Array类拓展方法
var arr=[
{name:'one',sex:'girl',handsome:true},
{name:'two',sex:'girl',handsome:false},
{name:'thr',sex:'boy',handsome:true}
]
我需要根据这个人帅不帅来决定,筛选后的结果
Array.prototype.removeItemByAttr=function (attr) {
var that=this;
var temp=[];
for(var i=0; i<that.length; i++){
if(that[i][attr]){
temp.push(that[i])
}
}
return temp;
}
var newArr=arr.removeItemByAttr('handsome');
console.log(newArr)

我需要只显示学生的姓名,组成的一维数组
Array.prototype.singleDimensionalByAttr=function (attr) {
var that=this;
var temp=[];
for(var i=0; i<that.length; i++){
temp.push(that[i][attr])
}
return temp;
}
var newArr=arr.singleDimensionalByAttr('name');
console.log(newArr)

我需要赛选几个我愿意显示的属性
Array.prototype.singleDimensionalByAttr=function (attrArr) {
var that=this;
var temp=[];
for(var i=0; i<that.length; i++){
var obj={};
for(var j=0; j<attrArr.length; j++){
obj[attrArr[j]]=that[i][attrArr[j]]
}
temp.push(obj)
}
return temp;
}
var newArr=arr.singleDimensionalByAttr(['name','sex']);
console.log(newArr)

重构数组
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{border-collapse:collapse ;}
td,th{border: red solid 1px; width: 80px; text-align: left;}
</style>
</head>
<body>
<div class="wrapp"></div>
<script>
//list转treeList,type表示根绝什么类型重构treeList
Array.prototype.creatTree=function(type){
var that=this;
var temp = {},
newTree = [];
for(var i = 0; i < that.length; i++){
var ai = that[i];
var aiType=ai[type];
if(!temp[aiType]){
var dt={};
dt.data=[ai];
dt[type]=aiType;
newTree.push(dt);
temp[aiType] = ai;
}else{
for(var j = 0; j < newTree.length; j++){
var dj = newTree[j];
if(dj[type] == aiType){
dj.data.push(ai);
break;
}
}
}
}
return newTree;
} function creatDom(){
//转换数据结构
var oldData=[
{id:201701,clas:1,name:'丁少',age:20},
{id:201702,clas:2,name:'王新',age:21},
{id:201703,clas:1,name:'张三',age:20},
{id:201704,clas:2,name:'李四',age:18}
];
var newData=oldData.creatTree('clas');
console.log(newData) //拼接渲染dom
var str1='';
for (let i=0; i<newData.length; i++) {
str1+= `<fieldset>
<legend>${newData[i].clas}年级</legend>
<table >
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
${
(function(){
var str2='';
for(let j=0; j<newData[i].data.length; j++){
str2+=`<tr>
<td>${newData[i].data[j].name}</td>
<td>${newData[i].data[j].age}</td>
</tr>`
}
return str2;
}())
}
</tbody>
</table>
</fieldset> ` ;
}
var dom=document.querySelector('.wrapp');
dom.innerHTML=str1; } creatDom() </script>
</body>
</html>

当然啊,如果你不想拼接字符串,你可以用vue、angular。如果你项目比较简单,不想用这些沉重的js框架,那你可以尝试字符串模板,我这里有介绍http://www.cnblogs.com/flyings/p/7639323.html
去重1
<script>
Array.prototype.unique=function(){
var that=this;
var temp={};
var tempArr=[]; for (let i=0; i<that.length; i++) {
let b=temp.hasOwnProperty(that[i]);//hasOwnProperty检测对象是否包含该属性
if(!b){
temp[that[i]]=true;
tempArr.push(that[i]);
}
} return tempArr;
} var oldArr=[2,8,5,6,5];
var newArr=oldArr.unique();
console.log(newArr)
</script>

去重2
<script>
Array.prototype.unique=function(){
let that=this; //set返回的是一个对象,为es6新增数据结构,Set不保存重复的元素
let temp=new Set(that);
//ES6为Array增加了from函数用来将其他对象转换成数组
let tempArr=Array.from(temp); return tempArr;
} var oldArr=[2,8,5,6,5];
var newArr=oldArr.unique();
console.log(newArr)
</script>

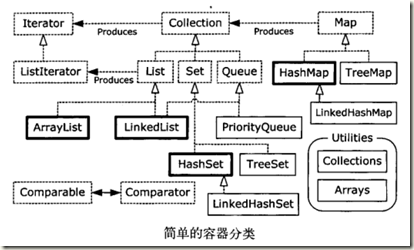
js的数据结构是在向java靠拢,而且本身js的数据结构也不完善,所以直接看java即可,一下是java的数据结构
移除指定元素
<script>
var arr=['123','456','789'];
Array.prototype.removeByVal=function(item){
var that=this;
for(var i=0; i<that.length; i++) {
if(that[i] == item) {
that.splice(i, 1);
break;
}
}
}
arr.removeByVal('456')
console.log(arr)
</script>

判断数组是否存在某个元素(对象)
Array.prototype.hasItem=function (attr,val) {
var that=this;
var temp=false;
for(var i=0; i<that.length; i++){
if(that[i][attr]==val){
temp=true;
break;
}
}
return temp;
}
var arr=[
{id:'123',name:'one',sex:'girl'},
{id:'456',name:'two',sex:'girl'},
{id:'789',name:'thr',sex:'boy'}
]
console.log(arr.hasItem('id','456'))//true
console.log(arr.hasItem('id','666'))//fasle
判断数组是否存在某个元素(元素简单类型)
<script>
Array.prototype.hasItem=function (val) {
var that=this;
var i=that.length;
var temp=false;
while (i--) {
if (that[i] == val) {
temp=true;
break;
}
}
return temp;
} var arr=[123,'one','girl',false]
console.log(arr.hasItem('456'))//false
console.log(arr.hasItem('one'))//true
</script>
Array类拓展方法的更多相关文章
- C# 类拓展方法
C#类拓展方法 要求: 扩展方法类必须为静态类: 拓展方法必须为静态方法,参数为this+需拓展类对象: 多个类拓展方法可以写在一个拓展类中: public class TestExtension { ...
- C#中的集合(HashTable与Array类)【转】
一.Array类 1.Array类的属性 序号 属性 & 描述 1 IsFixedSize 获取一个值,该值指示数组是否带有固定大小. 2 IsReadOnly 获取一个值,该值指示数组是否只 ...
- C#中的集合(HashTable与Array类)
一.Array类 1.Array类的属性 序号 属性 & 描述 1 IsFixedSize 获取一个值,该值指示数组是否带有固定大小. 2 IsReadOnly 获取一个值,该值指示数组是否只 ...
- 数组的定义和使用,理解多维数组和Array类
数组的作用 在执行程序的过程中,通常会需要存储大量数据.如果只有少量数据,那么通过声明变量,存储到变量中即可.但当我们的数据是20个.40个甚至是100以上时,就意味着需要声明很多变量,这是不现实的, ...
- .NET中string[]数组和List<string>泛型的相互转换以及Array类的Sort()方法(转)
从string[]转List<string>: " }; List<string> list = new List<string>(str); 从List ...
- Array类的Sort()方法
刚复习了Array类的sort()方法, 这里列举几个常用的,和大家一起分享. Array类实现了数组中元素的冒泡排序.Sort()方法要求数组中的元素实现IComparable接口.如System. ...
- C#数组--(Array类的属性和方法)
Array 类是 C# 中所有数组的基类,它是在 System 命名空间中定义.Array 类提供了各种用于数组的属性和方法,可看作扩充了功能的数组(但不等同数组),可以使用Array类的属性来对数组 ...
- C# Array类的Sort()方法
Array类实现了数组中元素的冒泡排序.Sort()方法要求数组中的元素实现IComparable接口.如System.Int32 和System.String实现了IComparable接口,所以下 ...
- Unity、c#中的拓展方法讲解
很早以前看过这个东西,但是没有真正的用到过,希望之后会用到上面的方法, 大概的意思是这样的c#中尤其在用Unity的时候,已有的框架提供给我们一些固定的方法,但是有时我们想对这些方法进行修改, 这时我 ...
随机推荐
- 如何在Myeclipse中启动多个Tomcat
比如:有两个版本的tomcat,一个5.*,一个6.*,此时由于两个工程分别部署在两个版本的tomcat下,需要同时启动两个tomcat,以下是方法: 1.特别要注意: 不要设置CATALINA_HO ...
- Mysql 知识点总结
1.创建数据库 mysqladmin 下面是一个简单的例子,创建名为 yiibai_tutorials1 的数据库. D:\software\mysql--winx64\bin> mysq ...
- 记一个在docker中运行多线程event_loop.run_forever()的bug
问题简介 我写爬虫,用到了asyncio相关的事件循环,新建了一个线程去run_forever(),在docker中运行.后来程序有异常,主线程挂了,但是竟然不报错.查了很久,才找出来. 如果你新建一 ...
- JavaIo编程基础复习
什么是Io io是指Input和Output,指输入和输出 Input是指外部读入数据到内存,例如读取一个文件,或者从网络中读取 Output是指把内存中的数据输出到外部,例如写文件,输出到网络 什么 ...
- js Tab切换实例
js 实现 tab 切换 实现如下效果: 1.图片每1秒钟切换1次. 2.当鼠标停留在整个页面上时,图片不进行轮播. 3.当点击切换页的选项上时,出现该选项的对应图片,而且切换页选项的背景颜色发生相应 ...
- (转)MySQL百万级数据库优化
1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 where 子句中对字段进行 null 值判断,否则将导致引擎放弃使用索 ...
- Go语言 map的实现
Go中的map在底层是用哈希表实现的,你可以在 $GOROOT/src/pkg/runtime/hashmap.goc 找到它的实现. 数据结构 哈希表的数据结构中一些关键的域如下所示: struct ...
- getResource()和getResourceAsStream以及路径问题(转)
用JAVA获取文件,听似简单,但对于很多像我这样的新人来说,还是掌握颇浅,用起来感觉颇深,大常最经常用的,就是用JAVA的File类,如要取得c:/test.txt文件,就会这样用File file ...
- OKEx量化分析报告[2017-12-09]
OKEx量化分析报告[2017-12-09] [分析时间]2017-12-09 15:24 [分析对象]OKEx [计价币种]USDT [报告内容]DASH_USDT短期 -3.8中期 ...
- ubuntu 上已经安装libxml2还提示需要reinstall的解决方法
最近在ubuntu上配置环境,遇到一些奇怪的问题,已经安装了libxml2了,运行 apt-get install libxml2提示已经是最新版本了,可以在安装软件的时候还是提示没有libxml2, ...
