Vue中使用百度地图——设置地图标注
知识点:创建Map实例,为指定的位置设置标注
参考博客:https://www.cnblogs.com/liuswi/p/3994757.html
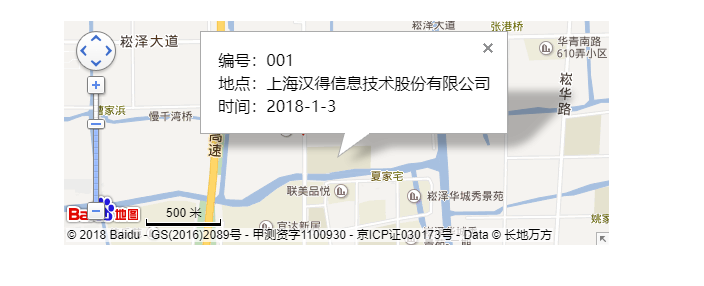
1.效果图:初始化地图,设置指定经纬度为地图中心点坐标

设置地图标注

2.代码:map.js
(ps:申请百度地图密钥和引入百度地图API,请参考我的另一篇博客:Vue中使用百度地图——根据输入框输入的内容, 获取详细地址)
<template>
<!--地图容器-->
<div id="XSDFXPage" class="XSDFXPage"></div> </template>
<script>
export default {
data () {
return { }
},
mounted() { //创建Map实例
var map = new BMap.Map("XSDFXPage");
// 初始化地图,设置中心点坐标
var point = new BMap.Point(121.160724,31.173277);// 创建点坐标
map.centerAndZoom(point,15);
//添加鼠标滚动缩放
map.enableScrollWheelZoom(); //添加缩略图控件
map.addControl(new BMap.OverviewMapControl({isOpen:false,anchor:BMAP_ANCHOR_BOTTOM_RIGHT}));
//添加缩放平移控件
map.addControl(new BMap.NavigationControl());
//添加比例尺控件
map.addControl(new BMap.ScaleControl());
//添加地图类型控件
//map.addControl(new BMap.MapTypeControl()); //设置标注的图标
var icon = new BMap.Icon("./static/img/map.png",new BMap.Size(100,100));
//设置标注的经纬度
var marker = new BMap.Marker(new BMap.Point(121.160724,31.173277),{icon:icon});
//把标注添加到地图上
map.addOverlay(marker);
var content = "<table>";
content = content + "<tr><td> 编号:001</td></tr>";
content = content + "<tr><td> 地点:上海汉得信息技术股份有限公司</td></tr>";
content = content + "<tr><td> 时间:2018-1-3</td></tr>";
content += "</table>";
var infowindow = new BMap.InfoWindow(content);
marker.addEventListener("click",function(){
this.openInfoWindow(infowindow);
}); //点击地图,获取经纬度坐标
map.addEventListener("click",function(e){
document.getElementById("aa").innerHTML = "经度坐标:"+e.point.lng+" 纬度坐标:"+e.point.lat;
}); }
}
</script>
<style scoped>
html,body,.XSDFXPage{
width: 50%;
height: 50%;
overflow: hidden;
margin: 0px auto;
font-family: "微软雅黑";
}
</style>
Vue中使用百度地图——设置地图标注的更多相关文章
- Vue中使用百度地图——根据输入框输入的内容,获取详细地址
知识点:在Vue.js项目中调用百度地图API,实现input框,输入地址,在百度地图上定位到准确地址,获得到经纬度 参考博客: 百度地图的引用,初步了解参考博客:http://blog.csdn. ...
- vue中实现百度地图
1.项目根目录下下载百度地图插件 npm install vue-baidu-map –save 2.在首页index.html中引入百度地图: <script type="text/ ...
- Vue --》 如何在vue中调用百度地图
1.项目根目录下下载百度地图插件 npm install vue-baidu-map –save 2.在首页index.html中引入百度地图: <script type="text/ ...
- vue中使用百度地图,悬浮窗搜索功能
https://www.cnblogs.com/shuaifing/p/8185311.html 侵删 <template> <div id="all"> ...
- vue 中引用 百度地图
1.在 http://lbsyun.baidu.com/ 申请 秘钥 2.在index.html文件中引入 <script src="http://api.map.baidu.com/ ...
- vue中使用vue-amap(高德地图)
因为项目要求调用高德地图,就按照官方文档按部就班的捣鼓,这一路上出了不少问题. 前言: vue-cli,node环境什么的自己安装设置推荐一个博客:https://blog.csdn.net/wula ...
- vue中使用raphael.js实现地图绘制
一.效果图 二.在vue中引入raphael.js npm i raphael -S 三.封装一个名为StreetMap的组件,代码如下 <template> <div> &l ...
- vue中引入百度统计
vue作为单页面的,引入百度统计,需要注意不少. 一.基本的流量统计 在index.html 入口文件中引入百度统计生成的一连串代码: var _hmt = _hmt || []; (function ...
- Vue之vue中的data为什么是一个函数+vue中路径别名alias设置
问题描述 为什么在vue组件中,我们的data属性必须是一个函数,new Vue()中的data除外,因为new Vue中只有一个data属性. 原因 因为我们能抽离出来的组件,肯定是具有复用性的,它 ...
随机推荐
- 关于Springboot 中注入多个cacheManage 时候 存在报错
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'e ...
- textarea文本输入区内实现换行
在文本间输入 即可成功换行 <textarea class="mytextarea">1.第一行 2.第二行 </textarea>
- Tilera--100核cpu
市场对多核的需求越来越多,主要是因为单核处理能力不可能像以往那样不断地提升.从上世纪90 年代开始,整个产业遵循摩尔定律,即芯片上可容纳的晶体管数目每隔18个月便会增加一倍,性能也提升一倍.随着时间的 ...
- wordcount(C语言)
写在前面 上传的作业代码与测试代码放在GitHub上了 https://github.com/IHHHH/gitforwork 本次作业用的是C语言来完成,因为个人能力与时间关系,只完成了基本功能,扩 ...
- 如何用Qt Creator输出helloworld
0 引言:相比于MFC只要直接在VS上搭建,Qt的配置就相对复杂了,Qt新手上路,老司机绕道,记录下配置Qt的整个过程,直到最终用C++输出“hello world”. 搭建环境:Win10 + qt ...
- springmvc 之 easyUI开发商城管理系统
1.分页 url:controller的路径 pageSize:每页显示的行数 ---后台参数名(rows) 会向后台传递一个 page参数,表示当前页.---后台参数名(page) controll ...
- windows 最大支持线程数
WINDOWS操作系统中可以允许最大的线程数 默认情况下,一个线程的栈要预留1M的内存空间 而一个进程中可用的内存空间只有2G,所以理论上一个进程中最多可以开2048个线程 但是内存当然不可能完全拿来 ...
- 测试:safenet提供的CheckKey函数 内存泄漏。具体来说是句柄.
unsigned char vendor_code[] = "7XSQT4jxlSkDJhwqpxxfLwbuxgrYw93OMy+K5sc5pyfTa7HQo1ikLyg7FDuEpgUK ...
- boost implicit_cast
在stackoverflow上看到这个帖子, 于是发现了boost::implicit_cast这个小东西. 先来看看这段代码: struct top {}; struct mid_a : top { ...
- SQL各种连接——自连接、内连接、外连接、交叉连接的使用
首先准备了两个表 (Student 和 Course),其中 Student 表中的 C_S_Id 字段为外键列,关联的是 Course 表的 C_Id 主键列. 内连接(inner join):满足 ...
