React:快速上手(6)——掌握React Router
React:快速上手(6)——掌握React Router
引入Router
安装
- npm install react-router-dom
基础组件
React Router中有三种类型的组件:路由器组件、路由匹配组件和导航组件。
路由器组件:Router
每个React Router应用程序的核心应该是路由器组件。对于Web项目,react-router-dom提供了两种类型的路由器:
- <BrowserRouter>
- <HashRouter>
一般来说,如果您有响应请求的服务器,则应使用<BrowserRouter>,如果使用静态文件服务器,则应使用<HashRouter>。
- import { BrowserRouter } from "react-router-dom";
- ReactDOM.render(
- <BrowserRouter>
- <App />
- </BrowserRouter>,
- holder
- );
BrowserRouter 和 HashRouter 都可以实现前端路由的功能,区别是前者基于url的pathname段,后者基于hash段,比如:
- 前者:http://127.0.0.1:3000/article/num1
- 后者:http://127.0.0.1:3000/#/article/num1(不一定是这样,但#是少不了的)
他们的区别是,在页面刷新后会将当前路由发送到服务器,后者不会,因为是Hash段。
关于Hash段:
在第一个#后面出现的任何字符,都会被浏览器解读为位置标识符。这意味着,这些字符都不会被发送到服务器端。所以,使用HashRouter可以方便我们与后端集成,不然发送路由信息,服务器还需要针对处理!
路由器匹配组件:Route、Switch
有两个路由匹配组件:<Route>和<Switch>。我们在<Route>里面需要定义两个属性:
- <Route path='/about' component={About}/>
- //path:待匹配的路径
- //component:待显示的组件
当<Route>匹配时,它将呈现其内容,当它不匹配时,它将呈现为null。没有路径的<Route>将始终匹配。<Route>通常与<Switch>一起使用,这样使得,一组Route只会显示最满足条件的一个:
- <Switch>
- <Route exact path="/" component={Home} />
- <Route path="/about" component={About} />
- <Route path="/contact" component={Contact} />
- {/* when none of the above match, <NoMatch> will be rendered */}
- <Route component={NoMatch} />
- </Switch>
导航组件:Link、NavLink、Redirect
React Router提供可一个<Link>组件来在你的应用中创建超链接,其实它将被渲染为一个<a/>。<NavLink>是一种特殊的超链接,他可以设置激活样式,比如下面设置了激活时的class。
- <NavLink to="/faq" activeClassName="selected">
- FAQs
- </NavLink>
当然,你也可以直接在里面写好
- <NavLink
- to="/faq"
- activeStyle={{
- fontWeight: "bold",
- color: "red"
- }}
- >
- FAQs
- </NavLink>
手动控制路由跳转
通过基础组件的调用,我们可以实现基础路由及导航。同时也可以在代码中实现更加灵活的路由跳转。
关于History对象
history是React Router提供核心功能的包。它能轻松地在客户端为项目添加基于location的导航,这种对于单页应用至关重要的功能。
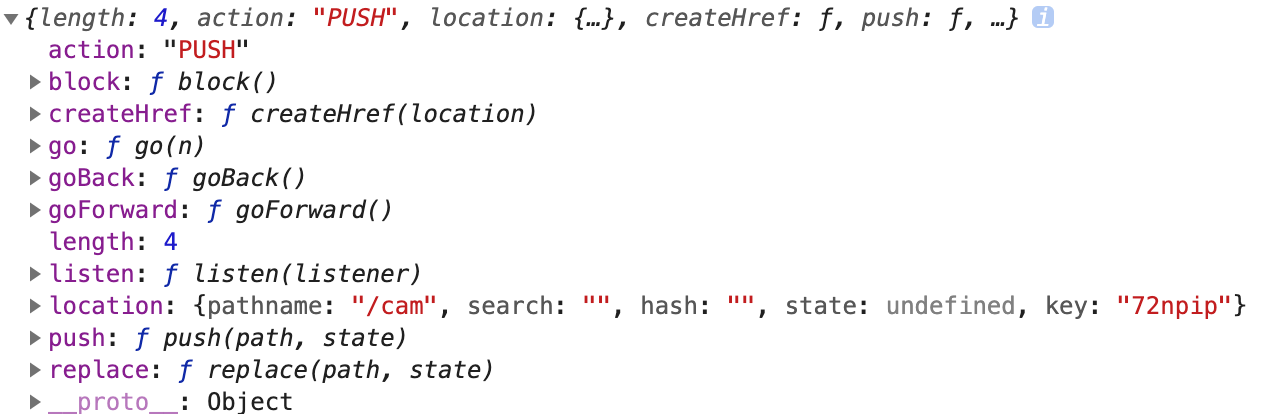
如下图所示是history对象的数据结构:

其中的一些字段和函数的具体含义,我们可以通过访问https://segmentfault.com/a/1190000010251949来获取更多!
在React Router中的实现
首先,需要导入withRouter
- import { withRouter } from "react-router-dom";
接着,history来压入路径
- handleClick = (e) => {
- ....
- this.props.history.push('/cam')
- ....
- }
最后,将当前组件进使用withRouter加工,生成高阶组件
- export default withRouter(MSLoginForm);
React:快速上手(6)——掌握React Router的更多相关文章
- 官方 React 快速上手脚手架 create-react-app
此文简单讲解了官方 React 快速上手脚手架的安装与介绍. 1. React 快速上手脚手架 create-react-app 为了快速地进行构建使用 React 的项目,FaceBook 官方发布 ...
- React:快速上手(7)——使用中间件实现异步操作
React:快速上手(7)——使用中间件实现异步操作 本文参考链接:Stack Overflow redux-thunk 我们使用store.dispath进行派发时,只能传递一个普通对象进去,如下: ...
- React:快速上手(5)——掌握Redux(2)
React:快速上手(5)——掌握Redux(2) 本文部分内容参考阮一峰的Redux教程. React-Redux原理 React-Redux运行机制 我觉得这张图清楚地描述React-Redux的 ...
- React:快速上手(4)——掌握Redux(1)
React:快速上手(4)——掌握Redux 引入Redux 混乱的state管理 随着 JavaScript 单页应用开发日趋复杂,JavaScript 需要管理比任何时候都要多的 state (状 ...
- React:快速上手(3)——列表渲染
React:快速上手(3)——列表渲染 使用map循环数组 了解一些ES6 ES6, 全称 ECMAScript 6.0 ,是 JaveScript 的下一个版本标准,2015.06 发版.ES6 主 ...
- React:快速上手(2)——组件通信
React:快速上手(2)——组件通信 向父组件传递数据 父组件可以通过设置子组件的props属性进行向子组件传值,同时也可以传递一个回调函数,来获取到子组件内部的数据. 效果演示 子组件是输入框,父 ...
- React:快速上手(1)——基础知识
React:快速上手(1)——基础知识 React(有时叫React.js或ReactJS)是一个为数据提供渲染为HTML视图的开源JavaScript库,用于构建用户界面. JSX.元素及渲染 1. ...
- React:快速上手(8)——前后端分离的跨域访问与会话保持
React:快速上手(8)——前后端分离的跨域访问与会话保持 跨域访问 跨域是指从一个域名的网页去请求另一个域名的资源.比如从http://www.baidu.com/ 页面去请求http://www ...
- react快速上手一(使用js语法,创建虚拟DOM元素)
1.装包,引包 首先需要安装两个包 react ,react-dom cnpm i react react-dom 介绍下这两个包: react:专门用来创建React组件,组件生命周期等这些东西. ...
随机推荐
- 用 HTML5+ payment方法支付宝支付遇到的坑
用 HTML5+ payment方法碰到的第一个坑就是如果是支付宝的话签约那种支付方式. 因为 Dcloud的文档没有更新的原因你可以看到他们说的都是‘移动支付’,但是你去支付宝平台的时候看到的根本就 ...
- Unreal开发HTC Vive程序,开启VR编辑模式
新建项目模板有个VirtualReality 调试的时候,Play按钮下拉有个VR Preview 打开VR模式,在我现在用的4.15.0版本,VR编辑模式还是预览功能,可以在“编辑器偏好设置”-“试 ...
- ios模拟器键盘不弹出
本文转载至 http://blog.csdn.net/cerastes/article/details/39547967 xcode6键盘iPhone-Portrait-Numb不弹出Cant fin ...
- 《C++ Primer Plus》第2章 开始学习C++ 学习笔记
C++程序由一个或多个被称为函数的模块组成.程序从main()函数(全部小写)开始执行,因此该函数必不可少.函数由函数头和函数体组成.函数头指出函数的返回值(如果有的话)的类型和函数期望通过参数传递给 ...
- 1455: 罗马游戏[左偏树or可并堆]
1455: 罗马游戏 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1861 Solved: 798[Submit][Status][Discuss] ...
- 全链路追踪spring-cloud-sleuth-zipkin
微服务架构下 多个服务之间相互调用,在解决问题的时候,请求链路的追踪是十分有必要的,鉴于项目中采用的spring cloud架构,所以为了方便使用,便于接入等 项目中采用了spring cloud s ...
- klg-jpa:spring-data-jpa 最佳实践
klg-jpa:spring-data-jpa 最佳实践 项目介绍 码云地址:https://gitee.com/klguang/klg-jpa JPA是sun为POJO持久化制定的标准规范,用来操作 ...
- shell命令发送网站请求
GET请求:curl "http://192.168.87.195:8888/refresh" POST请求:curl -d "name=value" &quo ...
- Java+selenium+Fitnesse
刚开始接触selenium是进公司后,老大给我们培训了一下UI自动化(其实也不叫培训啦,就是让我们知道有这么个东西吧,我这么说,老大看到得打人了,哈哈).要进行自动化测试,当然就得搭建一个自动化测试框 ...
- Microsoft Excel 标题栏或首行锁定
Microsoft Excel 标题栏或首行锁定 在进行Excel编辑的时候,希望在浏览的时候,第一行或者第一列能够始终显示. 需要做的是:在Excel中选择 "视图"->& ...
