Vue Devtools--vue调式工具
当浏览器控制台出现:Download the Vue Devtools extension for a better development experience:
1:安装
地址:https://github.com/vuejs/vue-devtools
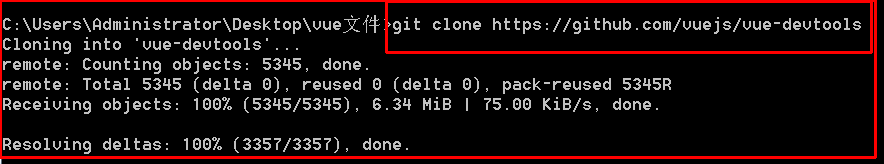
当打不开的时候,可以到cmd里面进行克隆
git clone https://github.com/vuejs/vue-devtools

2:进入vue-devtools-master文件 执行cnpm install, 下载依赖,然后执行pm run build,编译源程序。

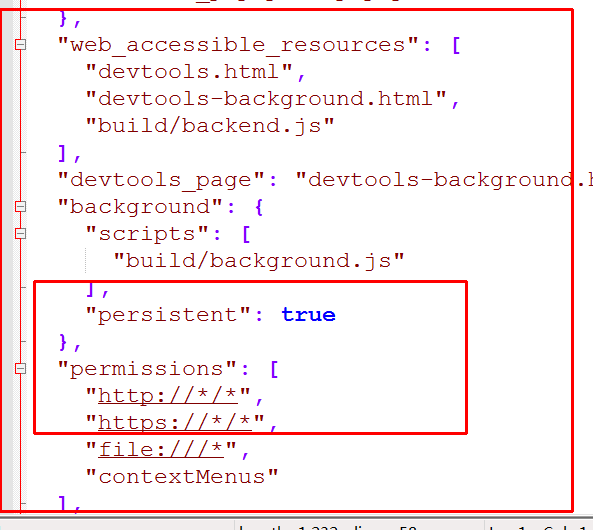
3:修改文件vue-devtools\shells\chrome\manifest.json
将false改为true

Vue Devtools--vue调式工具的更多相关文章
- Vue UI:Vue开发者必不可少的工具
译者按: Vue开发工具越来越好用了! 原文: Vue UI: A First Look 译者: Fundebug 本文采用意译,版权归原作者所有 随着最新的稳定版本Vue CLI 3即将发布,是时候 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- 【22】Vue 之 Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- vue devtools无法使用
vue devtools无法使用 一.总结 一句话总结: 没显示vue devtools调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址 二.vue调试工具Dev ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
vue 在浏览器控制台怎么调试 谷歌插件vue Devtools 问题: vuejs里面的变量,怎么用浏览器的console查看? 例如,想在chrome里用console.log查看变量$data, ...
随机推荐
- PHP设计模式(四):生成器模式
- Redis之基本数据类型
Redis 基本数据类型 Redis支持五种数据类型:string(字符串),hash(哈希),list(列表),set(集合)及zset(sorted set:有序集合). redis类型 含义 S ...
- WIN7环境安装informatica 提示 不能创建Domain或者node
查看infa安装的bat文件install.bat,会发现,它调用的是.\Server\Windows\Disk1\InstData\VM\install.exe.所以,我们在安装执行,右键insta ...
- Flume在企业大数据仓库架构中位置及功能
Flume在企业大数据仓库架构中位置及功能 hadoop 数据仓库 flume 数据仓库架构 1.如下图所示,外部数据中,关系型数据库导入到HDFS用sqoop,由Nginx产生的文件实时监控用Flu ...
- javascript闭包和立即执行函数的作用
一.闭包——closure 先看一个闭包的例子.我们想实现一个计数器,最简单的方法就是定义一个全局变量,计数的时候将其加1.但是全局变量有风险,哪里都有可能不小心改掉它.那局部变量呢, 它只在函数内部 ...
- Swift 4.1 正式发布,新增更多泛型特性支持
Swift 4.1 兼容 4.0,并做了一些改进,其中大部分通过了 Swift Evolution 流程.此次发布,包含了对核心语言的更新,包括新增更多对泛型的支持.新的构建选项,以及对 Swift ...
- puma(5300✨) Rails的一个多线程,高并发处理的web server
https://github.com/puma/puma 在开发和产品环境下,Puma是一个简单,快速,多线程,并高并发highly concurrent HTTP1.1server for Ruby ...
- 2016ACM/ICPC亚洲区沈阳站H - Guessing the Dice Roll HDU - 5955 ac自动机+概率dp+高斯消元
http://acm.hdu.edu.cn/showproblem.php?pid=5955 题意:给你长度为l的n组数,每个数1-6,每次扔色子,问你每个串第一次被匹配的概率是多少 题解:先建成ac ...
- bzoj1083: [SCOI2005]繁忙的都市 瓶颈生成树
https://www.lydsy.com/JudgeOnline/problem.php?id=1083 题意:给你一个图,求生成树最大边权最小值 就是求瓶颈生成树(生成树中最大边权最小),最小生成 ...
- 学习JVM
所谓虚拟机,就是一台虚拟的机器.它是一款软件,用来执行一系列虚拟计算机指令,大体上虚拟机可以分为系统虚拟机和程序虚拟机,大名鼎鼎的Visual Box.VMware就属于系统虚拟机,他们完全是对物理计 ...
