ueditor使用小结【来源网络】
原文地址:http://www.cnblogs.com/janes/p/5072496.html
ueditor是百度编辑器,官网地址:http://ueditor.baidu.com/website/
完整的功能演示,可以参考:http://ueditor.baidu.com/website/onlinedemo.html
为了方便开发学习,我们下载它的完整版和.net版。
ueditor_release_ueditor1_4_3_1-src.zip
ueditor_release_ueditor1_4_3_1-gbk-net.zip
二、如何引入ueditor编辑器
下载包的index.html是编辑器示例,主要几处代码如下:
<head>
……
<!--编辑器基本配置-->
<script type="text/javascript" charset="gbk" src="ueditor.config.js"></ script>
<!--编辑器完整代码-->
<script type="text/javascript" charset="gbk" src="ueditor.all.js"> </script >
……
</head>
<body>
<div>
<script id="editor" type="text/plain"></ script>
</div>
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor( 'editor', {
autoHeightEnabled: true,
autoFloatEnabled: true,
initialFrameWidth: 690,
initialFrameHeight:483
});
</script>
三、如何调整ueditor工具栏
ueditor功能强大,但是有些功能我们是用不到的,可以在ueditor.config.js中配置。搜索"toolbars"找到工具栏配置项,删掉不必要的功能就可以了。
,toolbars: [[
'undo', 'redo' , '|',
'bold', 'forecolor' , 'removeformat', 'autotypeset', 'pasteplain' , '|', '|',
'justifyleft', 'justifycenter' , '|',
'link', 'unlink' , '|',
'insertimage', 'insertvideo' , '|',
'wordimage', '|' ,
'inserttable', 'insertrow' , 'deleterow', 'insertcol', 'deletecol' , 'mergecells', 'splittocells', '|' , 'mybtn1','mydialog1'
]]
四、如何修改ueditor默认样式
如果想修改编辑器默认的字体等,可以找打开ueditor.all.js,搜索editor.js中的"render:"方法,修改以下部分:
var html = ( ie && browser.version < 9 ? '' : '<!DOCTYPE html>') +
'<html xmlns=\'http://www.w3.org/1999/xhtml\' class=\'view\' ><head>' +
'<style type=\'text/css\'>' +
//设置四周的留边
'.view{padding:0;word-wrap:break-word;cursor:text;height:90%;}\n' +
//设置默认字体和字号
//font-family不能呢随便改,在safari下fillchar会有解析问题
'body{margin:8px;font-family:sans-serif;font-size:16px;}' +
//设置段落间距
'p{margin:5px 0;}</style>' +
( options.iframeCssUrl ? '<link rel=\'stylesheet\' type=\'text/css\' href=\'' + utils.unhtml(options.iframeCssUrl) + '\'/>' : '' ) +
(options.initialStyle ? '<style>' + options.initialStyle + '</style>' : '') +
'</head><body class=\'view\' ></body>' +
'<script type=\'text/javascript\' ' + (ie ? 'defer=\'defer\'' : '' ) +' id=\'_initialScript\'>' +
'setTimeout(function(){editor = window.parent.UE.instants[\'ueditorInstant' + me.uid + '\'];editor._setup(document);},0);' +
'var _tmpScript = document.getElementById(\'_initialScript\');_tmpScript.parentNode.removeChild(_tmpScript);</script></html>';
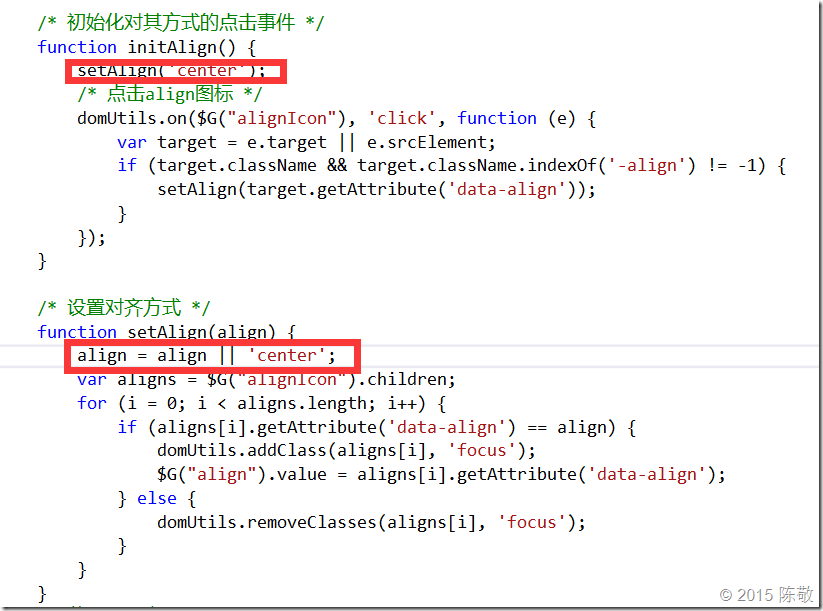
五、ueditor上传图片插入正文后如何默认居中
修改\dialogs\image\image.js文件的initAlign()和setAlign方法。

六、ueditor如何自定义工具栏按钮
如果现有的功能不能满足需求,我们想在工具栏上新增一个自定义按钮,该如何实现呢?
1.首先修改ueditor.config.js,为toolbars添加'mybtn1';
,toolbars: [[
'undo', 'redo' , '|',
'bold', 'forecolor' , 'removeformat', 'autotypeset', 'pasteplain' , '|', '|',
'justifyleft', 'justifycenter' , '|',
'link', 'unlink' , '|',
'insertimage', 'insertvideo' , '|',
'wordimage', '|' ,
'inserttable', 'insertrow' , 'deleterow', 'insertcol', 'deletecol' , 'mergecells', 'splittocells', '|' , 'mybtn1'
]]
2.然后修改ueditor.all.js,找到变量btnCmds,添加'mybtn1';
var btnCmds = ['undo' , 'redo', 'formatmatch',
'bold', 'italic' , 'underline', 'fontborder', 'touppercase' , 'tolowercase',
'strikethrough', 'subscript' , 'superscript', 'source', 'indent' , 'outdent',
'blockquote', 'pasteplain' , 'pagebreak',
'selectall', 'print' ,'horizontal', 'removeformat', 'time' , 'date', 'unlink',
'insertparagraphbeforetable', 'insertrow' , 'insertcol', 'mergeright', 'mergedown' , 'deleterow',
'deletecol', 'splittorows' , 'splittocols', 'splittocells', 'mergecells' , 'deletetable', 'drafts', 'mybtn1' ];
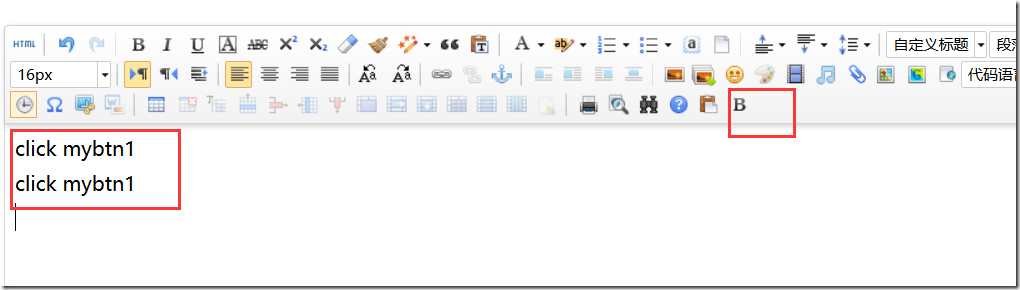
3.最后在ueditor.all.js,新增mybtn1命令执行的代码:
UE.commands['mybtn1'] = {
execCommand: function (cmdName, align) {
var range = this .selection.getRange();
this.execCommand('inserthtml' , '<p>click mybtn1</p>');
return true ;
}
};
这样就完成了对工具栏功能的扩展。

七 ueditor如何自动抓取远程图片
如果想实现粘贴网页时,直接将其中的图片上传到自己的图片服务器,该怎么做呢?这其中主要用到的js是plugins/catchremoteimage.js。
首先设置编辑器选项:catchRemoteImageEnable:true。这样便开启了自动抓取图片的功能。
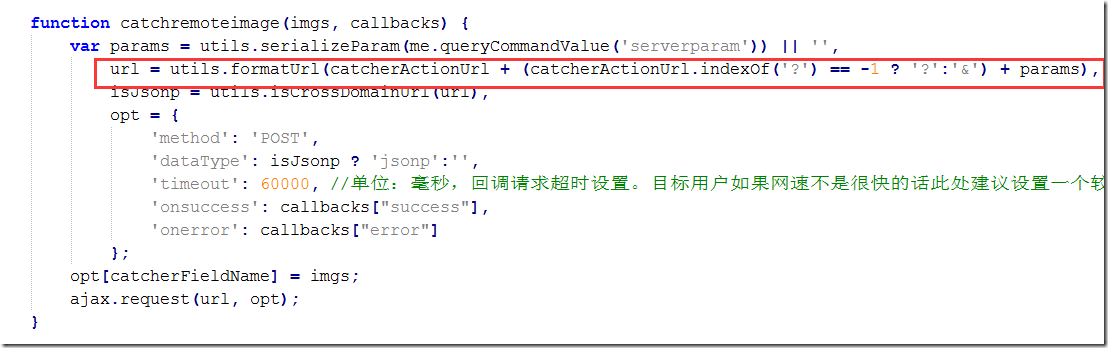
如果想自定义图片上传方式,而不用ueditor默认的图片上传地址,那么需要修改catchremoteimage.js这里:

把这里的url改成自定义的ashx文件地址即可。
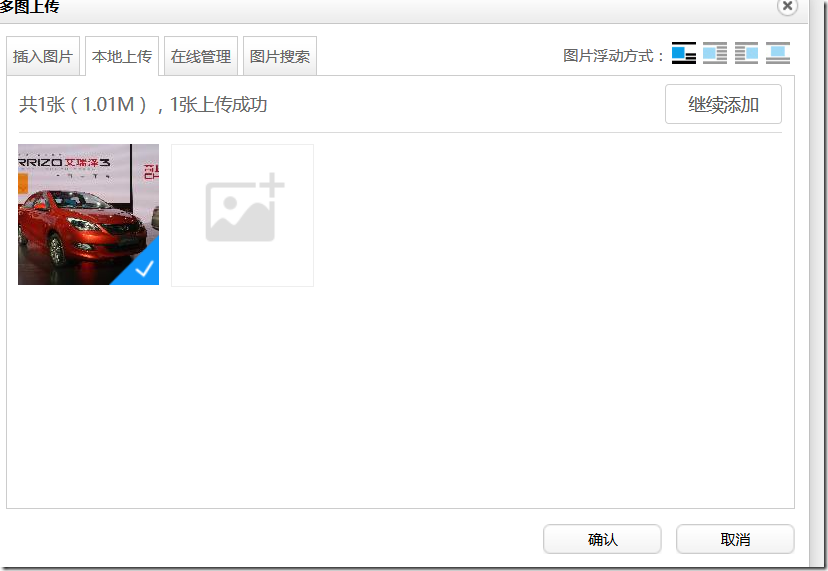
八 ueditor上传图片窗口,如何实现选择图片后自动上传
上传图片窗口操作需要先选择图片,点击“开始上传”,然后插入图片。操作过程略显繁琐,其实可以去掉“开始上传”,在选中图片后自动上传。
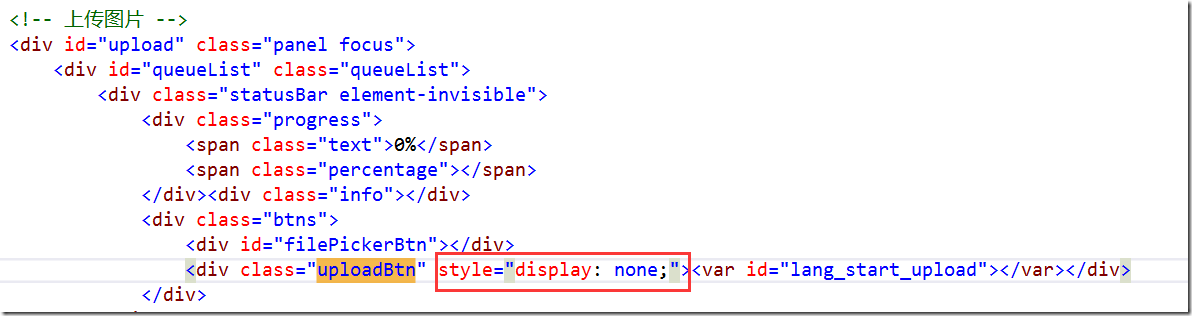
首先找到dialogs/image/image.html,隐藏image.html的“开始上传”按钮。

然后修改dialogs/image/image.js文件,找到addFile方法,然后在方法结尾添加以下代码:
function addFile(file) {
……
//自动上传
clickUpload = function () {
$upload.click();
}
setTimeout("clickUpload()", 200);
}

ueditor使用小结【来源网络】的更多相关文章
- 百度富文本ueditor使用小结
最近因工作需要使用了ueditor,根据自己的需求将开发使用时遇到的问题小结分享下. 1.可到官网根据自身情况下载最新版本,https://ueditor.baidu.com/website/ 2.h ...
- 两台linux完美实现双机热备【来源网络尚未实践】
[来源:http://rainbird.blog.51cto.com/211214/225541/] 一直想做基于linux的双机热备,一直没有时间和机会.一直以为只要做双机热备的实验就必 ...
- ueditor使用小结
一.简介 ueditor是百度编辑器,官网地址:http://ueditor.baidu.com/website/ 完整的功能演示,可以参考:http://ueditor.baidu.com/webs ...
- Hadoop_10_shuffle02_详解Shuffle过程【来源网络】推荐更为详细
网址:http://www.cnblogs.com/felixzh/p/4680808.html Shuffle过程,也称Copy阶段.reduce task从各个map task上远程拷贝一片数据, ...
- java面试总结(资料来源网络)
core java: 一.集合 1.hashMap 结构如图: HashMap在Map.Entry静态内部类实现中存储key-value对. HashMap使用哈希算法.在put和get方法中.它使用 ...
- ueditor图片上传,网络连接错误的解决方案
错误产生的原因是ueditor/net目录中的Uploader.cs在网站发布之后就没有了,重新上传这个文件,问题就解决了
- 法门扫地僧总结vue面试题(部分来源网络)
Front-End 前端开发工程师面试宝典! (本文部分有转载,不定期更新!) 前言(README.md) 本仓库是我整理的前端常见面试题,大部分由我整理,其中个别部分参考 ...
- Hadoop_10_shuffle01_Hadoop中的Shuffle详解【来源网络】
原文网址:http://blog.itpub.net/30316686/viewspace-2057204/ 详细的了解Shuffle过程,能更好的对hadoop集群进行优化. Map ...
- 新Eclipse安装与配置 【来源网络根据实际情况自己补充】
[第一次更新:20161108:http://blog.csdn.net/vvanity/article/details/51036678] Eclipse的官网地址:http://www.eclip ...
随机推荐
- 决策树的剪枝,分类回归树CART
决策树的剪枝 决策树为什么要剪枝?原因就是避免决策树“过拟合”样本.前面的算法生成的决策树非常的详细而庞大,每个属性都被详细地加以考虑,决策树的树叶节点所覆盖的训练样本都是“纯”的.因此用这个决策树来 ...
- mongodb禁止外网访问以及添加账号
未曾料到被黑客勒索比特币的戏码竟然降临到我的身上,几个月的技术积累付之一炬.怪只怪自己学艺不精,心存侥幸和无知,不过经此一役,方知网络安全防护的重要性. 一直未给自己的mongodb数据库设置账号密码 ...
- char数组
*****************************************************************char 类型的数组(c语言中是没有字符串的)char name[20 ...
- spring mvc: json练习
spring mvc: json练习 本例需要用到的json包: 如下: jackson-databind jackson-core jackson-annotations <!-- https ...
- SPOJ MYQ10 (数位DP)
题意 询问区间[a,b]中的Mirror Number的个数,其中Mirror Number是指把它横着翻转后还能表示同样的数字. 思路 注意这个可不是回文数..除了0,1,8,别的数字翻转过后就不是 ...
- IOS-启动图和开屏广告图,类似网易
作者:若锦 原文链接:http://www.jianshu.com/p/e52806516139 启动图是在iOS开发过程中必不可少的一个部分,很多app在启动图之后会有一张自定义的开屏广告图,点击该 ...
- 3.spring cloud eureka 高可用
1.目的 防止某一台服务器宕机 通常通过多台EUREKA来为客户端进行注册,客户也进行注册 2.开启三台EUREKA 三天EUREKA分别对应端口 8761 8762 8763 配置文件如下 EURE ...
- ADO.NET简介
一.ADO.NET ADO.NET源起ADO(ActiveX Data Objects),是一个COM组件库,在NET编程环境中优先使用的数据访问接口, 提供对诸如 SQL Server 和 XML ...
- MySQL,SqlServer数据库关键字在程序中处理
这个原来是SqlServer的数据库,现在改成MySQL的,由于两个数据库有些差别.在程序中怎么处理.为了给自己提个醒,把它记录下来. 这是MySQL数据库 Public Sub display() ...
- MYSQL-实现ORACLE 和SQLserver数据中- row_number() over(partition by ) 分组排序功能
网上看见了好多例子都基本上是一样的,没有过多的解释,对于一个初学MySQL来说有点难,我把部分转摘过来如下 原文:http://www.cnblogs.com/buro79xxd/archive/20 ...
