HTML入门(二)表格_字体_超链接_布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商城首页</title>
</head>
<body>
<!--1.创建一个八行一列的表格-->
<table border="1px" width="1300px" align="center">
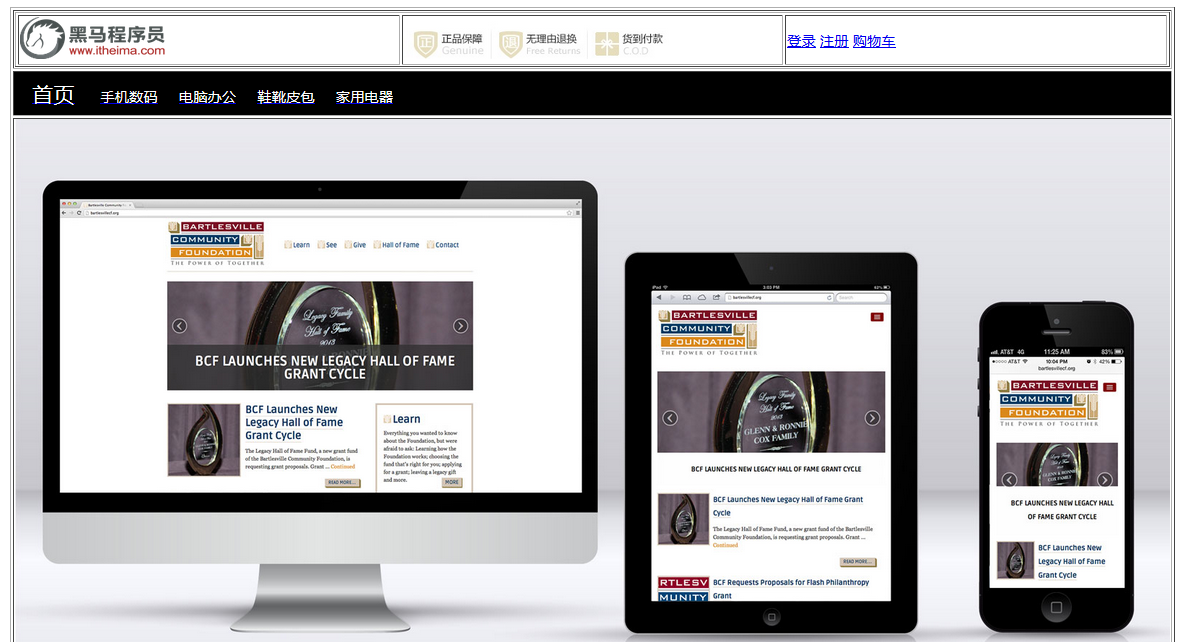
<!--2.logo部分-->
<tr>
<td>
<!--嵌套一个一行三列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px" />
</td>
<td width="33.3%">
<img src="../image/header.jpg" height="47px" />
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!--3.导航栏-->
<tr height="50px">
<td bgcolor="black">
<a href="#"><font size="5" color="white">首页</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">鞋靴皮包</font></a>
<a href="#"><font color="white">家用电器</font></a>
</td>
</tr>
<!--4.轮播图-->
<tr>
<td>
<img src="../img/1.jpg" width="100%"/>
</td>
</tr>
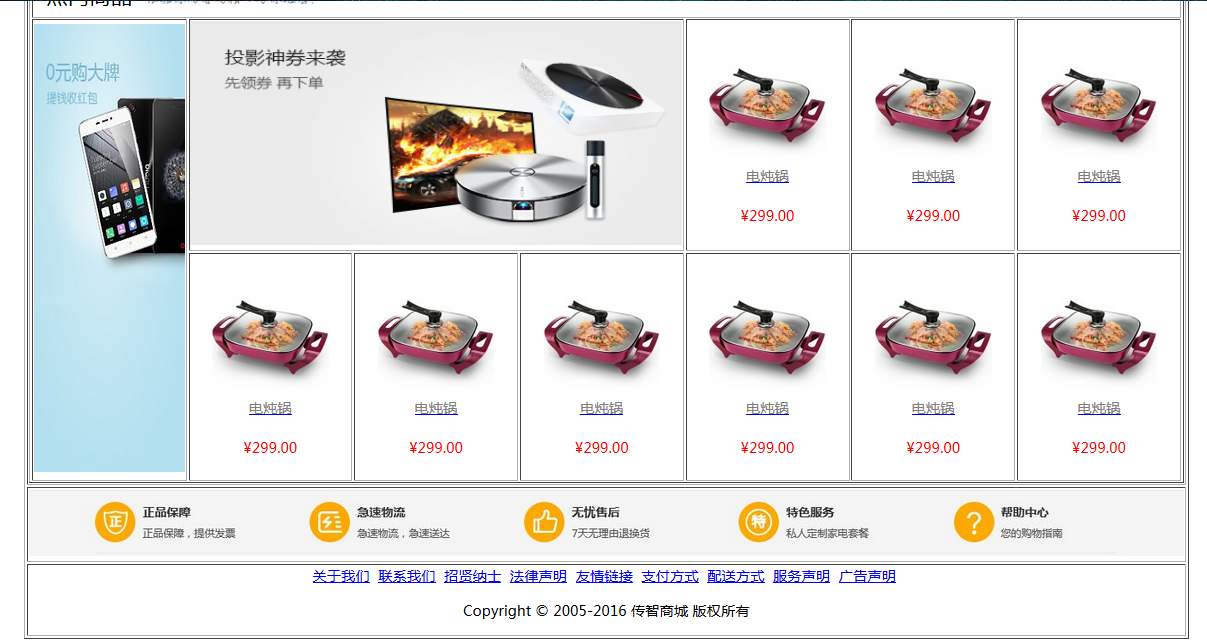
<!--5.最新商品-->
<tr>
<td>
<!--嵌套一个三行七列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td colspan="7">
<font size="5">最新商品</font>
<img src="../img/title2.jpg" />
</td>
</tr>
<tr>
<td rowspan="2" width="190px" height="500px">
<img src="../img/big01.jpg" width="100%" height="100%"/>
</td>
<td colspan="3" width="555px" height="250px">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"/></a>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥299.00</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥299.00</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥299.00</font>
</td>
</tr>
<tr>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥299.00</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥299.00</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥299.00</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥299.00</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥299.00</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥299.00</font>
</td>
</tr>
</table>
</td>
</tr>
<!--6.广告图片-->
<tr>
<td>
<img src="../img/ad.jpg" width="100%" />
</td>
</tr>
<!--7.热门商品-->
<tr>
<td>
热门商品
</td>
</tr>
<!--8.广告图片-->
<tr>
<td>
<img src="../img/footer.jpg" width="100%"/>
</td>
</tr>
<!--9.友情链接和版权-->
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2016 传智商城 版权所有
</p>
</td>
</tr>
</table>
</body>
</html>


HTML入门(二)表格_字体_超链接_布局的更多相关文章
- WEB入门二 表格和表单
学习内容 Ø 表格的作用和制作 Ø 表单的制作 能力目标 Ø 掌握表格的创建 Ø 掌握设置表格的常用属性: Ø 理解表单的作用 Ø ...
- ArcGIS for Desktop入门教程_第六章_用ArcMap制作地图 - ArcGIS知乎-新一代ArcGIS问答社区
原文:ArcGIS for Desktop入门教程_第六章_用ArcMap制作地图 - ArcGIS知乎-新一代ArcGIS问答社区 1 用ArcMap制作地图 作为ArcGIS for Deskto ...
- centos5.5字体为方块问题的解决_深入学习编程_百度空间
centos5.5字体为方块问题的解决_深入学习编程_百度空间 centos5.5字体为方块问题的解决 一.yum -y install fonts-chinese二.yum -y install f ...
- ArcGIS for Desktop入门教程_第四章_入门案例分析 - ArcGIS知乎-新一代ArcGIS问答社区
原文:ArcGIS for Desktop入门教程_第四章_入门案例分析 - ArcGIS知乎-新一代ArcGIS问答社区 1 入门案例分析 在第一章里,我们已经对ArcGIS系列软件的体系结构有了一 ...
- ArcGIS for Desktop入门教程_第七章_使用ArcGIS进行空间分析 - ArcGIS知乎-新一代ArcGIS问答社区
原文:ArcGIS for Desktop入门教程_第七章_使用ArcGIS进行空间分析 - ArcGIS知乎-新一代ArcGIS问答社区 1 使用ArcGIS进行空间分析 1.1 GIS分析基础 G ...
- 二、多线程基础-乐观锁_悲观锁_重入锁_读写锁_CAS无锁机制_自旋锁
1.10乐观锁_悲观锁_重入锁_读写锁_CAS无锁机制_自旋锁1)乐观锁:就像它的名字一样,对于并发间操作产生的线程安全问题持乐观状态,乐观锁认为竞争不总是会发生,因此它不需要持有锁,将 比较-设置 ...
- 脑残式网络编程入门(二):我们在读写Socket时,究竟在读写什么?
1.引言 本文接上篇<脑残式网络编程入门(一):跟着动画来学TCP三次握手和四次挥手>,继续脑残式的网络编程知识学习 ^_^. 套接字socket是大多数程序员都非常熟悉的概念,它是计算机 ...
- [转帖]脑残式网络编程入门(二):我们在读写Socket时,究竟在读写什么?
脑残式网络编程入门(二):我们在读写Socket时,究竟在读写什么? http://www.52im.net/thread-1732-1-1.html 1.引言 本文接上篇<脑残式网 ...
- C#线程学习笔记九:async & await入门二
一.异步方法返回类型 只能返回3种类型(void.Task和Task<T>). 1.1.void返回类型:调用方法执行异步方法,但又不需要做进一步的交互. class Program { ...
- 轻奢请向历史SAY NO_重青网_重庆青年报_重庆青年报电子版_重庆青年报网站_重庆青年报官方网站
轻奢请向历史SAY NO_重青网_重庆青年报_重庆青年报电子版_重庆青年报网站_重庆青年报官方网站 轻奢请向历史SAY NO 经济学家George Taylor在他著名的"裙摆指数" ...
随机推荐
- Alpha冲刺总结报告
一.项目预期计划 允许粗糙的美工设计.由于是毫无经验的人生第一次,必定在开发过程中会遇到许多的问题,因而我们必定会花费不少时间在学习和debug上. 实现除了他山之石和规则系统以外的所有内容. 在日历 ...
- 阅读笔记《我是一只IT小小鸟》
我是一只IT小小鸟 我们在尝试新的事物的时候,总是会遇到各种各样的困难,不同的人会在碰壁不同的次数之后退出.用程序员喜欢的话来说就是,我们都在for循环,区别在于你是什么情况下break;的.有的人退 ...
- 初识ES6 解构
1.数组的解构 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构 例子: let [a, b, c] = [1, 2, 3]; console.log(a);//1cons ...
- RabbitMQ 安装,配置
1:安装 yum install -y rabbitmq-server 2:主要程序介绍 # 管理插件的程序 /usr/sbin/rabbitmq-plugins # 服务程序 /usr/sbin ...
- Hibernate(九)
三套查询之SQL查询 Native Sql Query原生的sql查询.要求写sql语句.SQLQuery 是 Query的子类 1.查询所有的学生 //1.查询所有的学生 @Test public ...
- linux应用自启动配置
Linux在启动时,会自动执行/etc/rc.d目录下的初始化程序,因此我们可以把启动任务放到该目录下: 1.因为其中的rc.local是在完成所有初始化之后执行,因此可以把启动脚本写到里面: 2.用 ...
- 在python3中使用urllib.request编写简单的网络爬虫
转自:http://www.cnblogs.com/ArsenalfanInECNU/p/4780883.html Python官方提供了用于编写网络爬虫的包 urllib.request, 我们主要 ...
- 【bzoj4305】数列的GCD 组合数学+容斥原理
题目描述 给出一个长度为N的数列{a[n]},1<=a[i]<=M(1<=i<=N). 现在问题是,对于1到M的每个整数d,有多少个不同的数列b[1], b[2], ..., ...
- Oracle中三种循环(For、While、Loop)案例
1.ORACLE中的FOR循环用法(九九乘法表) declare i ; j ; begin .. loop ..i loop Dbms_Output.put(i||'*'||j||'='||i*j) ...
- javascript如何封装函数
通常写js组件开发的,都会用到匿名函数的写法去封装一个对象,与外界形成一个闭包的作用域.封装,全天下漫天遍野的封装,JQuery,EXT和Prototype.js封装的是javascript,jQue ...
