文字尺寸、宽高的测量 Paint FontMetrics
Paint.FontMetrics类简介
/**
* Class that describes the various各种 metrics指标 for a font at a given text size.
* Remember, Y values increase going down, so those values will be positive正数,
* and values that measure distances距离 going up will be negative负数. This class
* is returned by getFontMetrics().
*/
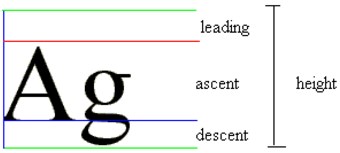
public static class FontMetrics {
//The maximum distance above the baseline for the tallest glyph in the font at a given text size.
public float top;
//【字符顶部】The recommended推荐的 distance above the baseline for singled spaced text.
public float ascent;
//【字符底部】The recommended distance below the baseline for singled spaced text.
public float descent;
//The maximum distance below the baseline for the lowest glyph in the font at a given text size.
public float bottom;
//【字符行间距】The recommended additional额外的 space to add between lines两行之间 of text.
public float leading;
}
网上找的各种模型图



Paint的ascent和descent方法--算高度
//Return the distance above (negative) the baseline (ascent) based on the current typeface字体 and text size.
public native float ascent();
//Return the distance below (positive) the baseline (descent) based on the current typeface and text size.
public native float descent();
Paint的measureText方法--获取宽度

/**
* Return the width of the text.
*
* @param text The text to measure. Cannot be null.
* @param start The index of the first character to start measuring
* @param end 1 beyond the index of the last character to measure
* @return The width of the text
*/
public float measureText(String text, int start, int end) {
if (text == null) throw new IllegalArgumentException("text cannot be null");
if ((start | end | (end - start) | (text.length() - end)) < 0) throw new IndexOutOfBoundsException();
if (text.length() == 0 || start == end) return 0f;
if (!mHasCompatScaling) return (float) Math.ceil(native_measureText(text, start, end, mBidiFlags));
final float oldSize = getTextSize();
setTextSize(oldSize*mCompatScaling);
float w = native_measureText(text, start, end, mBidiFlags);
setTextSize(oldSize);
return (float) Math.ceil(w*mInvCompatScaling);
}
Paint的getTextBounds方法--获取边界

/**
* Return in bounds (allocated by the caller 由调用者分配) the smallest最小的 rectangle that
* encloses围起来 all of the characters, with an implied origin默认的起始位置 at (0,0).
* @param text String to measure and return its bounds
* @param start Index of the first char in the string to measure
* @param end 1 past the last char in the string measure
* @param bounds Returns the unioned bounds of all the text. Must be allocated by the caller.
*/
public void getTextBounds(String text, int start, int end, Rect bounds) {
if ((start | end | (end - start) | (text.length() - end)) < 0) throw new IndexOutOfBoundsException();
if (bounds == null) throw new NullPointerException("need bounds Rect");
nativeGetStringBounds(mNativePaint, mNativeTypeface, text, start, end, mBidiFlags, bounds);
}
Paint的获取
/**
* @return the base paint used for the text. Please use this only to
* consult查阅 the Paint's properties属性 and not to change them.
*/
public TextPaint getPaint() {
return mTextPaint;
}
测试代码
}
文字尺寸、宽高的测量 Paint FontMetrics的更多相关文章
- frame方式布局一段文子,设置宽高
计算一段文字的宽高 /** * 计算一段文字的宽高 * * @param size 这段文字的最大宽高 * @param options NSStringDrawingUsesLineFragment ...
- iOS_根据文字字数动态确定Label宽高
iOS7中用以下方法 CGSize 替代过时的iOS6中的- (CGSize)sizeWithFont:(UIFont *)font 方法 // iOS7_API_根据文字 字数动态确定Label宽高 ...
- iOS根据文字字数动态确定Label宽高
我们有时候在写项目的时候,会碰到,意见反馈,还有其他地方,讲座活动细则等需要大篇展示的文本, 因为每次服务器返回的内容大小不一,所以需要动态的调整label的宽高: 在ios 6 的时候可以: -(v ...
- iOS 根据文字字数动态确定Label宽高
iOS7中用以下方法 - (CGSize)sizeWithAttributes:(NSDictionary *)attrs; 替代过时的iOS6中的- (CGSize)sizeWithFont:(UI ...
- 微信 小程序 drawImage wx.canvasToTempFilePath wx.saveFile 获取设备宽高 尺寸问题
以下问题测试环境为微信开发者0.10.102800,手机端iphone6,如有不对敬谢指出. 根据我的测试,context.drawImage,在开发者工具中并不能画出来,只有预览到手机中显示. wx ...
- 如何设置a标签的宽高,如何使a标签的文字垂直居中
通常情况下a标签是没有宽高的,设置 width 和 height 没有作用. 若要使用 width 和 height,需要把a标签转为块级元素,即:display:block|inline-block ...
- js判断图片上传时的文件大小,和宽高尺寸
今天在做图片上传的小功能,使用了一个kissy上传组件.很好奇它是如何在图片上传前,检测到图片的大小和尺寸的?我们来写个小实例实现一下吧 如何读取图片的size 首先,原生input file控件有个 ...
- iOS 让UIButton根据文字内容自动计算宽高
Xcode自带的UIButton控件是没有办法根据文字内容计算自身的宽和高的,下面演示一下问题, 我用代码方式创建一个UIButton,并且设置了一些属性,下面看一下效果图 一切都是这么的美好,跟我们 ...
- 不定宽高的文字在div中垂直居中
本人在面试的时候被问到:如何使一段不定宽高的文字垂直居中呢? 现在来总结一下: 在body中写入结构 <div id="main"> <div id=&qu ...
随机推荐
- spring_150904_hibernatetemplate
实体类: package com.spring.model; import javax.persistence.Entity; import javax.persistence.Id; import ...
- Codeforces Round #371 (Div. 1) D - Animals and Puzzle 二维ST表 + 二分
D - Animals and Puzzle #include<bits/stdc++.h> #define LL long long #define fi first #define s ...
- karma配置文件参数介绍
目录结构 参数介绍 /*** * Created by laixiangran on 2015/12/22. * karma单元测试配置文件 */ module.exports = function( ...
- Disruptor Java版和.NET版的区别
The main differences comes from the fact that .NET supports structs (value types), Java doesn't. In ...
- postman自动生成签名
查看详细图文教程↓ 一.全局变量方式 1. 在全局变量添加key:value分别是autoSign和var sign={toUnicode:function(s){return s.replace(/ ...
- 湖南大学ACM程序设计新生杯大赛(同步赛)D - Number
题目描述 We define Shuaishuai-Number as a number which is the sum of a prime square(平方), prime cube(立方), ...
- Python的环境搭建——万丈高楼平地起
Python的环境搭建,远程连接,端口映射,虚拟机 写在正文之前 python语言的开发环境还是相对比较简单的,但是也是有很多需要注意的地方,对于初次接触python或者以前很少用到虚拟环境的朋友来说 ...
- PHP设置会话(Session)超时过期时间实现登录时间限制[转]
用户登录系统60分钟后如果没有操作就自动退出 第一种方法即设置php.ini配置文件,设置session.gc_maxlifetime和session.cookie_lifetime节点属性值,当然也 ...
- Hash表及hash算法的分析
Hash表中的一些原理/概念,及根据这些原理/概念: 一. Hash表概念 二. Hash构造函数的方法,及适用范围 三. Hash处理冲突方法,各自特征 四. ...
- centos安装pcre
安装pcre前需要已安装gcc工具 1.跳转下载目录 cd install-file 2.下载pcre wget ftp://ftp.csx.cam.ac.uk/pub/software/progra ...
