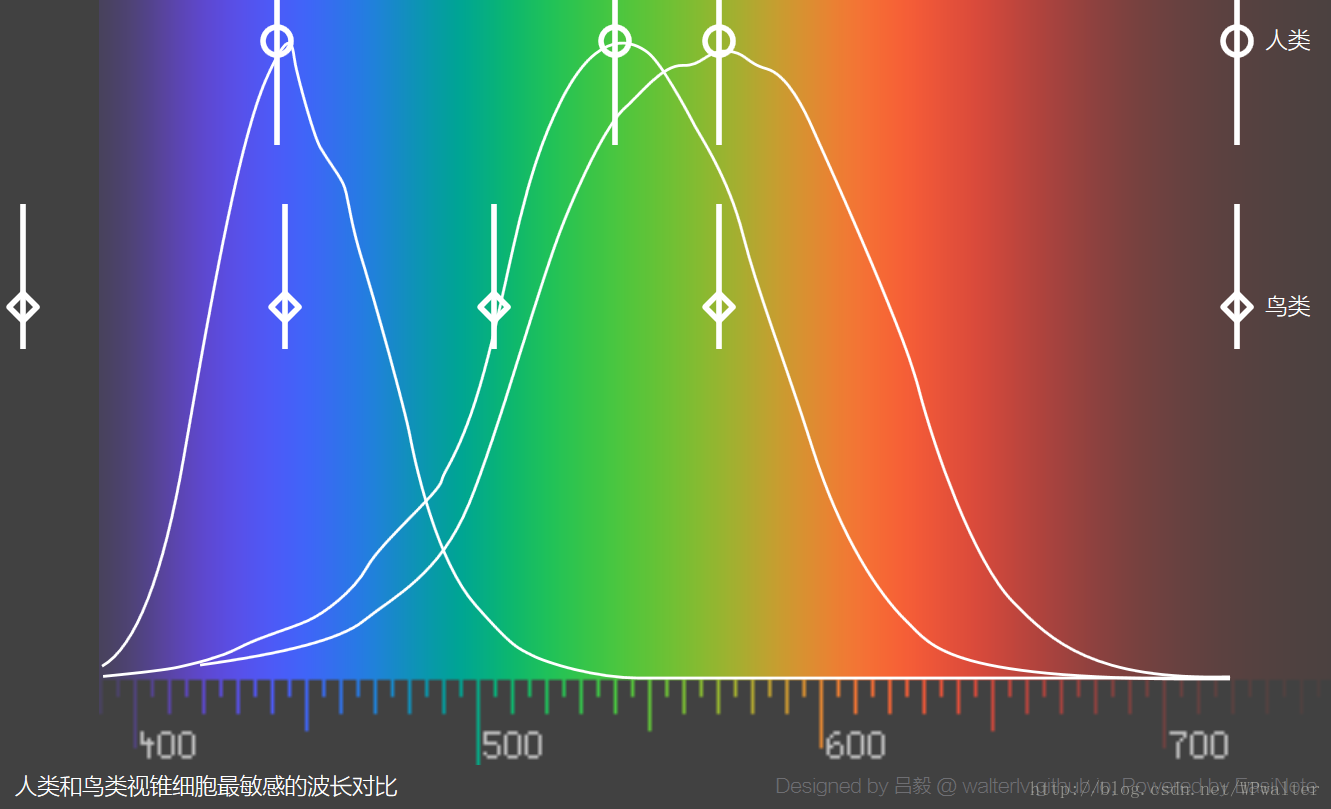
但是,哺乳动物在进化的过程中丢掉了两种——青和紫外,只剩下黄和蓝部分了。也就是说,大多数哺乳动物都是“色盲”,只有双色视觉。而灵长类在进化的过程中因为基因突变,“黄”的部分变成了两种不同的视锥细胞,于是成了三色视觉,主要感受黄色、绿色和蓝色。也就是说,相比于哺乳动物,灵长目的双色视觉(我们所说的色盲)才是“传统”,而三色视觉其实是基因突变的产物。注意鸟类和人类峰值波长的数字,鸟类的四种峰值波长分布比较平均,而人类的三种峰值波长中黄和绿相隔非常近。这也间接说明了这种基因突变的影响。

▲ 人类黄绿色和绿色感知峰值很近,而鸟类的四种感知峰值都很平均
于是,其实红色和绿色之间的差异本没有那么大,只是因为人类在黄绿色和绿色波长部分出现了两种视锥细胞,于是就把颜色的感知拉得那么大了。即本来差别并不明显的颜色,被大多数人类夸张到红色和绿色这样巨大的差异。
从进化的角度来想象色盲眼中的世界
所以,人类现在的三色视觉其实是从爬行类的四色视觉“进化”至哺乳类的双色视觉,随后基因突变再次形成灵长类的三色视觉的,其中黄绿色和绿色的感知是同一个基因突变产生,波长感知差异很小的两个部分。
于是,红绿色盲者和大部分祖先——哺乳类观察绿色和棕色(橙色调暗一点就是棕色)是很接近的两种颜色。这种接近很像我们观察绿色和波长稍微长一点的绿色一样。于是——哺乳类的毛发颜色其实是保护色:


▲ 这只是模拟,不代表 TA 们眼中真实的世界
然后,那个偶然的基因突变让我们硬生生地把波长稍微长一点点的绿色看成了另一种截然不同的颜色。于是,我们一眼便看出了躲藏在万绿丛中的一点棕色。那是多么刺眼的颜色!以至于散落的薰衣草的颜色与周围杂草的颜色对比开始显得暗淡。甚至如果不经过上面的保护色而是直接看到下图你都不一定注意得到薰衣草的存在。

▲ 三色视觉的人类发现了草丛中使用了保护色的哺乳动物
以上图片来源于网络搜索,模拟由工具生成。如有侵权,请与我联系。
从四色视觉的角度来想象色盲眼中的世界
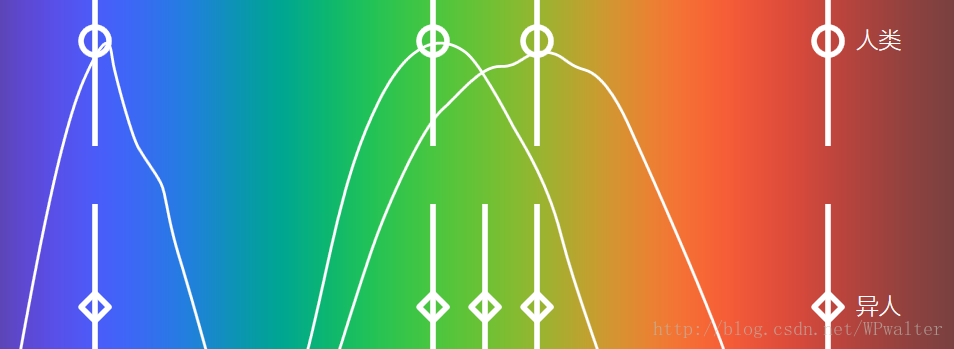
现在,我们再来脑洞一次。我们硬生生插入一种新的视锥细胞,并为这种人命名为“异人”。

▲ 硬生生插入一种视锥细胞
于是他会发现上面的蕨类植物和下面的狗尾草的颜色差异巨大,他们一眼便能将狗尾草从草丛中分离出来,而我们人类需要一点点通过叶子的形状慢慢区分。
假如异人觉得蕨类植物比较好吃,狗尾草吃着恶心,那么他们便能通过颜色一眼从草丛堆种识别出这两种草来。然后异人有一天突发奇想希望研究我们三色视觉的人类眼中的世界是怎样的,那么他们把他们新增的那种感知颜色模拟成哪种颜色呢?模拟成蕨类植物色?——那他们眼中的草丛都是好吃的甜蜜的颜色,甚至恶心的狗尾草他们居然都能够舒舒服服地看着!模拟成狗尾草色?——那他们眼中的草丛居然都是那么恶心的颜色,他们整天怎么受得了!模拟成中间色?——那看起来就一点也没有草丛的感觉,丑死了!丑死了!一脸嫌弃!
UI 设计中的视觉无障碍设计
作为三色视觉的程序员和设计师,刚刚我们想象了一把双色视觉的色盲世界,又被四色视觉的异人逼着看叶子的形状找草体验了一把当色盲的感觉。于是,我们便知道可以如何照顾他们的感受,考虑那 5% 的用户做出更好的 UI 设计。
安全色
在有多种颜色方案可选的时候,我们可以挑选出那些对色盲友好的颜色方案。
当然我们并不指望能够照顾到所有的色盲人群,因为那样就没有任何必要去使用颜色了,超过 99% 的用户将无颜色可用,但这样的性价比实在太低。但是我们可以尽量照顾到红绿色盲人群,因为这在色盲人种的比例是最高的,剩余的人群占比非常低,我们将考虑用非颜色元素来实现无障碍设计。
那么,如何挑选呢?
红色部分可以不变,绿色部分可以考虑像蓝色部分偏移,就像现在的红绿灯设计那样。色盲者接触到的颜色信息会少一些,这使得能分辨出的颜色差异会更加明显。
在团队的 UI 设计中,建议制作一些产品标准色之后通过色盲模拟器检验。此后使用这些标准色。
非颜色辅助元素
如果某些 UI 元素仅用颜色来区分,那么对色盲来说这样的 UI 将非常难用。
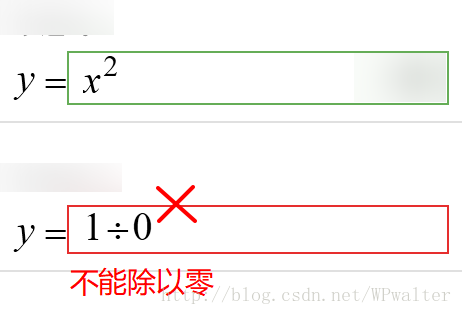
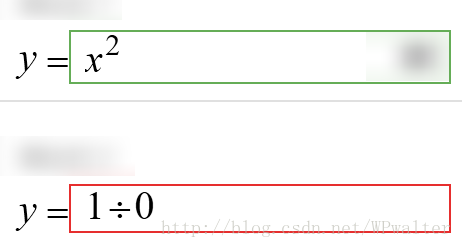
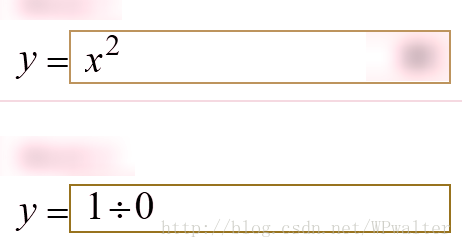
比如下面这个验证数学公式的方式:

▲ 红色代表错误,绿色代表编辑中
如果用模拟器模拟,将得到这样的图像:

▲ 色盲模拟器模拟的输入框验证 1

▲ 色盲模拟器模拟的输入框验证 2
也就是说,找到错误的公式会像我们前面从草丛种分辨出狗尾草一样困难。
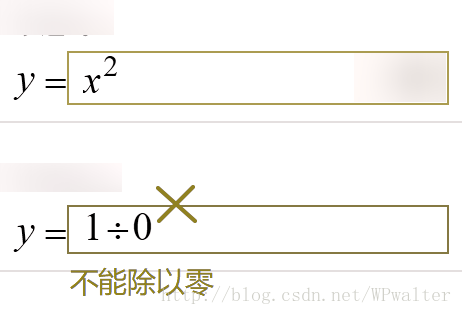
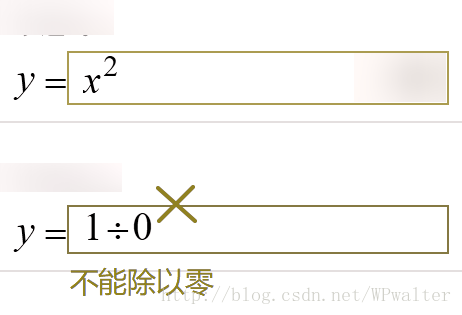
但如果我们增加一点符号显示,或者在公式旁边放上文字提示(其中一种就够了),这样的问题就能立刻解决。比如这样:
这时再模拟,也能清楚地找到错误的公式:

▲ 色盲模拟器模拟的输入框验证 1

▲ 色盲模拟器模拟的输入框验证 2
另外,前面我标注人类、鸟类和异人的波长点用的是符号而不是颜色。在制作图表的时候,通常也应该考虑使用符号代替颜色。
推荐一些工具用来手工检查界面是否做到了无障碍设计
本文开头我们说到色盲模拟器并不能模拟色盲眼中的世界,但是我们却可以用这些模拟器来评估我们的 UI 设计是否能让色盲者无障碍地使用。
参考与引用
- 颜色 - 维基百科,自由的百科全书
- 色盲 - 维基百科,自由的百科全书
- 为什么没有绿色毛发的哺乳动物? - 小城的回答 - 知乎
- 在红绿色盲眼里看到的世界是怎样的? - 知乎
- 无障碍设计:为色盲用户多走一步
UI 设计中的视觉无障碍设计的更多相关文章
- 浅谈UI设计中妙用无穷的深色系背景
英文:medium 译者:优设网 - 陈子木 链接:http://www.uisdc.com/ui-benefits-of-dark-background# --------------------- ...
- 【配色指南】UI设计中使用明亮色彩的利与弊,你知多少?
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具. 合理运用色彩是每个设计师都应必须具备的技能,特别是插画师和UI设计师.随着扁平化设计和Materia ...
- UI设计中的48dp定律【转】
有朋友建议我偶尔写写技术类的文章,所以我打算开始穿插性的写一些偏技术方面的科普文章,尽量往小白能看懂的方向写,今天我来讲讲UI设计中的48dp定律. 那么先说说什么是dp ?其实对于一个非技术人员要把 ...
- UI设计中px、pt、ppi、dpi、dp、sp之间的关系
UI设计中px.pt.ppi.dpi.dp.sp之间的关系 武汉AAA数字艺术教育 2015-07-24 14:19:50 职业教育 pi px 阅读(3398) 评论(0) 声明:本文由入驻搜狐公众 ...
- shape和selector是Android UI设计中经常用到的
shape和selector是Android UI设计中经常用到的,比如我们要自定义一个圆角Button,点击Button有些效果的变化,就要用到shape和selector.可以这样说,shape和 ...
- UI设计中蕴涵着系统重要的数据结构与功能设计
UI设计中蕴涵着系统重要的数据结构与功能设计 UI设计中的用户需求,事件(用例)驱动
- UI 设计中的渐变
简评: 渐变是通过两种或多种不同的色彩来绘制一个元素,同时在颜色的交界处进行衰减变化的一种设计.从拟物到扁平再到渐变,人们慢慢发现它能创造出从未有过的一种色彩感觉 -- 独特.现代和清爽.(本文译者@ ...
- UI设计中颜色的前进色与后退色
暖色调的颜色属于前进色.膨胀色可以使物体的视觉效果变大,而收缩色可以使物体的视觉效果变小. 颜色的另外一种效果.有的颜色看起来向上凸出,而有的颜色看起来向下凹陷,其中显得凸出的颜色被称为前进色,而 ...
- UI设计中的软件知识
最近挺想学学UI的,因为我们公司没有UI,所以做页面都是全靠摸索,老是被领导说没有审美[捂脸] 学习UI所需要的软件 PS AI Sketch XD Sketch是MAC才能安装的软件 作者:彼岸舞 ...
随机推荐
- Sql Server的还原和导入数据效果不一样
SQL SERVER2012数据库,导入数据和通过备份还原的效果不一样,如果之前的数据库结构修改过,那么另一个数据在导这个数据库时就会有问题,数据有丢失,这时候就要通过备份还原来同步数据.
- .Net遍历窗体上控件
实现遍历窗体上的控件以及找出TextBox控件,代码如下: foreach( Control control in this.Controls ) { if( control is TextBox ) ...
- mac下安装c++开发环境
mac下安装c++开发环境 1 注册apple id 按照apple注册步骤注册apple id,我注册时遇到如下问题 apple store完成创建apple id步骤中,选择付款方式和账单地址后, ...
- Python+Opencv进行识别相似图片
http://blog.csdn.net/feimengjuan/article/details/51279629
- 重新学习MySQL数据库2:『浅入浅出』MySQL 和 InnoDB
重新学习Mysql数据库2:『浅入浅出』MySQL 和 InnoDB 作为一名开发人员,在日常的工作中会难以避免地接触到数据库,无论是基于文件的 sqlite 还是工程上使用非常广泛的 MySQL.P ...
- ASP.NET网站部署CentOS操作笔记
ASP.NET 网站部署 Linux 服务器简要笔记 Mono 刚问世的时候,跑起来确实有很多不可预估的 BUG,但是被微软收购后推出的几个版本相对来说稳定了许多. 这几天使用了一个 n 年前用 We ...
- UVA-10054 The Necklace (欧拉回路)
题目大意:有n个珠子,珠子两边的颜色已知,问能否连成一条项链.(两个珠子可以项链当且仅当一个珠子的一边颜色与另一个珠子的另一边颜色相同). 题目分析:欧拉回路.将颜色视作节点,珠子当做边,问题变成了找 ...
- Pandas 时间序列数据绘制X轴主要刻度和次要刻度
先上效果图吧(图中Tue表示周二): Pandas和matplotlib.dates都是使用matplotlib.units来定位刻度. matplotlib.dates可以方便的手动设置刻度,同时p ...
- Post with HttpClient4
转载:http://www.cnblogs.com/luxiaoxun/p/6165237.html 作者:阿凡卢 出处:http://www.cnblogs.com/luxiaoxun/ HttpC ...
- ping函数
#!/bin/bash #note:ping monitor set -u #set -x ping_fun() { d_network= echo -n "input the networ ...